1. Sebelum memulai
Integrasi smart home memungkinkan Asisten Google mengontrol perangkat terhubung di rumah pengguna. Untuk membuat integrasi Cloud-ke-cloud, Anda perlu menyediakan endpoint webhook cloud yang mampu menangani intent smart home. Misalnya, saat pengguna mengatakan, "Ok Google, nyalakan lampu", Asisten akan mengirimkan perintah ke fulfillment cloud Anda untuk memperbarui status perangkat.
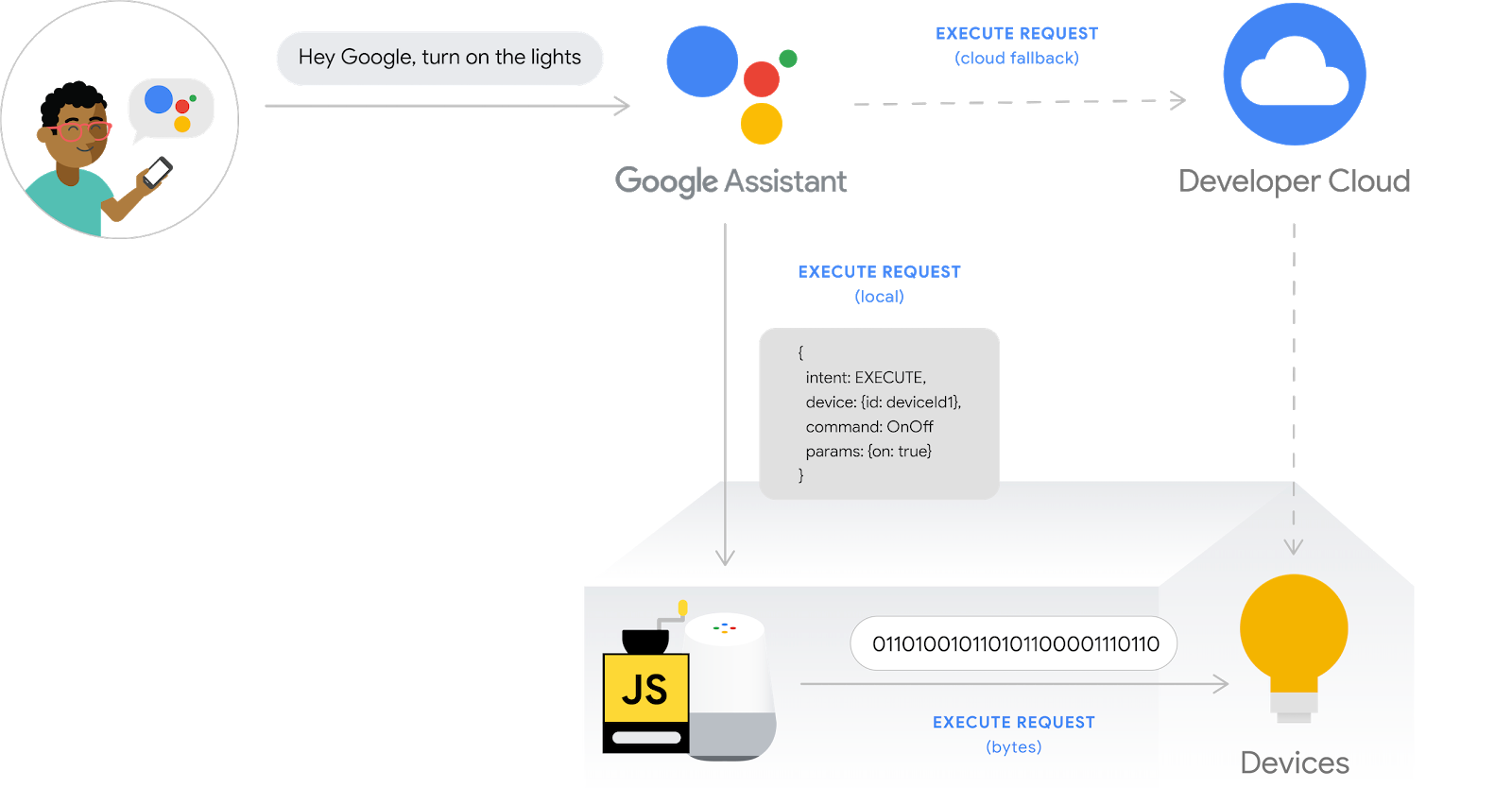
Local Home SDK meningkatkan integrasi smart home Anda dengan menambahkan jalur lokal untuk merutekan intent smart home langsung ke perangkat Google Home, sehingga meningkatkan keandalan dan mengurangi latensi dalam memproses perintah pengguna. Fitur ini memungkinkan Anda menulis dan men-deploy aplikasi fulfillment lokal dalam TypeScript atau JavaScript yang mengidentifikasi perangkat dan mengeksekusi perintah di smart speaker Google Home atau layar smart Google Nest mana saja. Aplikasi Anda kemudian berkomunikasi langsung dengan perangkat smart pengguna yang ada melalui jaringan area lokal dengan menggunakan protokol standar saat ini untuk memenuhi perintah.

Proses debug integrasi cloud-to-cloud adalah langkah penting untuk mem-build integrasi Anda dengan kualitas produksi, tetapi proses ini menantang dan memakan waktu tanpa alat pemecahan masalah dan pengujian yang informatif dan mudah digunakan. Untuk memfasilitasi proses debug integrasi Cloud-to-cloud, Metrik dan Logging Google Cloud Platform (GCP) serta Rangkaian Pengujian untuk smart home tersedia untuk membantu Anda mengidentifikasi dan menyelesaikan masalah integrasi.
Prasyarat
- Panduan developer Membuat integrasi Cloud-to-cloud
- Jalankan codelab Mengaktifkan fulfillment lokal untuk integrasi Cloud-ke-cloud
Yang akan Anda build
Dalam codelab ini, Anda akan membuat fulfillment lokal untuk integrasi Cloud-to-cloud dan menghubungkannya ke Asisten, lalu men-debug aplikasi Local Home dengan Test suite for smart home & Google Cloud Platform (GCP) Metrics and Logging.
Yang akan Anda pelajari
- Cara menggunakan Metrik dan Logging GCP untuk mengidentifikasi dan menyelesaikan masalah produksi.
- Cara menggunakan Test Suite untuk mengidentifikasi masalah fungsional dan API.
