1. Avant de commencer
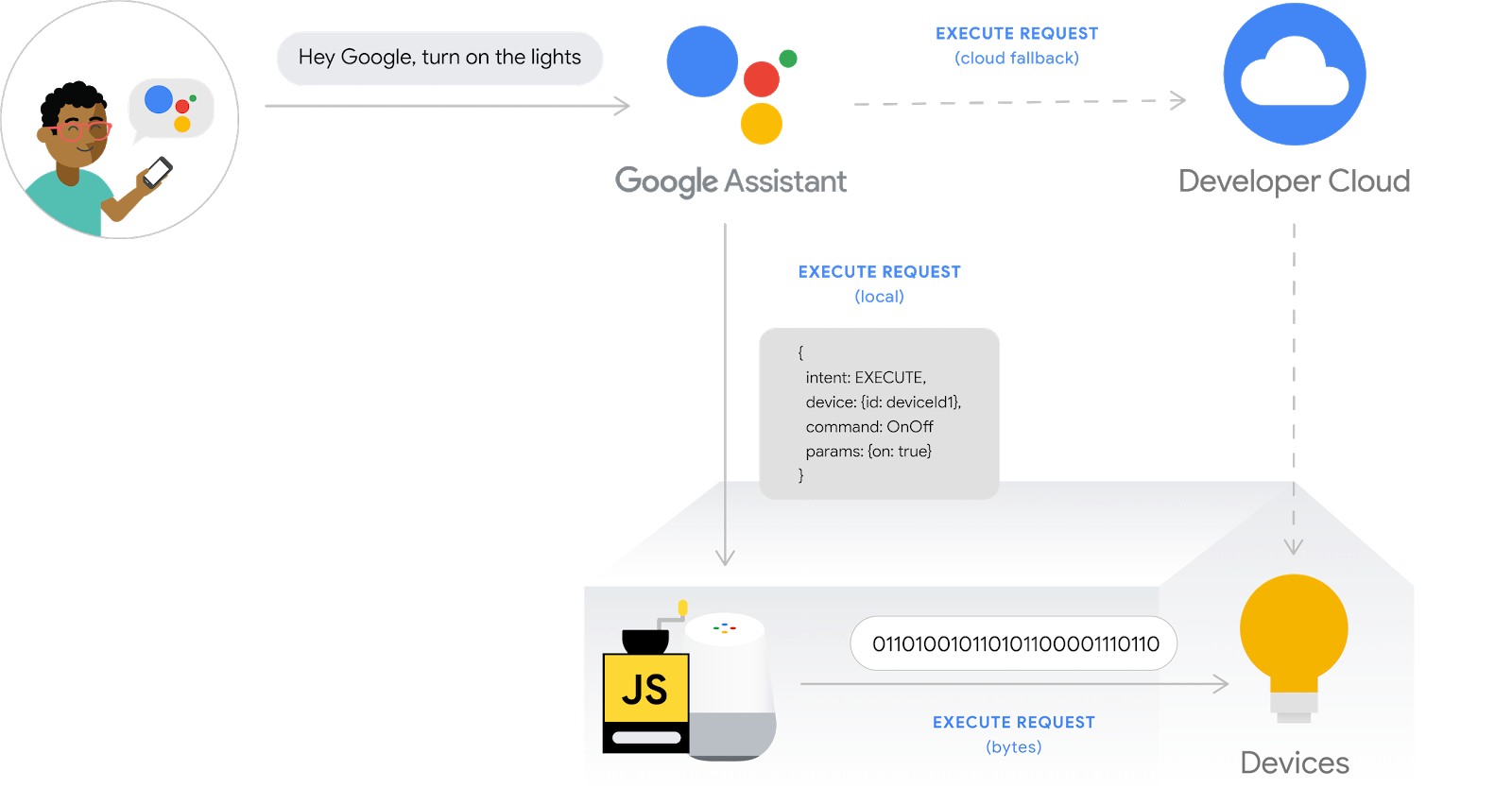
Lorsque l'Assistant Google est intégré à la maison connectée, il peut contrôler les appareils dont les utilisateurs sont équipés. Pour créer une intégration cloud à cloud, vous devez fournir un point de terminaison de webhook cloud capable de gérer les intents de maison connectée. Par exemple, lorsqu'un utilisateur dit "Hey Google, allume la lumière", l'Assistant envoie la commande à votre traitement cloud pour actualiser l'état de l'appareil.
Le SDK Local Home améliore l'intégration en vous permettant d'ajouter un chemin d'accès local qui route ces intents directement vers Google Home. Le traitement des commandes des utilisateurs est ainsi plus fiable et plus rapide. Il permet de créer et de déployer une application de traitement local en TypeScript ou JavaScript, capable d'identifier les appareils et d'exécuter des commandes sur n'importe quels enceinte intelligente Google Home ou écran connecté Google Nest. Votre application communique ensuite directement avec les appareils connectés des utilisateurs, via le réseau local, en utilisant les protocoles standards existants pour traiter les commandes.

Le débogage des intégrations cloud à cloud est une étape essentielle pour créer vos intégrations avec une qualité de production. Toutefois, il est difficile et long sans outils de dépannage et de test informatifs et faciles à utiliser. Pour faciliter le débogage des intégrations cloud à cloud, les métriques et la journalisation de Google Cloud Platform (GCP), ainsi que la suite de test pour la maison connectée sont disponibles pour vous aider à identifier et à résoudre les problèmes de vos intégrations.
Prérequis
- Guide du développeur sur la création d'une intégration cloud à cloud
- Exécuter l'atelier de programmation Activer la gestion locale pour les intégrations cloud à cloud
Ce que vous allez faire
Dans cet atelier de programmation, vous allez créer un traitement local pour les intégrations cloud à cloud et le connecter à l'Assistant, puis déboguer l'application Local Home à l'aide d'une suite de tests pour les métriques et la journalisation de la maison connectée et de Google Cloud Platform (GCP).
