Matter クラウドからクラウド Local Home SDK デバイス SDK
Google Home Extension for Visual Studio Code は、Google Home プラットフォームのデベロッパー向けに設計、作成されています。この拡張機能を使用すると、Google Assistant Simulator、Google Cloud Logging、ホームグラフ ビューアなどのツールにアクセスして、Matter やスマートホームの開発プロセスを簡素化できます。

Google Home 拡張機能の機能
Google アシスタント シミュレータ
スマートホーム デバイスが Google Home エコシステムで正常に動作するかどうかをテストするには、VS Code から離れることなくいつでも Assistant Simulator を操作します。
Actions Console に用意されている既存のシミュレータと同様に、Assistant Simulator を使用すると、「ライトをつけて」のようなクエリを入力するだけでデバイスを簡単に制御できます。VS Code 内で、Assistant Simulator はユーザーのコマンドに基づいてテキスト メッセージ(「わかりました。電気をつけます」など)で応答します。詳しくは、Google アシスタント シミュレータを使用するをご覧ください。
バッチ発話
オートマトンのように Google Home の統合をテストするには、発話スクリプトを実行して、Google アシスタント シミュレータに一括発話を送信します。詳しくは、バッチ発話を実行するをご覧ください。
Matter の記録ツール
Matter Logging ツールを使用すると、Google Home app (GHA) ログや Google Play 開発者サービス(GMS Core)ログなど、Matter デバッグに関連するすべてのログを収集できます。ログは、フィルタとキーワード検索を使用して VS Code で表示できます。ログは、Android やアプリのバージョンなどの追加のデバッグ情報とともにダウンロードでき、問題を報告するために Google に送信できます。

Cloud Logging
Cloud Logging は、アクションの使用状況に関する分析情報を提供するデバッグ情報と主要な指標を提供します。開発を簡素化するために、Google Home Extension では、トラブルシューティング中にコードのすぐ近くにリアルタイムの Google Cloud Logging メッセージが表示されます。詳細については、Cloud Logging を表示するをご覧ください。
ホームグラフ ビューア
Google Home Extension で直接ホームグラフ ビューアを使用できるようになり、VS Code 内のホームグラフでデバイスの状態を確認できるようになりました。詳しくは、ホームグラフを表示してテストを実行するをご覧ください。
VS Code 用 Google Home 拡張機能をインストールする
Google Home Extension をインストールするには、VS Code 内から次の操作を行います。
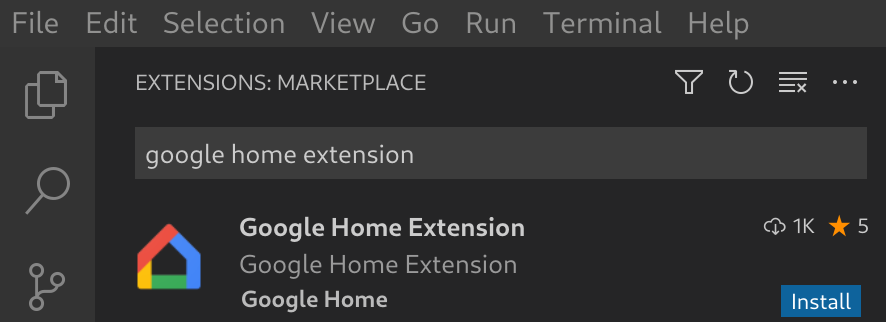
- アクティビティ バーの拡張機能のアイコンをクリックします。
google homeを検索して、[インストール] をクリックします。
Google Home Extension は VS Code Marketplace から直接ダウンロードすることもできます。
Google Home Extension をダウンロードする
VS Code の Google Home 拡張機能を設定する
Google Home Extension をインストールして VS Code を再読み込みした後、Assistant Simulator を使用して Cloud Logging を表示するには、ログインしてプロジェクトを選択する必要があります。
Google でログインし、クラウド プロジェクトを選択する
Google Home Extension からデベロッパー アカウントにログインすると、VS Code がユーザーに代わって Google サービスと通信することを承認できます。
アクティビティ バーの Google Home アイコンをクリックして Google Home Extension を開きます。

[Sign in with Google] をクリックして、ブラウザでログインビューを開きます。
![VS Code の [Sign in with Google]](https://developers.home.google.com/static/tools/images/google-home-extension-sign-in.png?authuser=1&hl=ja)
スマートホーム デバイスにリンクされているアカウントを選択します。
[Sign in with Google] の認証ページで、[Allow](許可)をクリックします。
ブラウザタブが開き、[Visual Studio Code を開く] ダイアログ ボックスが表示されます。[Visual Studio Code を開く] をクリックして続行します。
![[VS Code] ダイアログ ボックスを開く](https://developers.home.google.com/static/tools/images/google-home-extension-open-vs-code-dialog-box.png?authuser=1&hl=ja)
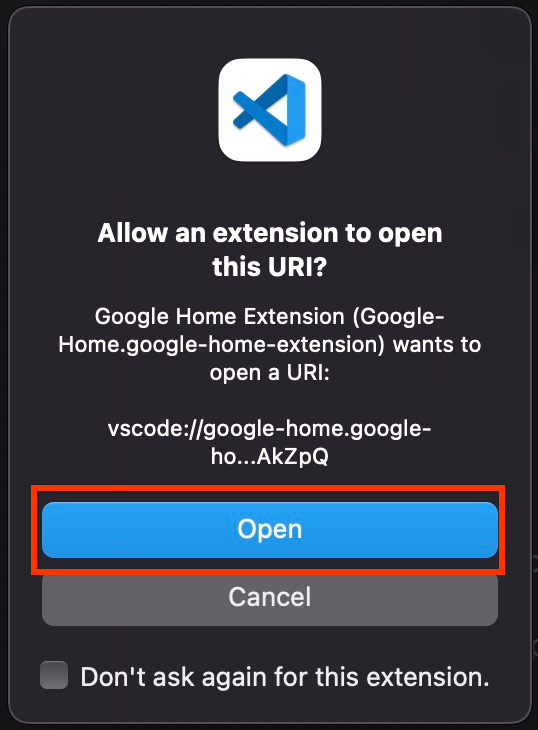
VS Code にリダイレクトされます。そこで、Google Home 拡張機能が URI を開くことを許可する必要があります。[開く] をクリックしてログイン プロセスを完了します。

