1. शुरू करने से पहले
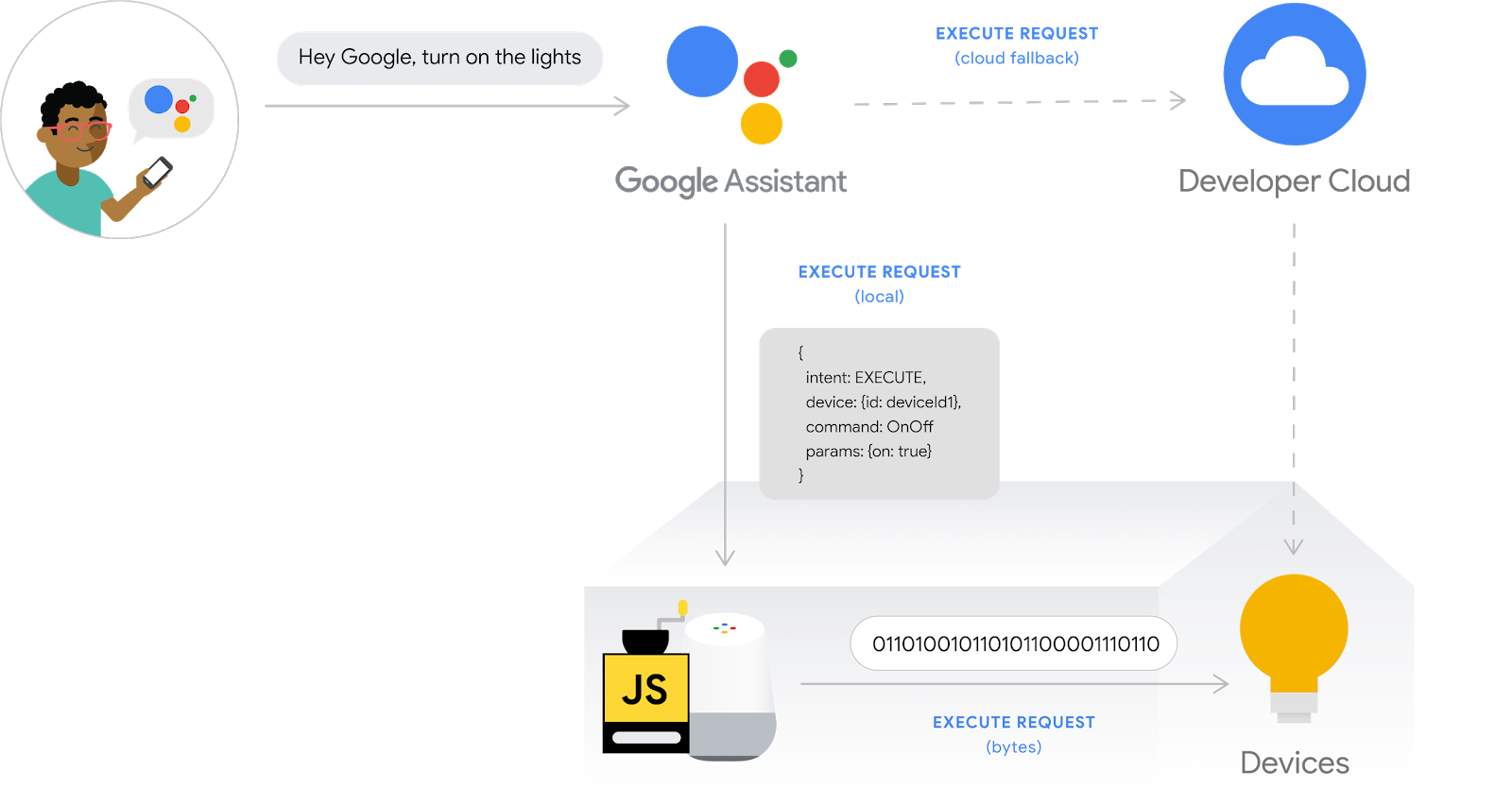
स्मार्ट होम इंटिग्रेशन की मदद से, Google Assistant लोगों के घरों में कनेक्ट किए गए डिवाइसों को कंट्रोल कर सकती है. क्लाउड-टू-क्लाउड इंटिग्रेशन बनाने के लिए, आपको क्लाउड वेबहुक एंडपॉइंट देना होगा, जो स्मार्ट होम इंटेंट को मैनेज कर सके. उदाहरण के लिए, जब कोई उपयोगकर्ता "Ok Google, लाइटें चालू करें" कहता है, तो Assistant आपके क्लाउड फ़ुलफ़िलमेंट को डिवाइस की स्थिति अपडेट करने का निर्देश भेजती है.
लोकल होम SDK टूल, स्मार्ट होम इंटिग्रेशन को बेहतर बनाता है. इसके लिए, यह स्मार्ट होम इंटेंट को सीधे Google Home डिवाइस पर भेजने के लिए, एक लोकल पाथ जोड़ता है. इससे, उपयोगकर्ताओं के निर्देशों को प्रोसेस करने में लगने वाला समय कम हो जाता है और ऐप्लिकेशन पर भरोसा बढ़ता है. इसकी मदद से, TypeScript या JavaScript में स्थानीय फ़ुलफ़िलमेंट ऐप्लिकेशन लिखा और डिप्लॉय किया जा सकता है. यह ऐप्लिकेशन, डिवाइसों की पहचान करता है और Google Home के किसी भी स्मार्ट स्पीकर या Google Nest के स्मार्ट डिसप्ले पर निर्देशों को लागू करता है. इसके बाद, आपका ऐप्लिकेशन उपयोगकर्ताओं के मौजूदा स्मार्ट डिवाइसों के साथ सीधे तौर पर लोकल एरिया नेटवर्क पर संपर्क करता है. इसके लिए, वह निर्देशों को पूरा करने के लिए मौजूदा स्टैंडर्ड प्रोटोकॉल का इस्तेमाल करता है.

क्लाउड-टू-क्लाउड इंटिग्रेशन को डीबग करना, प्रोडक्शन क्वालिटी के साथ इंटिग्रेशन बनाने के लिए एक अहम चरण है. हालांकि, समस्या हल करने और टेस्ट करने के लिए ज़रूरी और आसान टूल के बिना, यह चुनौती भरा और समय लेने वाला काम है. क्लाउड-टू-क्लाउड इंटिग्रेशन को डीबग करने के लिए, Google Cloud Platform (GCP) मेट्रिक और लॉगिंग और स्मार्ट होम के लिए टेस्ट सुइट उपलब्ध हैं. इनकी मदद से, इंटिग्रेशन से जुड़ी समस्याओं की पहचान करके उन्हें हल किया जा सकता है.
ज़रूरी शर्तें
- क्लाउड-टू-क्लाउड इंटिग्रेशन बनाना डेवलपर गाइड
- क्लाउड-टू-क्लाउड इंटिग्रेशन के लिए, स्थानीय तौर पर ऑर्डर पूरा करने की सुविधा चालू करना कोडलैब चलाएं
आपको क्या बनाना है
इस कोडलैब में, आपको क्लाउड-टू-क्लाउड इंटिग्रेशन के लिए लोकल फ़ुलफ़िलमेंट बनाना होगा और उसे Assistant से कनेक्ट करना होगा. इसके बाद, स्मार्ट होम और Google Cloud Platform (GCP) मेट्रिक और लॉगिंग के लिए टेस्ट सुइट की मदद से, Local Home ऐप्लिकेशन को डीबग करना होगा.
