1. Hinweis
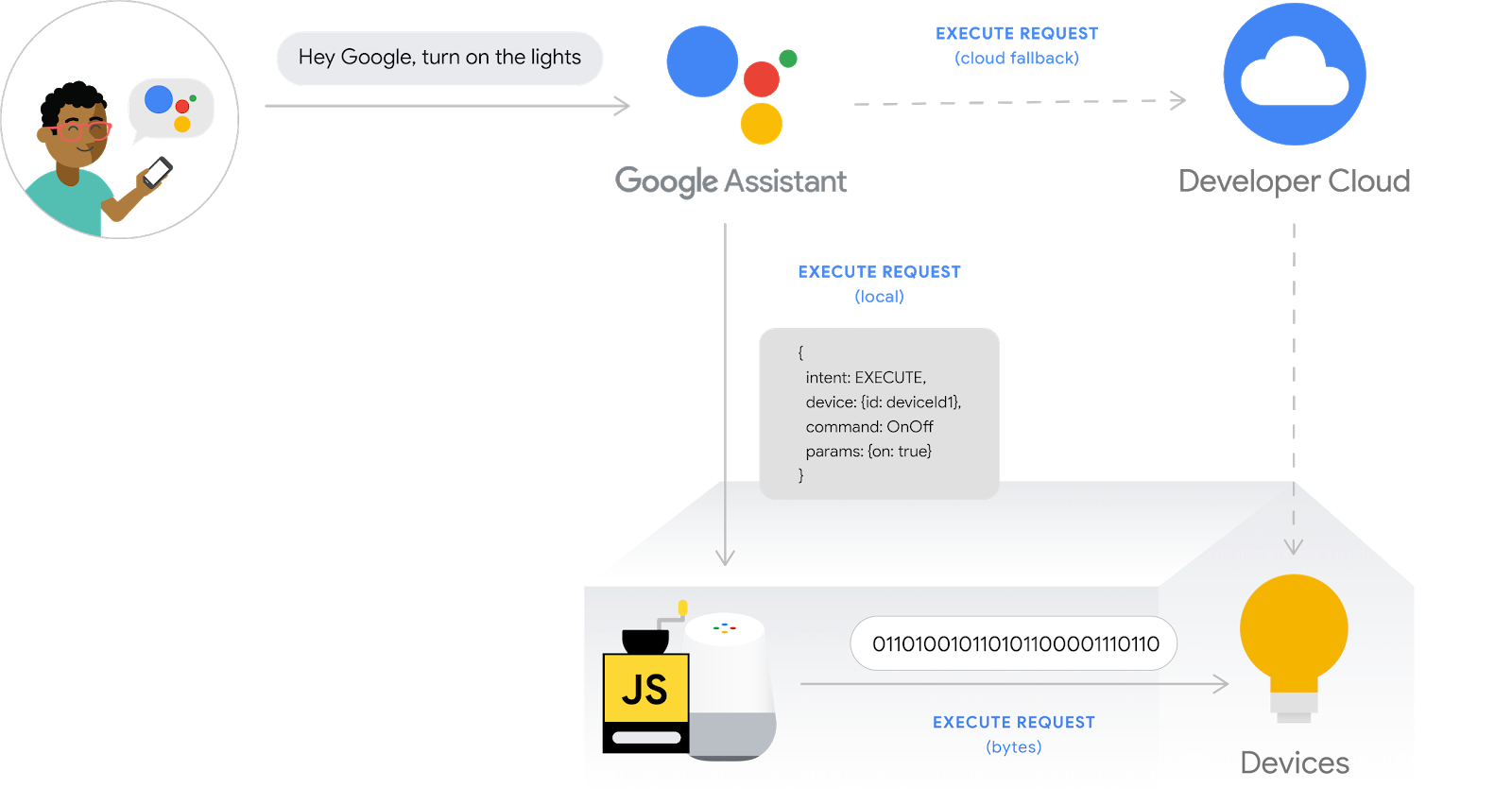
Durch die Smart-Home-Integration kann Google Assistant verbundene Geräte in den Haushalten der Nutzer steuern. Wenn Sie eine Cloud-zu-Cloud-Integration erstellen möchten, müssen Sie einen Cloud-Webhook-Endpunkt angeben, der Smart-Home-Intents verarbeiten kann. Wenn ein Nutzer beispielsweise „Hey Google, schalte die Lampen ein“ sagt, sendet Assistant den Befehl an Ihre Cloud-Ausführung, um den Gerätestatus zu aktualisieren.
Das Local Home SDK verbessert Ihre Smart-Home-Integration, indem ein lokaler Pfad hinzugefügt wird, über den Smart-Home-Intents direkt an ein Google Home-Gerät weitergeleitet werden. Dadurch wird die Zuverlässigkeit erhöht und die Latenz bei der Verarbeitung von Nutzerbefehlen verringert. Sie können damit eine lokale Fulfillment-App in TypeScript oder JavaScript schreiben und bereitstellen, die Geräte erkennt und Befehle auf jedem Google Home- oder Google Nest-Smart-Display ausführt. Ihre App kommuniziert dann direkt über das lokale Netzwerk mit den vorhandenen Smart-Home-Geräten der Nutzer und verwendet vorhandene Standardprotokolle, um Befehle auszuführen.

Das Entfernen von Fehlern bei Cloud-zu-Cloud-Integrationen ist ein wichtiger Schritt, um Integrationen in Produktionsqualität zu erstellen. Ohne informative, nutzerfreundliche Tools zur Fehlerbehebung und -prüfung ist dies jedoch schwierig und zeitaufwendig. Zur Fehlerbehebung bei Cloud-zu-Cloud-Integrationen stehen Ihnen die Messwerte und Protokollierung der Google Cloud Platform (GCP) sowie die Testsuite für Smart Home zur Verfügung. So können Sie Probleme mit Ihren Integrationen leichter erkennen und beheben.
Vorbereitung
- Entwicklerleitfaden zum Erstellen einer Cloud-zu-Cloud-Integration
- Codelab Lokale Auftragsausführung für Cloud-zu-Cloud-Integrationen aktivieren ausführen
Aufgaben
In diesem Codelab erstellen Sie eine lokale Ausführung für Cloud-zu-Cloud-Integrationen und verbinden sie mit Assistant. Anschließend beheben Sie Fehler in der Local Home App mithilfe der Testsuite für Smart Home und Google Cloud Platform (GCP)-Messwerte und ‑Protokolle.
Lerninhalte
- So identifizieren und beheben Sie Produktionsprobleme mithilfe von GCP-Messwerten und ‑Protokollen.