ログインすると、Google Home Extension によってプロジェクトが読み込まれます。完了したら、[プロジェクトを選択] をクリックします。

表示された [プロジェクトを検索して選択] プルダウン ウィンドウで、スマートホーム プロジェクトを選択します。
Android Debug Bridge(ADB)ツールをインストールする
Android スマートフォンで Matter ログを表示するには、ADB をインストールする必要があります。
- パソコンに ADB をインストールします。
- Android スマートフォンで、開発者向けオプションと USB デバッグをオンにします。
Matter デバイス SoC ツールをインストールする
Matter デバイスのデバッグログを表示するには:
- ほとんどのデバイス SoC は、Linux では
/dev/ttyUSBx、MacOS では/dev/tty.SLAB_USBtoUARTまたは/dev/tty.usbserialなどのシリアルポートをエクスポートします。LogViewer は、デバイスから直接ログを読み取ることができます。 - NXP や Silicon Labs などの一部の SoC タイプでは、外部ツール(JLink など)のインストールが必要になる場合があります。詳しくは、 サポートされているデバイスをご覧ください。
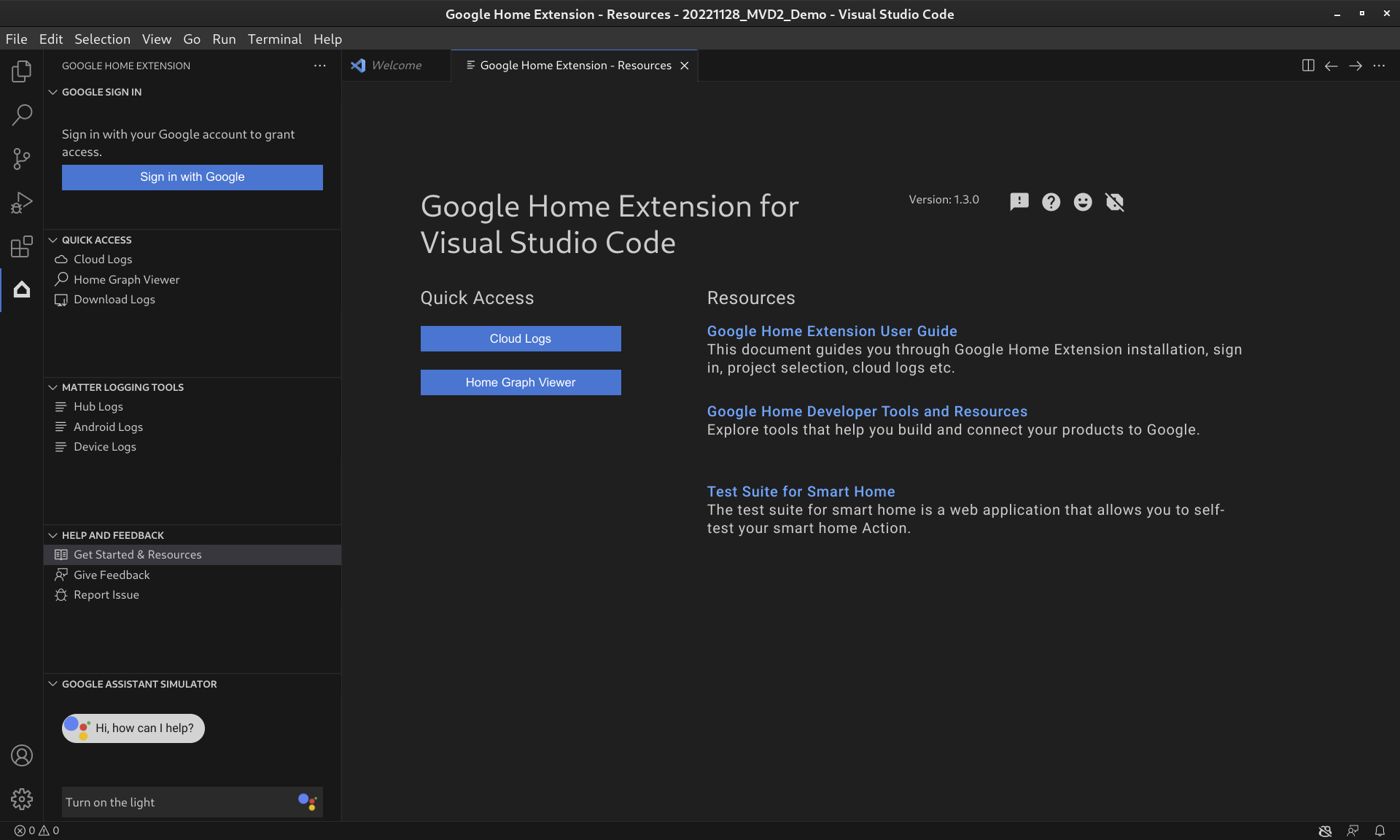
VS Code 用 Google Home 拡張機能を使用する
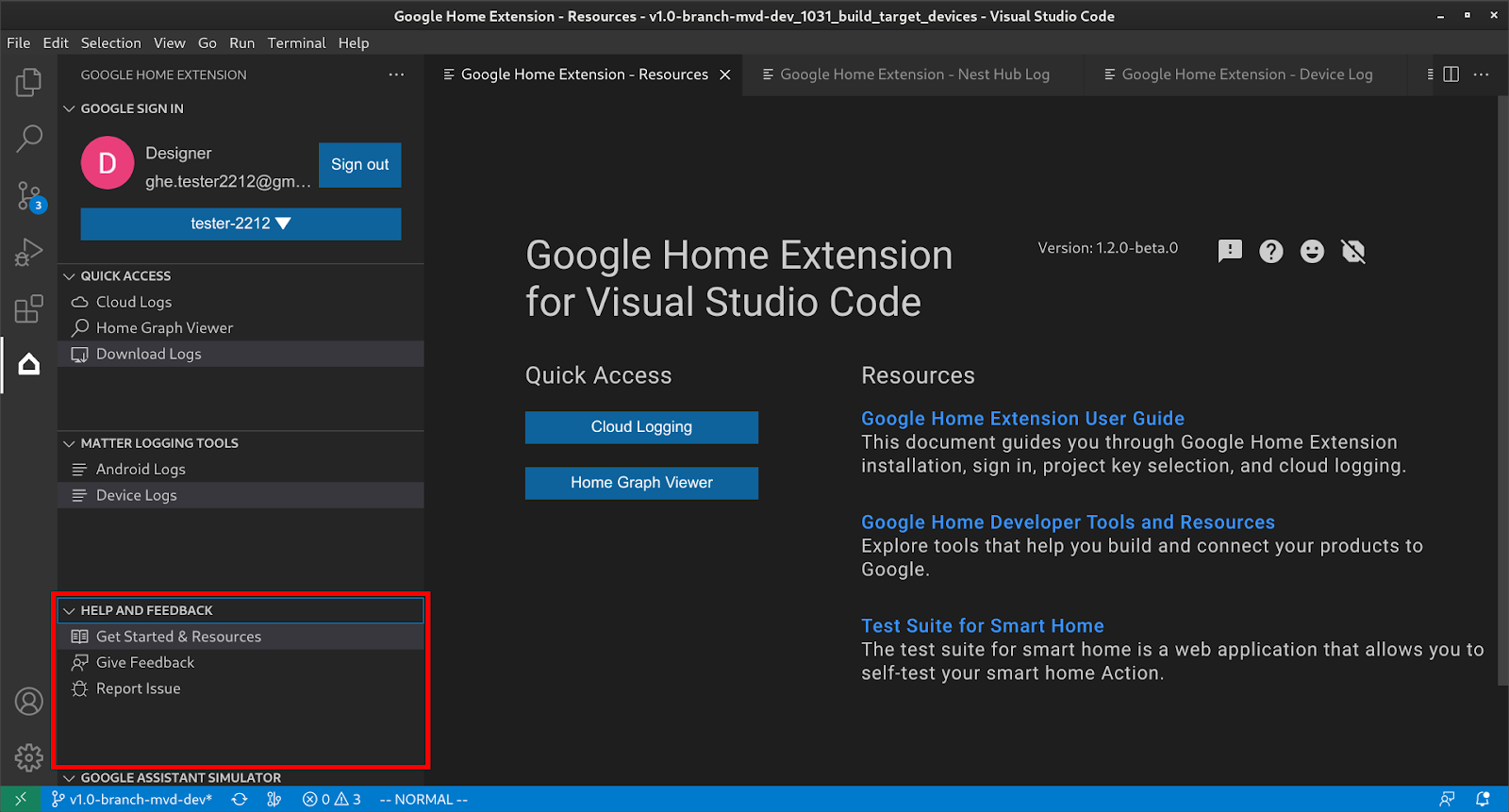
デベロッパー リソースを表示する
[ヘルプとフィードバック] で [利用開始とリソース] をクリックして [リソース] ページを開くと、Google Home エコシステムでの開発に役立つ情報を確認できます。

