1. ก่อนเริ่มต้น
การผสานรวมสมาร์ทโฮมช่วยให้ Google Assistant ควบคุมอุปกรณ์ที่เชื่อมต่อในบ้านของผู้ใช้ได้ หากต้องการสร้างการผสานรวมระบบคลาวด์กับระบบคลาวด์ คุณต้องระบุปลายทาง Webhook ของระบบคลาวด์ที่จัดการIntent ของสมาร์ทโฮมได้ เช่น เมื่อผู้ใช้พูดว่า "Ok Google เปิดไฟ" Assistant จะส่งคําสั่งไปยังการดําเนินการบนระบบคลาวด์เพื่ออัปเดตสถานะของอุปกรณ์
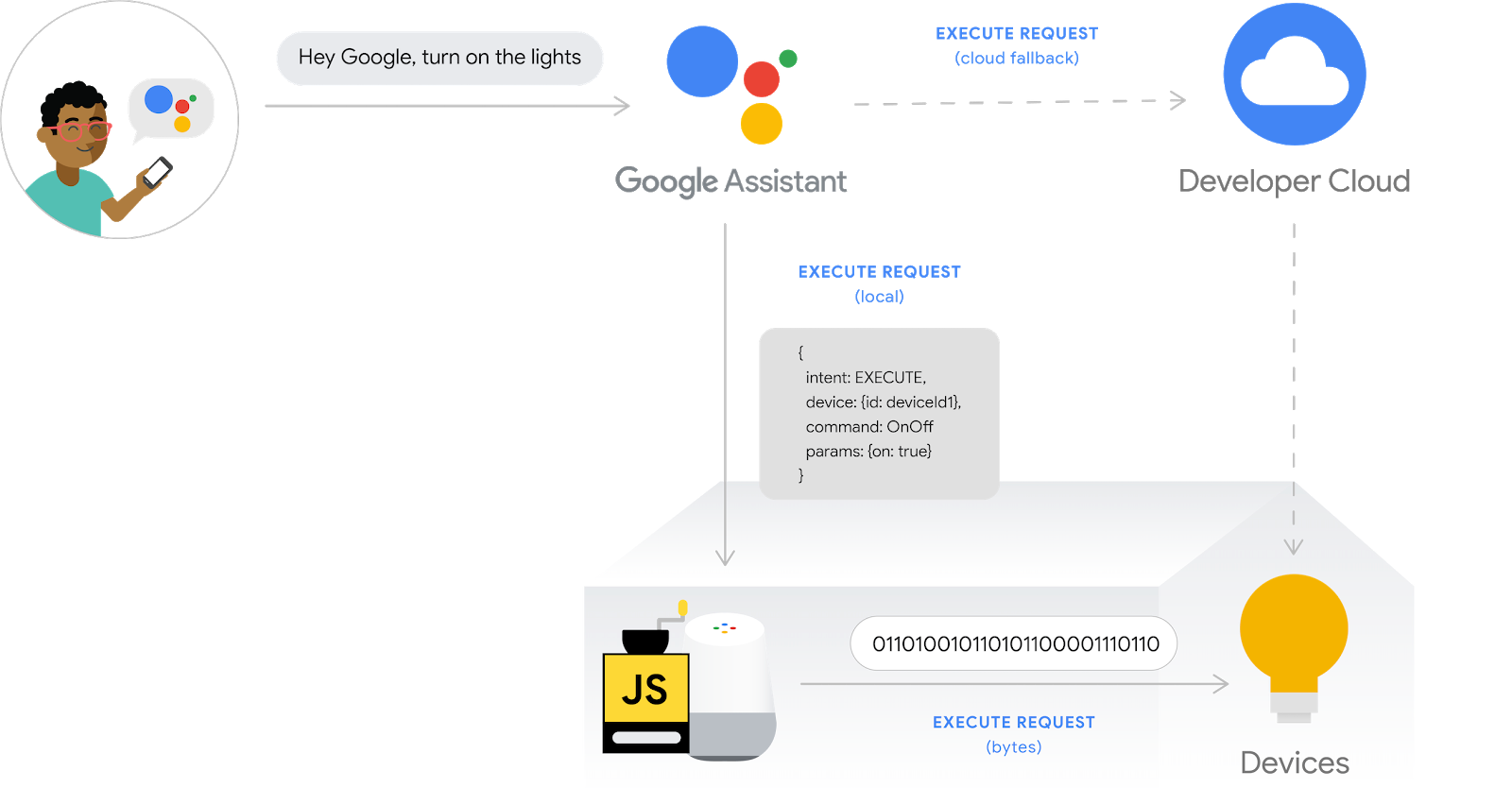
Local Home SDK ช่วยปรับปรุงการผสานรวมสมาร์ทโฮมโดยเพิ่มเส้นทางในเครื่องเพื่อกำหนด Intent ของสมาร์ทโฮมไปยังอุปกรณ์ Google Home โดยตรง ซึ่งจะช่วยเพิ่มความน่าเชื่อถือและลดเวลาในการตอบสนองในการประมวลผลคําสั่งของผู้ใช้ ซึ่งช่วยให้คุณเขียนและติดตั้งใช้งานแอปการดำเนินการตามคำสั่งซื้อในเครื่องเป็น TypeScript หรือ JavaScript ที่ระบุอุปกรณ์และดำเนินการตามคำสั่งในลำโพงอัจฉริยะ Google Home หรือจออัจฉริยะ Google Nest จากนั้นแอปจะสื่อสารกับอุปกรณ์อัจฉริยะที่มีอยู่ของผู้ใช้โดยตรงผ่านเครือข่าย LAN โดยใช้โปรโตคอลมาตรฐานที่มีอยู่เพื่อดำเนินการตามคำสั่ง

การแก้ไขข้อบกพร่องของการผสานรวมระบบคลาวด์กับระบบคลาวด์เป็นขั้นตอนสําคัญในการสร้างการผสานรวมที่มีคุณภาพระดับเวอร์ชันที่ใช้งานจริง แต่อาจเป็นเรื่องยากและใช้เวลานานหากไม่มีเครื่องมือแก้ปัญหาและการทดสอบที่เป็นประโยชน์และใช้งานง่าย เมตริกและการบันทึกของ Google Cloud Platform (GCP) รวมถึงชุดทดสอบสำหรับสมาร์ทโฮมมีไว้เพื่อช่วยคุณระบุและแก้ไขปัญหาการผสานรวม เพื่อให้การแก้ไขข้อบกพร่องการผสานรวมระบบคลาวด์กับระบบคลาวด์เป็นไปอย่างสะดวก
ข้อกำหนดเบื้องต้น
- คำแนะนำสำหรับนักพัฒนาซอฟต์แวร์เกี่ยวกับการผสานรวมระบบคลาวด์กับระบบคลาวด์
- เรียกใช้ Codelab เปิดใช้การดำเนินการตามคำสั่งซื้อในร้านสำหรับการผสานรวมระบบคลาวด์กับระบบคลาวด์
สิ่งที่คุณจะสร้าง
ใน Codelab นี้ คุณจะได้สร้างการตอบสนองในเครื่องสำหรับการผสานรวมระบบคลาวด์กับระบบคลาวด์และเชื่อมต่อกับ Assistant จากนั้นแก้ไขข้อบกพร่องของแอป Home ในพื้นที่ด้วยชุดทดสอบสำหรับเมตริกและการบันทึกของสมาร์ทโฮมและ Google Cloud Platform (GCP)
สิ่งที่คุณจะได้เรียนรู้
- วิธีใช้เมตริกและการบันทึกของ GCP เพื่อระบุและแก้ไขปัญหาเวอร์ชันที่ใช้งานจริง
- วิธีใช้ชุดทดสอบเพื่อระบุปัญหาด้านฟังก์ชันการทำงานและ API
- วิธีใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome ขณะพัฒนาแอป Home ในพื้นที่
สิ่งที่คุณต้องมี
- Google Chrome เวอร์ชันล่าสุด