- So können Sie mit der Test Suite Funktions- und API-Probleme erkennen.
- So verwenden Sie die Chrome-Entwicklertools bei der Entwicklung Ihrer lokalen Home App.
Voraussetzungen
- Die neueste Version von Google Chrome
- Ein iOS- oder Android-Gerät mit der Google Home App
- Einen intelligenten Lautsprecher von Google Home oder ein intelligentes Display von Google Nest
- Node.js Version 10.16 oder höher
- Ein Google-Konto
- Ein Google Cloud-Rechnungskonto
2. Waschmaschine-App ausführen
Quellcode abrufen
Klicken Sie auf den folgenden Link, um das Beispiel für dieses Codelab auf Ihren Entwicklungscomputer herunterzuladen:
Sie können das GitHub-Repository auch über die Befehlszeile klonen:
$ git clone https://github.com/google-home/smarthome-debug-local.git
Über das Projekt
Die Starter-App enthält ähnliche Unterverzeichnisse und Cloud-Funktionen wie das Codelab Lokale Auftragsausführung für Cloud-zu-Cloud-Integrationen aktivieren. Anstelle von app-start sehen wir hier aber app-faulty. Wir beginnen mit einer lokalen Start-App, die zwar funktioniert, aber nicht so gut.
Mit Firebase verknüpfen
Wir verwenden dasselbe Projekt, das Sie im Codelab Lokale Auftragsausführung für Cloud-zu-Cloud-Integrationen aktivieren erstellt haben, aber wir stellen die in diesem Codelab heruntergeladenen Dateien bereit.
Rufen Sie das Verzeichnis app-faulty auf und richten Sie die Firebase CLI mit dem Integrationsprojekt ein, das Sie im Codelab Lokale Auftragsausführung für Cloud-zu-Cloud-Integrationen aktivieren erstellt haben:
$ cd app-faulty $ firebase use <project-id>
In Firebase bereitstellen
Rufen Sie den Ordner app-faulty/functions auf und installieren Sie alle erforderlichen Abhängigkeiten mit npm:
$ cd functions $ npm install
Hinweis:Wenn Sie die folgende Meldung sehen, können Sie sie ignorieren und fortfahren. Die Warnung ist auf einige ältere Abhängigkeiten zurückzuführen. Weitere Informationen
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
Wechseln Sie zum Verzeichnis app-faulty/local/ und führen Sie die folgenden Befehle aus, um den TypeScript-Compiler herunterzuladen und die App zu kompilieren:
$ cd ../local $ npm install $ npm run build
Dadurch wird die index.ts-Quelldatei (TypeScript) kompiliert und der folgende Inhalt wird in das Verzeichnis app-faulty/public/local-home/ kopiert:
bundle.js: Kompilierte JavaScript-Ausgabe mit der lokalen App und den Abhängigkeiten.index.html: Lokale Hostingseite, über die die App für On-Device-Tests bereitgestellt wird.
Nachdem Sie die Abhängigkeiten installiert und Ihr Projekt konfiguriert haben, können Sie die App zum ersten Mal ausführen.
$ firebase deploy
Die Ausgabe der Konsole sollte so aussehen:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<projectcd -id>.web.app
Mit diesem Befehl werden eine Webanwendung und mehrere Cloud Functions for Firebase bereitgestellt.
HomeGraph aktualisieren
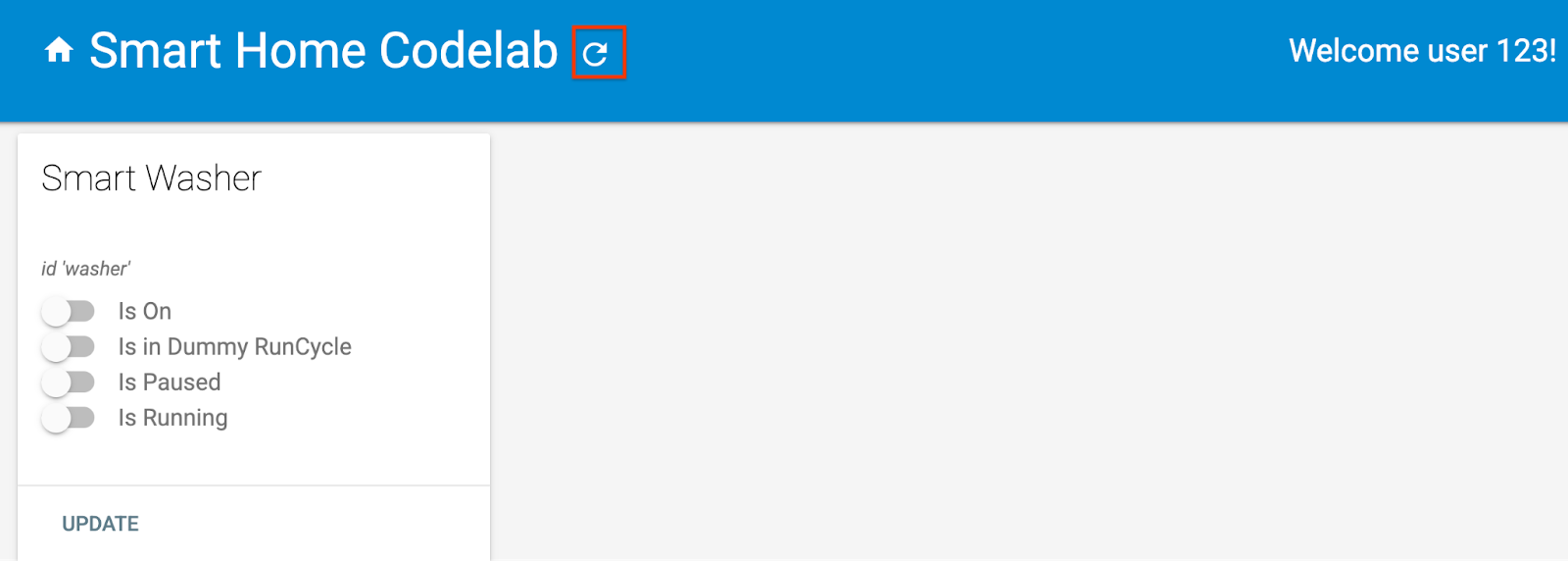
Öffne die Hosting-URL in deinem Browser (https://<project-id>.web.app), um die Webanwendung aufzurufen. Klicke in der Web-Benutzeroberfläche auf die Schaltfläche Aktualisieren , um HomeGraph mit den neuesten Gerätemetadaten aus der fehlerhaften Waschmaschinen-App zu aktualisieren. Verwende dazu Synchronisierung anfordern.