Points abordés
- Utiliser les métriques et la journalisation GCP pour identifier et résoudre les problèmes de production
- Utiliser la suite de test pour identifier les problèmes fonctionnels et liés aux API
- Utiliser les outils pour les développeurs Chrome lors du développement de votre application Local Home
Prérequis
- Dernière version de Google Chrome
- Appareil iOS ou Android avec l'application Google Home
- Enceinte intelligente Google Home ou écran connecté Google Nest
- Node.js version 10.16 ou ultérieure
- Un compte Google
- un compte de facturation Google Cloud ;
2. Exécuter l'application de la machine à laver
Obtenir le code source
Cliquez sur le lien suivant pour télécharger l'exemple utilisé dans cet atelier de programmation sur votre ordinateur de développement :
Vous pouvez également cloner le dépôt GitHub à partir de la ligne de commande :
$ git clone https://github.com/google-home/smarthome-debug-local.git
À propos du projet
L'application de démarrage contient des sous-répertoires et des fonctions cloud similaires à ceux de l'atelier de programmation Activer le traitement local pour les intégrations cloud à cloud. Mais au lieu de app-start, nous avons app-faulty ici. Nous allons commencer avec une application d'accueil locale qui fonctionne, mais pas très bien.
Se connecter à Firebase
Nous allons utiliser le même projet que celui que vous avez créé dans l'atelier de programmation Activer la gestion locale pour les intégrations cloud à cloud, mais nous allons déployer les fichiers téléchargés dans cet atelier de programmation.
Accédez au répertoire app-faulty, puis configurez la CLI Firebase avec votre projet d'intégration créé dans l'atelier de programmation Activer le traitement local pour les intégrations cloud à cloud:
$ cd app-faulty $ firebase use <project-id>
Déployer sur Firebase
Accédez au dossier app-faulty/functions et installez toutes les dépendances nécessaires à l'aide de npm:
$ cd functions $ npm install
Remarque:Si le message ci-dessous s'affiche, vous pouvez l'ignorer et continuer. Cet avertissement est dû à certaines dépendances plus anciennes. Pour en savoir plus, cliquez ici.
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
Accédez au répertoire app-faulty/local/ et exécutez les commandes suivantes pour télécharger le compilateur TypeScript et compiler l'application :
$ cd ../local $ npm install $ npm run build
Cette opération compile la source index.ts (TypeScript) et place le contenu suivant dans le répertoire app-faulty/public/local-home/ :
bundle.js: sortie JavaScript compilée contenant l'application locale et les dépendancesindex.html: page d'hébergement local utilisée pour diffuser l'application en vue d'un test sur l'appareil
Maintenant que vous avez installé les dépendances et configuré votre projet, vous êtes prêt à exécuter l'application.
$ firebase deploy
La console doit afficher le résultat suivant :
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<projectcd -id>.web.app
Cette commande déploie une application Web, ainsi que plusieurs fonctions Cloud Functions for Firebase.
Mettre à jour HomeGraph
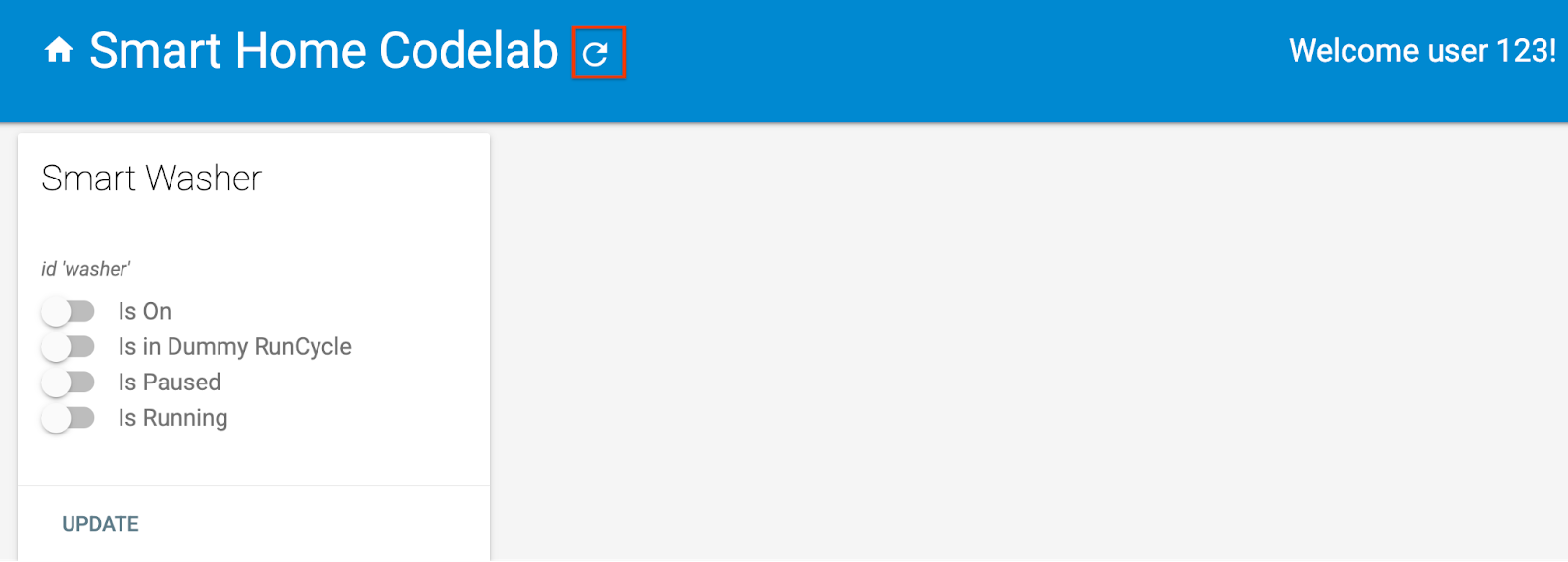
Ouvrez l'URL d'hébergement dans votre navigateur (https://<project-id>.web.app) pour afficher l'application Web. Dans l'UI Web, cliquez sur le bouton Actualiser pour mettre à jour HomeGraph avec les dernières métadonnées de l'appareil de l'application de la machine à laver défectueuse à l'aide de la synchronisation des requêtes.
pour mettre à jour HomeGraph avec les dernières métadonnées de l'appareil de l'application de la machine à laver défectueuse à l'aide de la synchronisation des requêtes.