- อุปกรณ์ iOS หรือ Android ที่มีแอป Google Home
- ลำโพงอัจฉริยะ Google Home หรือจออัจฉริยะ Google Nest
- Node.js เวอร์ชัน 10.16 ขึ้นไป
- บัญชี Google
- บัญชีสำหรับการเรียกเก็บเงินของ Google Cloud
2. เรียกใช้แอปเครื่องซักผ้า
ดูซอร์สโค้ด
คลิกลิงก์ต่อไปนี้เพื่อดาวน์โหลดตัวอย่างสําหรับโค้ดแล็บนี้ในเครื่องพัฒนาซอฟต์แวร์
หรือจะโคลนที่เก็บ GitHub จากบรรทัดคำสั่งก็ได้ โดยทำดังนี้
$ git clone https://github.com/google-home/smarthome-debug-local.git
เกี่ยวกับโครงการนี้
แอปเริ่มต้นมีไดเรกทอรีย่อยและฟังก์ชันการทำงานบนระบบคลาวด์ที่คล้ายกับโค้ดแล็บเปิดใช้การดำเนินการตามคำสั่งซื้อในร้านสำหรับการผสานรวมระบบคลาวด์กับระบบคลาวด์ แต่เรามี app-faulty แทน app-start เราจะเริ่มต้นด้วยแอป Home ในพื้นที่ที่ใช้งานได้แต่ยังไม่ค่อยดีนัก
เชื่อมต่อกับ Firebase
เราจะใช้โปรเจ็กต์เดียวกับที่คุณสร้างในโค้ดแล็บเปิดใช้การดำเนินการตามคำสั่งซื้อในร้านสำหรับการผสานรวมแบบระบบคลาวด์ต่อระบบคลาวด์ แต่จะนำไฟล์ที่ดาวน์โหลดในโค้ดแล็บนี้ไปใช้งาน
ไปที่ไดเรกทอรี app-faulty จากนั้นตั้งค่า Firebase CLI ด้วยโปรเจ็กต์การผสานรวมที่สร้างในโค้ดแล็บเปิดใช้การจำหน่ายในพื้นที่สำหรับการผสานรวมแบบระบบคลาวด์ต่อระบบคลาวด์
$ cd app-faulty $ firebase use <project-id>
เผยแพร่ไปยัง Firebase
ไปที่โฟลเดอร์ app-faulty/functions และติดตั้ง Dependency ที่จำเป็นทั้งหมดโดยใช้ npm โดยทำดังนี้
$ cd functions $ npm install
หมายเหตุ: หากเห็นข้อความด้านล่าง คุณสามารถเพิกเฉยและดำเนินการต่อได้ คําเตือนนี้เกิดจากข้อกําหนดเบื้องต้นเก่าๆ และดูรายละเอียดเพิ่มเติมได้ที่ที่นี่
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
ไปที่ไดเรกทอรี app-faulty/local/ แล้วเรียกใช้คําสั่งต่อไปนี้เพื่อดาวน์โหลดคอมไพเลอร์ TypeScript และคอมไพล์แอป
$ cd ../local $ npm install $ npm run build
ซึ่งจะคอมไพล์แหล่งที่มา index.ts (TypeScript) และวางเนื้อหาต่อไปนี้ไว้ในไดเรกทอรี app-faulty/public/local-home/
bundle.js- เอาต์พุต JavaScript ที่คอมไพล์แล้วซึ่งมีแอปในเครื่องและไลบรารีที่ใช้ร่วมกันindex.html- หน้าการโฮสต์ในเครื่องที่ใช้แสดงแอปสำหรับการทดสอบในอุปกรณ์
เมื่อติดตั้งไลบรารีที่ต้องพึ่งพาและกำหนดค่าโปรเจ็กต์แล้ว คุณก็พร้อมเรียกใช้แอปเป็นครั้งแรก
$ firebase deploy
นี่คือเอาต์พุตคอนโซลที่คุณควรเห็น
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<projectcd -id>.web.app