, um HomeGraph mit den neuesten Gerätemetadaten aus der fehlerhaften Waschmaschinen-App zu aktualisieren. Verwende dazu Synchronisierung anfordern.

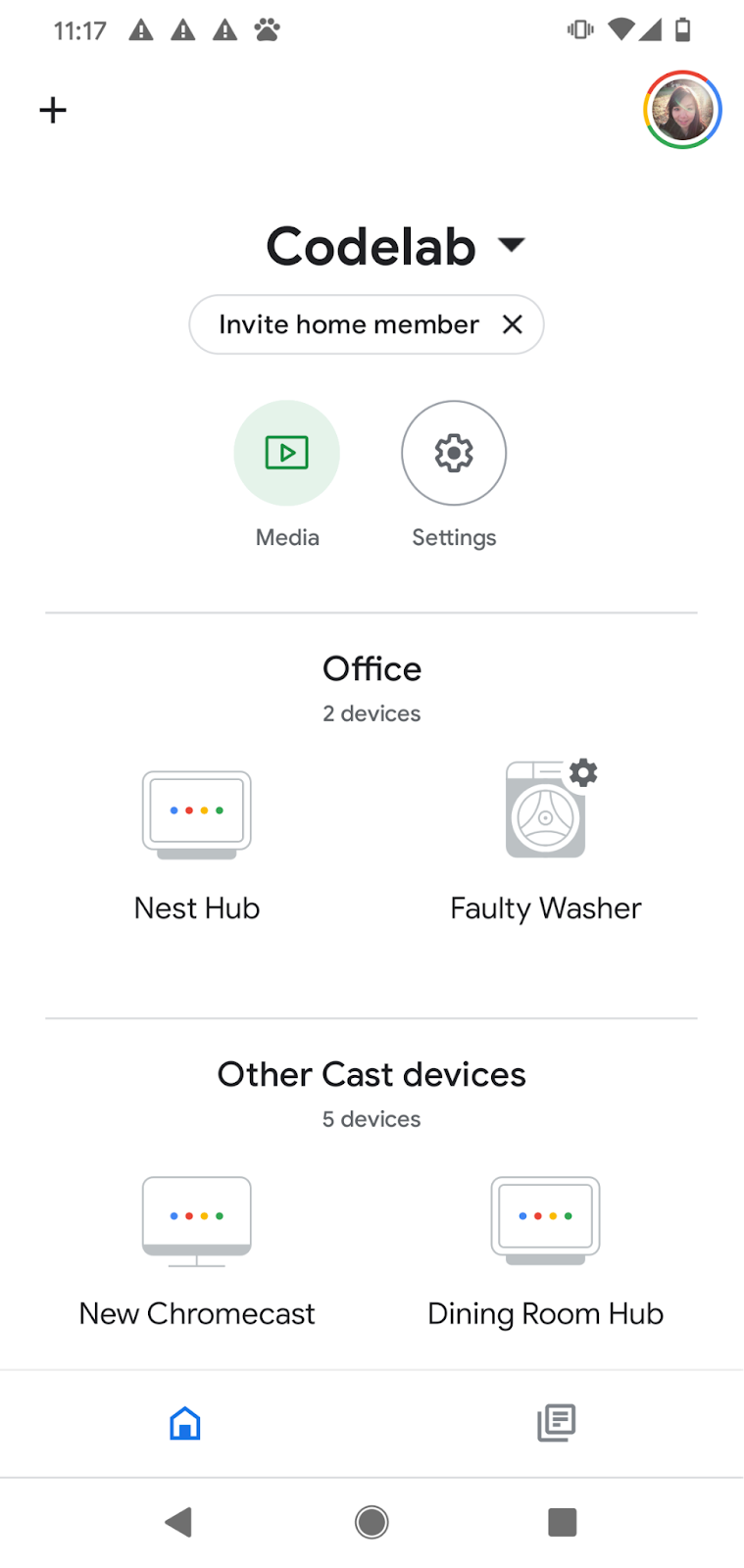
Öffnen Sie die Google Home App und prüfen Sie, ob Ihre Waschmaschine mit dem neuen Namen „Defekte Waschmaschine“ angezeigt wird. Achten Sie darauf, das Gerät einem Raum zuzuweisen, in dem sich ein Nest-Gerät befindet.

3. Smarte Waschmaschine starten
Wenn Sie das Codelab Lokale Auftragsausführung für Cloud-zu-Cloud-Integrationen aktivieren ausgeführt haben, sollten Sie die virtuelle intelligente Waschmaschine bereits gestartet haben. Wenn es angehalten wurde, starten Sie das virtuelle Gerät neu.
Gerät starten
Rufen Sie das Verzeichnis virtual-device/ auf und führen Sie das Geräteskript aus. Übergeben Sie die Konfigurationsparameter als Argumente:
$ cd ../../virtual-device $ npm install $ npm start -- \ --deviceId=deviceid123 --projectId=<project-id> \ --discoveryPortOut=3311 --discoveryPacket=HelloLocalHomeSDK
Prüfen Sie, ob das Gerätescript mit den erwarteten Parametern ausgeführt wird:
(...): UDP Server listening on 3311 (...): Device listening on port 3388 (...): Report State successful
4. Lokale Home App testen
Sie können Ihrem Gerät über Sprachbefehle an das Google Home-Gerät Befehle senden, z. B.:
„Hey Google, schalte meine Waschmaschine ein.“
„Hey Google, starte meine Waschmaschine.“
„Hey Google, erzwinge lokale Ergebnisse.“
„Hey Google, schalte meine Waschmaschine aus.“
Wenn Sie versuchen, die Waschmaschine nach „force local“ zu steuern, antwortet Google Assistant mit „Tut mir leid, aber die defekte Waschmaschine ist momentan nicht verfügbar“.
Das bedeutet, dass das Gerät nicht über einen lokalen Pfad erreichbar ist. Es funktionierte, bevor „Hey Google, force local“ verwendet wurde, da wir auf den Cloud-Pfad zurückgreifen, wenn das Gerät nicht über einen lokalen Pfad erreichbar ist. Nach „force local“ ist die Option zum Rückfall auf den Cloud-Pfad jedoch deaktiviert.
Um das Problem zu finden, nutzen wir die Tools, die wir haben: Messwerte und Protokolle der Google Cloud Platform (GCP) sowie die Chrome-Entwicklertools.