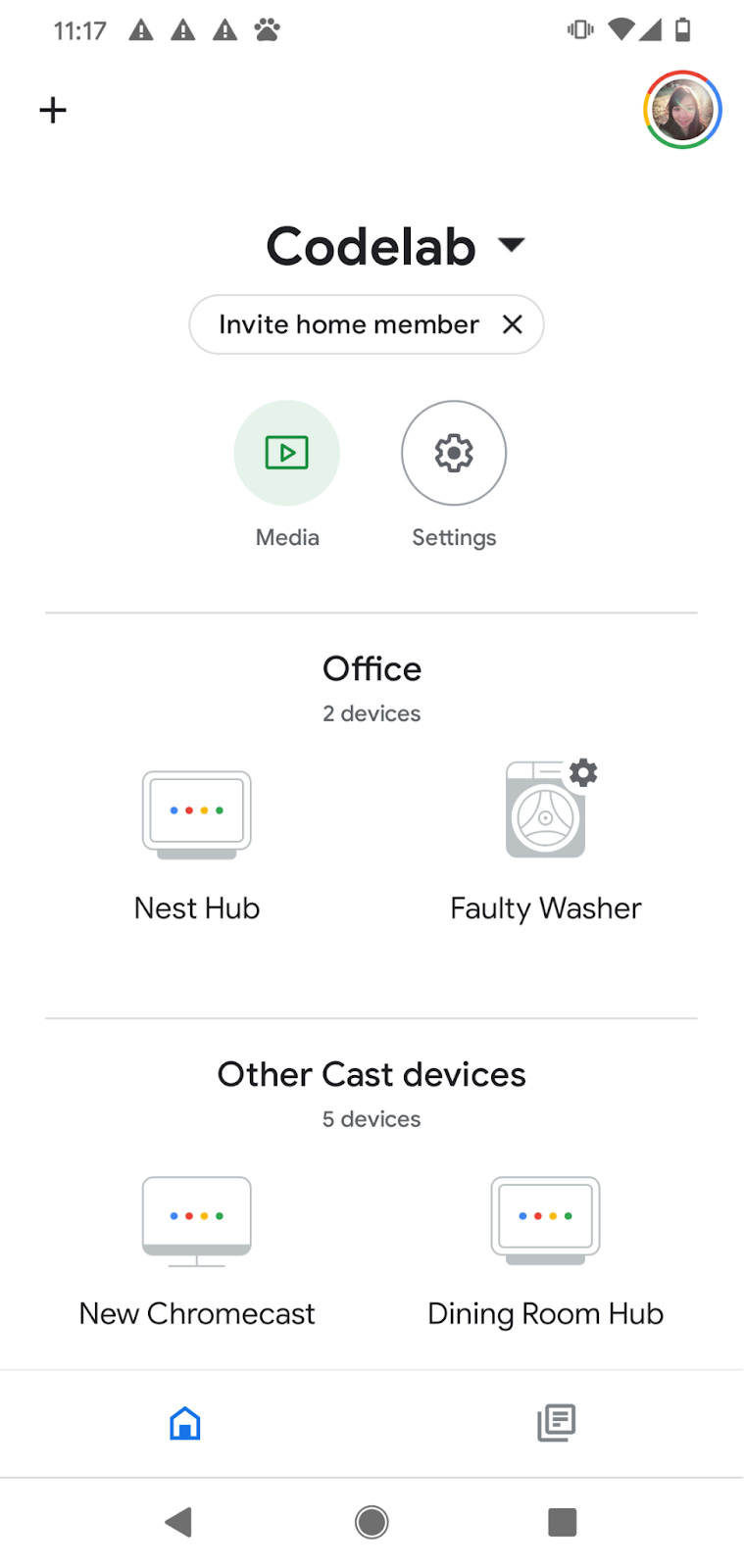
Ouvrez l'application Google Home et vérifiez que votre lave-linge est affiché avec le nouveau nom "Lavez-linge défectueux". N'oubliez pas d'attribuer l'appareil à une pièce dans laquelle se trouve un appareil Nest.

3. Démarrer le lave-linge connecté
Si vous avez exécuté l'atelier de programmation Activer la gestion locale pour les intégrations cloud à cloud, vous devriez déjà avoir démarré la machine à laver intelligente virtuelle. Si le service est arrêté, n'oubliez pas de redémarrer l'appareil virtuel.
Démarrer l'appareil
Accédez au répertoire virtual-device/ et exécutez le script de l'appareil en transmettant les paramètres de configuration en tant qu'arguments :
$ cd ../../virtual-device $ npm install $ npm start -- \ --deviceId=deviceid123 --projectId=<project-id> \ --discoveryPortOut=3311 --discoveryPacket=HelloLocalHomeSDK
Vérifiez que le script de l'appareil s'exécute avec les paramètres attendus :
(...): UDP Server listening on 3311 (...): Device listening on port 3388 (...): Report State successful
4. Tester l'application Home locale
Envoyez des commandes à votre appareil via des commandes vocales adressées à l'appareil Google Home. Par exemple:
"Hey Google, allume mon lave-linge."
"Hey Google, démarre mon lave-linge."
"Hey Google, force le local."
"Hey Google, arrête mon lave-linge."
Vous remarquerez que l'Assistant Google répond "Désolé, il semble que la machine à laver défectueuse n'est pas disponible pour le moment" lorsque vous essayez de contrôler la machine à laver après avoir défini "force local".
Cela signifie que l'appareil n'est pas accessible via un chemin d'accès local. Cela fonctionnait avant d'émettre "Hey Google, forcer local", car nous utilisons le chemin cloud lorsque l'appareil n'est pas accessible via un chemin local. Toutefois, après "force local", l'option de retour au chemin cloud est désactivée.
Pour identifier le problème, utilisons les outils dont nous disposons: les métriques et la journalisation de Google Cloud Platform (GCP), ainsi que les outils pour les développeurs Chrome.
5. Déboguer l'application Home locale
Dans la section suivante, vous allez utiliser les outils fournis par Google pour déterminer pourquoi l'appareil n'est pas accessible via le chemin d'accès local. Vous pouvez utiliser les Outils pour les développeurs Google Chrome pour vous connecter à l'appareil Google Home, consulter les journaux de la console et déboguer l'application Local Home. Vous pouvez également envoyer des journaux personnalisés à Cloud Logging afin de connaître les principales erreurs rencontrées par vos utilisateurs dans votre application Local Home.