Google アシスタント シミュレータを使用する
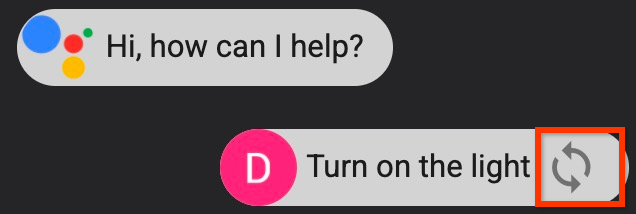
VS Code で Assistant Simulator を開くには、サイドバーの [GOOGLE ASSISTANT SIMULATOR] をクリックします。[メッセージ] ボックスにクエリを入力して、Enter を押します。
Assistant Simulator レスポンスが表示されます。クエリの後のボタンをクリックすると、クエリが再送信されます。

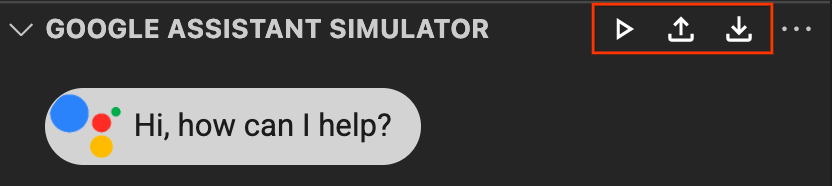
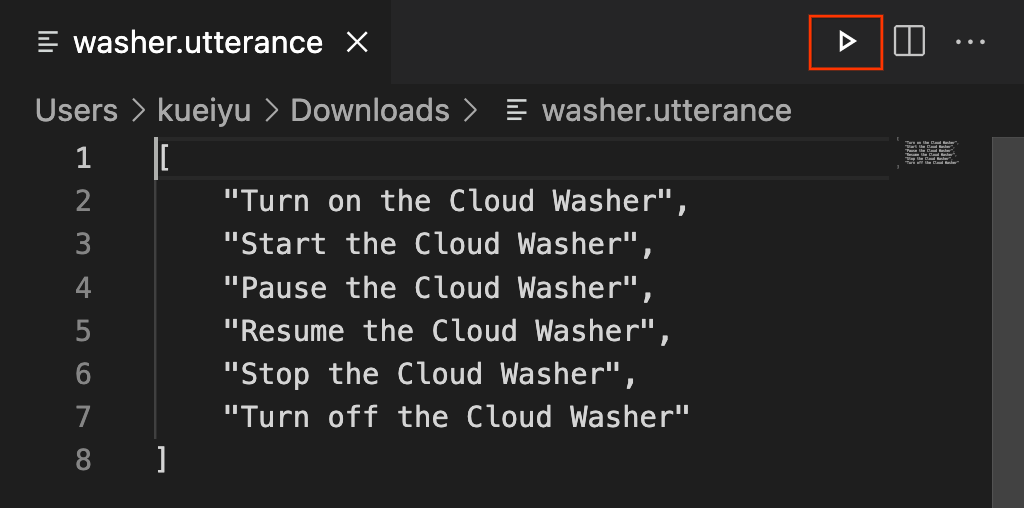
バッチ発話の実行
[GOOGLE ASSISTANT SIMULATOR] メニューバーにカーソルを合わせ、次のいずれかのオプションを選択してスクリプトを設定します。
をクリックして、既存の発話スクリプトを開きます。
をクリックして、履歴を
*.utteranceスクリプトに保存します。
一括発話の送信を開始するには、次のいずれかのオプションを選択します。
- をクリックして、プルダウン ウィンドウから発話スクリプトを選択します。
*.utteranceファイルを直接開いて、 をクリックします。
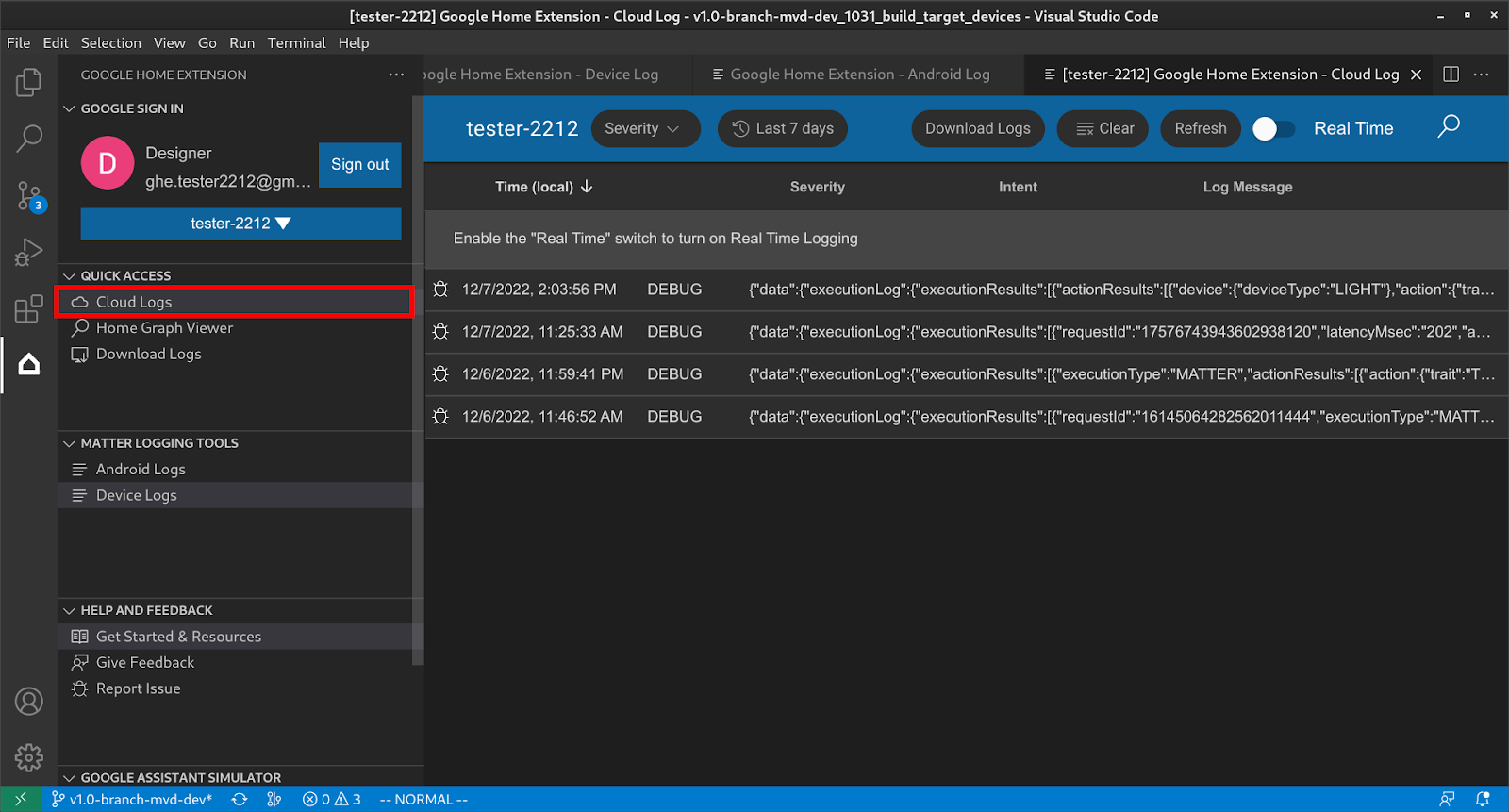
Cloud Logging を表示する
[クイック アクセス] で [Cloud ログ] をクリックして [Cloud ログ] ページを開くと、選択したプロジェクトに属するログを確認できます。