- Cara menggunakan Chrome Dev Tools saat mengembangkan aplikasi Beranda Lokal.
Yang Anda butuhkan
- Google Chrome versi terbaru
- Perangkat iOS atau Android dengan aplikasi Google Home
- Smart speaker Google Home atau layar smart Google Nest
- Node.js versi 10.16 atau yang lebih baru
- Akun Google
- Akun penagihan Google Cloud
2. Menjalankan aplikasi mesin cuci
Mendapatkan kode sumber
Klik link berikut untuk mendownload contoh codelab ini di mesin pengembangan Anda:
...atau Anda dapat meng-clone repositori GitHub dari command line:
$ git clone https://github.com/google-home/smarthome-debug-local.git
Tentang project ini
Aplikasi awal berisi subdirektori dan fungsi cloud yang serupa dengan codelab Mengaktifkan fulfillment lokal untuk integrasi Cloud-ke-cloud. Namun, alih-alih app-start, kita memiliki app-faulty di sini. Kita akan memulai dengan aplikasi layar utama lokal yang berfungsi, tetapi tidak terlalu baik.
Menghubungkan ke Firebase
Kita akan menggunakan project yang sama dengan yang telah Anda buat di codelab Mengaktifkan fulfillment lokal untuk integrasi Cloud-ke-Cloud, tetapi kita akan men-deploy file yang didownload dalam codelab ini.
Buka direktori app-faulty, lalu siapkan Firebase CLI dengan project integrasi yang dibuat di codelab Mengaktifkan fulfillment lokal untuk integrasi Cloud-ke-Cloud:
$ cd app-faulty $ firebase use <project-id>
Men-deploy ke Firebase
Buka folder app-faulty/functions dan instal semua dependensi yang diperlukan menggunakan npm:
$ cd functions $ npm install
Catatan: Jika Anda melihat pesan di bawah, Anda dapat mengabaikannya dan melanjutkan. Peringatan ini disebabkan oleh beberapa dependensi lama dan Anda dapat menemukan detail selengkapnya di sini.
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
Buka direktori app-faulty/local/ dan jalankan perintah berikut untuk mendownload compiler TypeScript dan mengompilasi aplikasi:
$ cd ../local $ npm install $ npm run build
Ini akan mengompilasi sumber index.ts (TypeScript) dan menempatkan konten berikut ke direktori app-faulty/public/local-home/:
bundle.js—Output JavaScript yang dikompilasi yang berisi aplikasi lokal dan dependensi.index.html—Halaman hosting lokal yang digunakan untuk menayangkan aplikasi pada pengujian perangkat.
Kini, setelah menginstal dependensi dan mengonfigurasi project, Anda siap menjalankan aplikasi untuk pertama kali.
$ firebase deploy
Ini adalah output konsol yang akan Anda lihat:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<projectcd -id>.web.app
Perintah ini men-deploy aplikasi web, bersama dengan beberapa Cloud Functions for Firebase.
Memperbarui HomeGraph
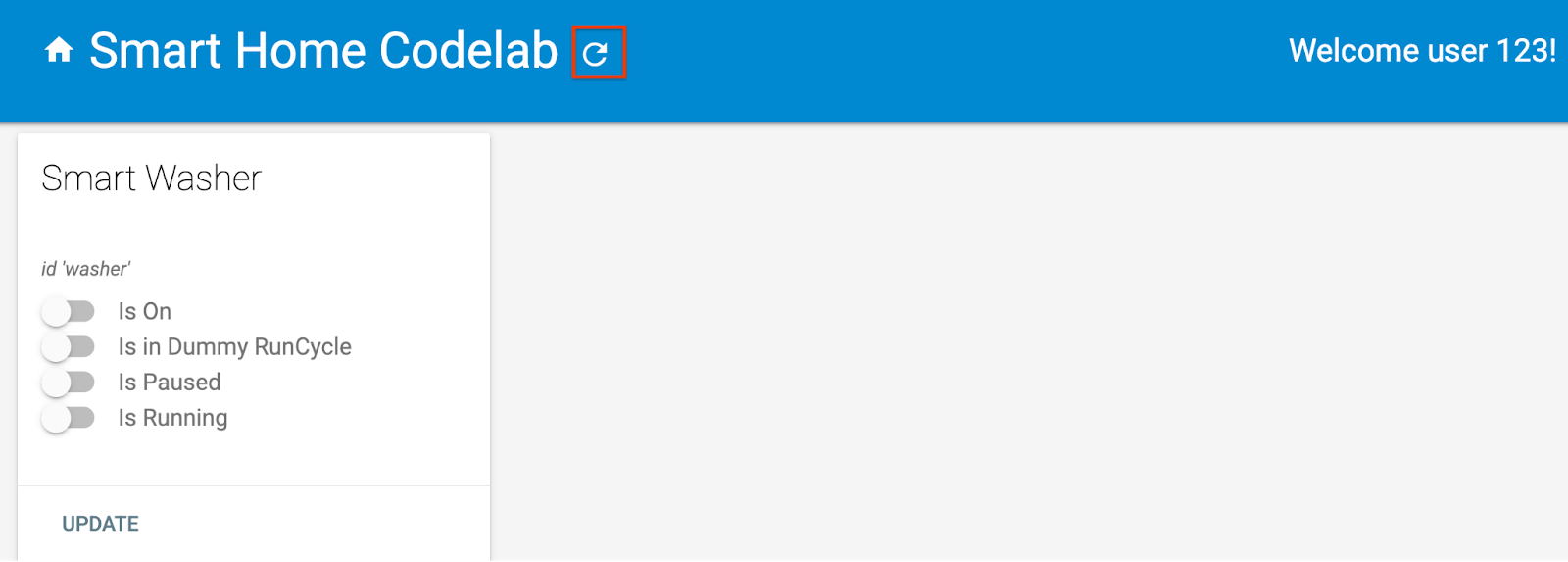
Buka URL Hosting di browser Anda (https://<project-id>.web.app) untuk melihat aplikasi web. Di UI web, klik tombol Refresh untuk memperbarui HomeGraph dengan metadata perangkat terbaru dari aplikasi mesin cuci yang rusak menggunakan Request Sync.
untuk memperbarui HomeGraph dengan metadata perangkat terbaru dari aplikasi mesin cuci yang rusak menggunakan Request Sync.