Connecter les Outils pour les développeurs Chrome
Pour connecter le débogueur à votre application de traitement en local :
- Assurez-vous d'avoir associé votre appareil Google Home à un utilisateur autorisé à accéder au projet de la console pour les développeurs.
- Redémarrez votre appareil Google Home pour lui permettre d'obtenir l'URL de votre code HTML, ainsi que la configuration de recherche définie dans la console de développement.
- Lancez Chrome sur votre ordinateur de développement.
- Ouvrez un nouvel onglet Chrome, puis saisissez
chrome://inspectdans le champ d'adresse pour lancer l'outil d'inspection.
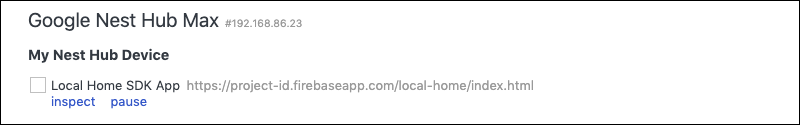
Une liste d'appareils devrait s'afficher sur la page, et l'URL de votre application devrait figurer sous le nom de votre appareil Google Home.

Lancer l'outil d'inspection
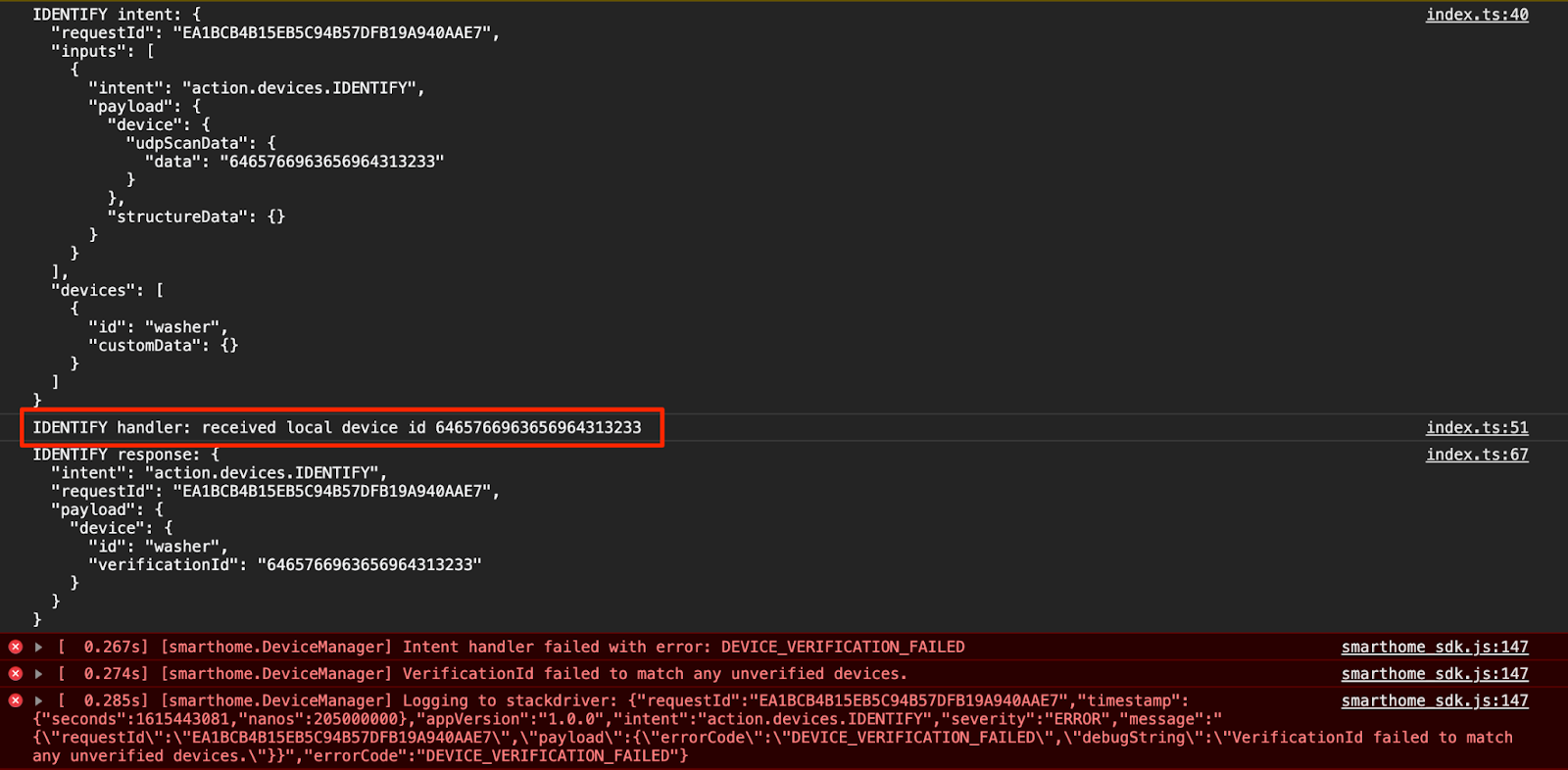
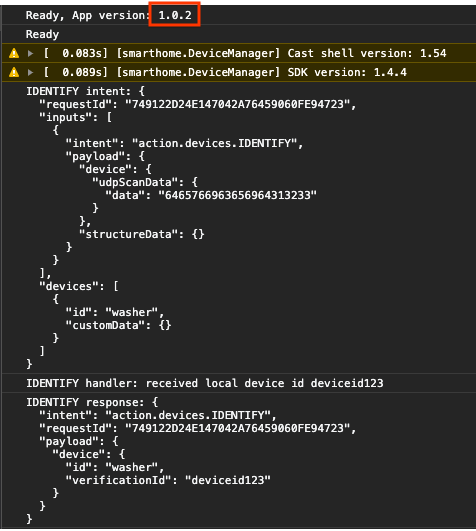
Cliquez sur Inspect (Inspecter) sous l'URL de votre application pour ouvrir les Outils pour les développeurs Chrome. Sélectionnez l'onglet Console et vérifiez que le contenu de l'intent IDENTIFY produit par votre application TypeScript apparaît correctement.