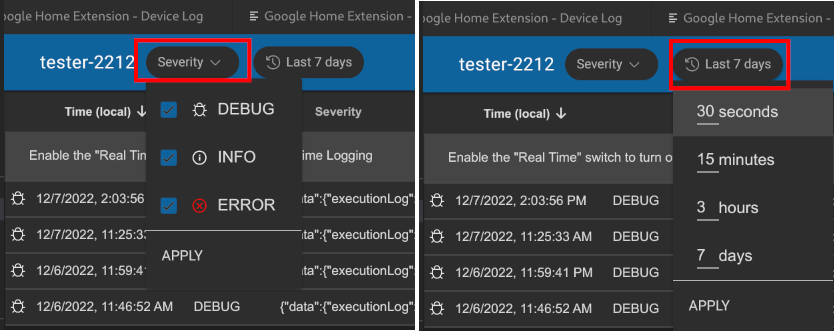
ユーザーは重大度と期間に基づいてログをフィルタできます。

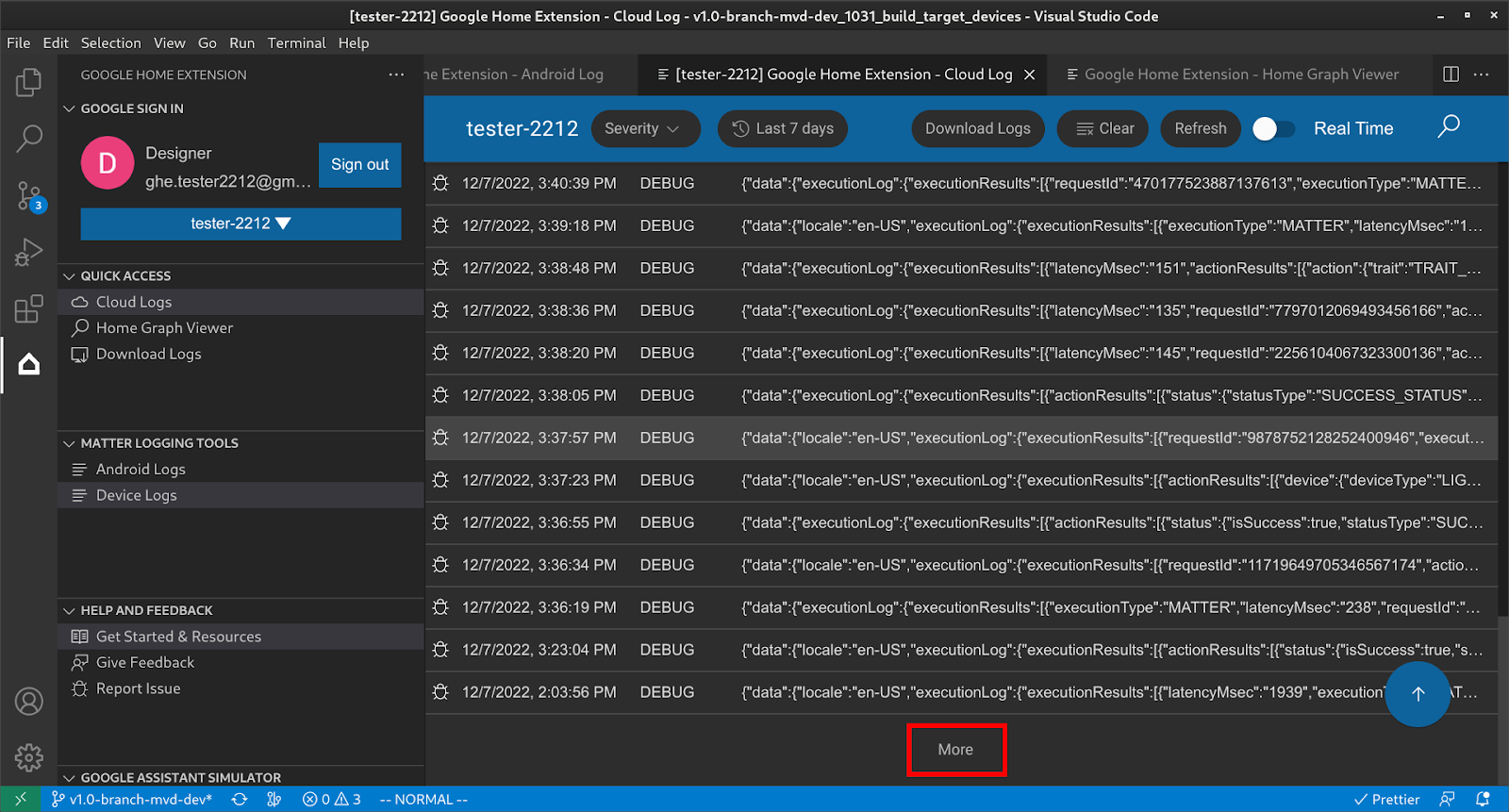
デフォルトでは、ログは 50 行に制限されています。ユーザーがさらにログを表示する場合は、一番下までスクロールして [More] をクリックし、さらにログを表示します。

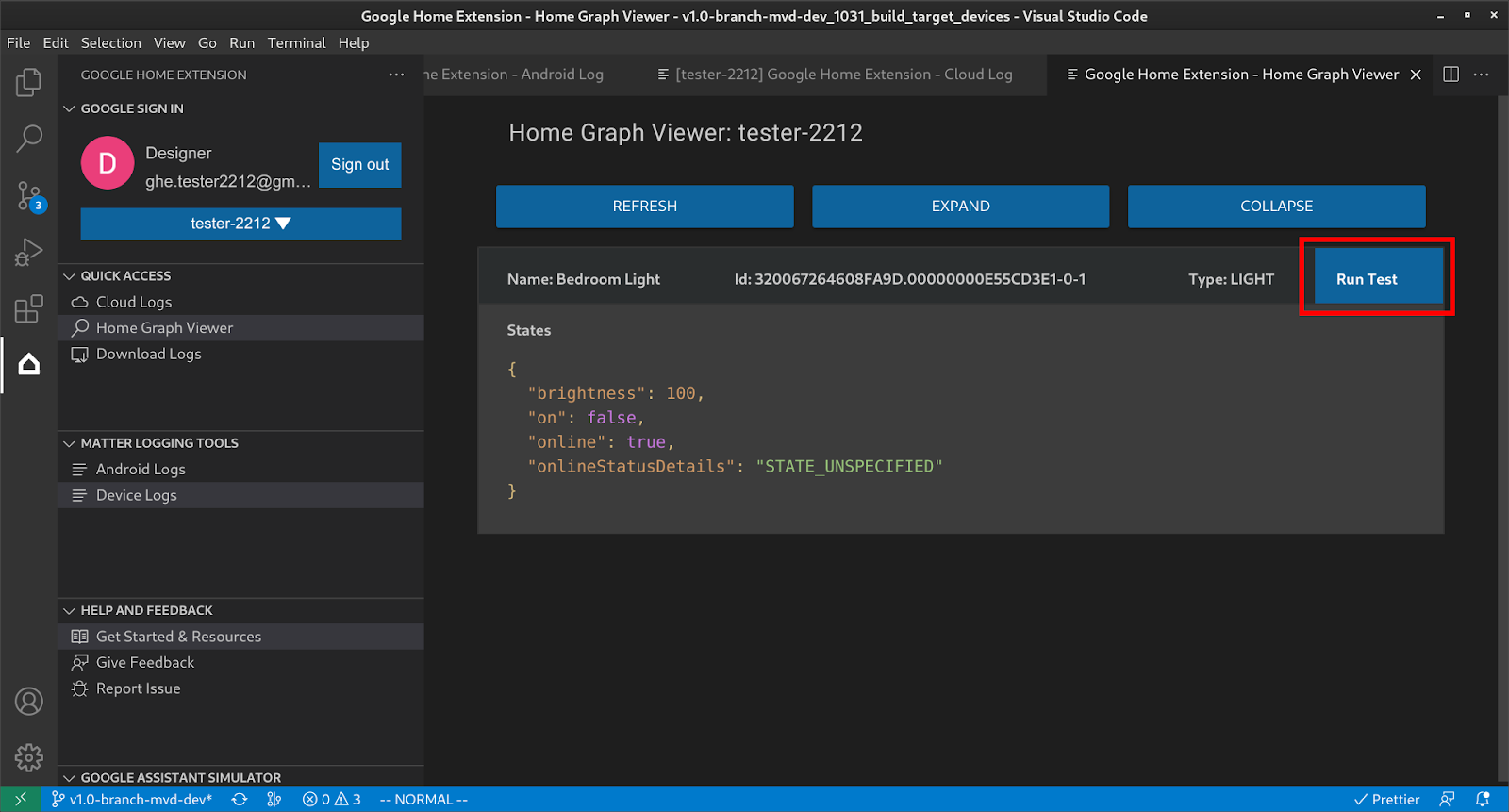
ホームグラフを表示してテストを実行する
[クイック アクセス] で [ホームグラフ ビューア] をクリックして [ホームグラフ ビューア] パネルを開くと、選択したプロジェクトに属するデバイスを確認できます。[Run Test] をクリックして、デバイスのテストを実行することもできます。

