1. Antes de começar
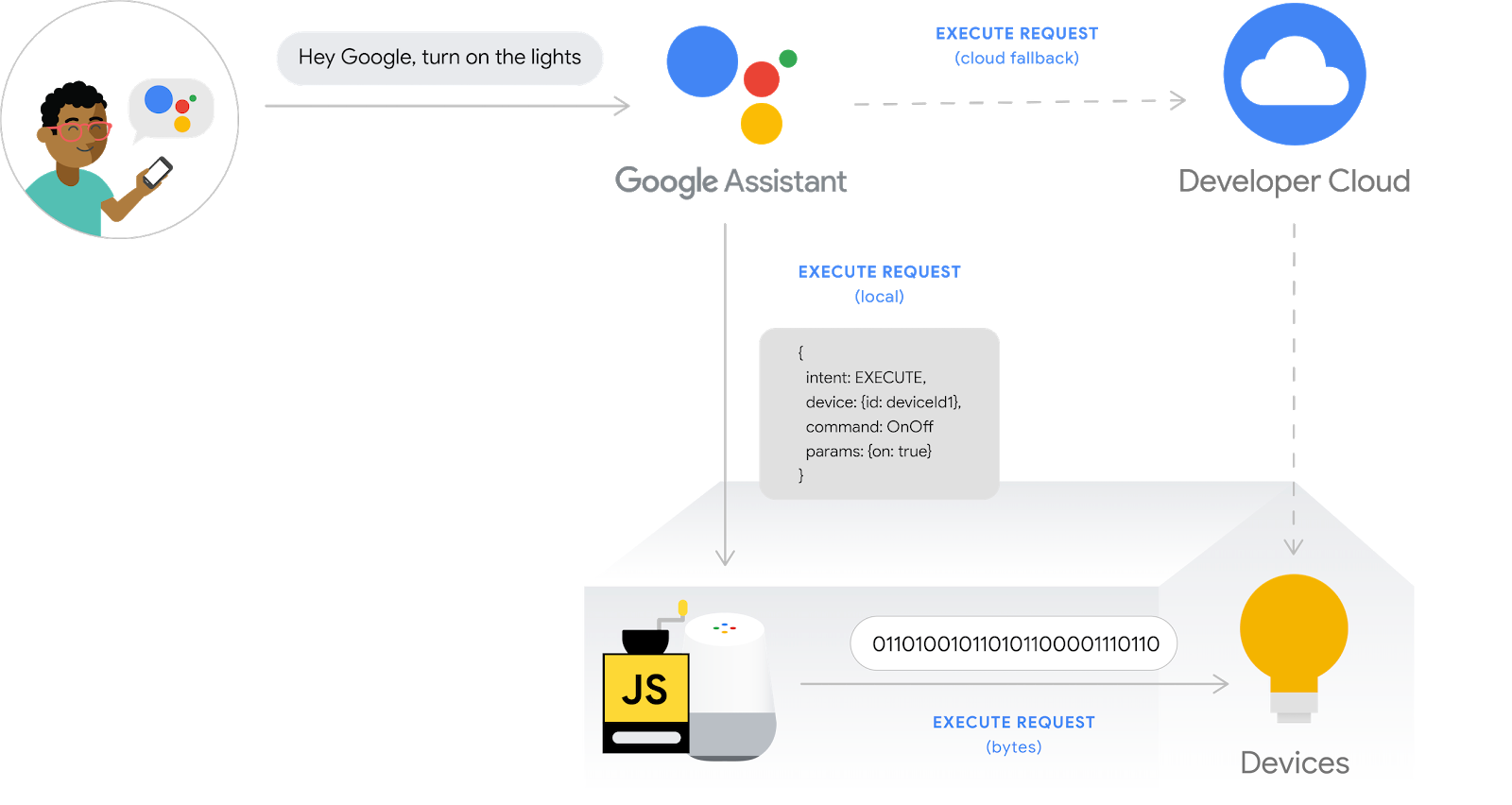
As integrações de casa inteligente permitem que o Google Assistente controle os dispositivos conectados nas casas dos usuários. Para criar uma integração entre nuvens, você precisa fornecer um endpoint do webhook na nuvem capaz de processar intents de casa inteligente. Por exemplo, quando o usuário diz "Ok Google, acenda as luzes", o Google Assistente envia o comando ao fulfillment da nuvem para atualizar o estado do dispositivo.
Para integrar sua integração de casa inteligente, o SDK local do Google Home adiciona um caminho local para encaminhar as intents de casa inteligente diretamente para um dispositivo Google Home. Isso aumenta a confiabilidade e reduz a latência no processamento dos comandos dos usuários. Assim, é possível criar e implantar um app fulfillment local no TypeScript ou JavaScript que identifique dispositivos e execute comandos em qualquer alto-falante inteligente do Google Home ou smart display do Google Nest. O app se comunica diretamente com os dispositivos inteligentes dos usuários na rede local usando protocolos padrão para executar comandos.

A depuração de integrações entre nuvens é uma etapa fundamental para criar integrações com qualidade de produção. No entanto, sem ferramentas de solução de problemas e testes informativas e fáceis de usar, isso pode ser desafiador e demorado. Para facilitar a depuração de integrações entre nuvens, as Métricas e o Registro do Google Cloud Platform (GCP) e o Test Suite para casa inteligente estão disponíveis para ajudar a identificar e resolver problemas de integrações.
Pré-requisitos
- Guia para desenvolvedores: Criar uma integração entre nuvens
- Execute o codelab Ativar a entrega local para integrações entre nuvens.
O que você vai criar
Neste codelab, você vai criar uma conclusão local para integrações entre nuvens e conectá-la ao Google Assistente. Em seguida, vai depurar o app Casa local usando o pacote de testes para métricas e registros de casa inteligente e do Google Cloud Platform (GCP).
O que você vai aprender
- Como usar as métricas e os registros do GCP para identificar e resolver problemas de produção.
- Como usar o pacote de testes para identificar problemas funcionais e de API.