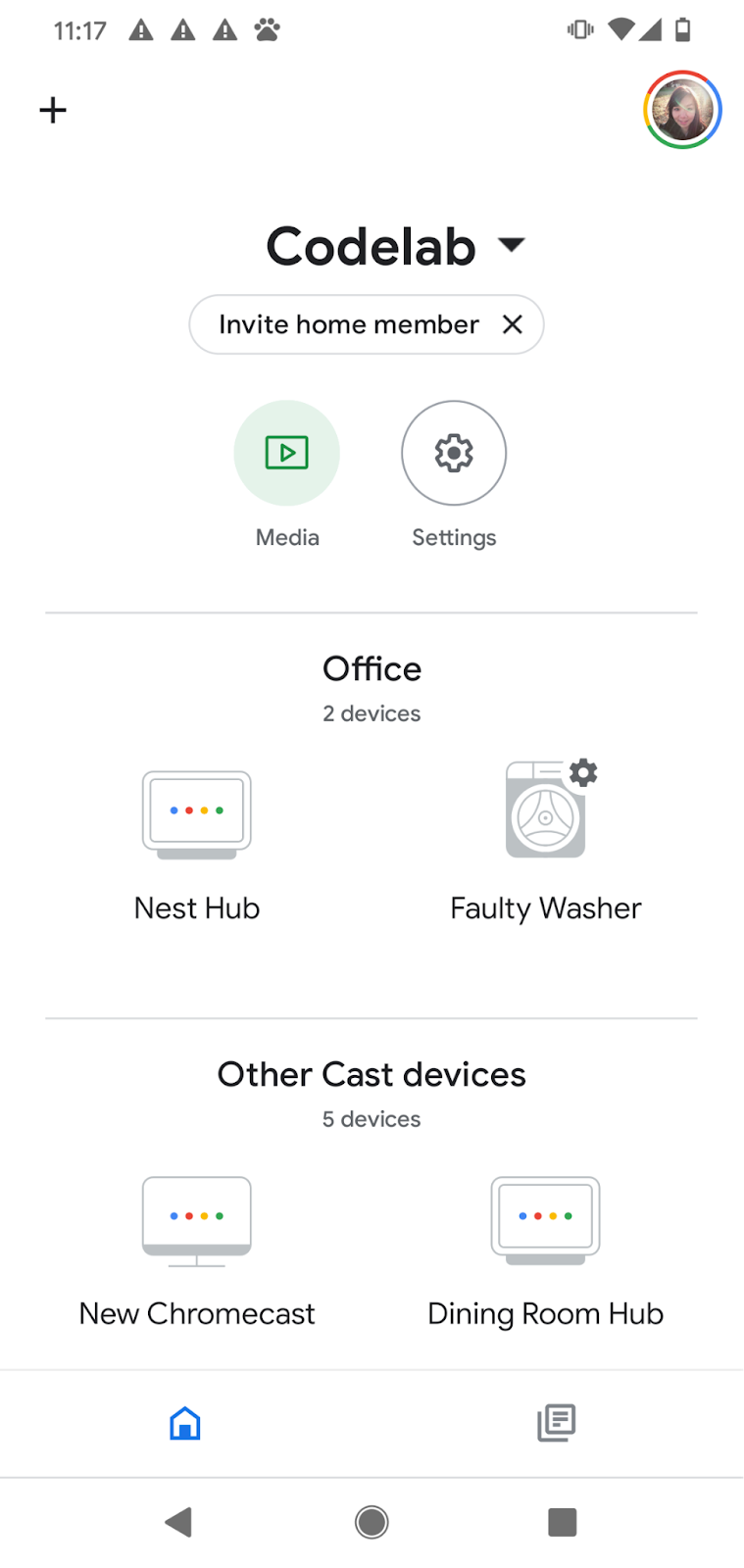
Buka aplikasi Google Home dan verifikasikan bahwa Anda dapat melihat perangkat mesin cuci dengan nama baru "Mesin Cuci Bermasalah". Jangan lupa untuk menetapkan perangkat ke ruangan yang berisi perangkat Nest.

3. Memulai mesin cuci smart
Jika telah menjalankan codelab Mengaktifkan fulfillment lokal untuk integrasi Cloud-ke-cloud, Anda seharusnya sudah memulai mesin cuci pintar virtual. Jika dihentikan, jangan lupa untuk memulai ulang perangkat virtual.
Memulai perangkat
Buka direktori virtual-device/ dan jalankan skrip perangkat, meneruskan parameter konfigurasi sebagai argumen:
$ cd ../../virtual-device $ npm install $ npm start -- \ --deviceId=deviceid123 --projectId=<project-id> \ --discoveryPortOut=3311 --discoveryPacket=HelloLocalHomeSDK
Verifikasikan bahwa skrip perangkat berjalan dengan parameter yang ditentukan:
(...): UDP Server listening on 3311 (...): Device listening on port 3388 (...): Report State successful
4. Menguji Aplikasi Home Lokal
Kirim perintah ke perangkat Anda melalui perintah suara ke perangkat Google Home, seperti:
"Ok Google, nyalakan mesin cuci saya".
"Ok Google, mulai mesin cuci saya".
"Ok Google, paksa lokal".
"Ok Google, hentikan mesin cuci saya".
Anda akan melihat Asisten Google merespons dengan "Maaf, sepertinya Mesin Cuci yang Bermasalah saat ini tidak tersedia" saat Anda mencoba mengontrol mesin cuci setelah "paksa lokal".
Artinya, perangkat tidak dapat dijangkau melalui jalur lokal. Ini berfungsi sebelum mengeluarkan "Ok Google, paksa lokal" karena kita akan kembali menggunakan jalur cloud saat perangkat tidak dapat dijangkau melalui jalur lokal. Namun, setelah "paksa lokal", opsi untuk kembali ke jalur cloud akan dinonaktifkan.
Untuk mengetahui masalahnya, mari kita manfaatkan alat yang kita miliki: Metrik dan Logging Google Cloud Platform (GCP) serta Alat Developer Chrome.
5. Men-debug aplikasi Home Lokal
Di bagian berikut, Anda akan menggunakan alat yang disediakan oleh Google untuk mencari tahu alasan perangkat tidak dapat dijangkau melalui jalur lokal. Anda dapat menggunakan Developer Tools Google Chrome untuk terhubung ke perangkat Google Home, melihat log konsol, dan men-debug aplikasi Local Home. Anda juga dapat mengirim log kustom ke Cloud Logging sehingga Anda dapat mengetahui error teratas yang ditemukan pengguna di aplikasi Local Home.