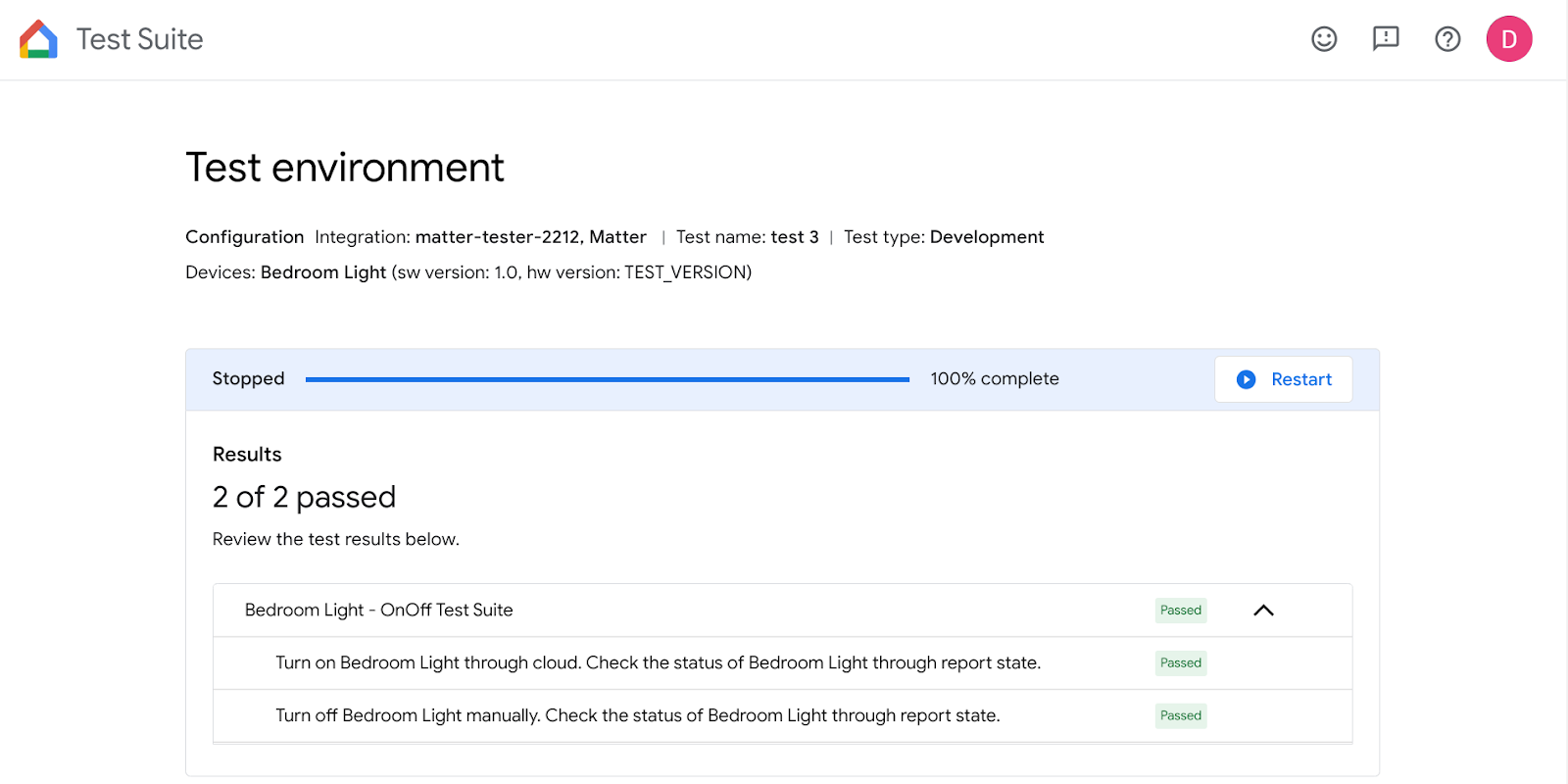
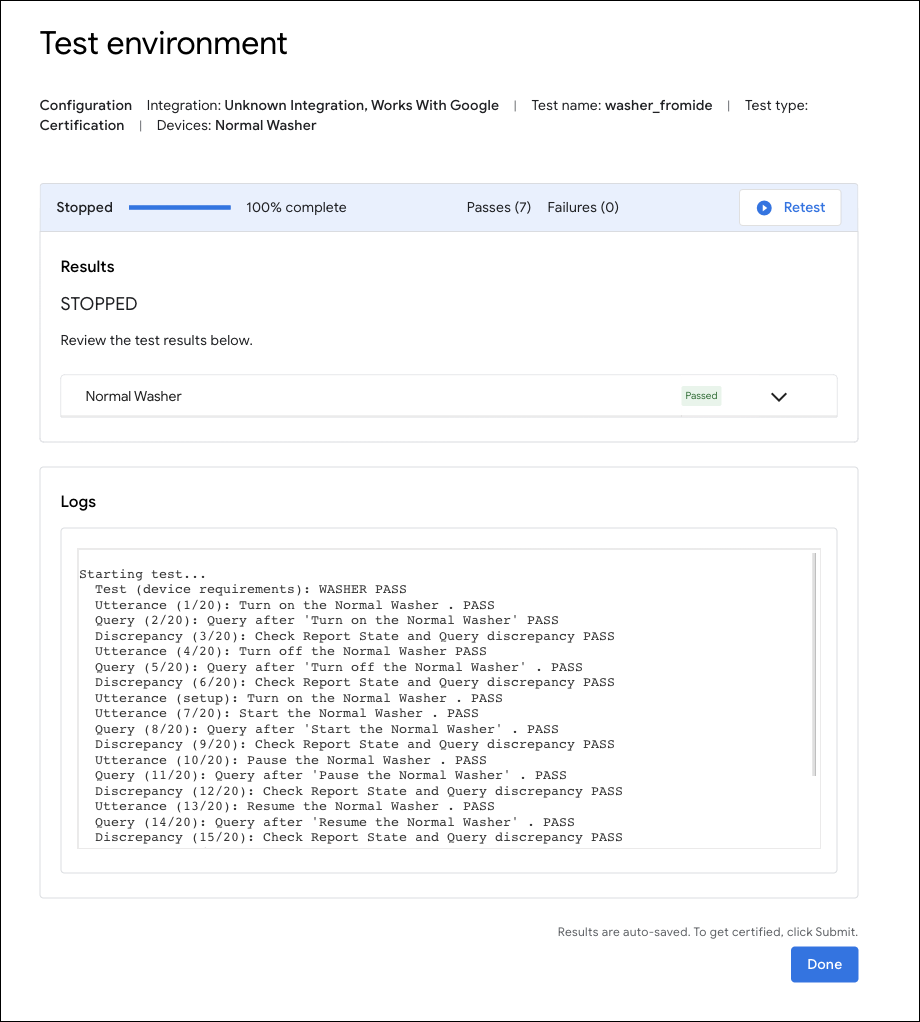
これにより、デバイスが選択され、テストの準備ができた状態で、ブラウザでテストスイートが起動します。[開始] をクリックし、テスト結果が出るまで待ちます。