5. Lokale Home App debuggen
Im folgenden Abschnitt ermitteln Sie mit den von Google bereitgestellten Tools, warum das Gerät nicht über den lokalen Pfad erreichbar ist. Mit den Google Chrome-Entwicklertools können Sie eine Verbindung zum Google Home-Gerät herstellen, die Konsolenprotokolle aufrufen und die Local Home App debuggen. Sie können auch benutzerdefinierte Protokolle an Cloud Logging senden, um die häufigsten Fehler zu sehen, die Ihre Nutzer in Ihrer Local Home App finden.
Chrome-Entwicklertools verbinden
So stellen Sie eine Verbindung zwischen dem Debugger und Ihrer lokalen Fulfillment-App her:
- Achten Sie darauf, dass Sie Ihr Google Home-Gerät mit einem Nutzer verknüpft haben, der berechtigt ist, auf das Developer Console-Projekt zuzugreifen.
- Starten Sie Ihr Google Home-Gerät neu. Dadurch kann es die URL Ihrer HTML-Datei sowie die Scankonfiguration abrufen, die Sie in der Developer Console festgelegt haben.
- Starten Sie Chrome auf Ihrem Entwicklungscomputer.
- Öffnen Sie einen neuen Chrome-Tab und geben Sie
chrome://inspectin das Adressfeld ein, um den Inspector zu starten.
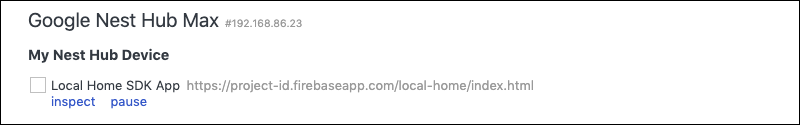
Auf der Seite sollte eine Liste der Geräte angezeigt werden. Ihre App-URL sollte unter dem Namen Ihres Google Home-Geräts zu sehen sein.

Inspektor starten
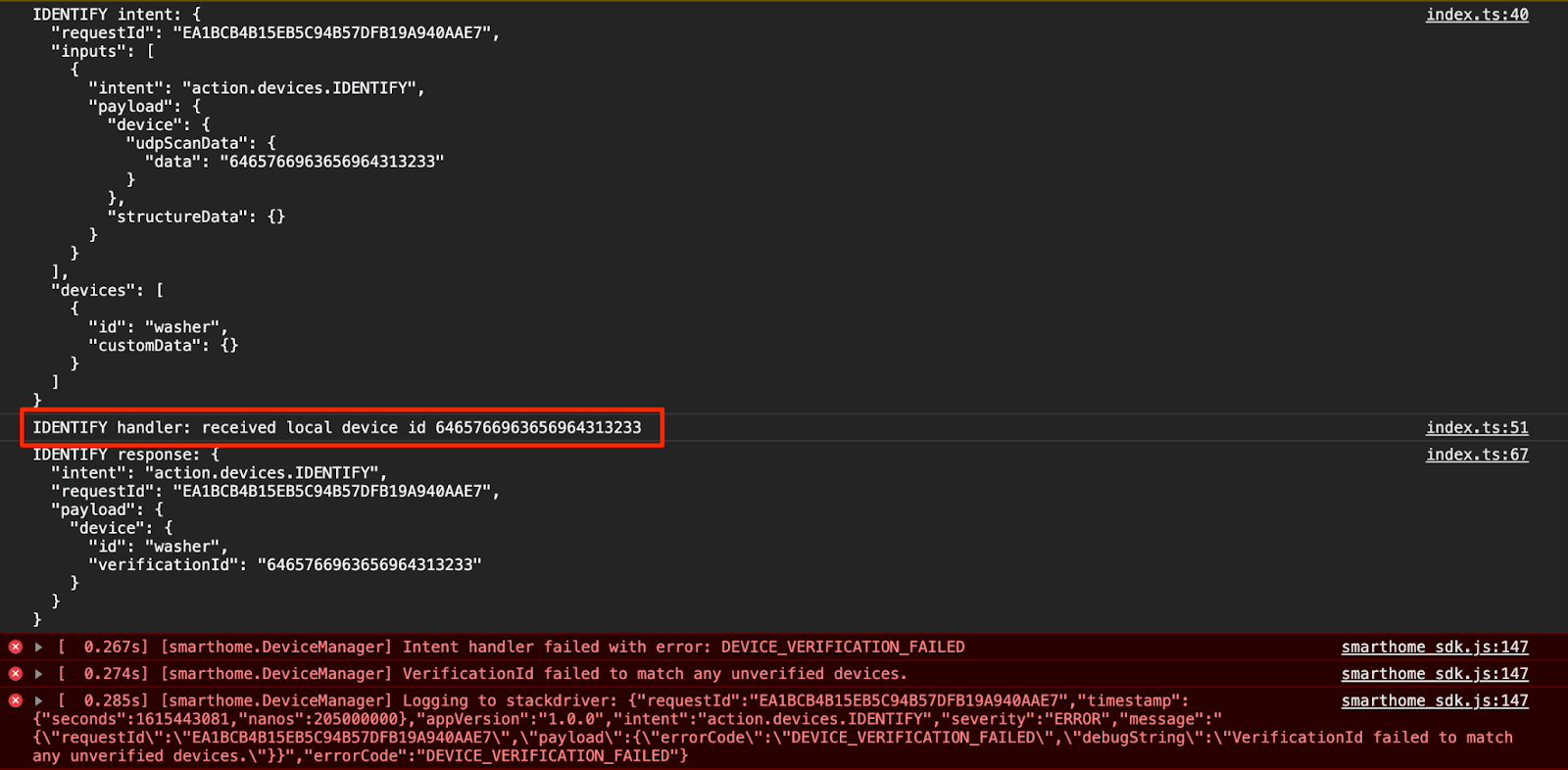
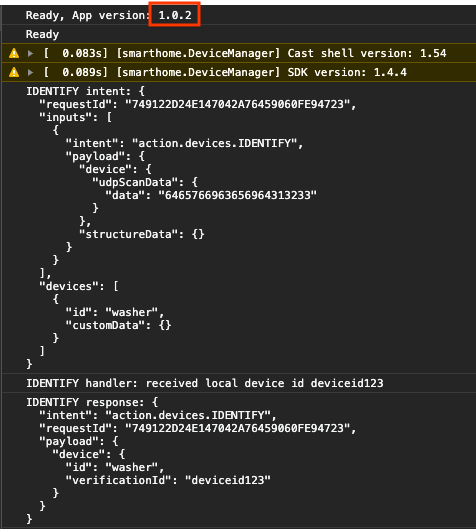
Klicken Sie unter der App-URL auf Prüfen, um die Chrome-Entwicklertools zu öffnen. Wählen Sie den Tab Console aus und prüfen Sie, ob Sie den Inhalt der IDENTIFY-Intent-Nachricht sehen, die von Ihrer TypeScript-App ausgegeben wurde.