Cette sortie signifie que le gestionnaire IDENTIFY a bien été déclenché, mais que l'verificationId renvoyé dans IdentifyResponse ne correspond à aucun des appareils de votre HomeGraph. Ajoutons des journaux personnalisés pour comprendre pourquoi.
Ajouter des journaux personnalisés
Bien qu'une erreur DEVICE_VERIFICATION_FAILED soit imprimée par le SDK Local Home, elle n'aide pas beaucoup à trouver la cause du problème. Ajoutons des journaux personnalisés pour nous assurer que nous lisons et traitons correctement les données d'analyse. Notez que si nous rejetons la promesse avec une erreur, le message d'erreur est également envoyé à Cloud Logging.
local/index.ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device id.
// Is there something wrong here?
const localDeviceId = Buffer.from(scanData.data);
console.log(`IDENTIFY handler: received local device id
${localDeviceId}`);
// Add custom logs
if (!localDeviceId.toString().match(/^deviceid[0-9]{3}$/gi)) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_device', 'Invalid device id from scan data ' +
localDeviceId);
return Promise.reject(err);
}
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
Modifiez également la version locale de l'application Home afin que nous puissions déterminer si nous utilisons la bonne version.
local/index.ts
const localHomeSdk = new App('1.0.1');
Après avoir ajouté les journaux personnalisés, vous devez recompiler l'application et la redéployer sur Firebase.
$ cd ../app-faulty/local $ npm run build $ firebase deploy --only hosting
Redémarrez maintenant votre appareil Google Home pour qu'il puisse charger l'application d'accueil locale mise à jour. Vous pouvez vérifier si l'appareil Google Home utilise la version attendue en consultant les journaux de la console dans les outils pour les développeurs Chrome.

Accéder à Cloud Logging
Voyons comment utiliser Cloud Logging pour trouver vos erreurs. Pour accéder à Cloud Logging pour votre projet:
- Dans la console Cloud Platform, accédez à la page Projects (Projets).
- Sélectionnez votre projet de maison connectée.
- Sous Opérations, sélectionnez Journalisation > Explorateur de journaux.
L'accès aux données de journalisation est géré par Identity and Access Management (IAM) pour les utilisateurs de votre projet d'intégrations. Pour en savoir plus sur les rôles et les autorisations concernant les données de journalisation, consultez le Contrôle des accès de Cloud Logging.
Utiliser des filtres avancés
Nous savons que des erreurs se produisent dans l'intent IDENTIFY, car le chemin d'accès local ne fonctionne pas, car l'appareil local ne peut pas être identifié. Cependant, nous voulons connaître précisément le problème. Commençons donc par filtrer les erreurs qui se produisent dans le gestionnaire IDENTIFY.
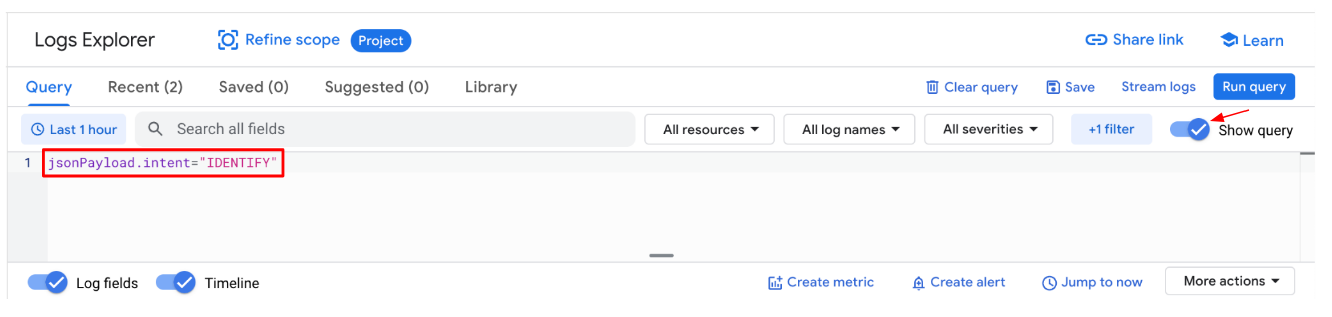
Cliquez sur le bouton Afficher la requête. Il devrait se transformer en zone de texte Générateur de requêtes. Saisissez jsonPayload.intent="IDENTIFY" dans le champ Générateur de requêtes, puis cliquez sur le bouton Exécuter la requête.

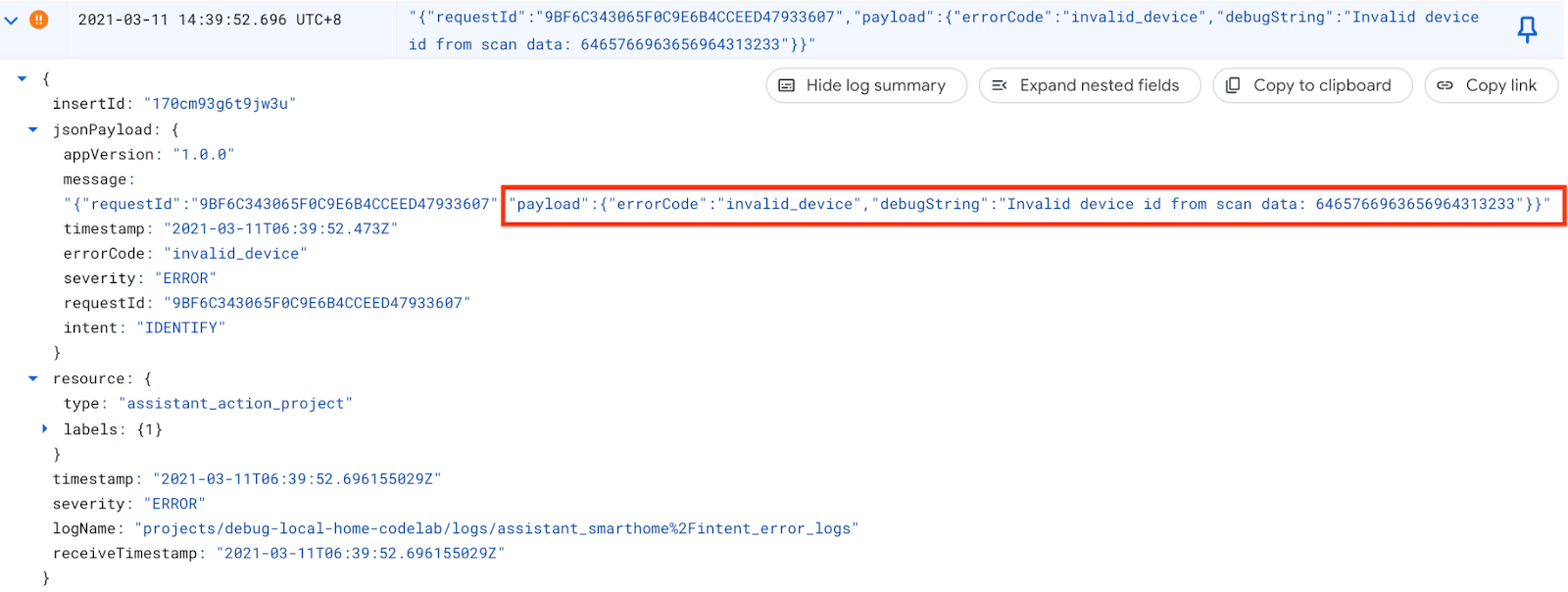
Vous obtenez ainsi tous les journaux d'erreur générés dans le gestionnaire IDENTIFY. Ensuite, développez la dernière erreur. Vous trouverez les errorCode et debugString que vous venez de définir lorsque vous refusez la promesse dans le gestionnaire IDENTIFY.