すべてのテストの完了後に、テストの詳細を確認し、ログを表示できます。

Google Home 拡張機能を使用して Matter のデバッグを行う
Android のロギング
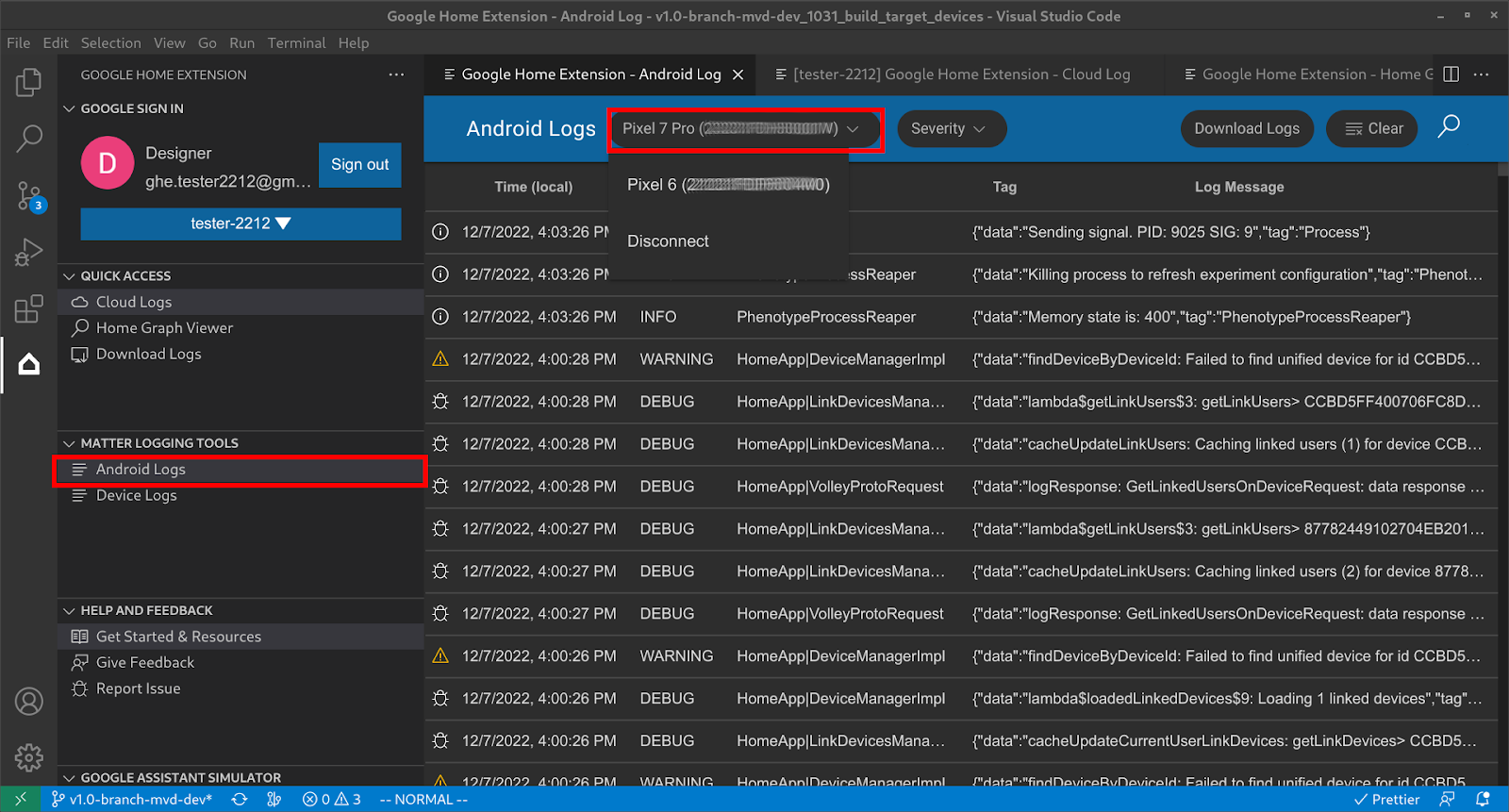
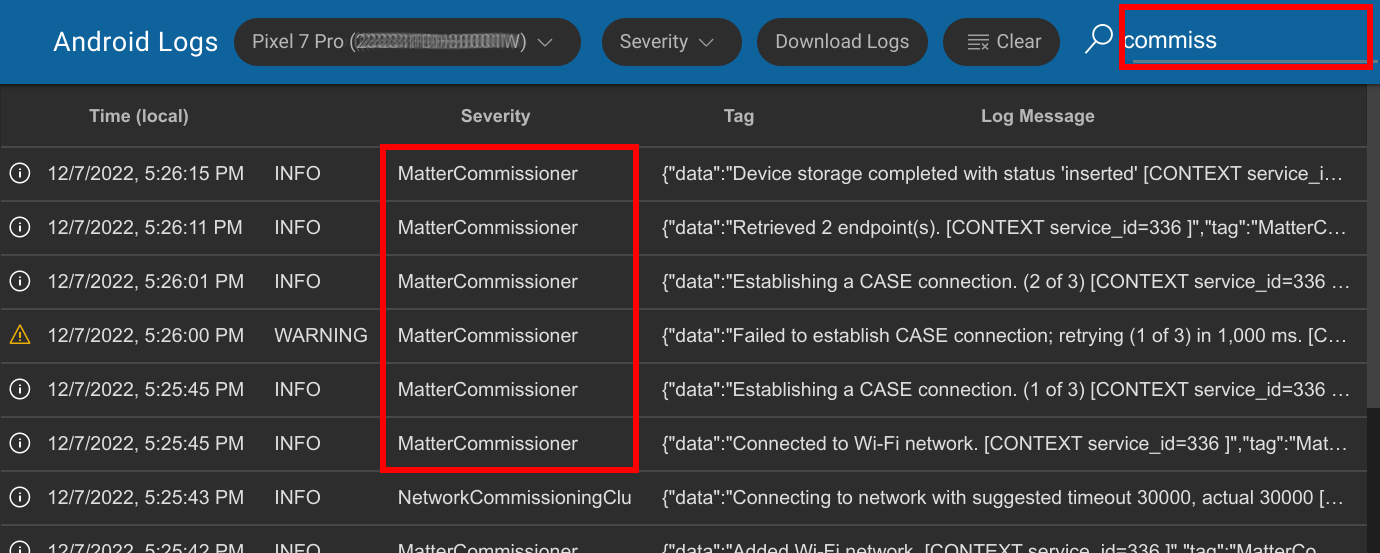
[MATTER LOGGING TOOLS] で [Android Logs] をクリックして [Android Logs] ページを開き、接続する Android スマートフォンを選択してログの表示を開始します。

Android スマートフォンが接続されると、ログが 1 行ずつ表示されます。ログはフィルタされます。つまり、GHA と Google Play services Matter モジュールに関連するログのみが表示されます。[重大度] を設定してログをフィルタリングしたり、ログ内のキーワードを検索したりすることもできます。