- Como usar as Ferramentas para desenvolvedores do Chrome ao desenvolver seu app Local Home.
O que é necessário
- A versão mais recente do Google Chrome
- Um dispositivo iOS ou Android com o app Google Home
- Um alto-falante inteligente do Google Home ou smart display do Google Nest
- Node.js versão 10.16 ou mais recente
- Uma Conta do Google
- Uma conta de faturamento do Google Cloud
2. Executar o app da lavadora
Faça o download do código-fonte
Clique neste link para fazer o download do exemplo deste codelab na máquina de desenvolvimento:
…ou clone o repositório do GitHub da linha de comando:
$ git clone https://github.com/google-home/smarthome-debug-local.git
Sobre o projeto
O app inicial contém subdiretórios e funções do Cloud semelhantes aos do codelab Ativar a entrega local para integrações entre nuvens. Mas, em vez de app-start, temos app-faulty aqui. Vamos começar com um app de casa local que funciona, mas não muito bem.
Conectar-se ao Firebase
Vamos usar o mesmo projeto que você criou no codelab Ativar a entrega local para integrações entre nuvens, mas vamos implantar os arquivos baixados neste codelab.
Acesse o diretório app-faulty e configure a CLI do Firebase com seu projeto de integração criado no codelab Ativar o fulfillment local para integrações entre nuvens:
$ cd app-faulty $ firebase use <project-id>
Implantar no Firebase
Acesse a pasta app-faulty/functions e instale todas as dependências necessárias usando npm:
$ cd functions $ npm install
Observação:se a mensagem abaixo aparecer, ignore e continue. O aviso é devido a algumas dependências mais antigas. Saiba mais neste link.
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
Acesse o diretório app-faulty/local/ e execute os seguintes comandos para fazer o download do compilador TypeScript e compilar o app:
$ cd ../local $ npm install $ npm run build
Isso compila a origem index.ts (TypeScript) e coloca o seguinte conteúdo no diretório app-faulty/public/local-home/:
bundle.js: saída de JavaScript compilada que contém o app local e as dependências.index.html: página de hospedagem local usada para veicular o app para testes no dispositivo.
Após instalar as dependências e configurar o projeto, você já pode executar o app pela primeira vez.
$ firebase deploy
Esta é a resposta do console que você deverá ver:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<projectcd -id>.web.app
O comando implanta um app da Web, além de várias Cloud Functions para Firebase.
Atualizar o HomeGraph
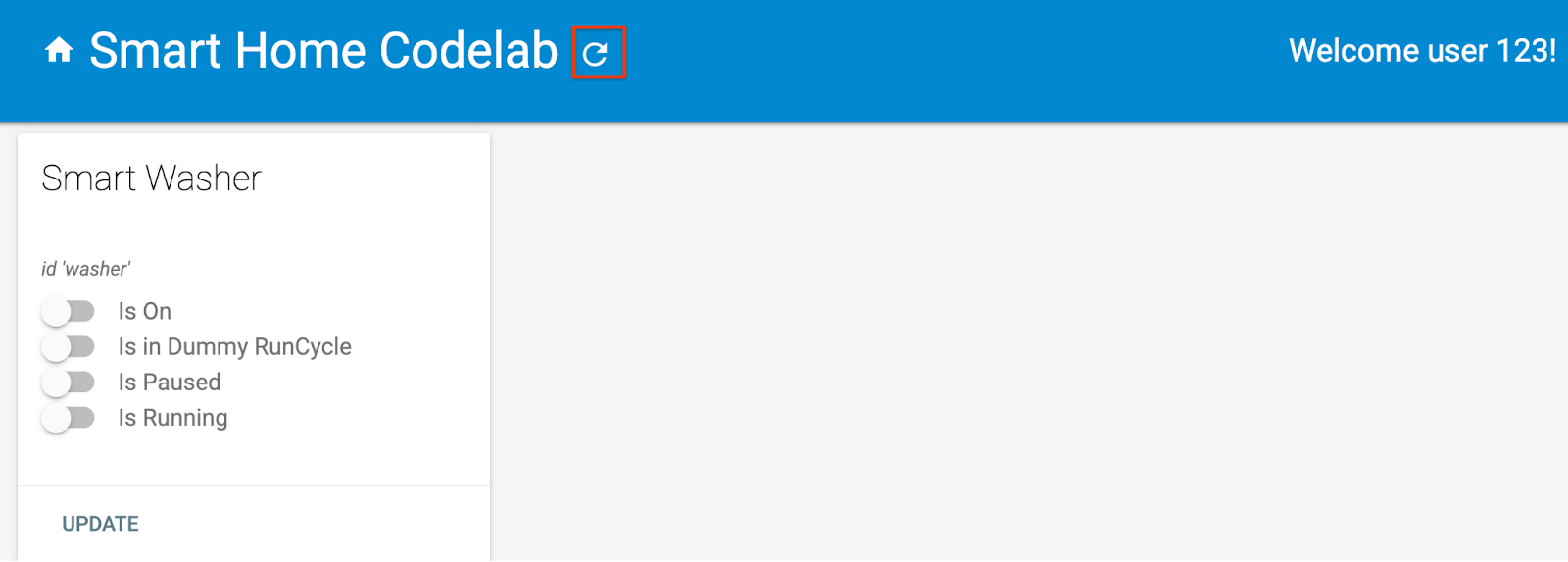
Abra o URL de hospedagem no navegador (https://<project-id>.web.app) para acessar o app da Web. Na IU da Web, clique no botão Atualizar para atualizar o HomeGraph com os metadados mais recentes do dispositivo do app de lavagem com defeito usando a solicitação de sincronização.
para atualizar o HomeGraph com os metadados mais recentes do dispositivo do app de lavagem com defeito usando a solicitação de sincronização.