आपको क्या सीखने को मिलेगा
- प्रोडक्शन से जुड़ी समस्याओं की पहचान करने और उन्हें हल करने के लिए, GCP मेट्रिक और लॉगिंग का इस्तेमाल करने का तरीका.
- फ़ंक्शन और एपीआई से जुड़ी समस्याओं की पहचान करने के लिए, टेस्ट सुइट का इस्तेमाल करने का तरीका.
- Local Home ऐप्लिकेशन डेवलप करते समय, Chrome Dev टूल का इस्तेमाल करने का तरीका.
आपको किन चीज़ों की ज़रूरत होगी
- Google Chrome का सबसे नया वर्शन
- iOS या Android डिवाइस, जिस पर Google Home ऐप्लिकेशन मौजूद हो
- Google Home स्मार्ट स्पीकर या Google Nest स्मार्ट डिसप्ले
- Node.js का 10.16 या इसके बाद का वर्शन
- एक Google खाता
- Google Cloud बिलिंग खाता
2. वॉशर ऐप्लिकेशन चलाना
सोर्स कोड पाना
अपने डेवलपमेंट मशीन पर इस कोडलैब का सैंपल डाउनलोड करने के लिए, इस लिंक पर क्लिक करें:
इसके अलावा, कमांड लाइन से GitHub रिपॉज़िटरी को क्लोन किया जा सकता है:
$ git clone https://github.com/google-home/smarthome-debug-local.git
प्रोजेक्ट के बारे में
स्टार्टर ऐप्लिकेशन में, क्लाउड-टू-क्लाउड इंटिग्रेशन के लिए स्थानीय फ़ुलफ़िलमेंट की सुविधा चालू करना कोडलैब की तरह ही सबडायरेक्ट्री और क्लाउड फ़ंक्शन शामिल हैं. हालांकि, यहां app-start के बजाय app-faulty है. हम एक स्थानीय होम ऐप्लिकेशन से शुरुआत करेंगे, जो काम करता है, लेकिन उतना अच्छा नहीं है.
Firebase से कनेक्ट करें
हम उसी प्रोजेक्ट का इस्तेमाल करेंगे जिसे आपने क्लाउड-टू-क्लाउड इंटिग्रेशन के लिए स्थानीय फ़ुलफ़िलमेंट की सुविधा चालू करें कोडलैब में बनाया है. हालांकि, हम इस कोडलैब में डाउनलोड की गई फ़ाइलों को डिप्लॉय करेंगे.
app-faulty डायरेक्ट्री पर जाएं. इसके बाद, क्लाउड-टू-क्लाउड इंटिग्रेशन के लिए स्थानीय फ़ुलफ़िलमेंट की सुविधा चालू करें कोडलैब में बनाए गए अपने इंटिग्रेशन प्रोजेक्ट के साथ Firebase CLI सेट अप करें:
$ cd app-faulty $ firebase use <project-id>
Firebase पर डिप्लॉय करना
app-faulty/functions फ़ोल्डर पर जाएं और npm का इस्तेमाल करके सभी ज़रूरी डिपेंडेंसी इंस्टॉल करें:
$ cd functions $ npm install
ध्यान दें: अगर आपको नीचे दिया गया मैसेज दिखता है, तो उसे अनदेखा करके आगे बढ़ें. यह चेतावनी, कुछ पुरानी डिपेंडेंसी की वजह से दिख रही है. इस बारे में ज़्यादा जानकारी यहां दी गई है.
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
TypeScript कंपाइलर डाउनलोड करने और ऐप्लिकेशन को कंपाइल करने के लिए, app-faulty/local/ डायरेक्ट्री पर जाएं और ये कमांड चलाएं:
$ cd ../local $ npm install $ npm run build
यह index.ts (TypeScript) सोर्स को कंपाइल करता है और app-faulty/public/local-home/ डायरेक्ट्री में यह कॉन्टेंट डालता है:
bundle.js—लोकल ऐप्लिकेशन और डिपेंडेंसी वाला कंपाइल किया गया JavaScript आउटपुट.index.html—लोकल होस्टिंग पेज, जिसका इस्तेमाल डिवाइस पर टेस्टिंग के लिए ऐप्लिकेशन को दिखाने के लिए किया जाता है.
अब आपने डिपेंडेंसी इंस्टॉल कर ली हैं और अपना प्रोजेक्ट कॉन्फ़िगर कर लिया है. अब आपके पास ऐप्लिकेशन को पहली बार चलाने का विकल्प है.
$ firebase deploy
आपको यह कंसोल आउटपुट दिखेगा:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<projectcd -id>.web.app
यह कमांड, Firebase के लिए Cloud Functions के साथ-साथ एक वेब ऐप्लिकेशन को डिप्लॉय करता है.
HomeGraph को अपडेट करना
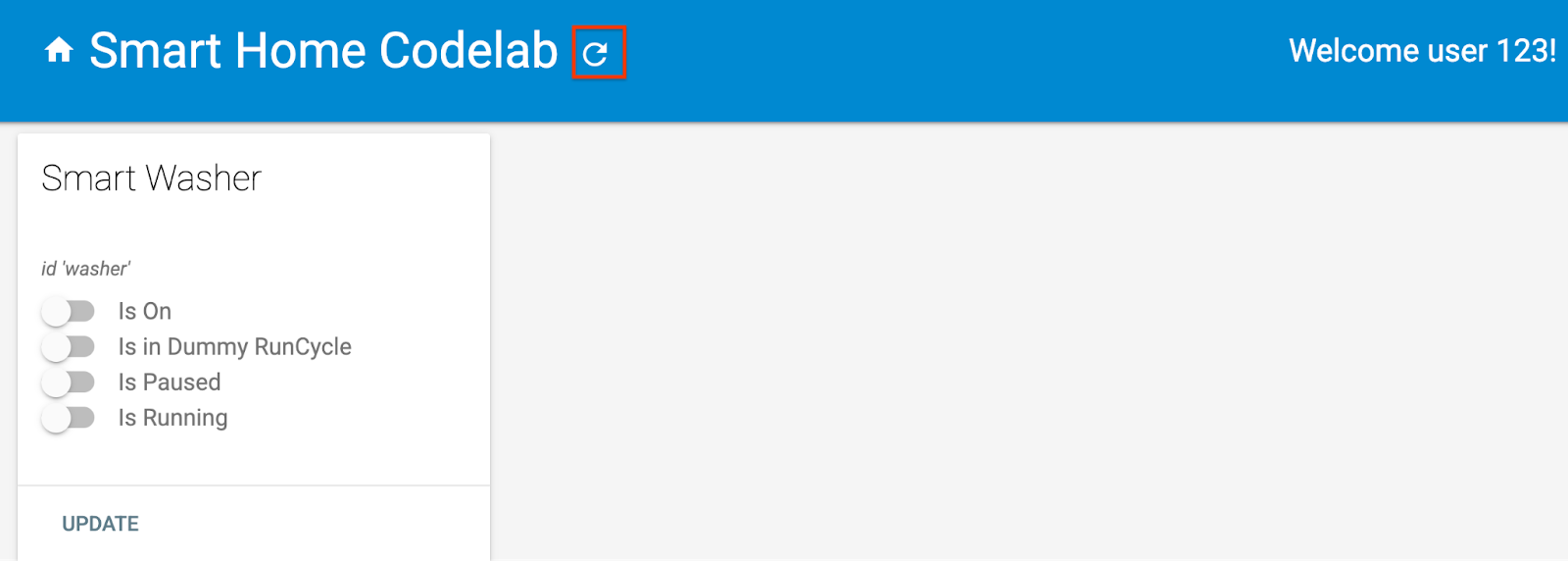
वेब ऐप्लिकेशन देखने के लिए, अपने ब्राउज़र (https://<project-id>.web.app) में होस्टिंग यूआरएल खोलें. वेब यूज़र इंटरफ़ेस (यूआई) पर, रिफ़्रेश करें बटन पर क्लिक करके, HomeGraph को गड़बड़ी वाले वॉशर ऐप्लिकेशन के डिवाइस के नए मेटाडेटा से अपडेट करें. इसके लिए, सिंक करने का अनुरोध करें का इस्तेमाल करें.