Matter デバイス ロギング
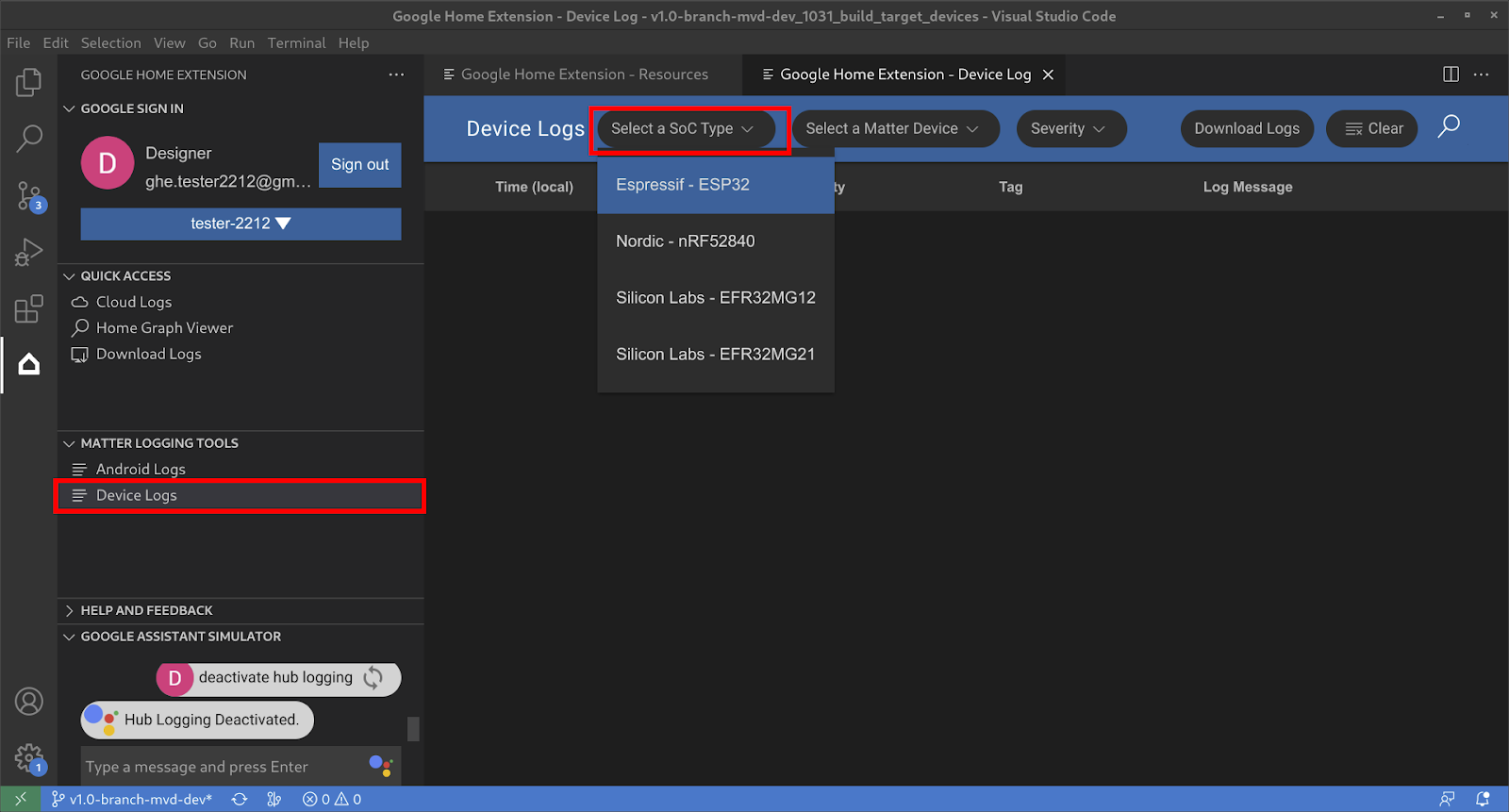
[MATTER LOGGING TOOLS] で [Device Logs] をクリックして [Resources] ページを開き、まず [SoC Type] を選択します。