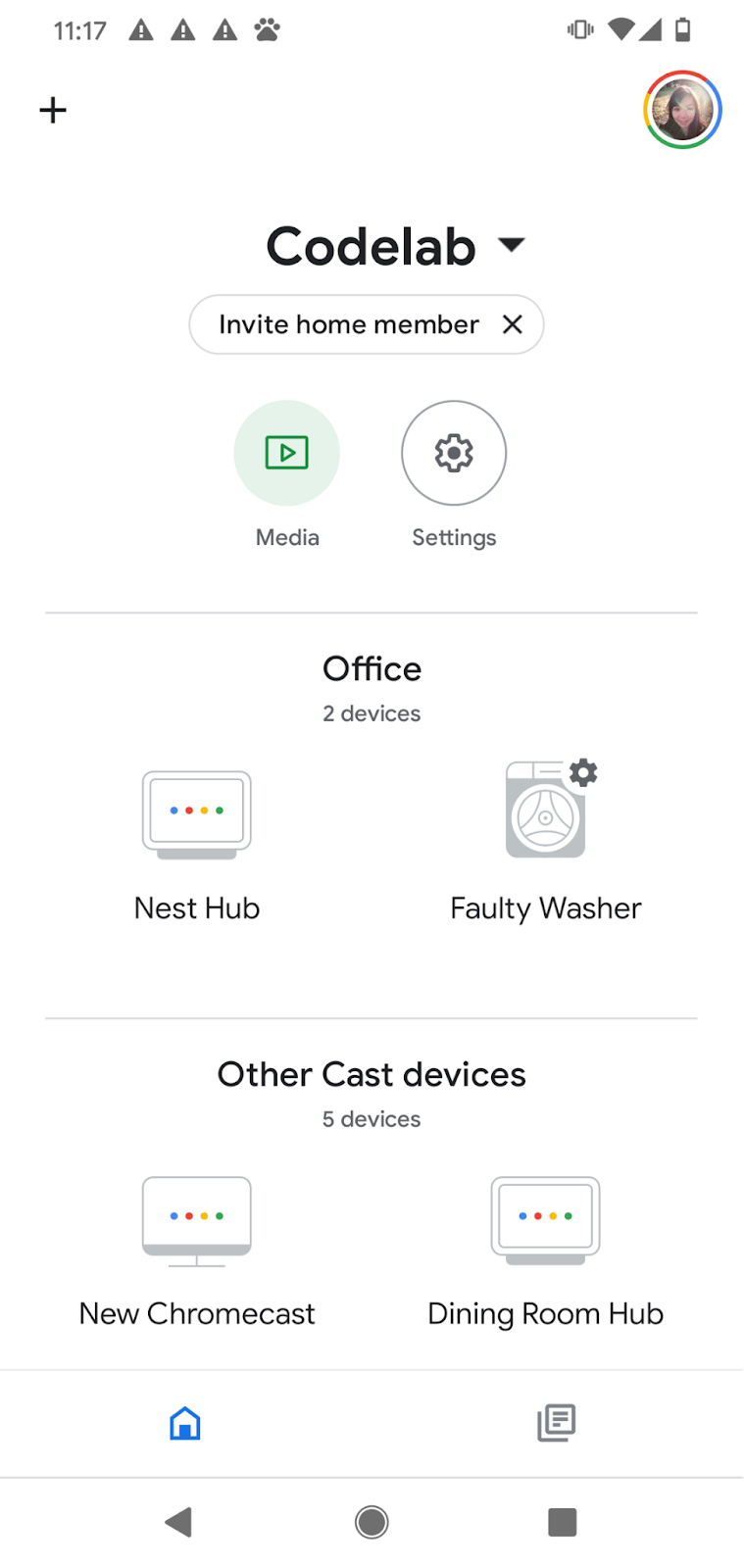
Abra o app Google Home e verifique se o dispositivo da lavadora aparece com um novo nome, "Faulty Washer". Lembre-se de atribuir o dispositivo a um ambiente que tenha um dispositivo Nest.

3. Iniciar a lavadora inteligente
Se você já executou o codelab Ativar a entrega local para integrações entre nuvens, já deve ter iniciado a lavadora inteligente virtual. Se ele estiver parado, reinicie o dispositivo virtual.
Iniciar o dispositivo
Acesse o diretório virtual-device/ e execute o script do dispositivo, transmitindo os parâmetros de configuração como argumentos:
$ cd ../../virtual-device $ npm install $ npm start -- \ --deviceId=deviceid123 --projectId=<project-id> \ --discoveryPortOut=3311 --discoveryPacket=HelloLocalHomeSDK
Verifique se o script de dispositivo é executado com os parâmetros esperados:
(...): UDP Server listening on 3311 (...): Device listening on port 3388 (...): Report State successful
4. Testar o app Home local
Envie comandos para seu dispositivo usando os comandos de voz para o dispositivo do Google Home, como:
"Ok Google, ligar minha lavadora."
"Ok Google, iniciar minha lavadora."
"Ok Google, forçar local."
"Ok Google, parar minha lavadora."
O Google Assistente vai responder com "Desculpe, parece que a lavadora com falha não está disponível no momento" quando você tentar controlar a lavadora após "forçar local".
Isso significa que o dispositivo não pode ser acessado por um caminho local. Ele funcionava antes de emitir "Ok Google, force local" porque voltamos a usar o caminho da nuvem quando o dispositivo não pode ser acessado por um caminho local. No entanto, depois de "forçar local", a opção de voltar para o caminho da nuvem fica desativada.
Para descobrir qual é o problema, vamos usar as ferramentas que temos: Métricas e Registro do Google Cloud Platform (GCP) e as Ferramentas do desenvolvedor do Chrome.
5. Depurar o app Google Home local
Na próxima seção, você vai usar as ferramentas fornecidas pelo Google para descobrir por que o dispositivo não pode ser acessado pelo caminho local. Você pode usar as Ferramentas para desenvolvedores do Google Chrome para se conectar ao dispositivo Google Home, visualizar os registros do console e depurar o app Home local. Também é possível enviar registros personalizados para o Cloud Logging para saber quais são os principais erros que os usuários estão encontrando no app Home local.