बटन पर क्लिक करके, HomeGraph को गड़बड़ी वाले वॉशर ऐप्लिकेशन के डिवाइस के नए मेटाडेटा से अपडेट करें. इसके लिए, सिंक करने का अनुरोध करें का इस्तेमाल करें.

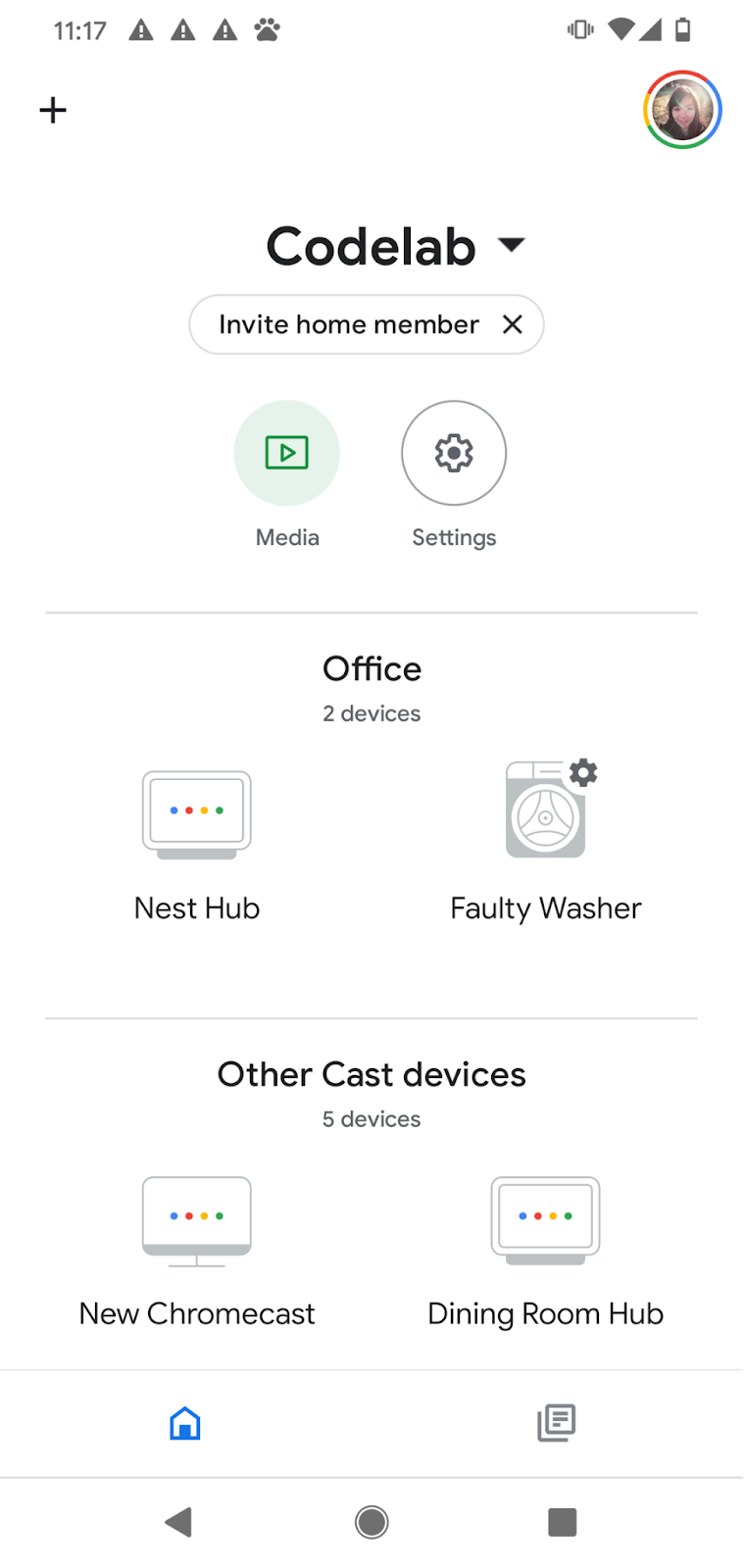
Google Home ऐप्लिकेशन खोलें और पुष्टि करें कि आपको वॉशर डिवाइस का नाम "खराब वॉशर" के तौर पर दिख रहा है. डिवाइस को उस रूम में असाइन करना न भूलें जिसमें कोई Nest डिवाइस मौजूद हो.

3. स्मार्ट वॉशर चालू करना
अगर आपने क्लाउड-टू-क्लाउड इंटिग्रेशन के लिए, स्थानीय फ़ुलफ़िलमेंट की सुविधा चालू करना कोडलैब चलाया है, तो आपने वर्चुअल स्मार्ट वॉशर को पहले ही शुरू कर दिया होगा. अगर यह रुक जाता है, तो वर्चुअल डिवाइस को रीस्टार्ट करना न भूलें.
डिवाइस चालू करना
virtual-device/ डायरेक्ट्री पर जाएं और डिवाइस स्क्रिप्ट चलाएं. इसके लिए, कॉन्फ़िगरेशन पैरामीटर को आर्ग्युमेंट के तौर पर पास करें:
$ cd ../../virtual-device $ npm install $ npm start -- \ --deviceId=deviceid123 --projectId=<project-id> \ --discoveryPortOut=3311 --discoveryPacket=HelloLocalHomeSDK
पुष्टि करें कि डिवाइस स्क्रिप्ट, उम्मीद के मुताबिक पैरामीटर के साथ चल रही है:
(...): UDP Server listening on 3311 (...): Device listening on port 3388 (...): Report State successful
4. लोकल Home ऐप्लिकेशन की जांच करना
Google Home डिवाइस पर बोलकर निर्देश देकर, अपने डिवाइस को निर्देश भेजना. जैसे:
"Ok Google, मेरे वॉशर को चालू करो."
"Ok Google, वॉशर चालू करो."
"Ok Google, फ़ोर्स लोकल मोड चालू करें."
"Ok Google, वॉशर बंद करो."
"फ़ोर्स लोकल" के बाद वॉशर को कंट्रोल करने की कोशिश करने पर, आपको Google Assistant से यह जवाब मिलेगा, "माफ़ करें, ऐसा लगता है कि फ़ॉल्टी वॉशर फ़िलहाल उपलब्ध नहीं है".
इसका मतलब है कि डिवाइस को किसी लोकल पाथ से ऐक्सेस नहीं किया जा सकता. "Ok Google, फ़ोर्स लोकल" बोलने से पहले यह काम करता था, क्योंकि जब डिवाइस को लोकल पाथ से ऐक्सेस नहीं किया जा सकता, तब हम क्लाउड पाथ का इस्तेमाल करेंगे. हालांकि, "लोकल पर फ़ोर्स करें" के बाद, क्लाउड पाथ पर वापस जाने का विकल्प बंद हो जाता है.