À partir de debugString, nous pouvons constater que l'ID de l'appareil local n'est pas au format attendu. L'application Local Home s'attend à recevoir l'ID de l'appareil local sous la forme d'une chaîne commençant par deviceid, suivie de trois chiffres, mais l'ID de l'appareil local ici est une chaîne hexadécimale.
Corriger l'erreur
En revenant au code source où nous analysons l'ID de l'appareil local à partir des données d'analyse, nous remarquons que nous n'avons pas fourni l'encodage lors de la conversion de la chaîne en octets. Les données de numérisation sont reçues sous forme de chaîne hexadécimale. Transmettez donc hex comme encodage de caractères lorsque vous appelez Buffer.from().
local/index.ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device id.
const localDeviceId = Buffer.from(scanData.data, 'hex');
console.log(`IDENTIFY handler: received local device id
${localDeviceId}`);
if (!localDeviceId.toString().match(/^deviceid[0-9]{3}$/gi)) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_device', 'Invalid device id from scan data ' +
localDeviceId);
return Promise.reject(err);
}
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
Modifiez également la version locale de l'application Home afin que nous puissions déterminer si nous utilisons la bonne version.
local/index.ts
const localHomeSdk = new App('1.0.2');
Une fois l'erreur corrigée, compilez l'application et redéployez-la sur Firebase. Dans l'outil app-faulty/local, exécutez :
$ npm run build $ firebase deploy --only hosting
Tester votre correction
Après le déploiement, redémarrez votre appareil Google Home pour qu'il puisse charger l'application Home locale mise à jour. Assurez-vous que la version de l'application Home locale est la 1.0.2. Cette fois, aucune erreur ne devrait s'afficher dans la console des outils pour les développeurs Chrome.

Vous pouvez maintenant réessayer d'envoyer des commandes à votre appareil.
"Hey Google, force le local."
"Hey Google, arrête mon lave-linge."
"Hey Google, allume mon lave-linge."
…
"Hey Google, force la valeur par défaut."
6. Exécuter la suite de tests pour la maison connectée
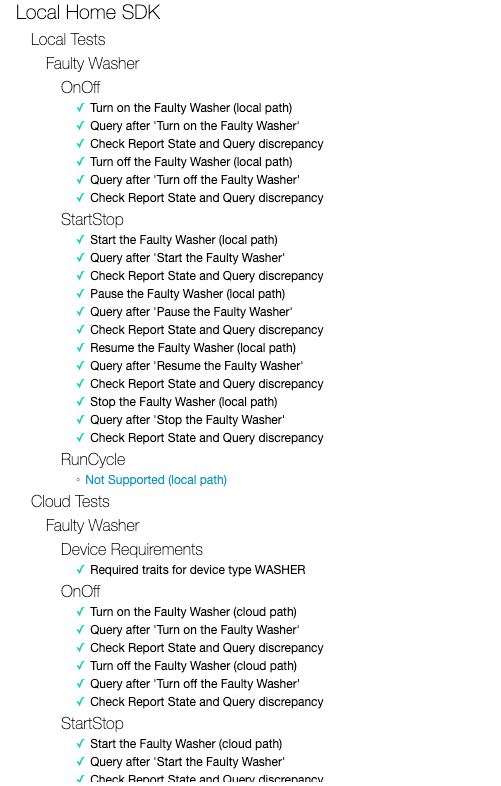
Après avoir validé votre appareil à l'aide des commandes tactiles de l'application Google Home ou de commandes vocales, vous pouvez utiliser la suite de test automatisée pour la maison connectée afin de valider les cas d'utilisation en fonction des types d'appareils et des caractéristiques associés à votre intégration. La suite de tests exécute une série de tests pour détecter les problèmes de votre intégration et affiche des messages d'information pour les cas de test échoués afin d'accélérer le débogage avant de vous plonger dans les journaux d'événements.
Exécuter la suite de tests pour la maison connectée
Suivez ces instructions pour tester votre intégration cloud à cloud à l'aide de la suite de tests:
- Dans votre navigateur Web, ouvrez la suite de test pour la maison connectée.
- Connectez-vous à Google à l'aide du bouton en haut à droite. Cela permet à la suite de tests d'envoyer les commandes directement à l'Assistant Google.
- Dans le champ ID du projet, saisissez l'ID de votre intégration cloud à cloud. Cliquez ensuite sur SUIVANT pour continuer.