Conectar as ferramentas para desenvolvedores do Chrome
Para conectar o depurador ao seu app de fulfillment local, siga estas etapas:
- Verifique se você vinculou seu dispositivo Google Home a um usuário com permissão para acessar o projeto do Console do desenvolvedor.
- Reinicie o dispositivo Google Home para que ele receba o URL do HTML e a configuração de verificação colocada no Console do desenvolvedor.
- Inicie o Chrome na sua máquina de desenvolvimento.
- Abra uma nova guia do Chrome e digite
chrome://inspectno campo de endereço para iniciar o inspetor.
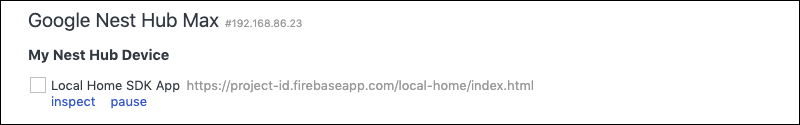
Você verá uma lista de dispositivos na página e o URL do aplicativo aparecerá abaixo do nome do dispositivo Google Home.

Iniciar o inspetor
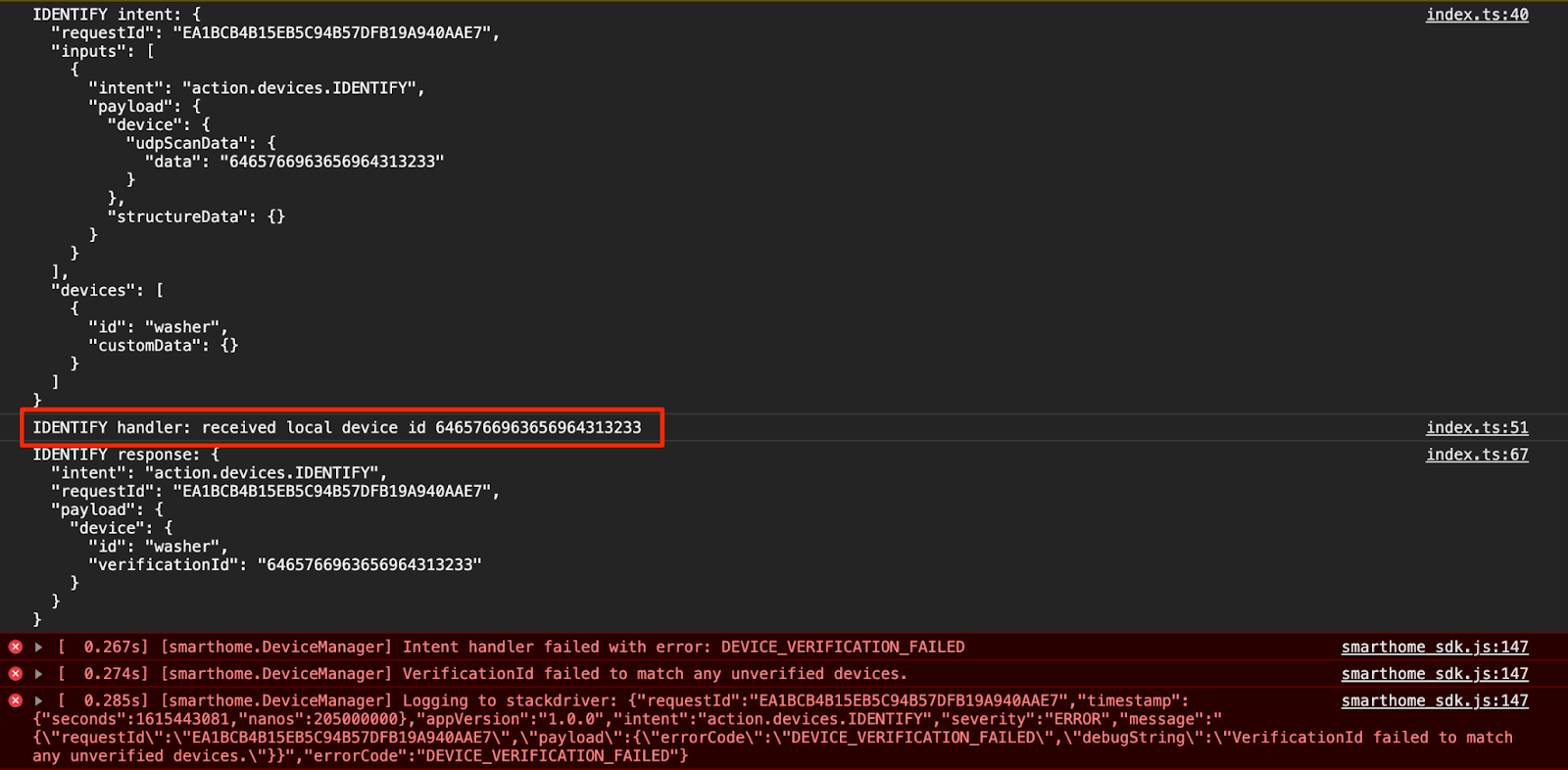
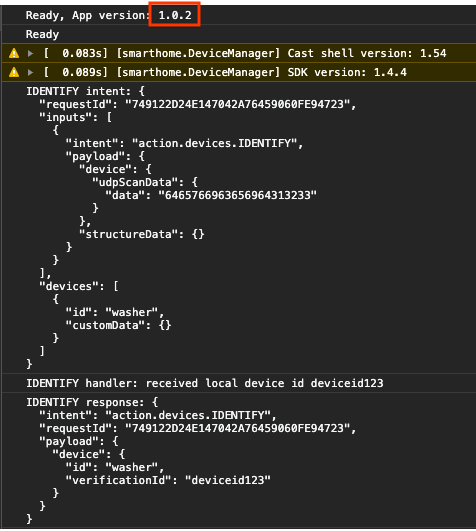
Clique em Inspecionar abaixo do URL do aplicativo para iniciar as Ferramentas para desenvolvedores do Chrome. Selecione a guia Console e confirme se aparece o conteúdo da intent IDENTIFY impresso pelo app do TypeScript.