Menghubungkan Developer Tools Chrome
Untuk menghubungkan debugger ke aplikasi fulfillment lokal Anda, ikuti langkah-langkah berikut:
- Pastikan Anda telah menautkan perangkat Google Home ke pengguna dengan izin untuk mengakses project Konsol Play.
- Mulai ulang perangkat Google Home Anda, yang akan memungkinkan perangkat memperoleh URL HTML Anda, serta konfigurasi pemindaian yang Anda masukkan di Konsol Play.
- Luncurkan Chrome di mesin pengembangan Anda.
- Buka tab Chrome baru dan masukkan
chrome://inspectdi kolom alamat untuk meluncurkan inspector.
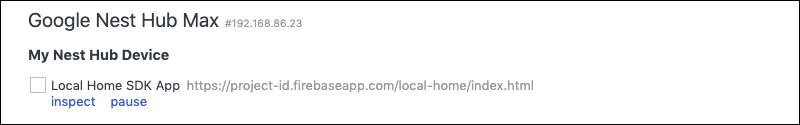
Anda akan melihat daftar perangkat di halaman tersebut dan URL aplikasi Anda akan muncul di bawah nama perangkat Google Home Anda.

Meluncurkan inspector
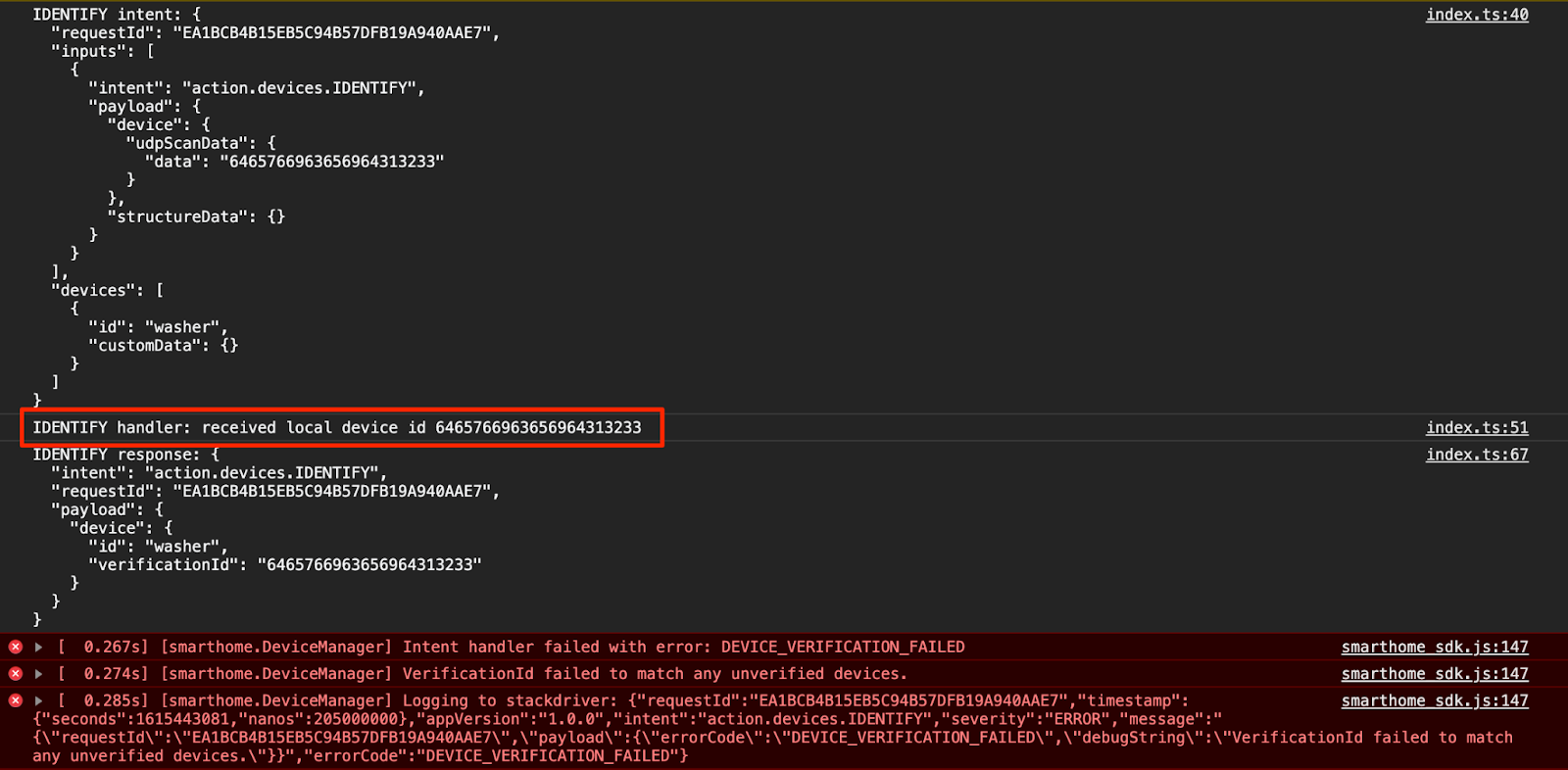
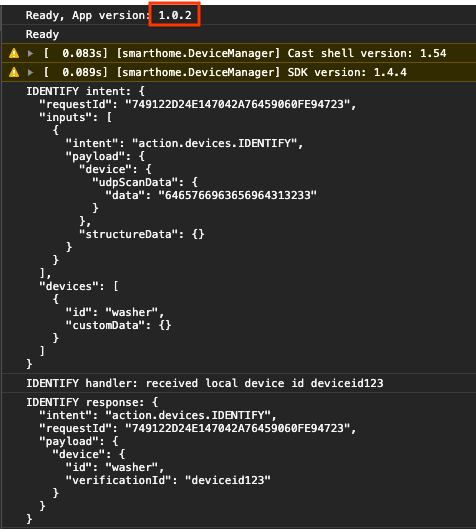
Klik Inspect di bawah URL aplikasi Anda untuk meluncurkan Developer Tools Chrome. Pilih tab Console dan verifikasikan Anda dapat melihat konten intent IDENTIFY yang dicetak aplikasi TypeScript.