समस्या का पता लगाने के लिए, हमारे पास मौजूद टूल का इस्तेमाल करें: Google Cloud Platform (GCP) मेट्रिक और लॉगिंग और Chrome डेवलपर टूल.
5. Local Home ऐप्लिकेशन को डीबग करना
अगले सेक्शन में, आपको Google के दिए गए टूल का इस्तेमाल करके यह पता लगाना होगा कि डिवाइस को लोकल पाथ से क्यों ऐक्सेस नहीं किया जा सकता. Google Home डिवाइस से कनेक्ट करने, कंसोल लॉग देखने, और Local Home ऐप्लिकेशन को डीबग करने के लिए, Google Chrome Developer Tools का इस्तेमाल किया जा सकता है. साथ ही, Cloud Logging में कस्टम लॉग भी भेजे जा सकते हैं, ताकि आपको उन मुख्य गड़बड़ियों के बारे में पता चल सके जो आपके उपयोगकर्ताओं को Local Home ऐप्लिकेशन में मिल रही हैं.
Chrome डेवलपर टूल कनेक्ट करना
डीबगर को अपने लोकल फ़ुलफ़िलमेंट ऐप्लिकेशन से कनेक्ट करने के लिए, यह तरीका अपनाएं:
- पक्का करें कि आपने Google Home डिवाइस को उस उपयोगकर्ता से लिंक किया हो जिसके पास Developer Console प्रोजेक्ट को ऐक्सेस करने की अनुमति हो.
- अपने Google Home डिवाइस को रीबूट करें. इससे, वह आपके एचटीएमएल का यूआरएल और Developer Console में डाले गए स्कैन कॉन्फ़िगरेशन को ऐक्सेस कर पाएगा.
- अपने डेवलपमेंट मशीन पर Chrome खोलें.
- Chrome में नया टैब खोलें और जांचने वाला टूल लॉन्च करने के लिए, पता फ़ील्ड में
chrome://inspectडालें.
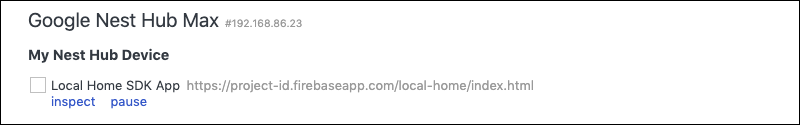
आपको पेज पर डिवाइसों की सूची दिखेगी. साथ ही, आपके Google Home डिवाइस के नाम के नीचे आपके ऐप्लिकेशन का यूआरएल दिखेगा.

इंस्पेक्टर को लॉन्च करना
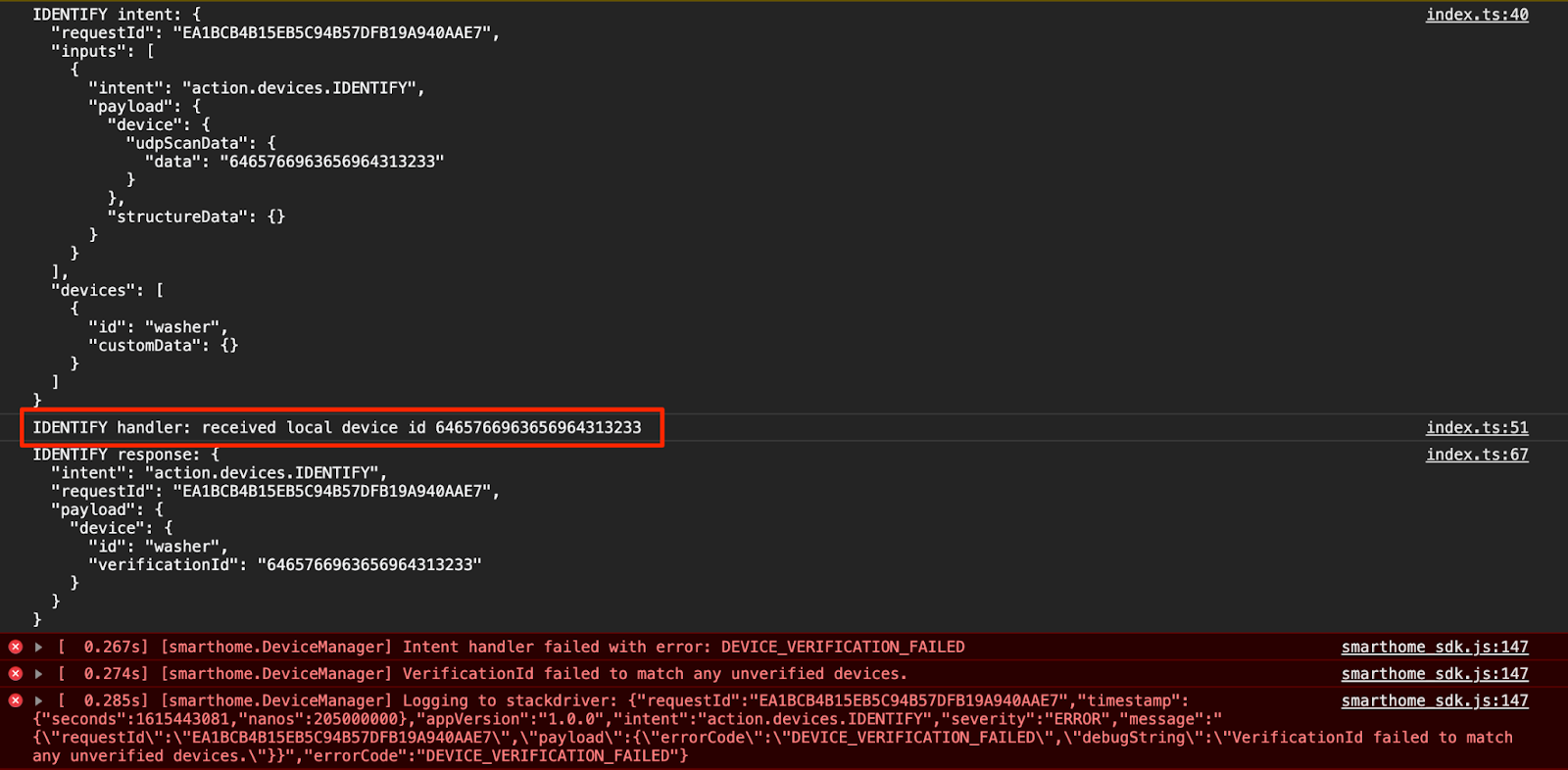
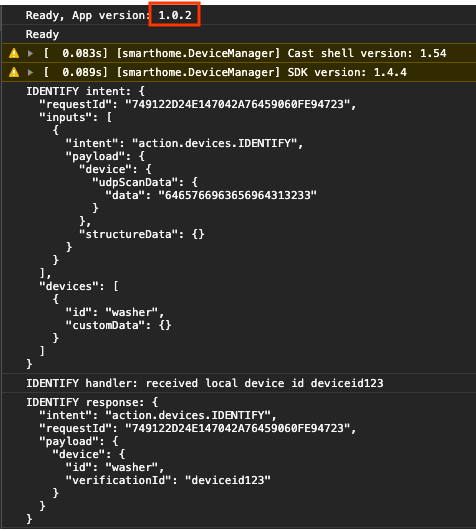
Chrome डेवलपर टूल लॉन्च करने के लिए, अपने ऐप्लिकेशन के यूआरएल के नीचे मौजूद जांच करें पर क्लिक करें. कंसोल टैब चुनें और पुष्टि करें कि आपको अपने TypeScript ऐप्लिकेशन से प्रिंट किया गया IDENTIFY इंटेंट का कॉन्टेंट दिख रहा है.