Essa saída significa que o gerenciador IDENTIFY foi acionado, mas o verificationId retornado no IdentifyResponse não corresponde a nenhum dos dispositivos no HomeGraph. Vamos adicionar alguns registros personalizados para descobrir o motivo.
Adicionar registros personalizados
Embora haja um erro DEVICE_VERIFICATION_FAILED impresso pelo SDK do Google Home, ele não ajuda muito a encontrar a causa raiz. Vamos adicionar alguns registros personalizados para garantir que os dados de verificação estejam sendo lidos e processados corretamente. Se rejeitarmos a promessa com um erro, a mensagem de erro também será enviada ao Cloud Logging.
local/index.ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device id.
// Is there something wrong here?
const localDeviceId = Buffer.from(scanData.data);
console.log(`IDENTIFY handler: received local device id
${localDeviceId}`);
// Add custom logs
if (!localDeviceId.toString().match(/^deviceid[0-9]{3}$/gi)) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_device', 'Invalid device id from scan data ' +
localDeviceId);
return Promise.reject(err);
}
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
Além disso, mude a versão local do app para que possamos identificar se estamos usando a versão correta.
local/index.ts
const localHomeSdk = new App('1.0.1');
Depois de adicionar os registros personalizados, é necessário compilar o app novamente e reimplantar no Firebase.
$ cd ../app-faulty/local $ npm run build $ firebase deploy --only hosting
Agora, reinicie o dispositivo Google Home para que ele possa carregar o app de casa local atualizado. Você pode conferir se o dispositivo Google Home está usando a versão esperada nos registros do Console nas Ferramentas para desenvolvedores do Chrome.

Acessar o Cloud Logging
Vamos conferir como usar o Cloud Logging para encontrar erros. Para acessar o Cloud Logging do seu projeto:
- No console do Cloud Platform, acesse a página Projects.
- Selecione o projeto da casa inteligente.
- Em Operações, selecione Logging > Análise de registros.
O acesso aos dados de registro é gerenciado pelo Identity and Access Management (IAM) para usuários do projeto de integração. Para mais detalhes sobre papéis e permissões para dados de registro, consulte o controle de acesso do Cloud Logging.
Usar filtros avançados
Sabemos que os erros estão acontecendo na intent IDENTIFY, porque o caminho local não está funcionando porque o dispositivo local não está sendo identificado. No entanto, queremos saber exatamente qual é o problema. Primeiro, vamos filtrar os erros que ocorrem no gerenciador IDENTIFY.
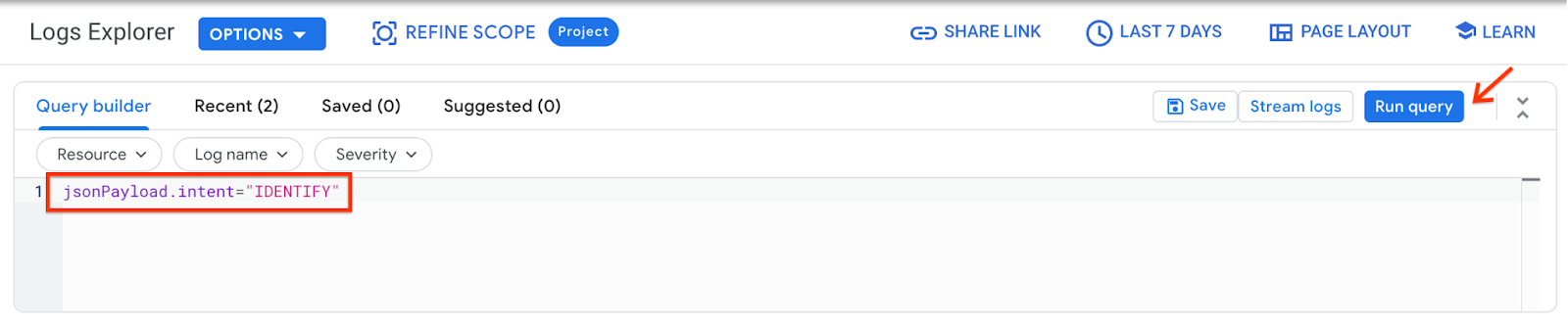
Clique no botão de alternância Mostrar consulta. Ele vai se transformar em uma caixa Criador de consultas. Insira jsonPayload.intent="IDENTIFY" na caixa Criador de consultas e clique no botão Executar consulta.