Diese Ausgabe bedeutet, dass der IDENTIFY-Handler erfolgreich ausgelöst wurde, die in IdentifyResponse zurückgegebene verificationId jedoch keinem der Geräte in Ihrem HomeGraph entspricht. Fügen wir einige benutzerdefinierte Protokolle hinzu, um das herauszufinden.
Benutzerdefinierte Protokolle hinzufügen
Das Local Home SDK gibt zwar einen DEVICE_VERIFICATION_FAILED-Fehler aus, der aber nicht viel zur Behebung des Problems beiträgt. Fügen wir einige benutzerdefinierte Protokolle hinzu, um sicherzustellen, dass die Scandaten korrekt gelesen und verarbeitet werden. Beachten Sie, dass die Fehlermeldung auch an Cloud Logging gesendet wird, wenn wir die Zusicherung mit einem Fehler ablehnen.
local/index.ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device id.
// Is there something wrong here?
const localDeviceId = Buffer.from(scanData.data);
console.log(`IDENTIFY handler: received local device id
${localDeviceId}`);
// Add custom logs
if (!localDeviceId.toString().match(/^deviceid[0-9]{3}$/gi)) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_device', 'Invalid device id from scan data ' +
localDeviceId);
return Promise.reject(err);
}
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
Ändern Sie auch die Version der lokalen Home App, damit wir feststellen können, ob wir die richtige Version verwenden.
local/index.ts
const localHomeSdk = new App('1.0.1');
Nachdem Sie die benutzerdefinierten Protokolle hinzugefügt haben, müssen Sie die App noch einmal kompilieren und in Firebase neu bereitstellen.
$ cd ../app-faulty/local $ npm run build $ firebase deploy --only hosting
Starten Sie jetzt Ihr Google Home-Gerät neu, damit die aktualisierte lokale Home App geladen werden kann. Sie können in den Console-Logs in den Chrome-Entwicklertools nachsehen, ob das Google Home-Gerät die erwartete Version verwendet.

Auf Cloud Logging zugreifen
Sehen wir uns an, wie Sie mit Cloud Logging Fehler finden. So greifen Sie auf Cloud Logging für Ihr Projekt zu:
- Rufen Sie in der Cloud Platform Console die Seite Projekte auf.
- Wählen Sie Ihr Smart-Home-Projekt aus.
- Wählen Sie unter Vorgänge die Option Logging > Log-Explorer aus.
Der Zugriff auf Logging-Daten wird für Nutzer Ihres Integrationsprojekts über Identity and Access Management (IAM) verwaltet. Weitere Informationen zu Rollen und Berechtigungen für Logging-Daten finden Sie unter Zugriffssteuerung in Cloud Logging.
Erweiterte Filter verwenden
Wir wissen, dass bei der IDENTIFY-Intent-Aktion Fehler auftreten, da der lokale Pfad nicht funktioniert, weil das lokale Gerät nicht erkannt wird. Wir möchten jedoch genau wissen, was das Problem ist. Filtern wir also zuerst die Fehler heraus, die im IDENTIFY-Handler auftreten.
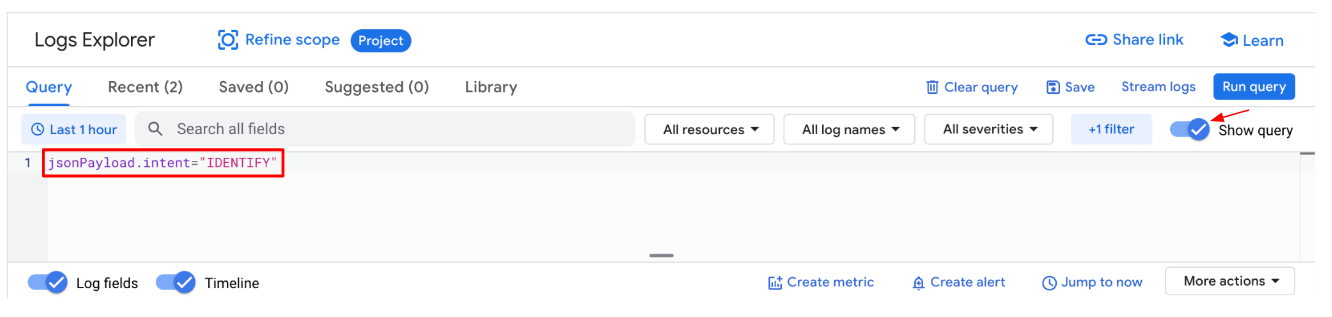
Klicken Sie auf den Umschalter Abfrage anzeigen. Daraufhin sollte das Feld Query Builder angezeigt werden. Geben Sie jsonPayload.intent="IDENTIFY" in das Feld Query Builder ein und klicken Sie auf die Schaltfläche Abfrage ausführen.

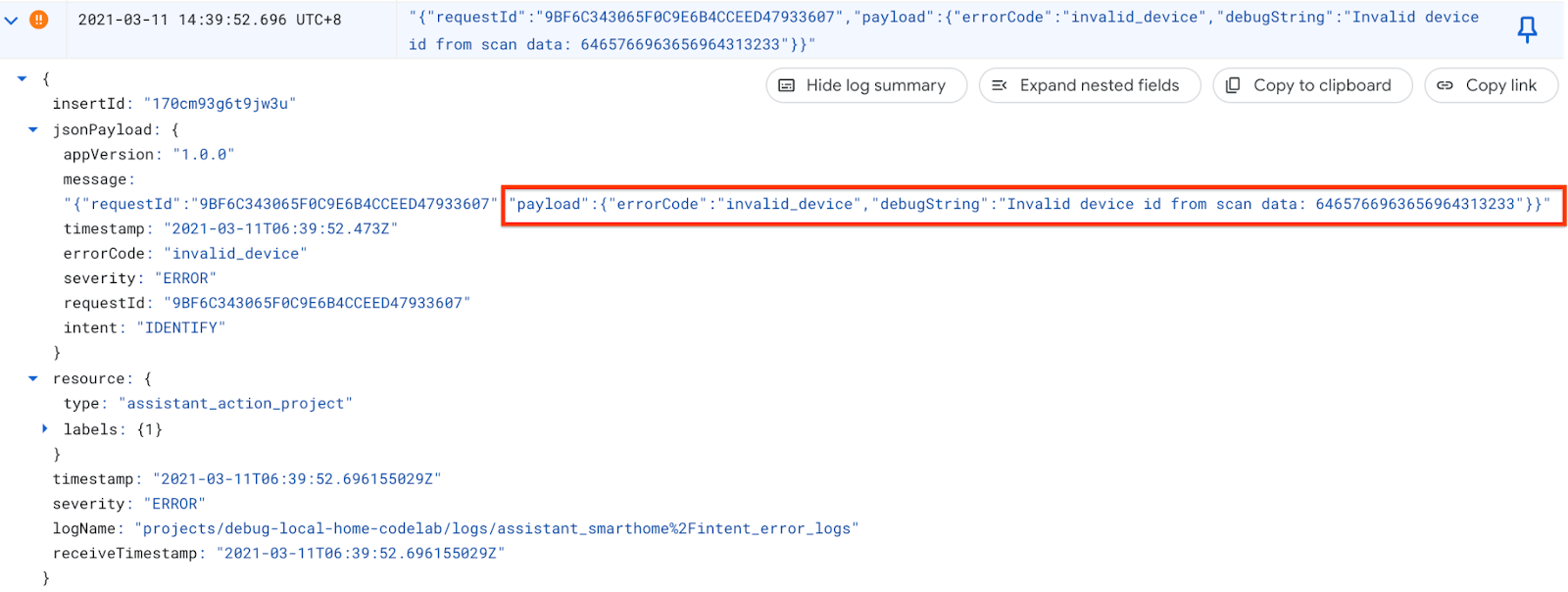
Dadurch werden alle Fehlerprotokolle ausgegeben, die im IDENTIFY-Handler geworfen werden. Maximieren Sie als Nächstes den letzten Fehler. Die errorCode und debugString, die Sie gerade beim Ablehnen des Versprechens festgelegt haben, finden Sie im IDENTIFY-Handler.