คำสั่งนี้จะทําให้เว็บแอปพร้อมใช้งานพร้อมกับ Cloud Functions for Firebase หลายรายการ
อัปเดต HomeGraph
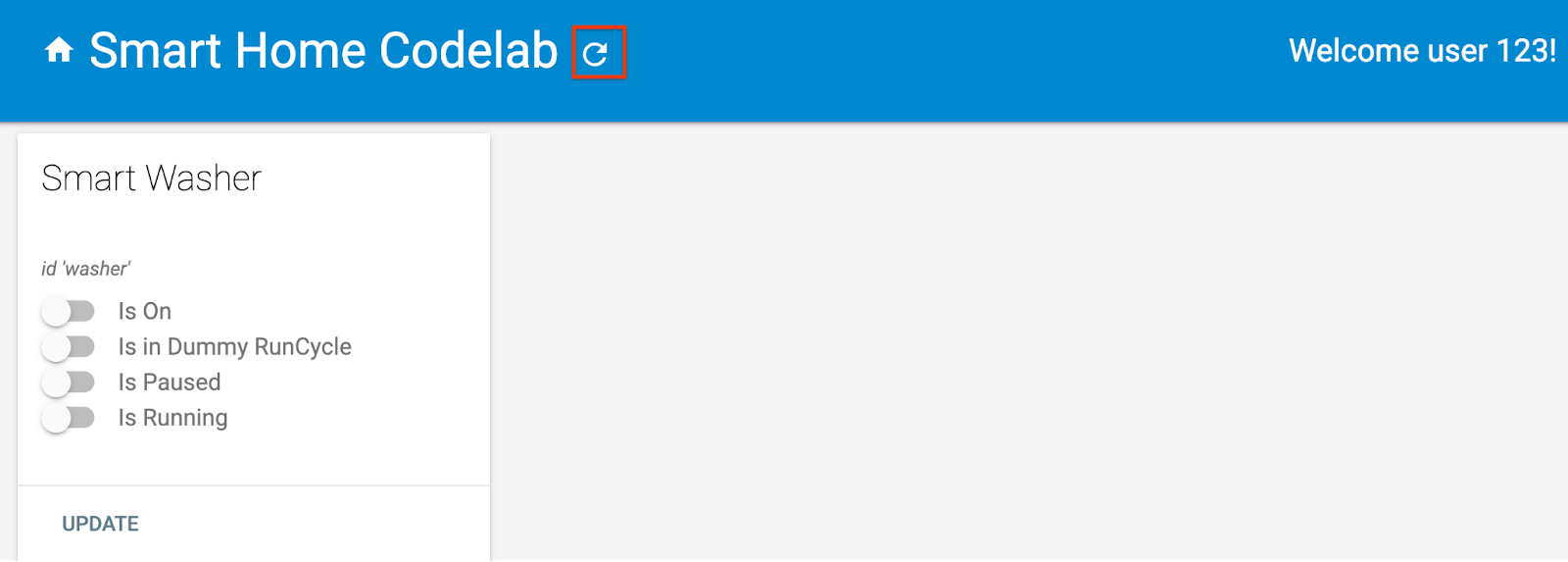
เปิด Hosting URL ในเบราว์เซอร์ (https://<project-id>.web.app) เพื่อดูเว็บแอป ใน UI ของเว็บ ให้คลิกปุ่มรีเฟรช เพื่ออัปเดต HomeGraph ด้วยข้อมูลเมตาล่าสุดของอุปกรณ์จากแอปเครื่องซักผ้าที่มีข้อบกพร่องโดยใช้ขอการซิงค์
เพื่ออัปเดต HomeGraph ด้วยข้อมูลเมตาล่าสุดของอุปกรณ์จากแอปเครื่องซักผ้าที่มีข้อบกพร่องโดยใช้ขอการซิงค์

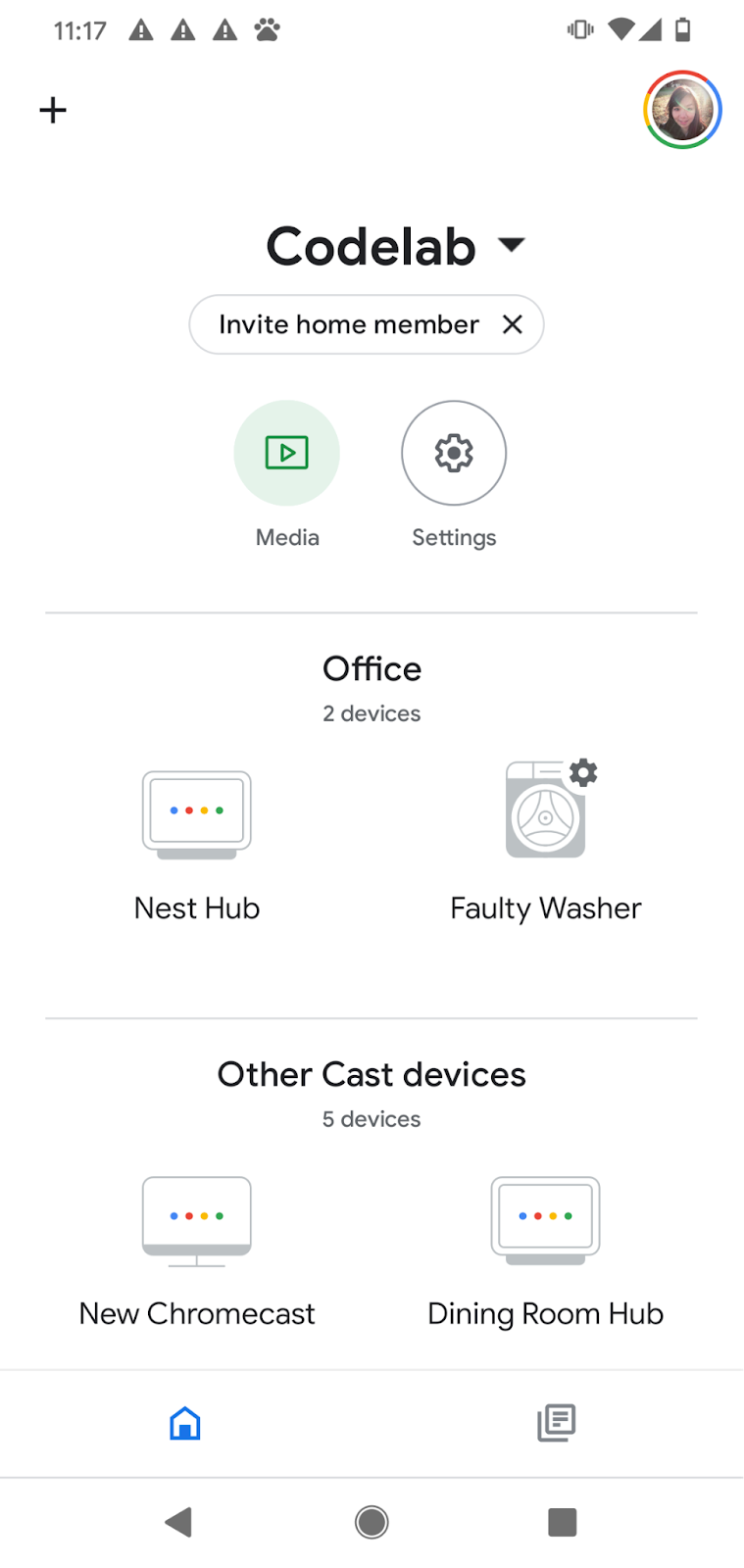
เปิดแอป Google Home และตรวจสอบว่าคุณเห็นอุปกรณ์เครื่องซักผ้าที่มีชื่อใหม่เป็น "เครื่องซักผ้าเสีย" อย่าลืมกำหนดอุปกรณ์ให้ห้องที่มีอุปกรณ์ Nest

3. เริ่มเครื่องซักผ้าอัจฉริยะ
หากเรียกใช้โค้ดแล็บเปิดใช้การจำหน่ายสินค้าในร้านสำหรับการผสานรวมระบบคลาวด์กับระบบคลาวด์ คุณควรได้เริ่มเครื่องซักผ้าอัจฉริยะเสมือนจริงแล้ว หากหยุดทำงาน อย่าลืมรีสตาร์ทอุปกรณ์เสมือน
เริ่มอุปกรณ์
ไปที่ไดเรกทอรี virtual-device/ แล้วเรียกใช้สคริปต์อุปกรณ์โดยส่งพารามิเตอร์การกําหนดค่าเป็นอาร์กิวเมนต์
$ cd ../../virtual-device $ npm install $ npm start -- \ --deviceId=deviceid123 --projectId=<project-id> \ --discoveryPortOut=3311 --discoveryPacket=HelloLocalHomeSDK
ตรวจสอบว่าสคริปต์อุปกรณ์ทํางานด้วยพารามิเตอร์ที่คาดไว้ ดังนี้
(...): UDP Server listening on 3311 (...): Device listening on port 3388 (...): Report State successful
4. ทดสอบแอป Home ในพื้นที่
ส่งคำสั่งไปยังอุปกรณ์ผ่านคำสั่งเสียงไปยังอุปกรณ์ Google Home เช่น
"Ok Google เปิดเครื่องซักผ้า"
"Ok Google เริ่มเครื่องซักผ้า"
"Ok Google บังคับใช้ภาษาท้องถิ่น"
"Ok Google หยุดเครื่องซักผ้า"
คุณจะเห็น Google Assistant ตอบกลับว่า "ขออภัย ดูเหมือนว่าเครื่องซักผ้าที่มีข้อบกพร่องจะใช้งานไม่ได้ในขณะนี้" เมื่อพยายามควบคุมเครื่องซักผ้าหลังจาก "บังคับใช้อุปกรณ์ภายใน"
ซึ่งหมายความว่าเข้าถึงอุปกรณ์ผ่านเส้นทางภายในไม่ได้ ใช้งานได้ก่อนที่จะออกคำสั่ง "Ok Google, บังคับใช้อุปกรณ์เครื่องนี้" เนื่องจากเราจะเปลี่ยนไปใช้เส้นทางระบบคลาวด์เมื่อเข้าถึงอุปกรณ์ผ่านเส้นทางในเครื่องไม่ได้ อย่างไรก็ตาม หลังจาก "บังคับใช้แบบในเครื่อง" ระบบจะปิดใช้ตัวเลือกการเปลี่ยนกลับไปใช้เส้นทางระบบคลาวด์