Output ini berarti pengendali IDENTIFY berhasil dipicu, tetapi verificationId yang ditampilkan di IdentifyResponse tidak cocok dengan perangkat apa pun di HomeGraph Anda. Mari kita tambahkan beberapa log kustom untuk mencari tahu alasannya.
Menambahkan log kustom
Meskipun ada error DEVICE_VERIFICATION_FAILED yang dicetak oleh Local Home SDK, error ini tidak banyak membantu dalam menemukan akar masalahnya. Mari kita tambahkan beberapa log kustom untuk memastikan kita membaca dan memproses data pemindaian dengan benar, dan perhatikan bahwa, jika kita menolak promise dengan error, pesan error juga akan dikirim ke Cloud Logging.
local/index.ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device id.
// Is there something wrong here?
const localDeviceId = Buffer.from(scanData.data);
console.log(`IDENTIFY handler: received local device id
${localDeviceId}`);
// Add custom logs
if (!localDeviceId.toString().match(/^deviceid[0-9]{3}$/gi)) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_device', 'Invalid device id from scan data ' +
localDeviceId);
return Promise.reject(err);
}
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
Selain itu, ubah versi aplikasi layar utama lokal, sehingga kita dapat mengidentifikasi apakah kita menggunakan versi yang benar.
local/index.ts
const localHomeSdk = new App('1.0.1');
Setelah menambahkan log kustom, Anda perlu mengompilasi aplikasi lagi dan men-deploy ulang ke Firebase.
$ cd ../app-faulty/local $ npm run build $ firebase deploy --only hosting
Sekarang, mulai ulang perangkat Google Home agar dapat memuat aplikasi rumah lokal yang telah diupdate. Anda dapat melihat apakah perangkat Google Home menggunakan versi yang diharapkan dengan melihat log Konsol di Developer Tools Chrome.

Mengakses Cloud Logging
Mari kita lihat cara menggunakan Cloud Logging untuk menemukan error Anda. Untuk mengakses Cloud Logging untuk project Anda:
- Di konsol Cloud Platform, buka halaman Projects.
- Pilih project smart home Anda.
- Di bagian Operations, pilih Logging > Logs Explorer.
Akses ke data logging dikelola melalui Identity and Access Management (IAM) untuk pengguna project integrasi Anda. Untuk mengetahui detail selengkapnya tentang peran dan izin untuk data logging, lihat kontrol akses Cloud Logging.
Menggunakan filter lanjutan
Kita tahu bahwa error terjadi di intent IDENTIFY, karena jalur lokal tidak berfungsi karena perangkat lokal gagal diidentifikasi. Namun, kita ingin mengetahui masalahnya secara persis, jadi mari kita filter error yang terjadi di pengendali IDENTIFY terlebih dahulu.
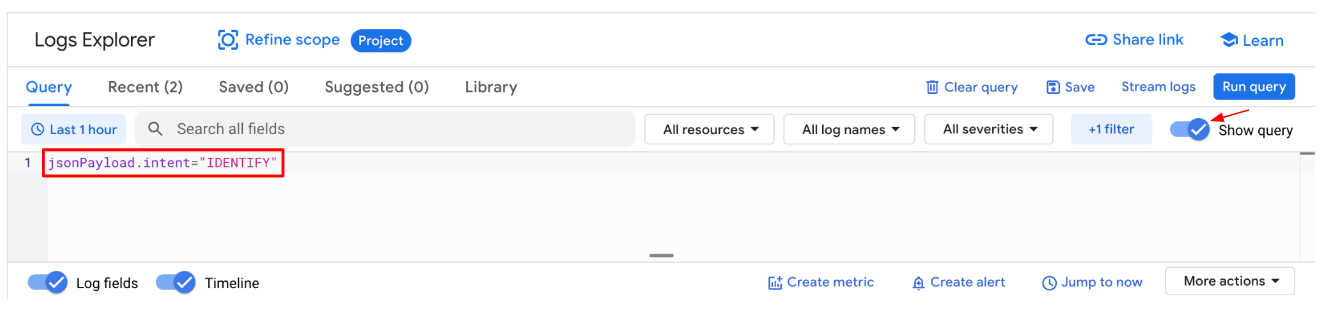
Klik tombol Show query, tombol tersebut akan berubah menjadi kotak Query builder. Masukkan jsonPayload.intent="IDENTIFY" di kotak Query builder, lalu klik tombol Run query.

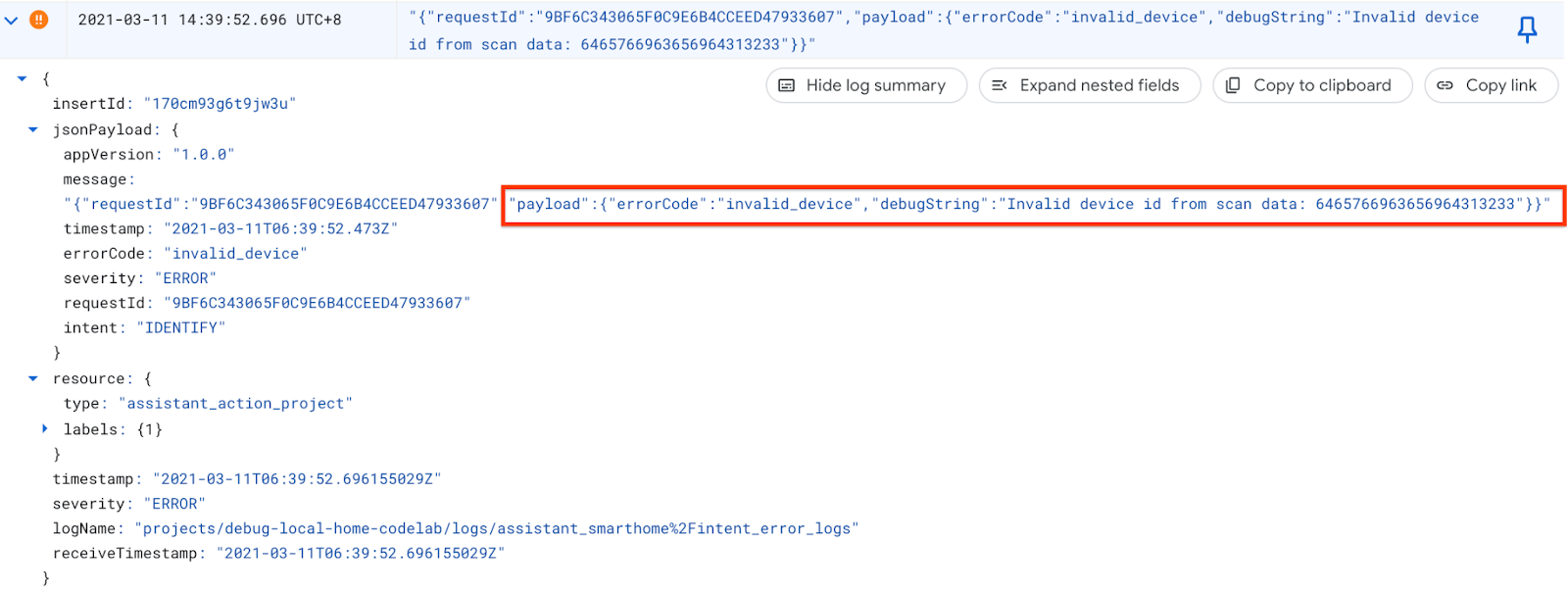
Akibatnya, Anda mendapatkan semua log error yang ditampilkan di pengendali IDENTIFY. Selanjutnya, luaskan error terakhir. Anda akan menemukan errorCode dan debugString yang baru saja Anda tetapkan saat menolak promise di pengendali IDENTIFY.