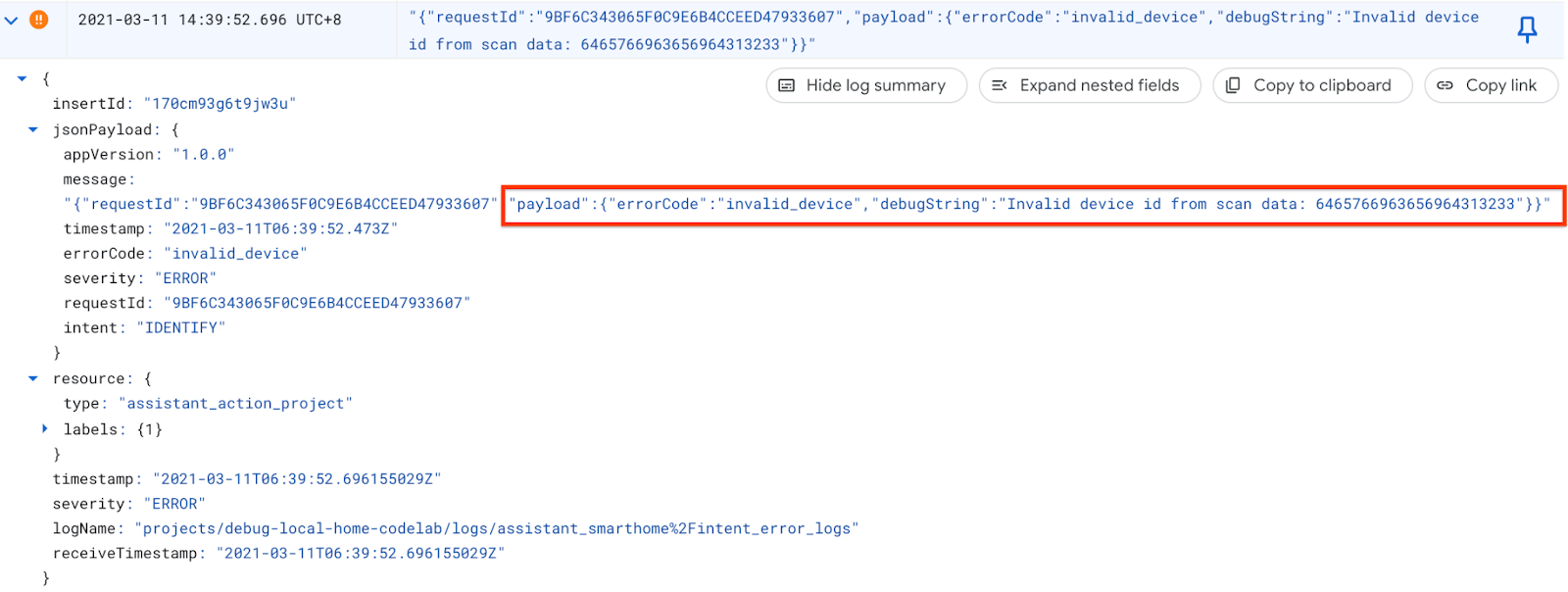
Como resultado, você recebe todos os registros de erro gerados no gerenciador IDENTIFY. Em seguida, abra o último erro. Você vai encontrar o errorCode e o debugString que acabou de definir ao rejeitar a promessa no gerenciador IDENTIFY.

No debugString, podemos dizer que o ID do dispositivo local não está no formato esperado. O app Casa local espera receber o ID do dispositivo local como uma string que começa com deviceid seguida de três dígitos, mas o ID do dispositivo local é uma string hexadecimal.
Corrigir o erro
Voltando ao código-fonte em que analisamos o ID do dispositivo local com base nos dados de verificação, notamos que não fornecemos a codificação ao converter a string em bytes. Os dados da verificação são recebidos como uma string hexadecimal. Portanto, transmita hex como a codificação de caracteres ao chamar Buffer.from().
local/index.ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device id.
const localDeviceId = Buffer.from(scanData.data, 'hex');
console.log(`IDENTIFY handler: received local device id
${localDeviceId}`);
if (!localDeviceId.toString().match(/^deviceid[0-9]{3}$/gi)) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_device', 'Invalid device id from scan data ' +
localDeviceId);
return Promise.reject(err);
}
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
Além disso, mude a versão local do app para que possamos identificar se estamos usando a versão correta.
local/index.ts
const localHomeSdk = new App('1.0.2');
Depois de corrigir o erro, compile o app e reimplante no Firebase. Em app-faulty/local, execute:
$ npm run build $ firebase deploy --only hosting
Testar a correção
Após a implantação, reinicie o dispositivo Google Home para carregar o app de casa local atualizado. Verifique se a versão do app de casa local é 1.0.2. Dessa vez, não haverá erros no console das ferramentas para desenvolvedores do Chrome.

Agora você pode tentar enviar comandos para o dispositivo novamente.
"Ok Google, forçar local".
"Ok Google, parar minha lavadora."
"Ok Google, ligar minha lavadora."
…
"Ok Google, forçar padrão".
6. Executar o pacote de testes para casa inteligente
Depois de verificar o dispositivo usando os controles de toque no app Google Home ou por comandos de voz, use o Test Suite para casa inteligente automatizado para validar casos de uso com base nos tipos de dispositivo e nas características associadas à integração. O pacote de testes executa uma série de testes para detectar problemas na integração e mostra mensagens informativas para casos de teste com falha para agilizar a depuração antes de mergulhar nos registros de eventos.
Executar o pacote de testes para casa inteligente
Siga estas instruções para testar a integração entre nuvens usando o Test Suite:
- No navegador da Web, abra o Pacote de testes para casa inteligente.
- Faça login no Google usando o botão no canto superior direito. Isso permite que o Test Suite envie os comandos diretamente ao Google Assistente.
- No campo ID do projeto, insira o ID do projeto da integração entre nuvens. Em seguida, clique em PRÓXIMA para continuar.