หากต้องการทราบปัญหาที่เกิดขึ้น ให้ใช้เครื่องมือที่มี ได้แก่ เมตริกและการบันทึกของ Google Cloud Platform (GCP) รวมถึงเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome
5. แก้ไขข้อบกพร่องของแอป Home บนอุปกรณ์
ในส่วนต่อไปนี้ คุณจะใช้เครื่องมือที่ Google มีให้เพื่อค้นหาสาเหตุที่เข้าถึงอุปกรณ์ผ่านเส้นทางภายในไม่ได้ คุณสามารถใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Google Chrome เพื่อเชื่อมต่อกับอุปกรณ์ Google Home, ดูบันทึกคอนโซล และแก้ไขข้อบกพร่องของแอป Home ในพื้นที่ นอกจากนี้ คุณยังส่งบันทึกที่กำหนดเองไปยังการบันทึกในระบบคลาวด์เพื่อให้ทราบถึงข้อผิดพลาดหลักที่ผู้ใช้พบในแอป Home ในพื้นที่ได้ด้วย
เชื่อมต่อเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome
หากต้องการเชื่อมต่อโปรแกรมแก้ไขข้อบกพร่องกับแอปการดำเนินการตามคำสั่งซื้อในร้าน ให้ทำตามขั้นตอนต่อไปนี้
- ตรวจสอบว่าคุณได้ลิงก์อุปกรณ์ Google Home กับผู้ใช้ที่มีสิทธิ์เข้าถึงโปรเจ็กต์ Developer Console แล้ว
- รีบูตอุปกรณ์ Google Home ซึ่งจะช่วยให้อุปกรณ์รับ URL ของ HTML รวมถึงการกำหนดค่าการสแกนที่คุณใส่ไว้ในคอนโซลของนักพัฒนาซอฟต์แวร์ได้
- เปิด Chrome บนเครื่องสำหรับพัฒนาซอฟต์แวร์
- เปิดแท็บ Chrome ใหม่ แล้วป้อน
chrome://inspectในช่องที่อยู่เพื่อเปิดเครื่องมือตรวจสอบ
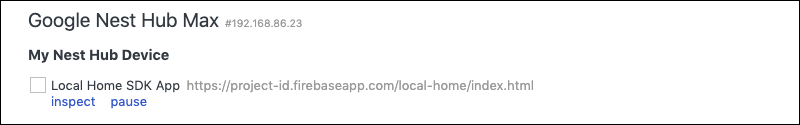
คุณควรเห็นรายการอุปกรณ์ในหน้านี้ และ URL ของแอปควรปรากฏใต้ชื่ออุปกรณ์ Google Home

เปิดเครื่องมือตรวจสอบ
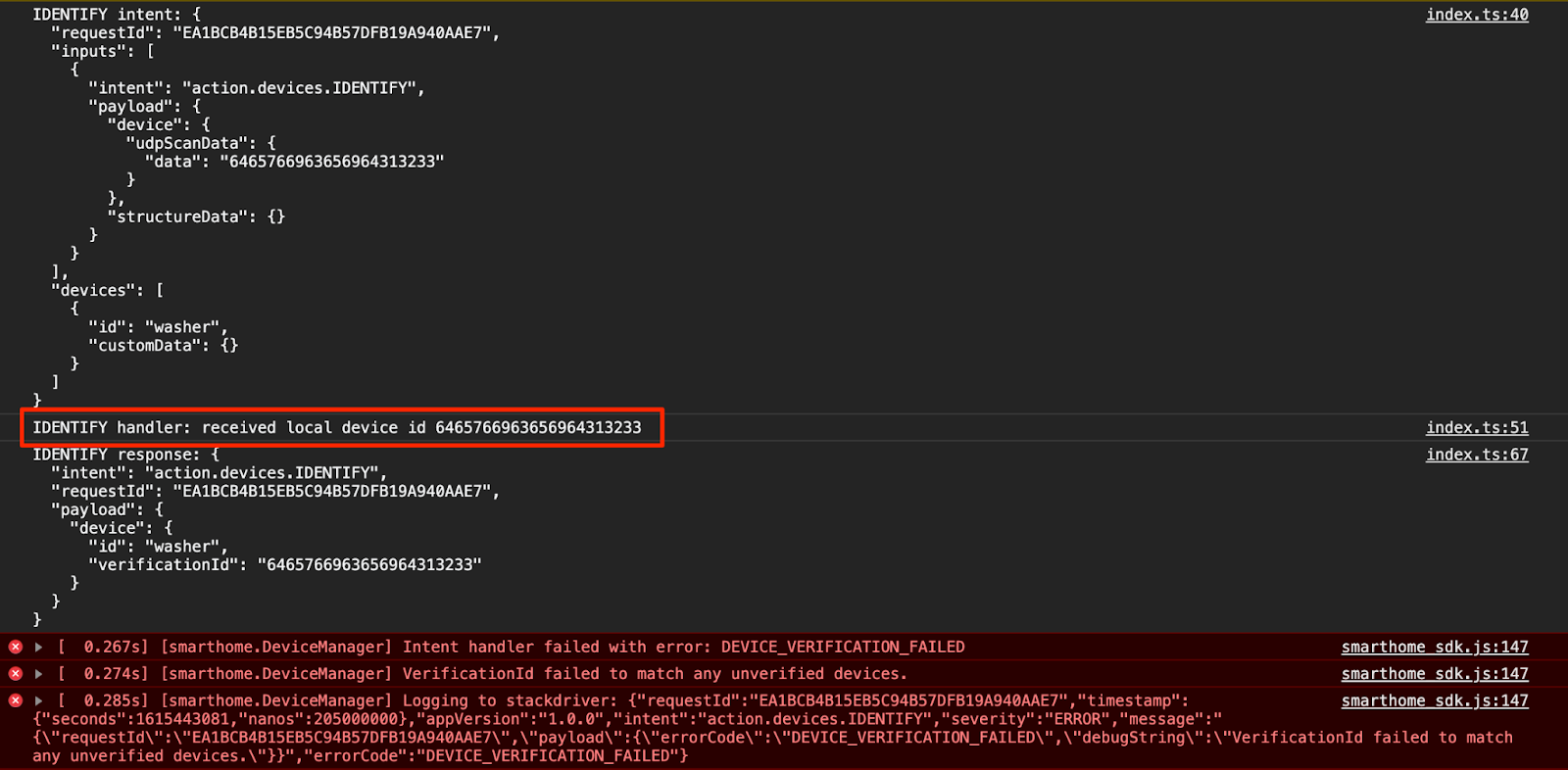
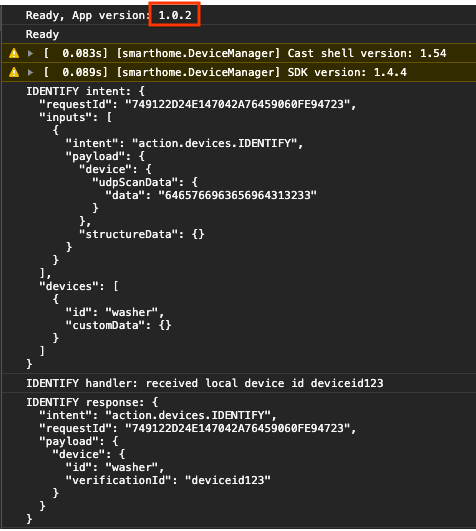
คลิกตรวจสอบใต้ URL ของแอปเพื่อเปิดเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์ของ Chrome เลือกแท็บ Console และตรวจสอบว่าคุณเห็นเนื้อหาของ Intent IDENTIFY ที่พิมพ์โดยแอป TypeScript

เอาต์พุตนี้หมายความว่าทริกเกอร์ตัวแฮนเดิล IDENTIFY สำเร็จ แต่ verificationId ที่แสดงใน IdentifyResponse ไม่ตรงกับอุปกรณ์ใดๆ ใน HomeGraph เรามาเพิ่มบันทึกที่กำหนดเองเพื่อหาสาเหตุกัน
เพิ่มบันทึกที่กำหนดเอง
แม้ว่าจะมีข้อผิดพลาด DEVICE_VERIFICATION_FAILED ที่พิมพ์โดย Local Home SDK แต่ก็ไม่ได้ช่วยในการค้นหาสาเหตุที่แท้จริงมากนัก มาเพิ่มบันทึกที่กำหนดเองเพื่อตรวจสอบว่าเราอ่านและประมวลผลข้อมูลการสแกนอย่างถูกต้อง และโปรดทราบว่าหากเราปฏิเสธการสัญญาด้วยข้อผิดพลาด ระบบจะส่งข้อความแสดงข้อผิดพลาดไปยังการบันทึกในระบบคลาวด์ด้วย
local/index.ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device id.