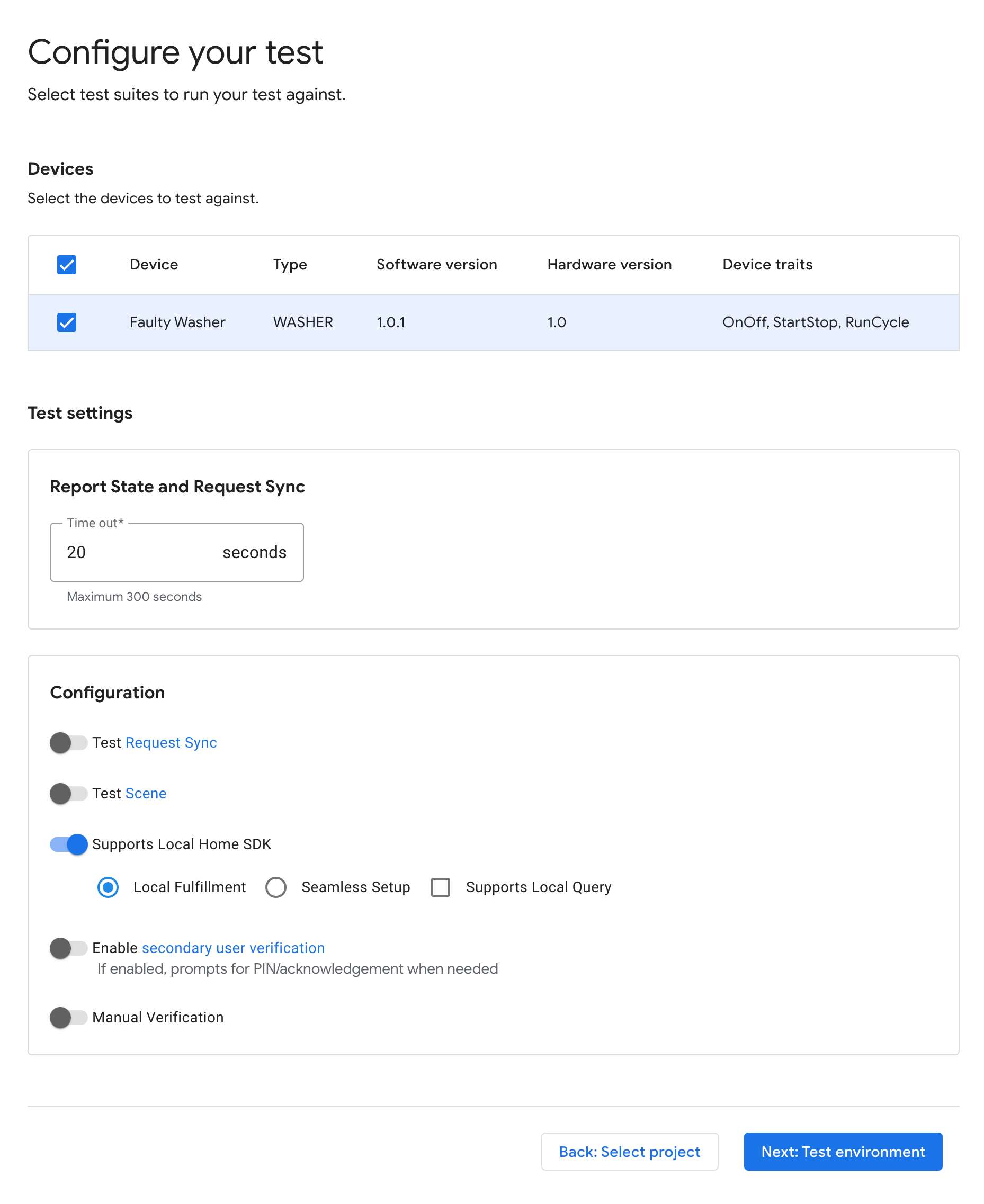
- À l'étape Paramètres de test, votre lave-linge défectueux devrait apparaître dans la section Appareils et traces.
- Désactivez l'option Test Request Sync (Tester la synchronisation des requêtes), car l'application exemple de la machine à laver ne dispose d'aucune interface utilisateur permettant d'ajouter, de supprimer ou de renommer la machine à laver. Dans un système de production, vous devez déclencher Request Sync chaque fois que l'utilisateur ajoute, supprime ou renomme des appareils.
- Laissez l'option Local Home SDK activée, car nous allons tester les chemins locaux et cloud.
- Cliquez sur Suivant: environnement de test pour lancer le test.

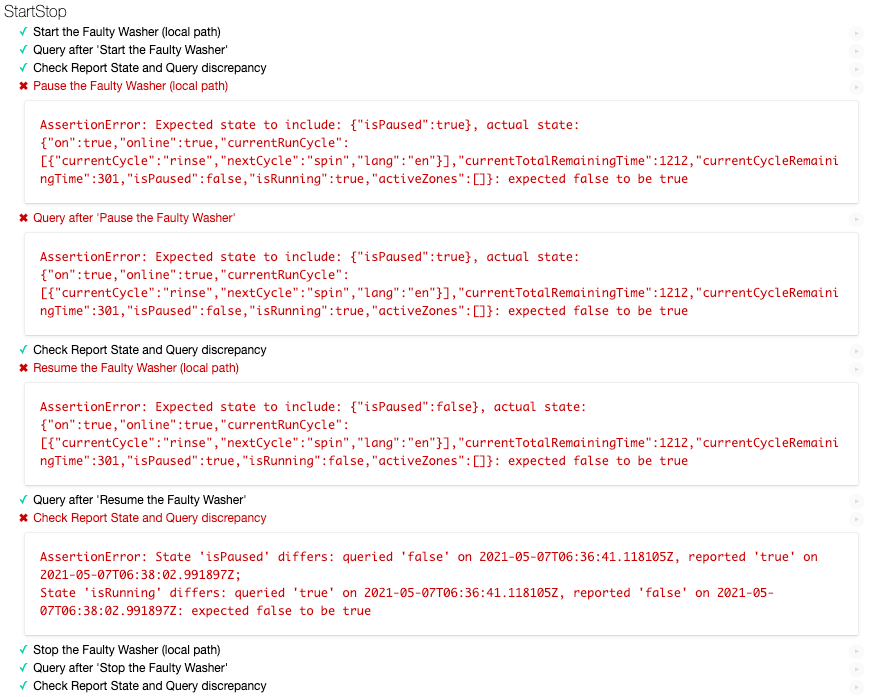
Une fois les tests terminés, vous remarquerez que les tests de pause/reprise dans le chemin d'accès local échouent, tandis que les tests de pause/reprise dans le chemin d'accès cloud sont réussis.