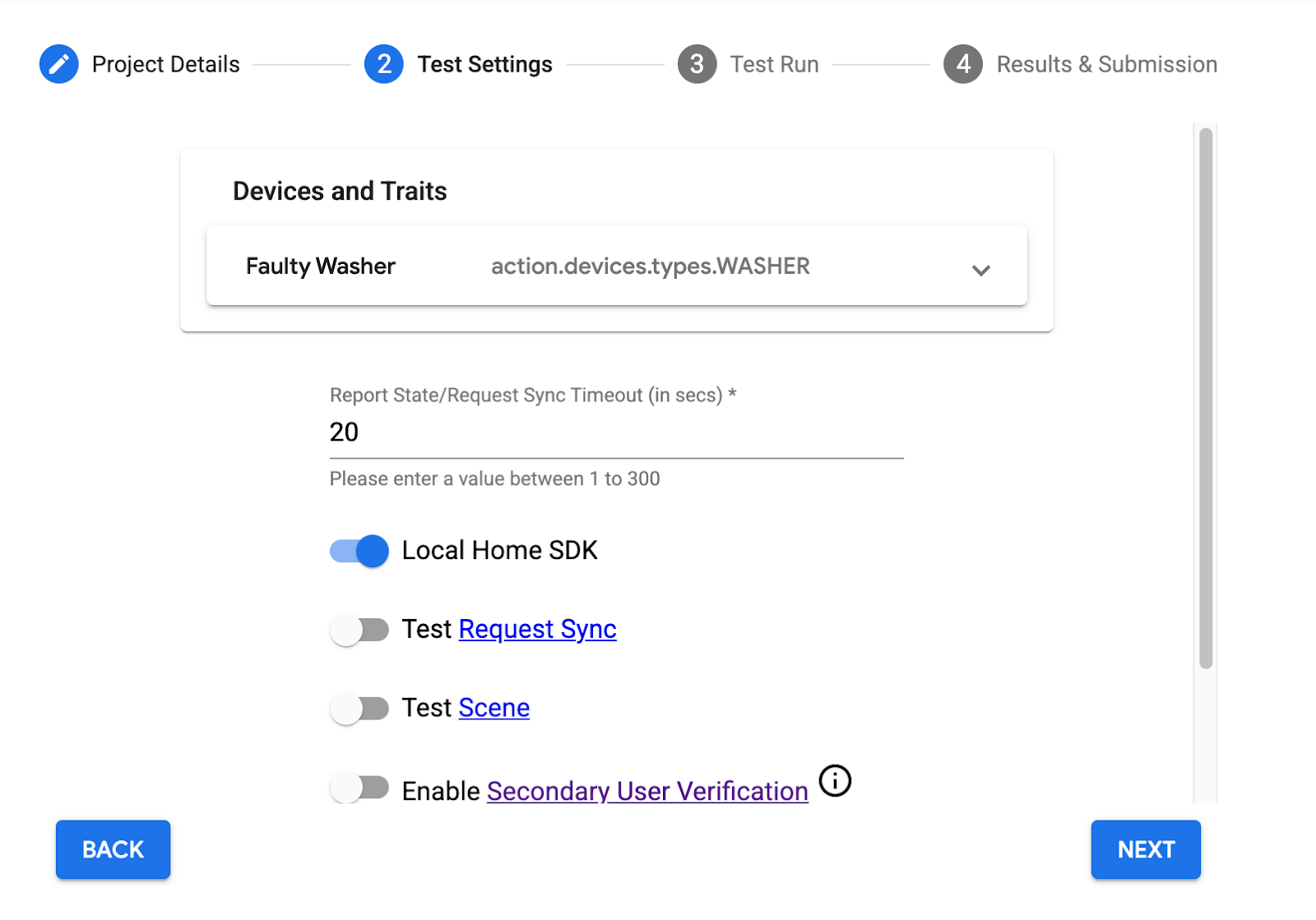
- Na etapa Test Settings, você vai encontrar a lavadora com defeito na seção Devices and Trais.
- Desative a opção Test Request Sync, já que o app de lavagem de exemplo não tem uma interface para adicionar / remover / mudar o nome da lavadora. Em um sistema de produção, é necessário acionar a sincronização de solicitações sempre que o usuário adicionar, remover ou renomear dispositivos.
- Deixe a opção SDK local do Google Home ativada, porque vamos testar os caminhos locais e da nuvem.
- Clique em Próxima: Ambiente de teste para iniciar o teste.

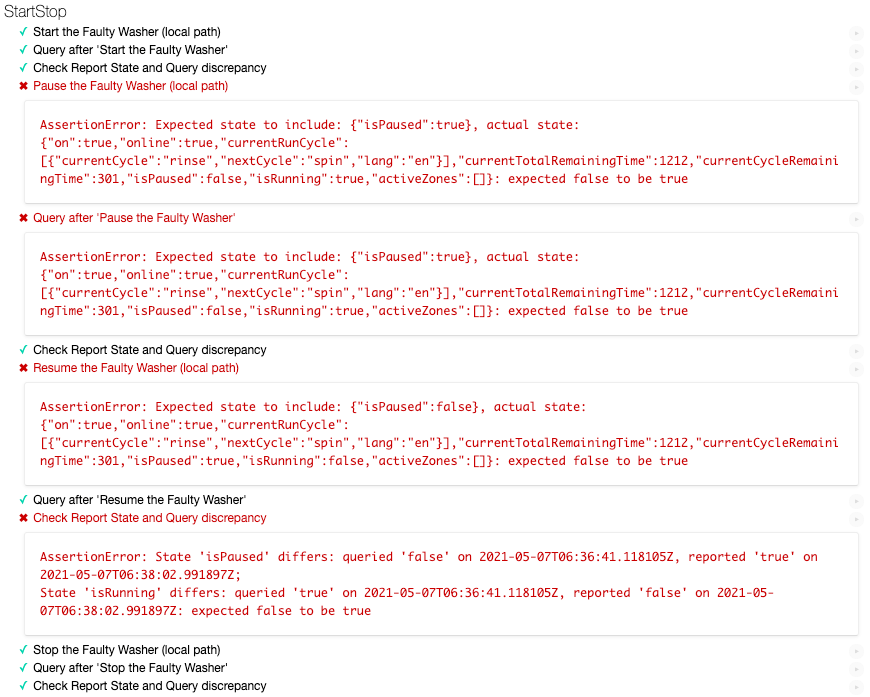
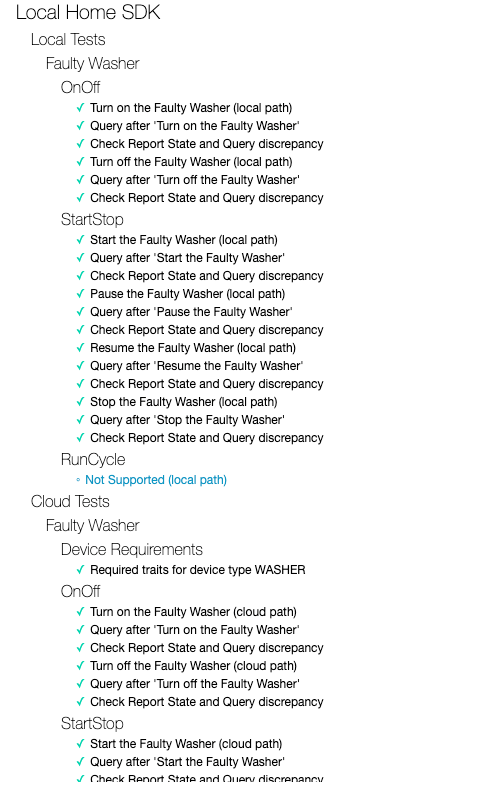
Quando os testes forem concluídos, você vai notar que os testes de pausa/retomada no caminho local estão falhando, enquanto os testes de pausa/retomada no caminho da nuvem estão sendo aprovados.