// Is there something wrong here?
const localDeviceId = Buffer.from(scanData.data);
console.log(`IDENTIFY handler: received local device id
${localDeviceId}`);
// Add custom logs
if (!localDeviceId.toString().match(/^deviceid[0-9]{3}$/gi)) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_device', 'Invalid device id from scan data ' +
localDeviceId);
return Promise.reject(err);
}
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
นอกจากนี้ ให้เปลี่ยนเวอร์ชันแอป Home ในเครื่องด้วย เพื่อให้เราทราบว่าเราใช้เวอร์ชันที่ถูกต้องหรือไม่
local/index.ts
const localHomeSdk = new App('1.0.1');
หลังจากเพิ่มบันทึกที่กําหนดเองแล้ว คุณต้องคอมไพล์แอปอีกครั้งและทําให้การเผยแพร่ไปยัง Firebase อีกครั้ง
$ cd ../app-faulty/local $ npm run build $ firebase deploy --only hosting
ตอนนี้ ให้รีบูตอุปกรณ์ Google Home เพื่อให้โหลดแอป Home ในบ้านที่อัปเดตแล้วได้ คุณดูได้ว่าอุปกรณ์ Google Home ใช้เวอร์ชันที่คาดไว้หรือไม่โดยดูที่บันทึกคอนโซลในเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์ Chrome

เข้าถึง Cloud Logging
มาดูวิธีใช้ Cloud Logging เพื่อค้นหาข้อผิดพลาดกัน วิธีเข้าถึง Cloud Logging สําหรับโปรเจ็กต์
- ในคอนโซลแพลตฟอร์มระบบคลาวด์ ให้ไปที่หน้าโปรเจ็กต์
- เลือกโปรเจ็กต์สมาร์ทโฮม
- ในส่วนการดําเนินการ ให้เลือกการบันทึก > เครื่องมือสํารวจบันทึก
สิทธิ์เข้าถึงข้อมูลการบันทึกจะจัดการผ่าน Identity and Access Management (IAM) สําหรับผู้ใช้โปรเจ็กต์การผสานรวม โปรดดูรายละเอียดเพิ่มเติมเกี่ยวกับบทบาทและสิทธิ์ในการบันทึกข้อมูลได้ที่การควบคุมการเข้าถึงของ Cloud Logging
ใช้ตัวกรองขั้นสูง
เราทราบดีว่าเกิดข้อผิดพลาดใน Intent IDENTIFY เนื่องจากเส้นทางในเครื่องไม่ทำงานเนื่องจากระบบไม่สามารถระบุอุปกรณ์ในเครื่องได้ อย่างไรก็ตาม เราต้องการทราบปัญหาที่เกิดขึ้นอย่างชัดเจน ดังนั้นมากรองข้อผิดพลาดที่เกิดขึ้นในตัวแฮนเดิล IDENTIFY ก่อน
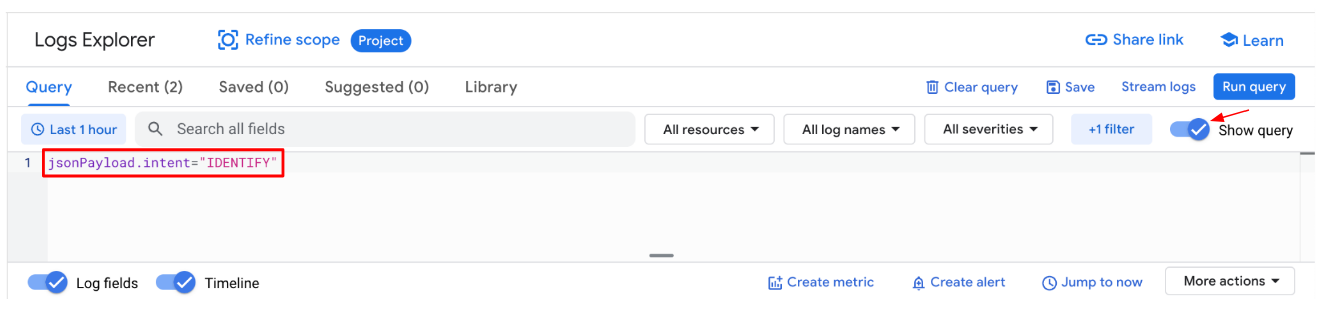
คลิกปุ่มเปิด/ปิดแสดงการค้นหา ซึ่งจะเปลี่ยนเป็นช่องเครื่องมือสร้างคำค้นหา ป้อน jsonPayload.intent="IDENTIFY" ในช่องเครื่องมือสร้างคําค้นหา แล้วคลิกปุ่มเรียกใช้คําค้นหา

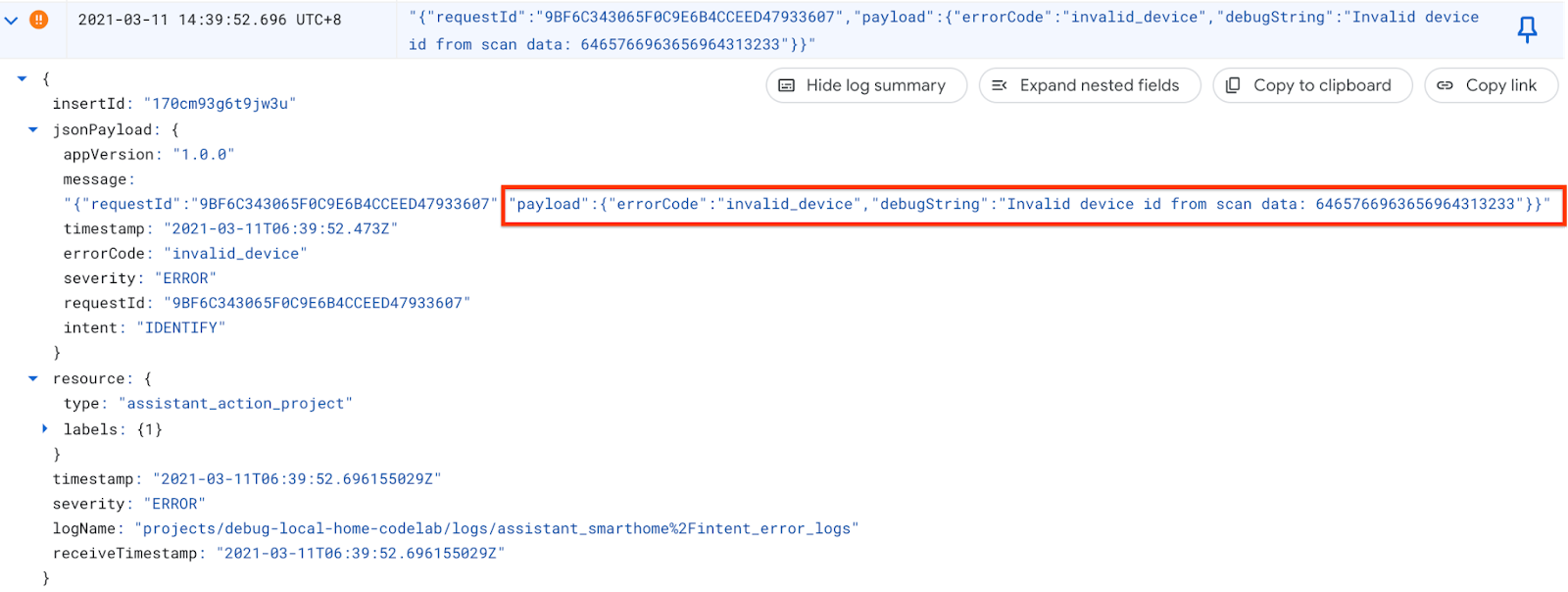