Aus debugString geht hervor, dass die lokale Geräte-ID nicht im erwarteten Format ist. Die Local Home App erwartet die lokale Geräte-ID als String, der mit deviceid beginnt und von drei Ziffern gefolgt wird. Die lokale Geräte-ID hier ist jedoch ein Hexadezimalstring.
Fehler beheben
Wenn wir zum Quellcode zurückkehren, in dem wir die lokale Geräte-ID aus den Scandaten parsen, stellen wir fest, dass wir beim Umwandeln des Strings in Bytes keine Codierung angegeben haben. Die Scandaten werden als Hexadezimalstring empfangen. Geben Sie daher hex als Zeichencodierung an, wenn Sie Buffer.from() aufrufen.
local/index.ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device id.
const localDeviceId = Buffer.from(scanData.data, 'hex');
console.log(`IDENTIFY handler: received local device id
${localDeviceId}`);
if (!localDeviceId.toString().match(/^deviceid[0-9]{3}$/gi)) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_device', 'Invalid device id from scan data ' +
localDeviceId);
return Promise.reject(err);
}
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
Ändern Sie auch die Version der lokalen Home App, damit wir feststellen können, ob wir die richtige Version verwenden.
local/index.ts
const localHomeSdk = new App('1.0.2');
Nachdem Sie den Fehler behoben haben, kompilieren Sie die App und stellen Sie sie noch einmal in Firebase bereit. Führen Sie in app-faulty/local Folgendes aus:
$ npm run build $ firebase deploy --only hosting
Korrektur testen
Starten Sie Ihr Google Home-Gerät nach der Bereitstellung neu, damit die aktualisierte lokale Home App geladen werden kann. Achten Sie darauf, dass die Version der lokalen Home App 1.0.2 ist. Diesmal sollten keine Fehler in der Chrome-Entwicklertools-Konsole angezeigt werden.

Sie können jetzt noch einmal versuchen, Befehle an Ihr Gerät zu senden.
„Hey Google, erzwinge lokale Suche.“
„Hey Google, schalte meine Waschmaschine aus.“
„Hey Google, schalte meine Waschmaschine ein.“
…
„Hey Google, Standardeinstellung erzwingen.“
6. Test-Suite für Smart Home ausführen
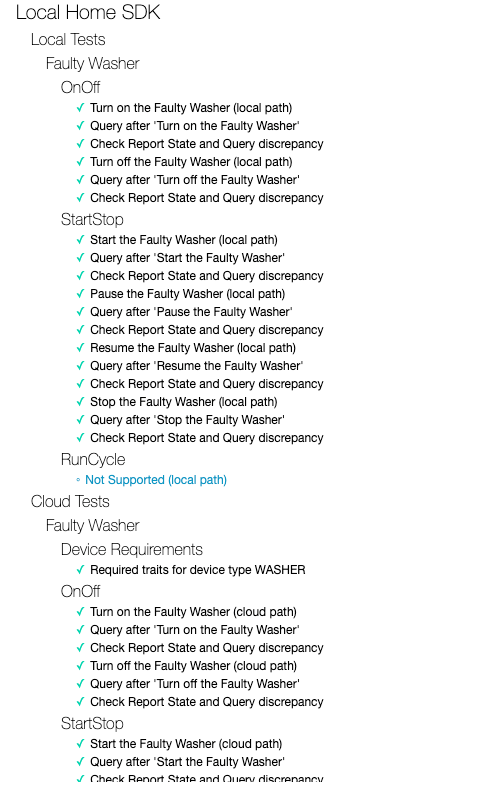
Nachdem Sie Ihr Gerät über die Touchbedienung in der Google Home App oder per Sprachbefehl bestätigt haben, können Sie mit der automatisierten Testsuite für Smart Home Anwendungsfälle basierend auf den Gerätetypen und -merkmalen validieren, die mit Ihrer Integration verknüpft sind. Die Testsuite führt eine Reihe von Tests durch, um Probleme in Ihrer Integration zu erkennen. Bei fehlgeschlagenen Testfällen werden informative Meldungen angezeigt, um die Fehlerbehebung zu beschleunigen, bevor Sie sich mit den Ereignisprotokollen befassen.
Test-Suite für Smart Home ausführen
So testen Sie Ihre Cloud-zu-Cloud-Integration mit der Test-Suite:
- Öffnen Sie in Ihrem Webbrowser die Testsuite für Smart Home.
- Melden Sie sich über die Schaltfläche rechts oben bei Google an. So kann die Testsuite die Befehle direkt an Google Assistant senden.
- Geben Sie im Feld Projekt-ID die Projekt-ID Ihrer Cloud-zu-Cloud-Integration ein. Klicken Sie dann auf WEITER, um fortzufahren.