Analisar a mensagem de erro
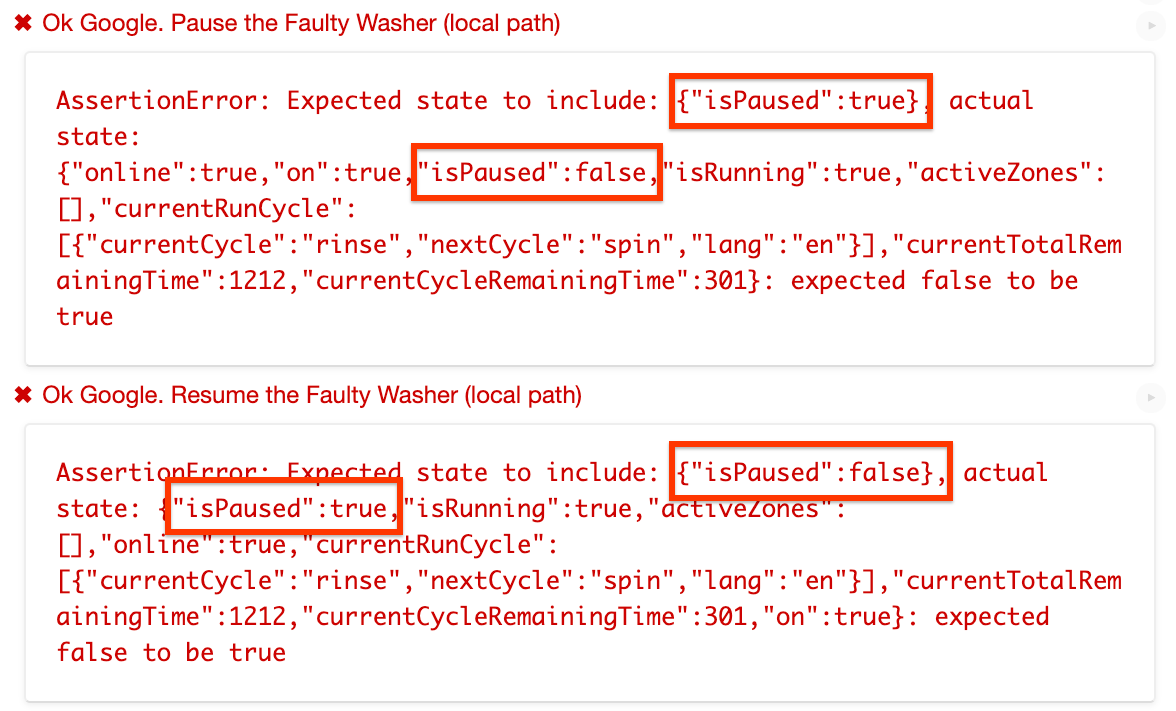
Analise as mensagens de erro nos casos de teste com falha. Eles informam qual é o estado esperado para esse teste e qual foi o estado real. Nesse caso, para "Pause the Washer", o estado esperado é isPaused: true, mas no estado real, temos isPaused: false. Da mesma forma, para "Pausar a máquina de lavar", o estado esperado é isPaused: true, mas no estado real, temos isPaused: false.

Pelas mensagens de erro, parece que no caminho local, estamos definindo o estado isPaused de forma inversa.
Identificar e corrigir o erro
Vamos encontrar o código-fonte em que o app Google Home envia o comando de execução para o dispositivo. getDataCommand() é a função chamada pelo executeHandler() para definir o payload no comando de execução enviado ao dispositivo.
local/index.ts
getDataForCommand(command: string, params: IWasherParams): unknown {
switch (command) {
case 'action.devices.commands.OnOff':
return {
on: params.on ? true : false
};
case 'action.devices.commands.StartStop':
return {
isRunning: params.start ? true : false
};
case 'action.devices.commands.PauseUnpause':
return {
// Is there something wrong here?
isPaused: params.pause ? false : true
};
default:
console.error('Unknown command', command);
return {};
}
}
Estamos definindo a isPause no estado reverso. Ela precisa ser definida como true quando params.pause for true e false em outros casos. Vamos corrigir isso.
local/index.ts
getDataForCommand(command: string, params: IWasherParams): unknown {
switch (command) {
case 'action.devices.commands.OnOff':
return {
on: params.on ? true : false
};
case 'action.devices.commands.StartStop':
return {
isRunning: params.start ? true : false
};
case 'action.devices.commands.PauseUnpause':
return {
isPaused: params.pause ? true : false
};
default:
console.error('Unknown command', command);
return {};
}
}
Mudar a versão local do app para casa para identificar se estamos usando a versão correta.
local/index.ts
const localHomeSdk = new App('1.0.3');
Não se esqueça de compilar o app novamente e implantar no Firebase. Em app-faulty/local, execute:
$ npm run build $ firebase deploy --only hosting
Agora, reinicie o dispositivo Google Home para carregar o app local da casa atualizado. Confira se a versão do app local da casa é 1.0.3.
Testar a correção
Agora, execute novamente o conjunto de testes para casa inteligente com as mesmas configurações e você vai descobrir que todos os casos de teste foram aprovados.

7. Parabéns

Parabéns! Você aprendeu a resolver problemas de um app do Google Home local usando o Test Suite para casa inteligente e Cloud Logging.
Saiba mais
Veja o que mais você pode fazer:
- Adicione mais traços compatíveis ao seu dispositivo e teste com o pacote de testes.
- Adicione mais registros personalizados em cada um dos manipuladores de intent e confira-os no Cloud Logging.
- Crie painéis, configure alertas e acesse dados de métricas de forma programática para ter métricas de uso úteis sobre sua integração.
Você também pode saber mais sobre como testar e enviar uma integração para análise, incluindo o processo de certificação para publicar a integração aos usuários.