คุณจึงได้รับบันทึกข้อผิดพลาดทั้งหมดที่แสดงในตัวแฮนเดิล IDENTIFY ถัดไป ให้ขยายข้อผิดพลาดล่าสุด คุณจะเห็น errorCode และ debugString ที่คุณเพิ่งตั้งค่าไว้เมื่อปฏิเสธการสัญญาในตัวจัดการ IDENTIFY

จาก debugString เราพบว่ารหัสอุปกรณ์ในเครื่องอยู่ในรูปแบบที่ไม่คาดคิด แอป Home ในพื้นที่คาดว่าจะได้รับรหัสอุปกรณ์ภายในเป็นสตริงที่ขึ้นต้นด้วย deviceid ตามด้วยตัวเลข 3 หลัก แต่รหัสอุปกรณ์ภายในที่นี่เป็นสตริงฐาน 16
แก้ไขข้อผิดพลาด
เมื่อกลับไปที่ซอร์สโค้ดที่เราแยกวิเคราะห์รหัสอุปกรณ์ในเครื่องจากข้อมูลการสแกน เราพบว่าไม่ได้ระบุการเข้ารหัสเมื่อแปลงสตริงเป็นไบต์ ระบบจะรับข้อมูลการสแกนเป็นสตริงฐาน 16 ดังนั้นให้ส่ง hex เป็นการเข้ารหัสอักขระเมื่อเรียกใช้ Buffer.from()
local/index.ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device id.
const localDeviceId = Buffer.from(scanData.data, 'hex');
console.log(`IDENTIFY handler: received local device id
${localDeviceId}`);
if (!localDeviceId.toString().match(/^deviceid[0-9]{3}$/gi)) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_device', 'Invalid device id from scan data ' +
localDeviceId);
return Promise.reject(err);
}
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
นอกจากนี้ ให้เปลี่ยนเวอร์ชันแอป Home ในเครื่องด้วย เพื่อให้เราทราบว่าเราใช้เวอร์ชันที่ถูกต้องหรือไม่
local/index.ts
const localHomeSdk = new App('1.0.2');
หลังจากแก้ไขข้อผิดพลาดแล้ว ให้คอมไพล์แอปและนำไปใช้งานใน Firebase อีกครั้ง ใน app-faulty/local ให้เรียกใช้
$ npm run build $ firebase deploy --only hosting
ทดสอบการแก้ไข
หลังจากติดตั้งใช้งานแล้ว ให้รีบูตอุปกรณ์ Google Home เพื่อให้โหลดแอป Home เวอร์ชันอัปเดตในเครื่องได้ ตรวจสอบว่าแอป Home เวอร์ชันในเครื่องคือ 1.0.2 และครั้งนี้คุณไม่ควรเห็นข้อผิดพลาดในคอนโซลเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome

ตอนนี้คุณลองส่งคำสั่งไปยังอุปกรณ์อีกครั้งได้แล้ว
"Ok Google บังคับใช้ภาษาท้องถิ่น"
"Ok Google หยุดเครื่องซักผ้า"
"Ok Google เปิดเครื่องซักผ้า"
...
"Ok Google บังคับใช้ค่าเริ่มต้น"
6. เรียกใช้ชุดทดสอบสำหรับสมาร์ทโฮม
หลังจากยืนยันอุปกรณ์โดยใช้การควบคุมด้วยการสัมผัสในแอป Google Home หรือผ่านคำสั่งเสียงแล้ว คุณสามารถใช้ชุดทดสอบสําหรับสมาร์ทโฮมแบบอัตโนมัติเพื่อตรวจสอบ Use Case ตามประเภทอุปกรณ์และลักษณะที่เชื่อมโยงกับการผสานรวม ชุดทดสอบจะทําชุดการทดสอบเพื่อตรวจหาปัญหาในการผสานรวม และแสดงข้อความที่ให้ข้อมูลสําหรับกรณีทดสอบที่ไม่สําเร็จเพื่อเร่งแก้ไขข้อบกพร่องก่อนที่จะเจาะลึกบันทึกเหตุการณ์