Dari debugString, kita dapat mengetahui bahwa ID perangkat lokal tidak dalam format yang diharapkan. Aplikasi Home Lokal mengharapkan untuk mendapatkan ID perangkat lokal sebagai string yang dimulai dengan deviceid, diikuti dengan 3 digit, tetapi ID perangkat lokal di sini adalah string hex.
Memperbaiki error
Kembali ke kode sumber tempat kita mengurai ID perangkat lokal dari data pemindaian, kita melihat bahwa kita tidak memberikan encoding saat mengonversi string menjadi byte. Data pemindaian diterima sebagai string hex, jadi teruskan hex sebagai encoding karakter saat memanggil Buffer.from().
local/index.ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device id.
const localDeviceId = Buffer.from(scanData.data, 'hex');
console.log(`IDENTIFY handler: received local device id
${localDeviceId}`);
if (!localDeviceId.toString().match(/^deviceid[0-9]{3}$/gi)) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_device', 'Invalid device id from scan data ' +
localDeviceId);
return Promise.reject(err);
}
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
Selain itu, ubah versi aplikasi layar utama lokal, sehingga kita dapat mengidentifikasi apakah kita menggunakan versi yang benar.
local/index.ts
const localHomeSdk = new App('1.0.2');
Setelah memperbaiki error, kompilasi aplikasi dan deploy ulang ke Firebase. Di app-faulty/local, jalankan:
$ npm run build $ firebase deploy --only hosting
Menguji perbaikan
Setelah deployment, mulai ulang perangkat Google Home agar dapat memuat aplikasi rumah lokal yang telah diupdate. Pastikan versi aplikasi rumah lokal adalah 1.0.2, dan kali ini, Anda tidak akan melihat error di Konsol Developer Tools Chrome.

Sekarang Anda dapat mencoba mengirim perintah ke perangkat lagi.
"Ok Google, paksa lokal".
"Ok Google, hentikan mesin cuci saya".
"Ok Google, nyalakan mesin cuci saya".
...
"Ok Google, paksa default".
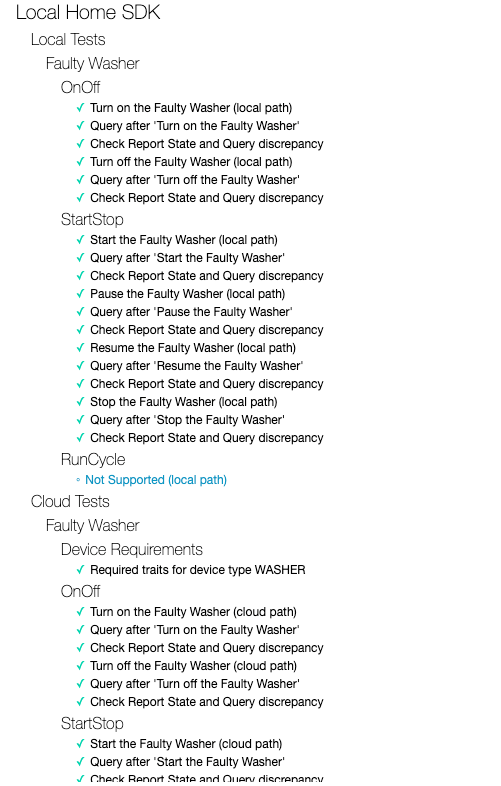
6. Menjalankan Test Suite untuk Smart Home
Setelah memverifikasi perangkat menggunakan kontrol sentuh di aplikasi Google Home atau melalui perintah suara, Anda dapat menggunakan Test Suite untuk smart home otomatis untuk memvalidasi kasus penggunaan berdasarkan jenis dan karakteristik perangkat yang terkait dengan integrasi Anda. Test Suite menjalankan serangkaian pengujian untuk mendeteksi masalah dalam integrasi Anda, dan menampilkan pesan informatif untuk kasus pengujian yang gagal guna mempercepat proses proses debug Anda sebelum melihat log peristiwa.
Menjalankan Test Suite untuk smart home
Ikuti petunjuk berikut untuk menguji integrasi Cloud-to-cloud Anda dengan Test Suite:
- Di browser web, buka Test Suite for smart home.
- Login ke Google menggunakan tombol di pojok kanan atas. Hal ini memungkinkan Test Suite mengirim perintah langsung ke Asisten Google.
- Di kolom Project ID, masukkan project ID integrasi Cloud-to-cloud Anda. Kemudian, klik BERIKUTNYA untuk melanjutkan.