इस आउटपुट का मतलब है कि IDENTIFY हैंडलर ट्रिगर हो गया था, लेकिन IdentifyResponse में दिखाया गया verificationId, आपके HomeGraph में मौजूद किसी भी डिवाइस से मेल नहीं खाता. इसकी वजह जानने के लिए, कुछ कस्टम लॉग जोड़ें.
कस्टम लॉग जोड़ना
Local Home SDK टूल से DEVICE_VERIFICATION_FAILED गड़बड़ी का मैसेज प्रिंट हुआ है. हालांकि, इससे गड़बड़ी की असल वजह का पता नहीं चलता. कुछ कस्टम लॉग जोड़कर, यह पक्का करें कि हम स्कैन किए गए डेटा को सही तरीके से पढ़ रहे हैं और प्रोसेस कर रहे हैं. साथ ही, ध्यान दें कि अगर हम किसी गड़बड़ी की वजह से प्रॉमिस को अस्वीकार करते हैं, तो गड़बड़ी का मैसेज Cloud Logging को भी भेजा जाता है.
local/index.ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device id.
// Is there something wrong here?
const localDeviceId = Buffer.from(scanData.data);
console.log(`IDENTIFY handler: received local device id
${localDeviceId}`);
// Add custom logs
if (!localDeviceId.toString().match(/^deviceid[0-9]{3}$/gi)) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_device', 'Invalid device id from scan data ' +
localDeviceId);
return Promise.reject(err);
}
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
साथ ही, होम ऐप्लिकेशन का लोकल वर्शन बदलें, ताकि हम यह पता लगा सकें कि सही वर्शन का इस्तेमाल किया जा रहा है या नहीं.
local/index.ts
const localHomeSdk = new App('1.0.1');
कस्टम लॉग जोड़ने के बाद, आपको ऐप्लिकेशन को फिर से कंपाइल करना होगा और Firebase पर फिर से डिप्लॉय करना होगा.
$ cd ../app-faulty/local $ npm run build $ firebase deploy --only hosting
अब, अपने Google Home डिवाइस को रीबूट करें, ताकि वह अपडेट किया गया स्थानीय होम ऐप्लिकेशन लोड कर सके. Chrome डेवलपर टूल में कंसोल लॉग देखकर, यह पता लगाया जा सकता है कि Google Home डिवाइस, सही वर्शन का इस्तेमाल कर रहा है या नहीं.

Cloud Logging ऐक्सेस करना
आइए, गड़बड़ियों का पता लगाने के लिए Cloud लॉगिंग का इस्तेमाल करने का तरीका जानें. अपने प्रोजेक्ट के लिए Cloud Logging को ऐक्सेस करने के लिए:
- Cloud Platform Console में, प्रोजेक्ट पेज पर जाएं.
- अपना स्मार्ट होम प्रोजेक्ट चुनें.
- ऑपरेशंस में जाकर, लॉगिंग > लॉग एक्सप्लोरर चुनें.
आपके इंटिग्रेशन प्रोजेक्ट के उपयोगकर्ताओं के लिए, लॉगिंग डेटा का ऐक्सेस, Identity and Access Management (IAM) की मदद से मैनेज किया जाता है. डेटा को लॉग करने के लिए भूमिकाओं और अनुमतियों के बारे में ज़्यादा जानने के लिए, Cloud Logging का ऐक्सेस कंट्रोल लेख पढ़ें.
बेहतर फ़िल्टर का इस्तेमाल करना
हमें पता है कि IDENTIFY इंटेंट में गड़बड़ियां हो रही हैं, क्योंकि लोकल पाथ काम नहीं कर रहा है. ऐसा इसलिए है, क्योंकि लोकल डिवाइस की पहचान नहीं की जा सकी. हालांकि, हमें यह जानना है कि समस्या क्या है. इसलिए, पहले IDENTIFY हैंडलर में होने वाली गड़बड़ियों को फ़िल्टर करें.
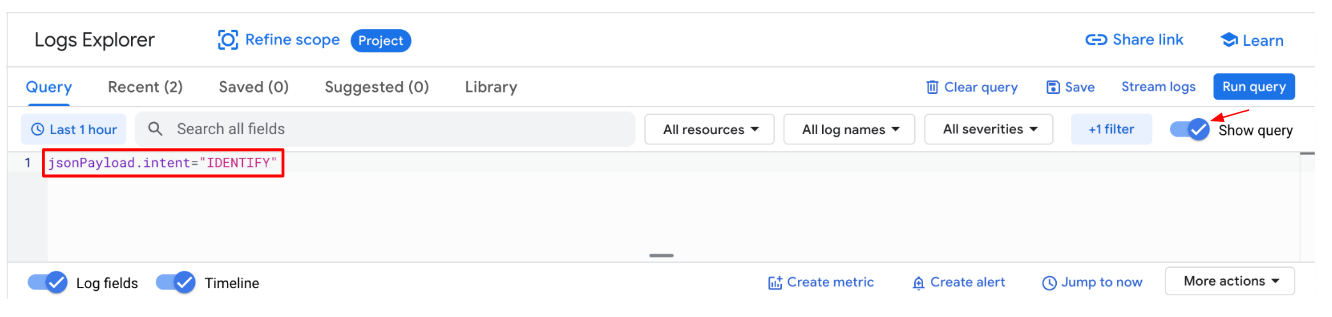
क्वेरी दिखाएं टॉगल पर क्लिक करें. इसके बाद, यह क्वेरी बिल्डर बॉक्स में बदल जाएगा. क्वेरी बिल्डर बॉक्स में jsonPayload.intent="IDENTIFY" डालें और क्वेरी चलाएं बटन पर क्लिक करें.