เรียกใช้ชุดทดสอบสำหรับสมาร์ทโฮม
ทําตามวิธีการต่อไปนี้เพื่อทดสอบการผสานรวมระบบคลาวด์กับระบบคลาวด์ด้วยชุดทดสอบ
- เปิด Test Suite สำหรับสมาร์ทโฮมในเว็บเบราว์เซอร์
- ลงชื่อเข้าใช้ Google โดยใช้ปุ่มที่มุมขวาบน ซึ่งจะช่วยให้ชุดทดสอบส่งคําสั่งไปยัง Google Assistant ได้โดยตรง
- ป้อนรหัสโปรเจ็กต์ของการผสานรวมระบบคลาวด์ต่อคลาวด์ในช่องรหัสโปรเจ็กต์ จากนั้นคลิกถัดไปเพื่อดำเนินการต่อ
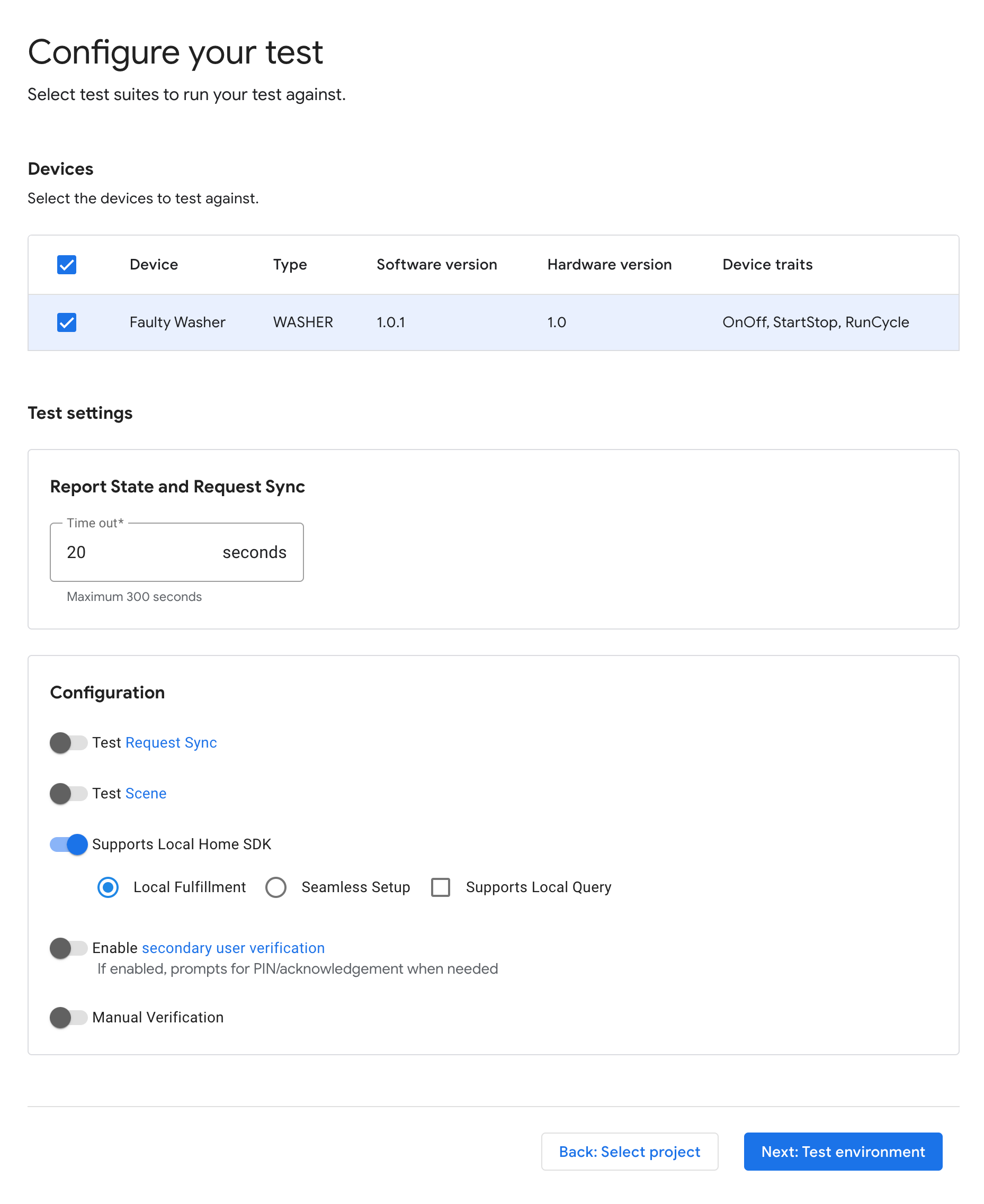
- ในขั้นตอนการตั้งค่าการทดสอบ คุณควรเห็นเครื่องซักผ้าที่มีข้อบกพร่องในส่วนอุปกรณ์และลักษณะ
- ปิดใช้ตัวเลือกทดสอบการซิงค์คําขอเนื่องจากแอปเครื่องซักผ้าตัวอย่างไม่มี UI สำหรับเพิ่ม / นําออก / เปลี่ยนชื่อเครื่องซักผ้า ในระบบเวอร์ชันที่ใช้งานจริง คุณต้องทริกเกอร์ขอการซิงค์ทุกครั้งที่ผู้ใช้เพิ่ม / นำออก / เปลี่ยนชื่ออุปกรณ์
- เปิดใช้ตัวเลือก Local Home SDK ไว้เนื่องจากเราจะทดสอบทั้งเส้นทางในเครื่องและระบบคลาวด์
- คลิกถัดไป: สภาพแวดล้อมการทดสอบเพื่อเริ่มการทดสอบ

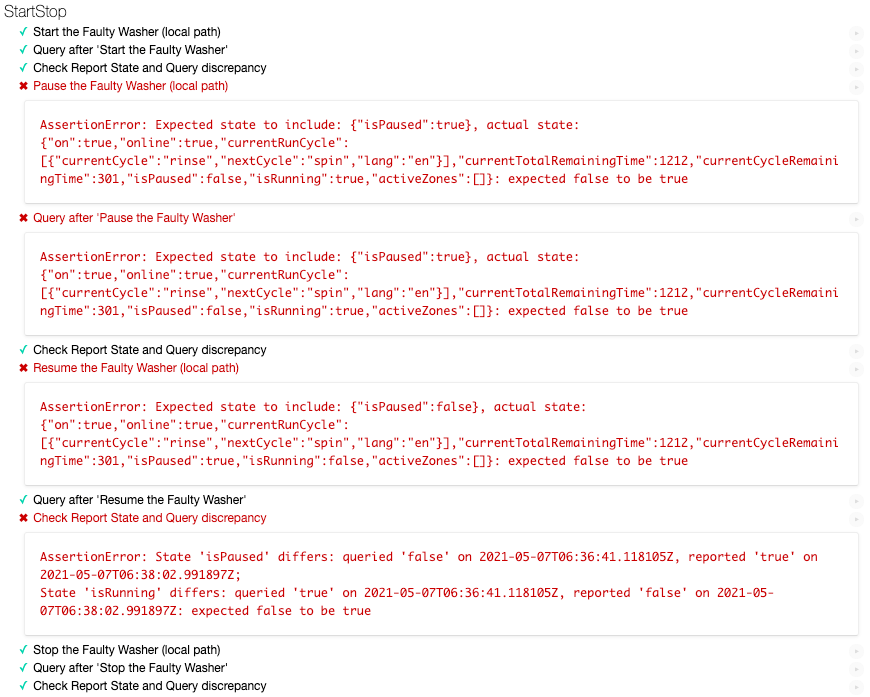
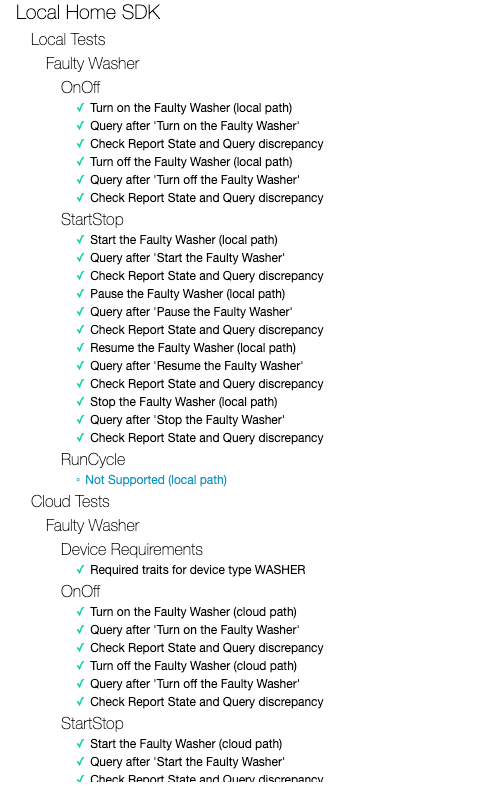
เมื่อการทดสอบเสร็จสิ้นแล้ว คุณจะเห็นว่าการทดสอบการหยุดชั่วคราว/กลับมาทำงานต่อในเส้นทางในเครื่องไม่ผ่าน แต่การทดสอบการหยุดชั่วคราว/กลับมาทำงานต่อในเส้นทางระบบคลาวด์ผ่าน

วิเคราะห์ข้อความแสดงข้อผิดพลาด
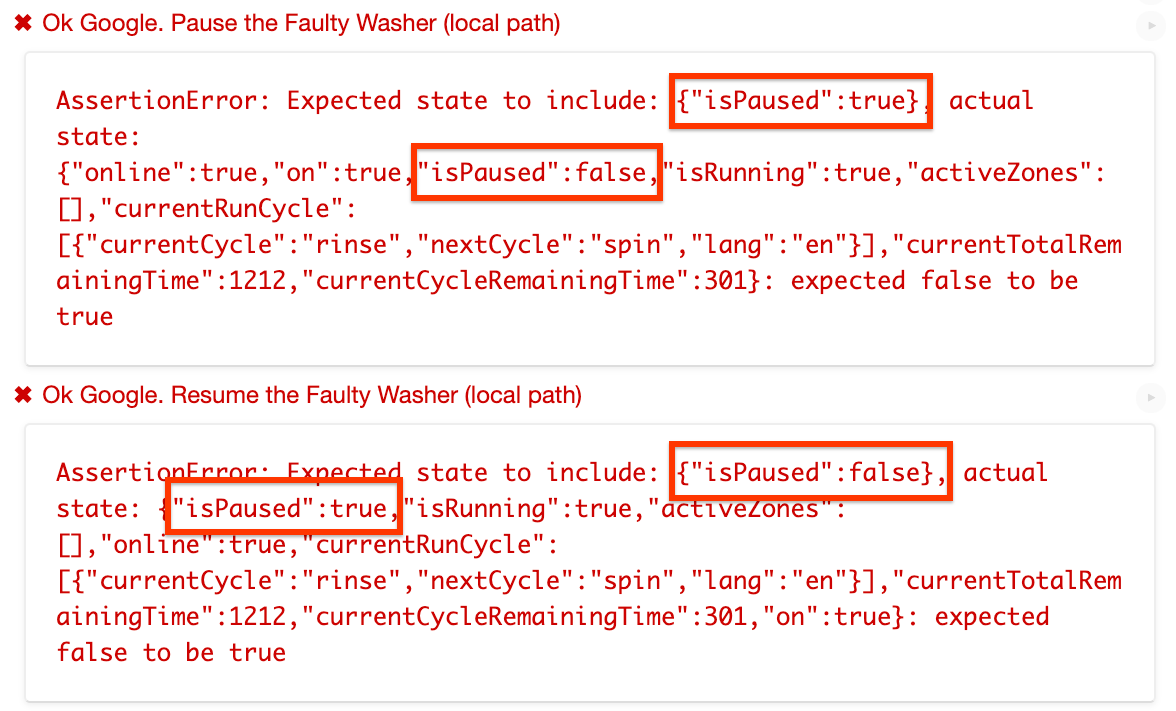
ตรวจสอบข้อความแสดงข้อผิดพลาดในเฟรมทดสอบที่ล้มเหลวอย่างละเอียด สถานะเหล่านี้จะบอกคุณว่าสถานะที่คาดไว้สำหรับการทดสอบนั้นคืออะไร และสถานะจริงคืออะไร ในกรณีนี้ "หยุดเครื่องซักผ้าชั่วคราว" สถานะที่คาดไว้คือ isPaused: true แต่สถานะจริงคือ isPaused: false ในทำนองเดียวกัน "หยุดเครื่องซักผ้าชั่วคราว" สถานะที่คาดไว้คือ isPaused: true แต่สถานะจริงคือ isPaused: false

จากข้อความแสดงข้อผิดพลาด ดูเหมือนว่าในเส้นทางภายใน เราจะตั้งค่าสถานะ isPaused กลับกัน
ระบุและแก้ไขข้อผิดพลาด
มาหาซอร์สโค้ดที่แอป Home ในพื้นที่ส่งคำสั่งการดําเนินการไปยังอุปกรณ์กัน getDataCommand() คือฟังก์ชันที่ executeHandler() เรียกใช้เพื่อตั้งค่า payload ในคำสั่งการดำเนินการที่ส่งไปยังอุปกรณ์
local/index.ts
getDataForCommand(command: string, params: IWasherParams): unknown {
switch (command) {