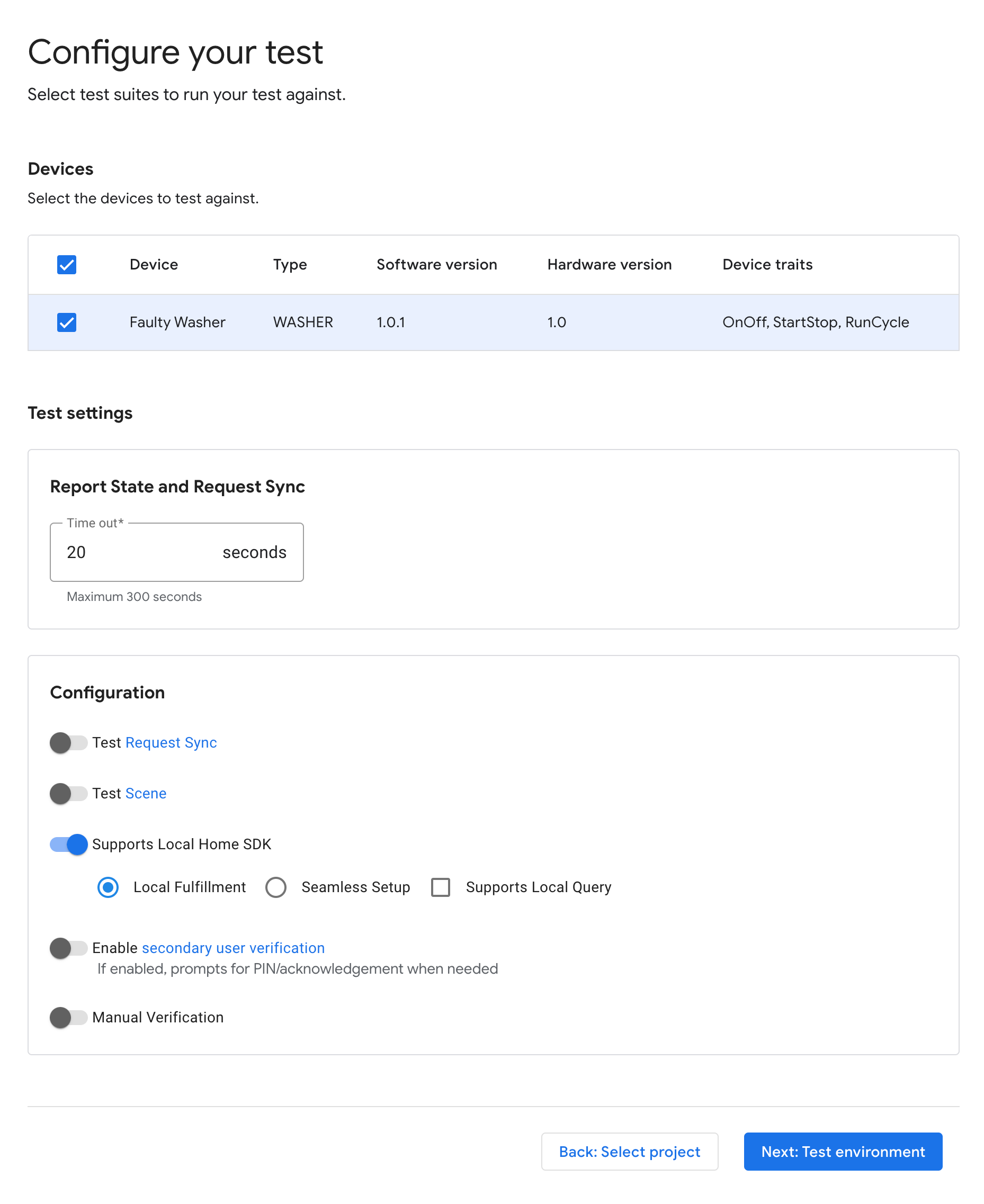
- Pada langkah Test Settings, Anda akan melihat Faulty Washer di bagian Devices and Trais.
- Nonaktifkan opsi Test Request Sync karena aplikasi mesin cuci contoh tidak memiliki UI untuk menambahkan / menghapus / mengganti nama mesin cuci. Dalam sistem produksi, Anda harus memicu Request Sync setiap kali pengguna menambahkan / menghapus / mengganti nama perangkat.
- Biarkan opsi Local Home SDK diaktifkan karena kita akan menguji jalur lokal dan cloud.
- Klik Berikutnya: Lingkungan pengujian untuk mulai menjalankan pengujian.

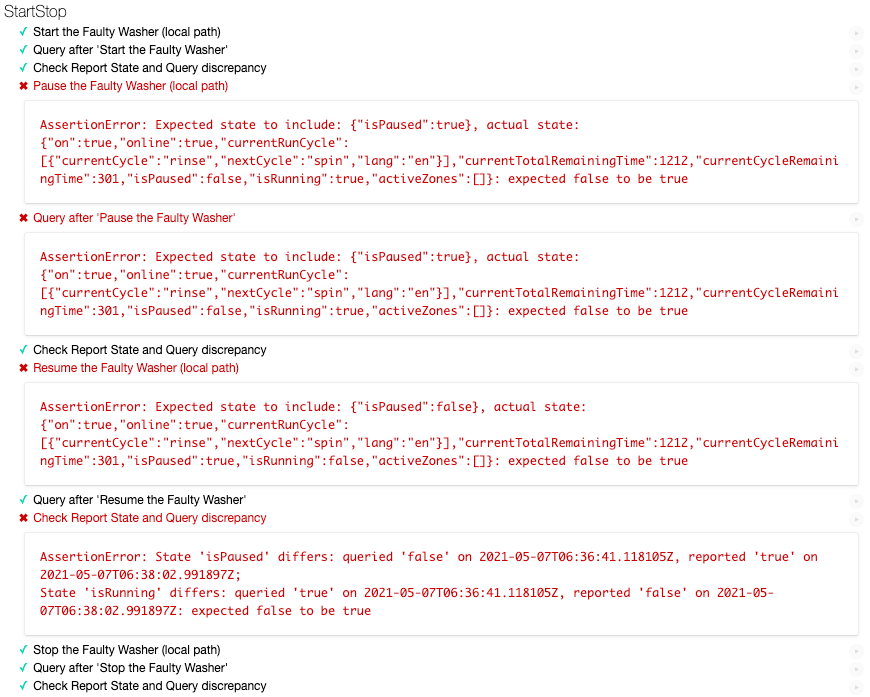
Setelah pengujian selesai, Anda akan melihat bahwa pengujian Jeda/Lanjutkan di jalur lokal gagal, sedangkan pengujian Jeda/Lanjutkan di jalur cloud berhasil.