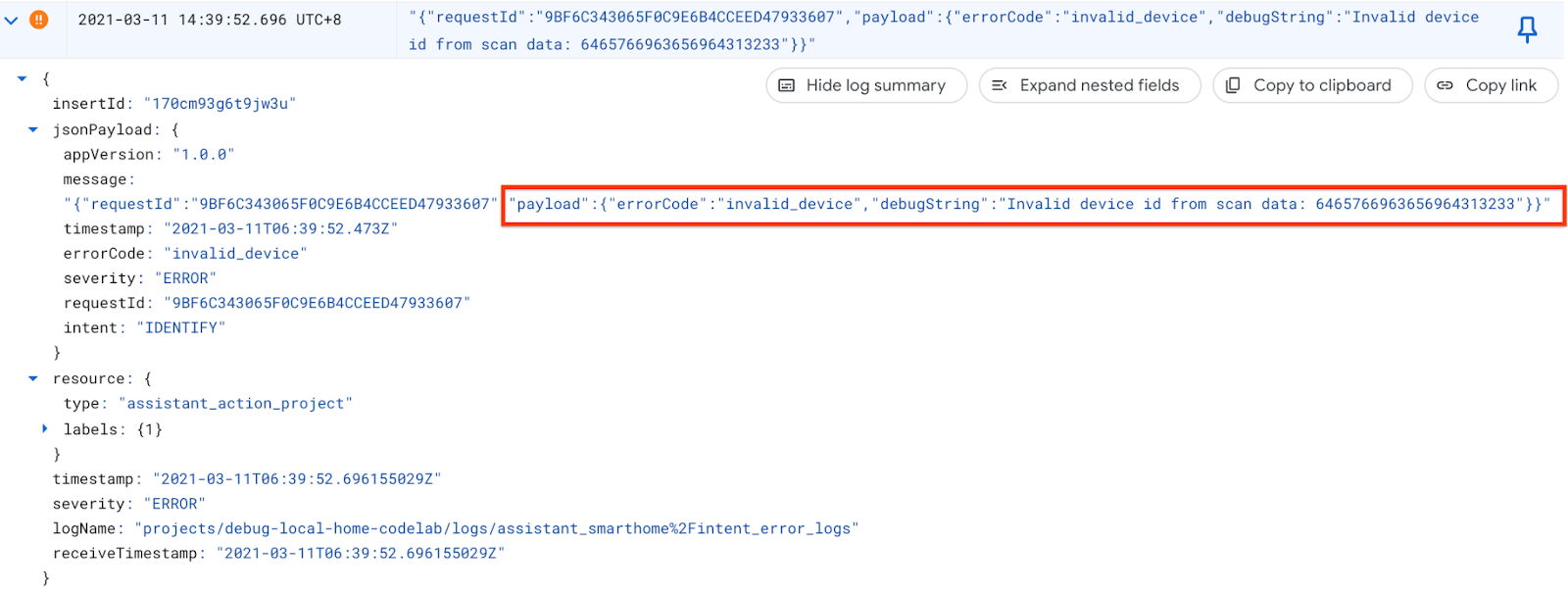
इस वजह से, आपको IDENTIFY हैंडलर में आने वाली सभी गड़बड़ी के लॉग मिलते हैं. इसके बाद, आखिरी गड़बड़ी को बड़ा करें. आपको IDENTIFY हैंडलर में, errorCode और debugString दिखेंगे. इन्हें आपने वादा अस्वीकार करते समय सेट किया था.

debugString से पता चलता है कि लोकल डिवाइस आईडी, सही फ़ॉर्मैट में नहीं है. Local Home ऐप्लिकेशन को स्थानीय डिवाइस आईडी, deviceid से शुरू होने वाली स्ट्रिंग के तौर पर चाहिए. इसके बाद तीन अंक होने चाहिए. हालांकि, यहां स्थानीय डिवाइस आईडी, हेक्स स्ट्रिंग है.
गड़बड़ी ठीक करना
सोर्स कोड पर वापस जाकर, हमने देखा कि स्कैन किए गए डेटा से स्थानीय डिवाइस आईडी को पार्स करने के दौरान, हमने स्ट्रिंग को बाइट में बदलते समय कोड नहीं दिया था. स्कैन किया गया डेटा, हेक्स स्ट्रिंग के तौर पर मिलता है. इसलिए, Buffer.from() को कॉल करते समय, वर्ण कोड के तौर पर hex पास करें.
local/index.ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device id.
const localDeviceId = Buffer.from(scanData.data, 'hex');
console.log(`IDENTIFY handler: received local device id
${localDeviceId}`);
if (!localDeviceId.toString().match(/^deviceid[0-9]{3}$/gi)) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_device', 'Invalid device id from scan data ' +
localDeviceId);
return Promise.reject(err);
}
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
साथ ही, होम ऐप्लिकेशन का लोकल वर्शन बदलें, ताकि हम यह पता लगा सकें कि सही वर्शन का इस्तेमाल किया जा रहा है या नहीं.
local/index.ts
const localHomeSdk = new App('1.0.2');
गड़बड़ी को ठीक करने के बाद, ऐप्लिकेशन को कंपाइल करें और Firebase पर फिर से डिप्लॉय करें. app-faulty/local में, यह चलाएं:
$ npm run build $ firebase deploy --only hosting
समस्या को ठीक करने के बाद, उसकी जांच करना
डिप्लॉयमेंट के बाद, अपने Google Home डिवाइस को रीबूट करें, ताकि वह अपडेट किया गया स्थानीय होम ऐप्लिकेशन लोड कर सके. पक्का करें कि स्थानीय होम ऐप्लिकेशन का वर्शन 1.0.2 हो. साथ ही, इस बार आपको Chrome डेवलपर टूल कंसोल में कोई गड़बड़ी नहीं दिखनी चाहिए.

अब अपने डिवाइस पर फिर से निर्देश भेजने की कोशिश की जा सकती है.
"Ok Google, फ़ोर्स लोकल मोड चालू करो."
"Ok Google, वॉशर बंद करो."
"Ok Google, वॉशर चालू करो."
...
"Ok Google, डिफ़ॉल्ट भाषा के तौर पर सेट करो."
6. स्मार्ट होम के लिए टेस्ट सुइट चलाना
Google Home ऐप्लिकेशन में टच कंट्रोल या बोलकर निर्देश देने की सुविधा का इस्तेमाल करके, अपने डिवाइस की पुष्टि करने के बाद, अपने इंटिग्रेशन से जुड़े डिवाइस टाइप और खास बातों के आधार पर, इस्तेमाल के उदाहरणों की पुष्टि करने के लिए, अपने-आप काम करने वाले स्मार्ट होम के लिए टेस्ट सुइट का इस्तेमाल किया जा सकता है. टेस्ट सुइट, आपके इंटिग्रेशन में समस्याओं का पता लगाने के लिए कई टेस्ट चलाता है. साथ ही, इवेंट लॉग में जाने से पहले, डीबग करने की प्रोसेस को तेज़ करने के लिए, टेस्ट के उन मामलों के बारे में जानकारी देने वाले मैसेज दिखाता है जो पास नहीं हुए.
स्मार्ट होम के लिए टेस्ट सुइट चलाना
Test Suite की मदद से, क्लाउड-टू-क्लाउड इंटिग्रेशन की जांच करने के लिए, इन निर्देशों का पालन करें:
- अपने वेब ब्राउज़र में, स्मार्ट होम के लिए टेस्ट सुइट खोलें.
- सबसे ऊपर दाएं कोने में मौजूद बटन का इस्तेमाल करके, Google में साइन इन करें. इससे टेस्ट सुइट, सीधे Google Assistant को निर्देश भेज सकता है.
- प्रोजेक्ट आईडी फ़ील्ड में, अपने Cloud-to-Cloud इंटिग्रेशन का प्रोजेक्ट आईडी डालें. इसके बाद, आगे बढ़ने के लिए आगे बढ़ें पर क्लिक करें.