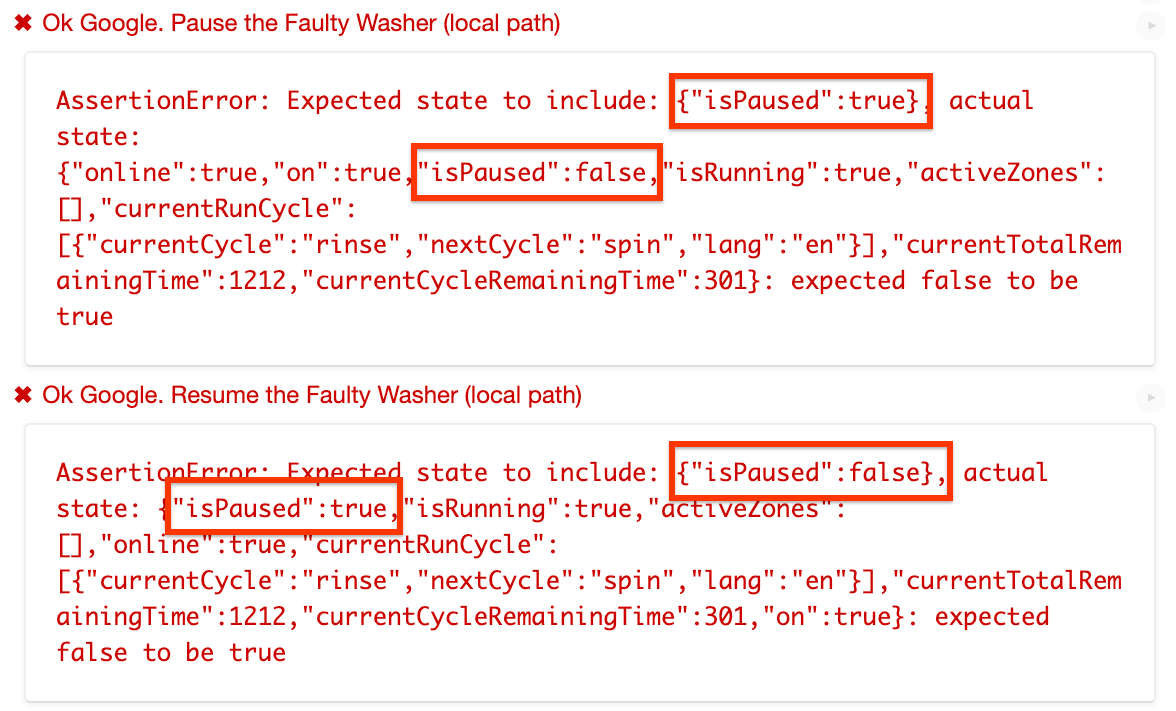
Analyser le message d'erreur
Examinez de plus près les messages d'erreur des scénarios de test ayant échoué. Ils indiquent l'état attendu pour ce test et l'état réel. Dans ce cas, pour "Mettre la machine à laver en pause", l'état attendu est isPaused: true, mais l'état réel est isPaused: false. De même, pour "Mettre la machine à laver en pause", l'état attendu est isPaused: true, mais l'état réel est isPaused: false.

D'après les messages d'erreur, il semble que dans le chemin d'accès local, nous définissions l'état isPaused de manière inverse.
Identifier et corriger l'erreur
Trouvons le code source où l'application Local Home envoie la commande d'exécution à l'appareil. getDataCommand() est la fonction appelée par executeHandler() pour définir payload dans la commande d'exécution envoyée à l'appareil.
local/index.ts
getDataForCommand(command: string, params: IWasherParams): unknown {
switch (command) {
case 'action.devices.commands.OnOff':
return {
on: params.on ? true : false
};
case 'action.devices.commands.StartStop':
return {
isRunning: params.start ? true : false
};
case 'action.devices.commands.PauseUnpause':
return {
// Is there something wrong here?
isPaused: params.pause ? false : true
};
default:
console.error('Unknown command', command);
return {};
}
}
Nous définissons en effet isPause dans l'état inverse. Il doit être défini sur true lorsque params.pause est true et sur false dans le cas contraire. Résolvons ce problème.
local/index.ts
getDataForCommand(command: string, params: IWasherParams): unknown {
switch (command) {
case 'action.devices.commands.OnOff':
return {
on: params.on ? true : false
};
case 'action.devices.commands.StartStop':
return {
isRunning: params.start ? true : false
};
case 'action.devices.commands.PauseUnpause':
return {
isPaused: params.pause ? true : false
};
default:
console.error('Unknown command', command);
return {};
}
}
Modifiez la version locale de l'application Home afin que nous puissions déterminer si nous utilisons la bonne version.
local/index.ts
const localHomeSdk = new App('1.0.3');
N'oubliez pas de compiler à nouveau l'application et de la redéployer sur Firebase. Dans l'outil app-faulty/local, exécutez :
$ npm run build $ firebase deploy --only hosting
Redémarrez maintenant votre appareil Google Home pour qu'il puisse charger l'application d'accueil locale mise à jour. Assurez-vous que la version de l'application d'accueil locale est la 1.0.3.
Tester votre correction
Exécutez à nouveau la suite de tests pour la maison connectée avec les mêmes configurations. Vous constaterez que tous les cas de test sont réussis.

7. Félicitations

Félicitations ! Vous avez appris à résoudre les problèmes d'une application Local Home à l'aide de la suite de test pour la maison connectée et Cloud Logging.
En savoir plus
Voici quelques pistes à explorer :
- Ajoutez d'autres caractéristiques compatibles à votre appareil et testez-les avec la suite de tests.
- Ajoutez d'autres journaux personnalisés dans chacun des gestionnaires d'intents et affichez-les dans Cloud Logging.
- Créez des tableaux de bord, configurez des alertes et accédez aux données de métriques de manière programmatique pour obtenir des métriques d'utilisation utiles sur votre intégration.
Vous pouvez également en savoir plus sur le test et l'envoi d'une intégration pour examen, y compris le processus de certification permettant de publier votre intégration auprès des utilisateurs.