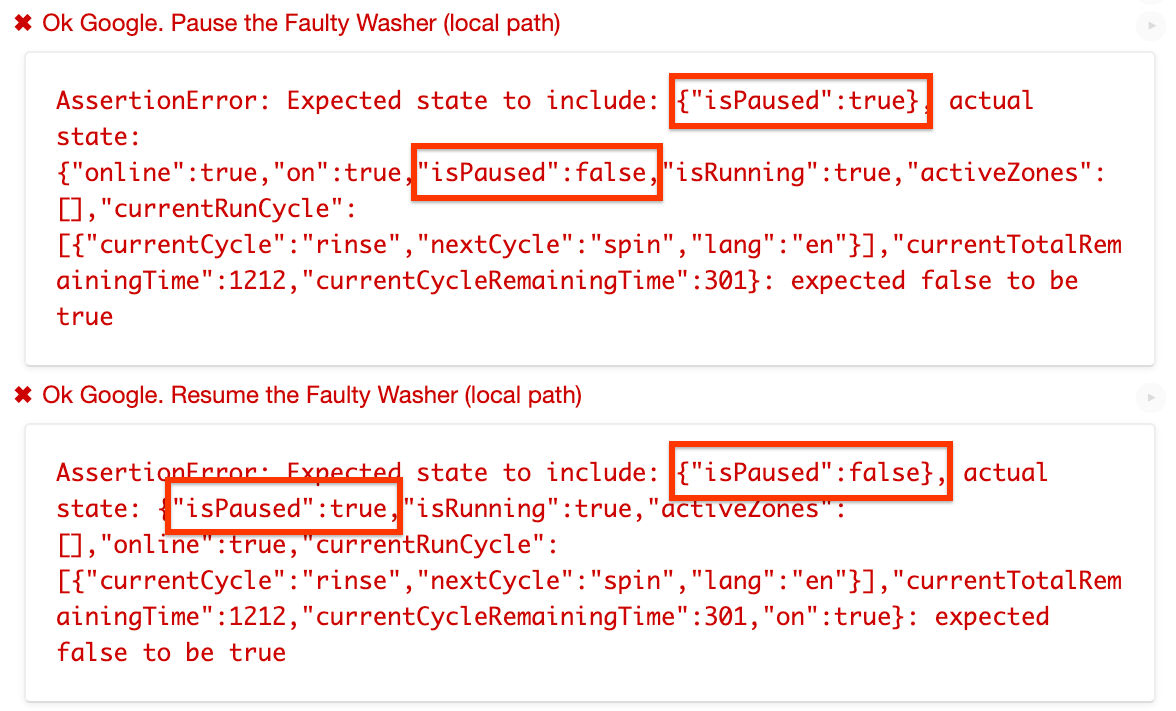
Menganalisis pesan error
Lihat lebih dekat pesan error dalam kasus pengujian yang gagal. Status ini memberi tahu Anda status yang diharapkan untuk pengujian tersebut dan status sebenarnya. Dalam hal ini, untuk "Pause the Washer", status yang diharapkan adalah isPaused: true, tetapi dalam status sebenarnya, kita mendapatkan isPaused: false. Demikian pula, untuk "Pause the Washer", status yang diharapkan adalah isPaused: true, tetapi dalam status sebenarnya, kita mendapatkan isPaused: false.

Dari pesan error, sepertinya di jalur lokal, kita menyetel status isPaused secara terbalik.
Mengidentifikasi dan memperbaiki error
Mari kita temukan kode sumber tempat aplikasi Local Home mengirim perintah eksekusi ke perangkat. getDataCommand() adalah fungsi yang dipanggil oleh executeHandler() untuk menetapkan payload dalam perintah eksekusi yang dikirim ke perangkat.
local/index.ts
getDataForCommand(command: string, params: IWasherParams): unknown {
switch (command) {
case 'action.devices.commands.OnOff':
return {
on: params.on ? true : false
};
case 'action.devices.commands.StartStop':
return {
isRunning: params.start ? true : false
};
case 'action.devices.commands.PauseUnpause':
return {
// Is there something wrong here?
isPaused: params.pause ? false : true
};
default:
console.error('Unknown command', command);
return {};
}
}
Kita memang menetapkan isPause dalam status terbalik, yang harus ditetapkan ke true jika params.pause adalah true dan false jika tidak. Jadi, mari kita perbaiki.
local/index.ts
getDataForCommand(command: string, params: IWasherParams): unknown {
switch (command) {
case 'action.devices.commands.OnOff':
return {
on: params.on ? true : false
};
case 'action.devices.commands.StartStop':
return {
isRunning: params.start ? true : false
};
case 'action.devices.commands.PauseUnpause':
return {
isPaused: params.pause ? true : false
};
default:
console.error('Unknown command', command);
return {};
}
}
Ubah versi aplikasi Home lokal, sehingga kita dapat mengidentifikasi apakah kita menggunakan versi yang benar.
local/index.ts
const localHomeSdk = new App('1.0.3');
Jangan lupa untuk mengompilasi aplikasi lagi dan men-deploy ulang ke Firebase. Di app-faulty/local, jalankan:
$ npm run build $ firebase deploy --only hosting
Sekarang, mulai ulang perangkat Google Home agar dapat memuat aplikasi rumah lokal yang telah diupdate. Pastikan versi aplikasi rumah lokal adalah 1.0.3.
Menguji perbaikan
Sekarang, jalankan kembali Test suite untuk smart home dengan konfigurasi yang sama dan Anda akan mendapati bahwa semua kasus pengujian telah lulus.

7. Selamat

Selamat! Anda berhasil mempelajari cara memecahkan masalah aplikasi Local Home menggunakan Test Suite untuk smart home & Cloud Logging.
Pelajari Lebih Lanjut
Berikut beberapa hal lain yang dapat Anda coba:
- Tambahkan karakteristik yang didukung lainnya ke perangkat Anda dan uji dengan Rangkaian Pengujian.
- Tambahkan log kustom lainnya di setiap pengendali intent dan lihat di Cloud Logging.
- Buat dasbor, siapkan pemberitahuan, dan akses data metrik secara terprogram untuk mendapatkan metrik penggunaan yang bermanfaat tentang integrasi Anda.
Anda juga dapat mempelajari lebih lanjut cara menguji dan mengirimkan integrasi untuk ditinjau, termasuk proses sertifikasi untuk memublikasikan integrasi ke pengguna.