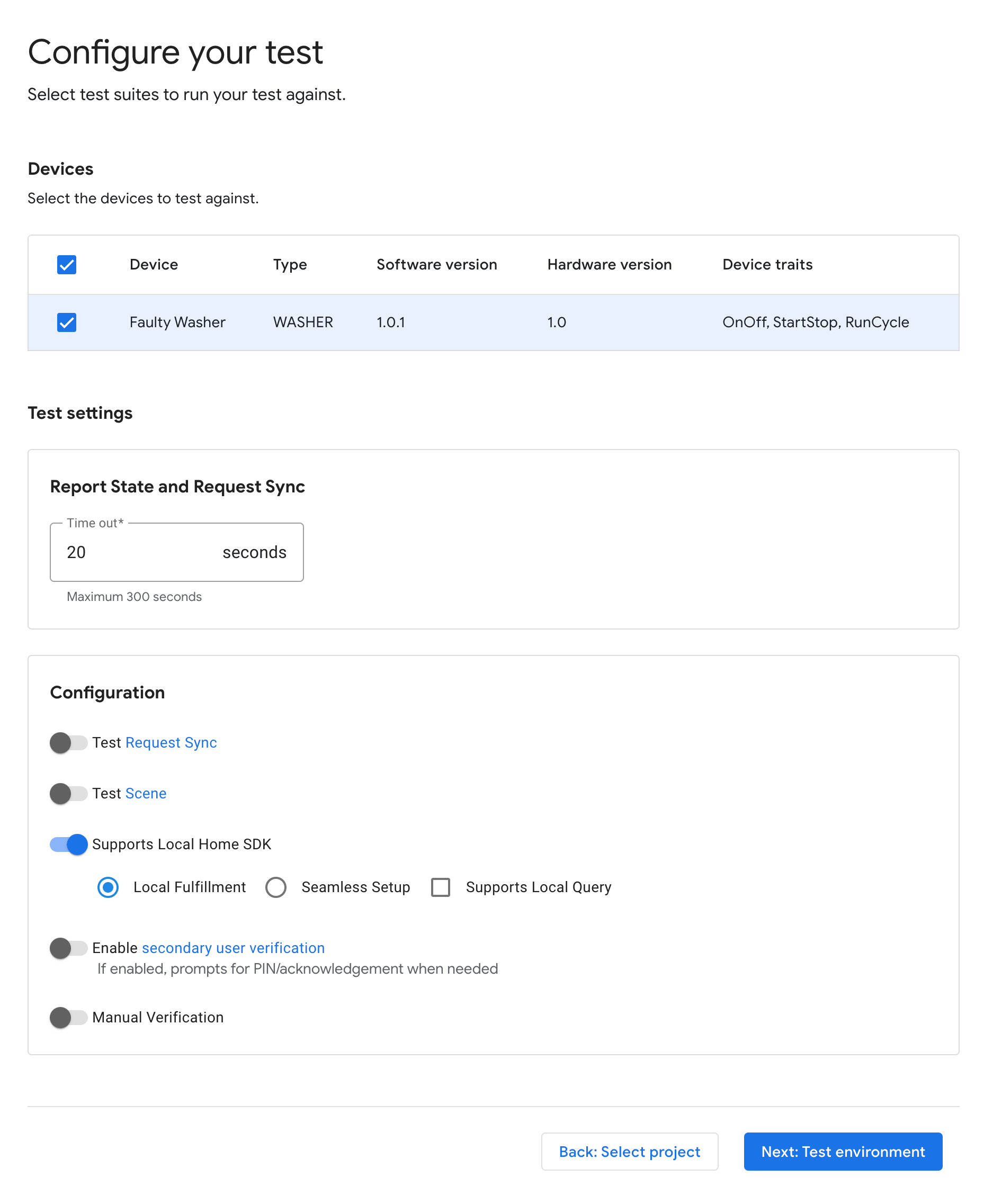
- सेटिंग की जांच करें चरण में, आपको डिवाइस और ट्रेस सेक्शन में, गड़बड़ी वाला वॉशर दिखेगा.
- सिंक करने के अनुरोध की जांच करें विकल्प को बंद करें, क्योंकि वॉशर के सैंपल ऐप्लिकेशन में वॉशर को जोड़ने / हटाने / उसका नाम बदलने के लिए कोई यूज़र इंटरफ़ेस (यूआई) नहीं है. प्रोडक्शन सिस्टम में, जब भी उपयोगकर्ता डिवाइसों को जोड़ता / हटाता / उनका नाम बदलता है, तो आपको सिंक करने का अनुरोध करें को ट्रिगर करना होगा.
- Local Home SDK विकल्प को चालू रखें, क्योंकि हम लोकल और क्लाउड, दोनों पाथ की जांच करने जा रहे हैं.
- टेस्ट शुरू करने के लिए, आगे बढ़ें: टेस्टिंग एनवायरमेंट पर क्लिक करें.

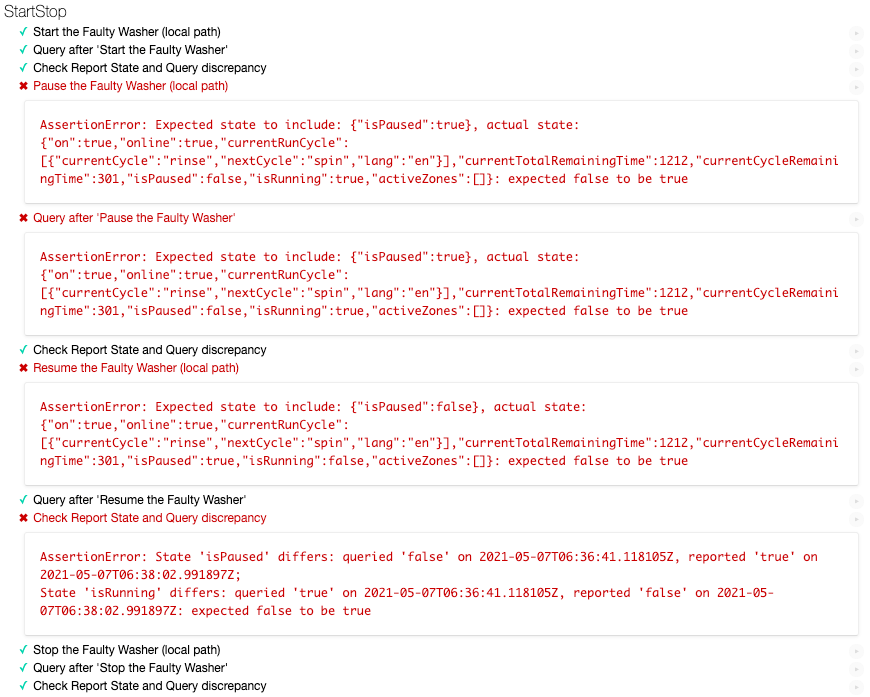
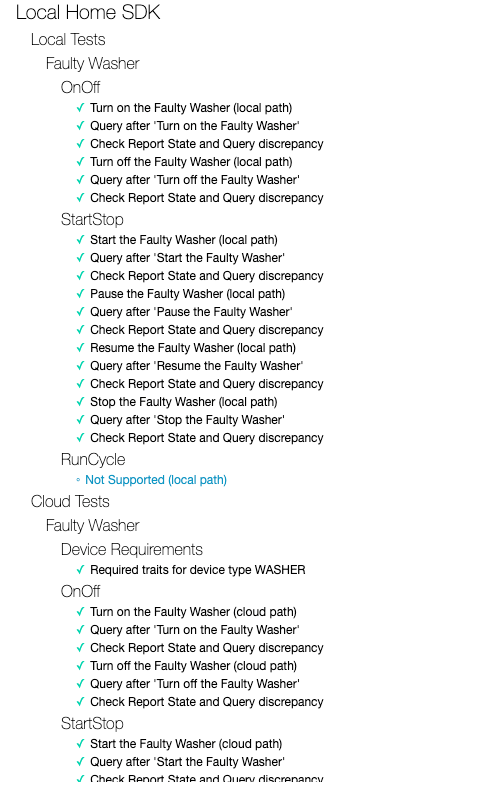
टेस्ट पूरा होने के बाद, आपको पता चलेगा कि लोकल पाथ में रोकें/फिर से शुरू करें टेस्ट पास नहीं हो रहे हैं, जबकि क्लाउड पाथ में रोकें/फिर से शुरू करें टेस्ट पास हो रहे हैं.