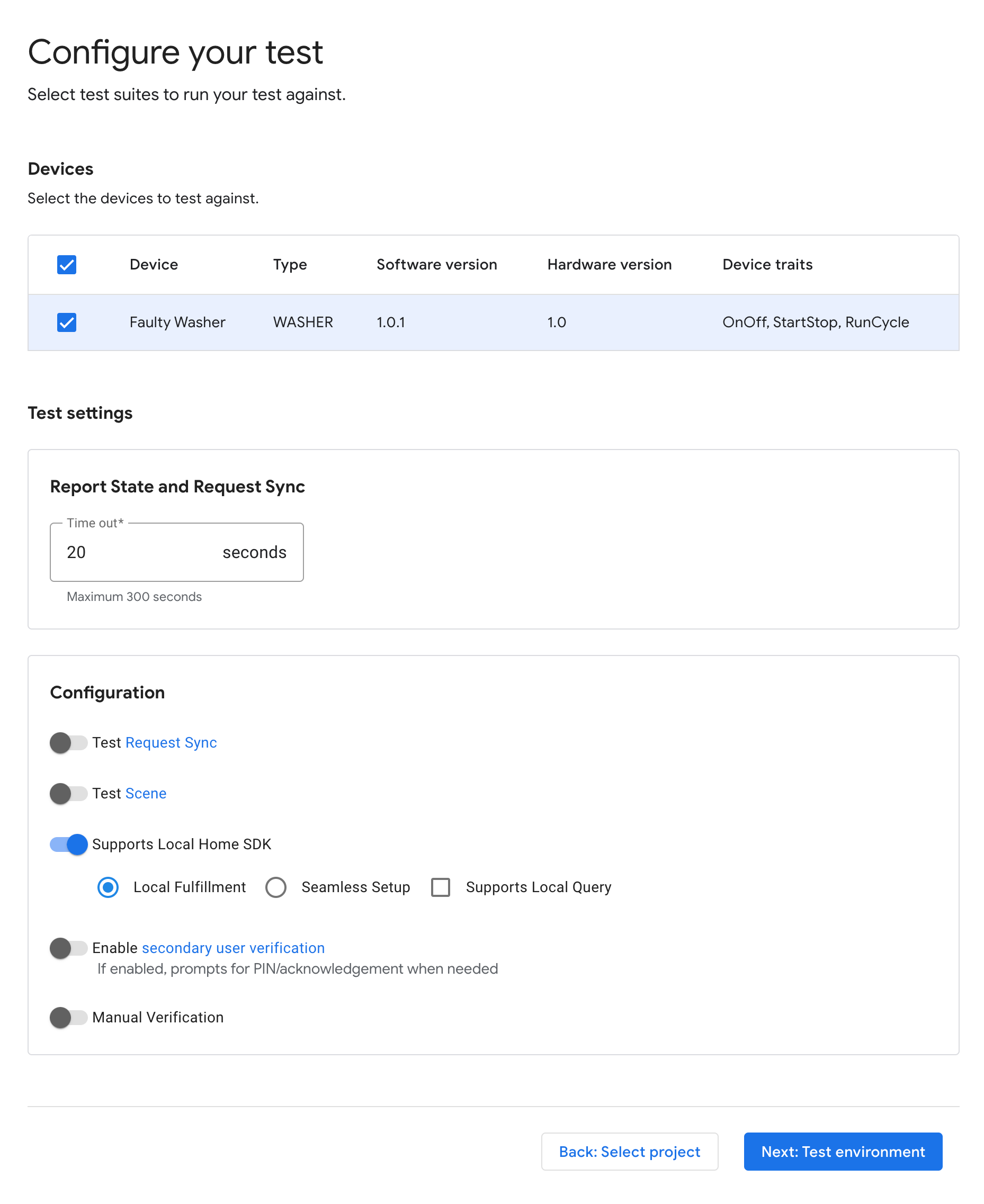
- Im Schritt Testeinstellungen sollte Ihre defekte Waschmaschine im Bereich Geräte und Merkmale angezeigt werden.
- Deaktivieren Sie die Option Test Request Sync (Testsynchronisierung von Anfragen), da die Beispiel-Waschmaschinen-App keine Benutzeroberfläche zum Hinzufügen, Entfernen oder Umbenennen der Waschmaschine hat. In einem Produktionssystem müssen Sie Synchronisierung anfordern auslösen, wenn der Nutzer Geräte hinzufügt, entfernt oder umbenennt.
- Lassen Sie die Option Local Home SDK aktiviert, da wir sowohl lokale als auch Cloudpfade testen werden.
- Klicken Sie auf Weiter: Testumgebung, um den Test auszuführen.

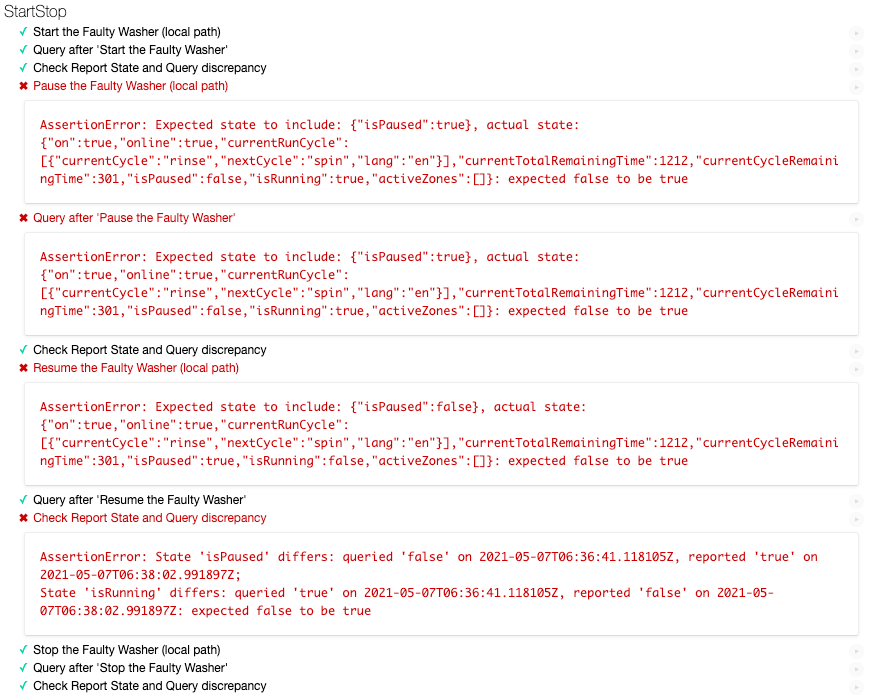
Nach Abschluss der Tests sehen Sie, dass die Tests zum Pausieren/Fortsetzen im lokalen Pfad fehlschlagen, während die Tests zum Pausieren/Fortsetzen im Cloud-Pfad erfolgreich sind.