case 'action.devices.commands.OnOff':
return {
on: params.on ? true : false
};
case 'action.devices.commands.StartStop':
return {
isRunning: params.start ? true : false
};
case 'action.devices.commands.PauseUnpause':
return {
// Is there something wrong here?
isPaused: params.pause ? false : true
};
default:
console.error('Unknown command', command);
return {};
}
}
เรากําลังตั้งค่า isPause ในสถานะย้อนกลับ ควรจะตั้งค่าเป็น true เมื่อ params.pause เป็น true และ false ในกรณีอื่นๆ มาแก้ปัญหานี้กัน
local/index.ts
getDataForCommand(command: string, params: IWasherParams): unknown {
switch (command) {
case 'action.devices.commands.OnOff':
return {
on: params.on ? true : false
};
case 'action.devices.commands.StartStop':
return {
isRunning: params.start ? true : false
};
case 'action.devices.commands.PauseUnpause':
return {
isPaused: params.pause ? true : false
};
default:
console.error('Unknown command', command);
return {};
}
}
เปลี่ยนเวอร์ชันแอป Home ในพื้นที่เพื่อให้เราทราบว่าเราใช้เวอร์ชันที่ถูกต้องหรือไม่
local/index.ts
const localHomeSdk = new App('1.0.3');
อย่าลืมคอมไพล์แอปอีกครั้งและนำไปใช้งานกับ Firebase อีกครั้ง ใน app-faulty/local ให้เรียกใช้
$ npm run build $ firebase deploy --only hosting
ตอนนี้ให้รีบูตอุปกรณ์ Google Home เพื่อให้โหลดแอป Home ในบ้านที่อัปเดตแล้ว ตรวจสอบว่าแอป Home ในบ้านเวอร์ชัน 1.0.3
ทดสอบการแก้ไข
ตอนนี้ให้เรียกใช้ชุดทดสอบสำหรับสมาร์ทโฮมอีกครั้งโดยใช้การกำหนดค่าเดียวกัน แล้วคุณจะพบว่าชุดทดสอบทั้งหมดผ่าน

7. ขอแสดงความยินดี

ยินดีด้วย คุณได้เรียนรู้วิธีแก้ปัญหาแอป Home ในพื้นที่โดยใช้ชุดทดสอบสําหรับสมาร์ทโฮมและบันทึกในระบบคลาวด์เรียบร้อยแล้ว
ดูข้อมูลเพิ่มเติม
คุณสามารถลองทำสิ่งต่อไปนี้
- เพิ่มลักษณะที่รองรับลงในอุปกรณ์และทดสอบด้วยชุดทดสอบ
- เพิ่มบันทึกที่กําหนดเองเพิ่มเติมในตัวแฮนเดิล Intent แต่ละรายการ และดูบันทึกเหล่านั้นใน Cloud Logging
- สร้างหน้าแดชบอร์ด ตั้งค่าการแจ้งเตือน และเข้าถึงข้อมูลเมตริกแบบเป็นโปรแกรมเพื่อดูเมตริกการใช้งานที่เป็นประโยชน์เกี่ยวกับการผสานรวม
นอกจากนี้ คุณยังดูข้อมูลเพิ่มเติมเกี่ยวกับการทดสอบและส่งการผสานรวมเพื่อรับการตรวจสอบ รวมถึงกระบวนการรับรองเพื่อเผยแพร่การผสานรวมให้ผู้ใช้ทราบได้ด้วย