गड़बड़ी के मैसेज का विश्लेषण करना
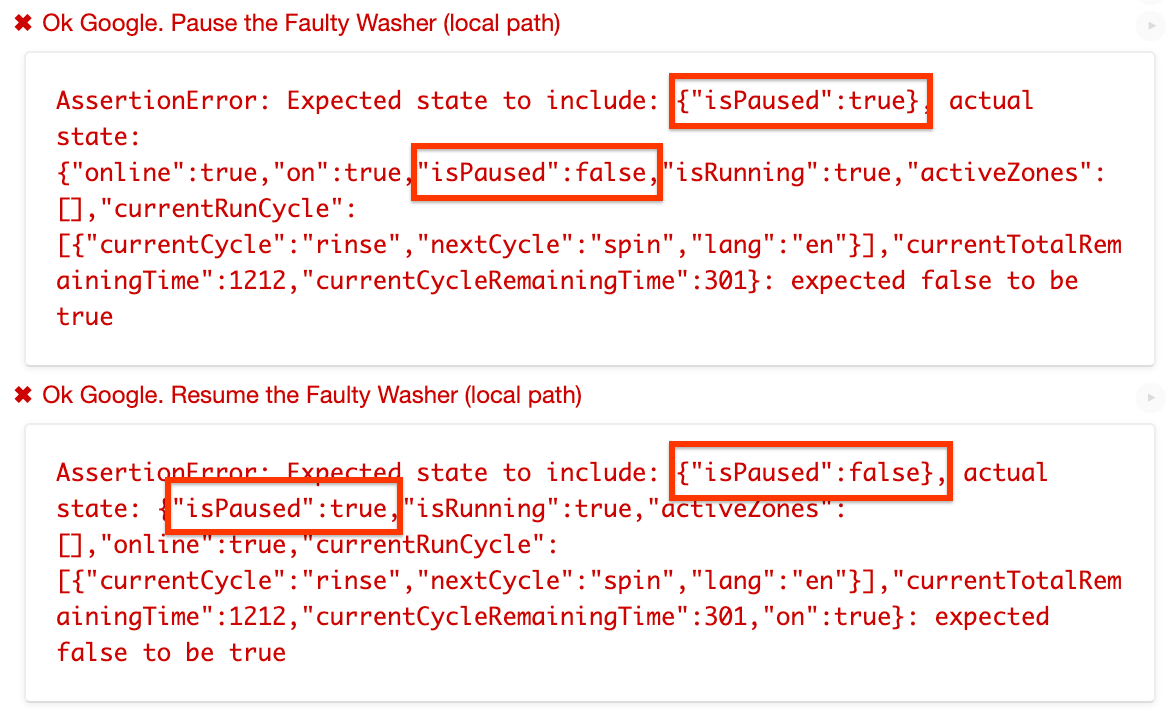
जिन टेस्ट केस में गड़बड़ी हुई है उनमें गड़बड़ी के मैसेज देखें. इनसे आपको पता चलता है कि उस टेस्ट के लिए क्या उम्मीद की गई थी और उसकी असल स्थिति क्या थी. इस मामले में, "वॉशर को रोकें" के लिए, उम्मीद की गई स्थिति isPaused: true है, लेकिन हमें असल स्थिति isPaused: false मिली. इसी तरह, "वॉशर को रोकें" के लिए, अनुमानित स्थिति isPaused: true है, लेकिन हमें असल स्थिति में isPaused: false मिली.

गड़बड़ी के मैसेज से पता चलता है कि लोकल पाथ में, हम isPaused की स्थिति को उलटा सेट कर रहे हैं.
गड़बड़ी की पहचान करना और उसे ठीक करना
आइए, उस सोर्स कोड को ढूंढें जहां Local Home ऐप्लिकेशन, डिवाइस को निर्देश भेजता है. getDataCommand() वह फ़ंक्शन है जिसे executeHandler(), डिवाइस पर भेजे गए निर्देश को लागू करने के लिए, payload को सेट करने के लिए कॉल करता है.
local/index.ts
getDataForCommand(command: string, params: IWasherParams): unknown {
switch (command) {
case 'action.devices.commands.OnOff':
return {
on: params.on ? true : false
};
case 'action.devices.commands.StartStop':
return {
isRunning: params.start ? true : false
};
case 'action.devices.commands.PauseUnpause':
return {
// Is there something wrong here?
isPaused: params.pause ? false : true
};
default:
console.error('Unknown command', command);
return {};
}
}
हम isPause को उल्टी स्थिति में सेट कर रहे हैं. params.pause के true होने पर, इसे true पर सेट किया जाना चाहिए और अन्य स्थितियों में false पर. आइए, इसे ठीक करते हैं.
local/index.ts
getDataForCommand(command: string, params: IWasherParams): unknown {
switch (command) {
case 'action.devices.commands.OnOff':
return {
on: params.on ? true : false
};
case 'action.devices.commands.StartStop':
return {
isRunning: params.start ? true : false
};
case 'action.devices.commands.PauseUnpause':
return {
isPaused: params.pause ? true : false
};
default:
console.error('Unknown command', command);
return {};
}
}
होम ऐप्लिकेशन का स्थानीय वर्शन बदलें, ताकि हम यह पता लगा सकें कि हम सही वर्शन का इस्तेमाल कर रहे हैं या नहीं.
local/index.ts
const localHomeSdk = new App('1.0.3');
ऐप्लिकेशन को फिर से कंपाइल करना और Firebase पर फिर से डिप्लॉय करना न भूलें. app-faulty/local में, यह चलाएं:
$ npm run build $ firebase deploy --only hosting
अब, अपने Google Home डिवाइस को रीबूट करें, ताकि वह अपडेट किया गया स्थानीय होम ऐप्लिकेशन लोड कर सके. पक्का करें कि स्थानीय होम ऐप्लिकेशन का वर्शन 1.0.3 हो.
समस्या को ठीक करने के बाद, उसकी जांच करना
अब, स्मार्ट होम के लिए टेस्ट सुइट को उसी कॉन्फ़िगरेशन के साथ फिर से चलाएं. इससे आपको पता चलेगा कि सभी टेस्ट केस पास हो गए हैं.

7. बधाई हो

बधाई हो! आपने स्मार्ट होम और क्लाउड लॉगिंग के लिए टेस्ट सुइट का इस्तेमाल करके, Local Home ऐप्लिकेशन से जुड़ी समस्या हल करने का तरीका सीख लिया है.
ज़्यादा जानें
यहां कुछ और तरीके दिए गए हैं जिन्हें आज़माया जा सकता है:
- अपने डिवाइस में काम करने वाले ज़्यादा ट्रैट जोड़ें और टेस्ट सुइट की मदद से जांच करें.
- हर इंटेंट हैंडलर में ज़्यादा कस्टम लॉग जोड़ें और उन्हें Cloud Logging में देखें.
- अपने इंटिग्रेशन के इस्तेमाल से जुड़ी काम की मेट्रिक पाने के लिए, डैशबोर्ड बनाएं, सूचनाएं सेट अप करें, और मेट्रिक डेटा को प्रोग्राम के हिसाब से ऐक्सेस करें.
समीक्षा के लिए इंटिग्रेशन को जांचने और सबमिट करने के बारे में भी ज़्यादा जानें. इसमें, उपयोगकर्ताओं के लिए अपने इंटिग्रेशन को पब्लिश करने के लिए सर्टिफ़िकेट पाने की प्रोसेस भी शामिल है.