Fehlermeldung analysieren
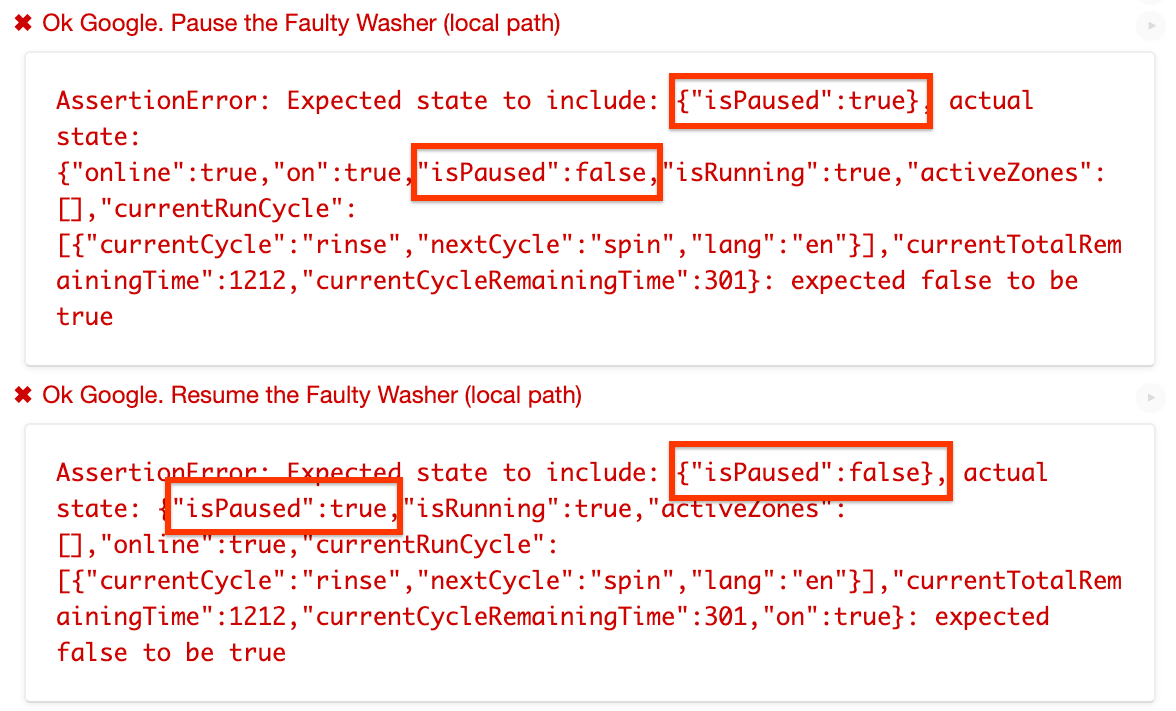
Sehen Sie sich die Fehlermeldungen in den fehlgeschlagenen Testfällen genauer an. Sie geben an, was der erwartete Status für diesen Test ist und was der tatsächliche Status war. In diesem Fall ist für „Waschmaschine pausieren“ der erwartete Status isPaused: true, der tatsächliche Status ist jedoch isPaused: false. Ähnlich ist der erwartete Status für „Waschmaschine pausieren“ isPaused: true, der tatsächliche Status ist jedoch isPaused: false.

Aus den Fehlermeldungen geht hervor, dass wir den Status von isPaused im lokalen Pfad umgekehrt festlegen.
Fehler identifizieren und beheben
Suchen wir den Quellcode, in dem die Local Home App den Ausführungsbefehl an das Gerät sendet. getDataCommand() ist die Funktion, die von executeHandler() aufgerufen wird, um payload im Ausführungsbefehl festzulegen, der an das Gerät gesendet wird.
local/index.ts
getDataForCommand(command: string, params: IWasherParams): unknown {
switch (command) {
case 'action.devices.commands.OnOff':
return {
on: params.on ? true : false
};
case 'action.devices.commands.StartStop':
return {
isRunning: params.start ? true : false
};
case 'action.devices.commands.PauseUnpause':
return {
// Is there something wrong here?
isPaused: params.pause ? false : true
};
default:
console.error('Unknown command', command);
return {};
}
}
Wir setzen isPause tatsächlich in den umgekehrten Zustand. Es sollte auf true gesetzt werden, wenn params.pause true ist, andernfalls auf false. Lass uns das beheben.
local/index.ts
getDataForCommand(command: string, params: IWasherParams): unknown {
switch (command) {
case 'action.devices.commands.OnOff':
return {
on: params.on ? true : false
};
case 'action.devices.commands.StartStop':
return {
isRunning: params.start ? true : false
};
case 'action.devices.commands.PauseUnpause':
return {
isPaused: params.pause ? true : false
};
default:
console.error('Unknown command', command);
return {};
}
}
Ändern Sie die Version der lokalen Home App, damit wir feststellen können, ob wir die richtige Version verwenden.
local/index.ts
const localHomeSdk = new App('1.0.3');
Denken Sie daran, die App noch einmal zu kompilieren und bei Firebase neu bereitzustellen. Führen Sie in app-faulty/local Folgendes aus:
$ npm run build $ firebase deploy --only hosting
Starten Sie jetzt Ihr Google Home-Gerät neu, damit die aktualisierte lokale Home App geladen werden kann. Achten Sie darauf, dass die Version der lokalen Home App 1.0.3 ist.
Korrektur testen
Führen Sie die Testsuite für Smart Home jetzt noch einmal mit denselben Konfigurationen aus. Sie werden feststellen, dass alle Testfälle bestanden haben.

7. Glückwunsch

Glückwunsch! Sie haben gelernt, wie Sie mit der Test Suite für Smart Home und Cloud Logging Fehler bei einer lokalen Smart Home-App beheben.
Weitere Informationen
Du kannst Folgendes ausprobieren:
- Fügen Sie Ihrem Gerät weitere unterstützte Merkmale hinzu und testen Sie es mit der Test-Suite.
- Fügen Sie jedem Intent-Handler weitere benutzerdefinierte Protokolle hinzu und rufen Sie sie in Cloud Logging auf.
- Erstellen Sie Dashboards, richten Sie Benachrichtigungen ein und greifen Sie programmatisch auf Messwertdaten zu, um hilfreiche Nutzungsmesswerte zu Ihrer Integration zu erhalten.
Außerdem erfährst du mehr darüber, wie du eine Integration testen und zur Überprüfung einreichen kannst, einschließlich des Zertifizierungsverfahrens, um deine Integration für Nutzer zu veröffentlichen.