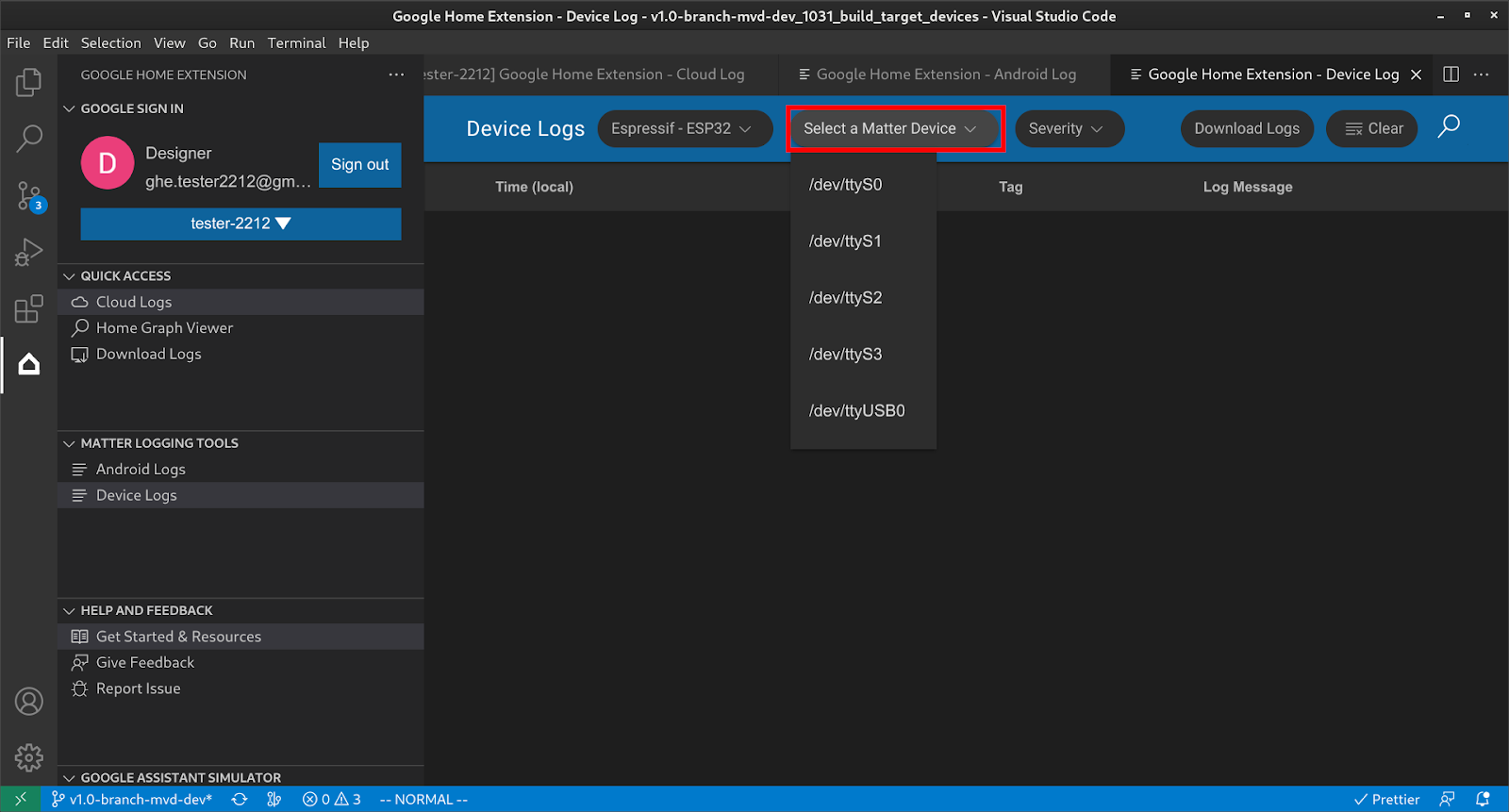
次に、Matter 対応デバイスを選択します。

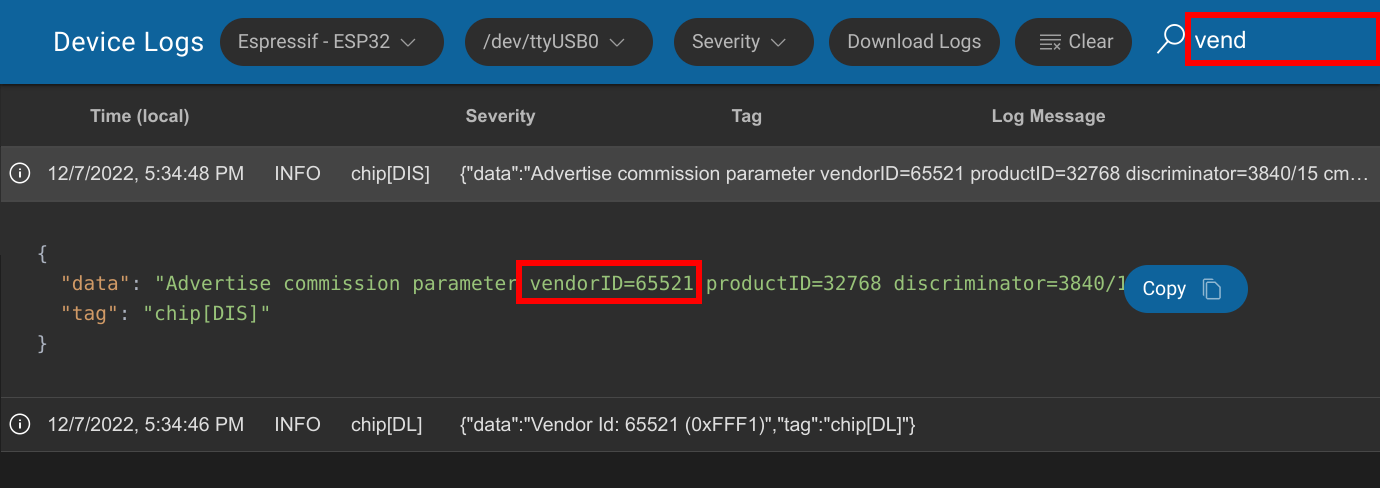
これにより、デバイスからすべてのデバイスログを取得し、[重大度] や [検索] などのフィルタを使用して目的の情報を見つけることができます。

すべての Matter ログをダウンロード
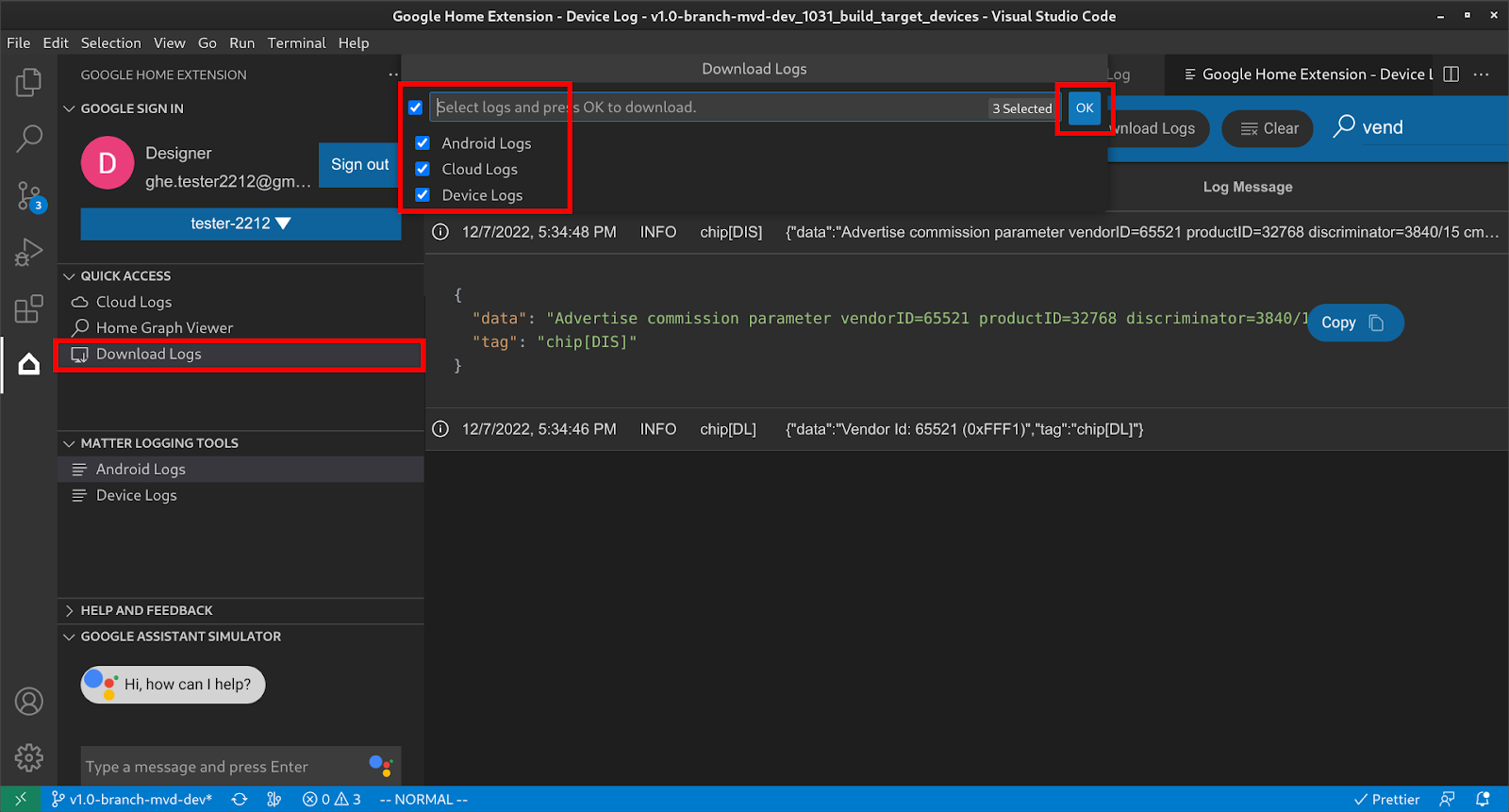
[QUICK ACCESS] で [Download Logs] をクリックして [Download Logs] ダイアログを開き、ダウンロードするログを選択して、[OK] を押します。

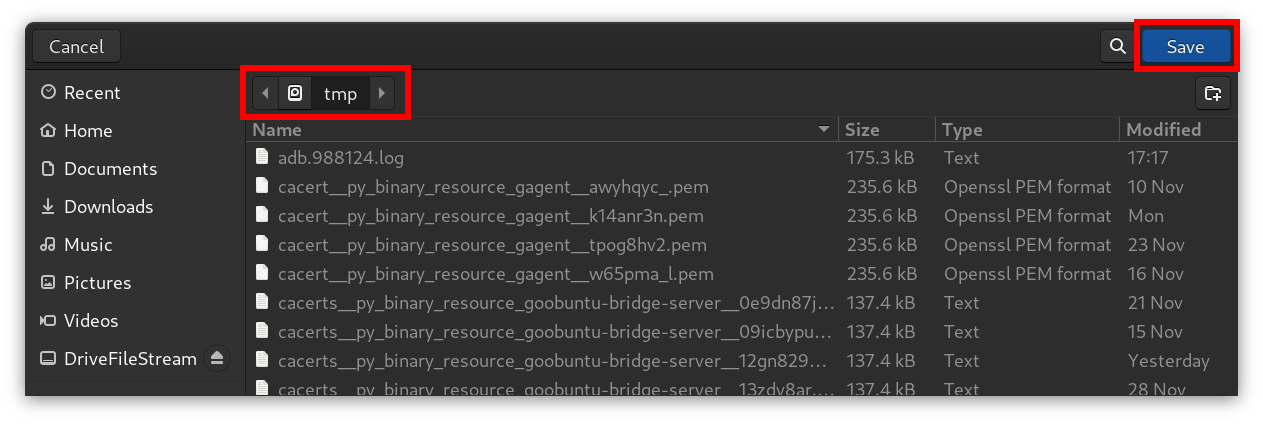
ログをダウンロードするフォルダを選択し、[保存] をクリックします。

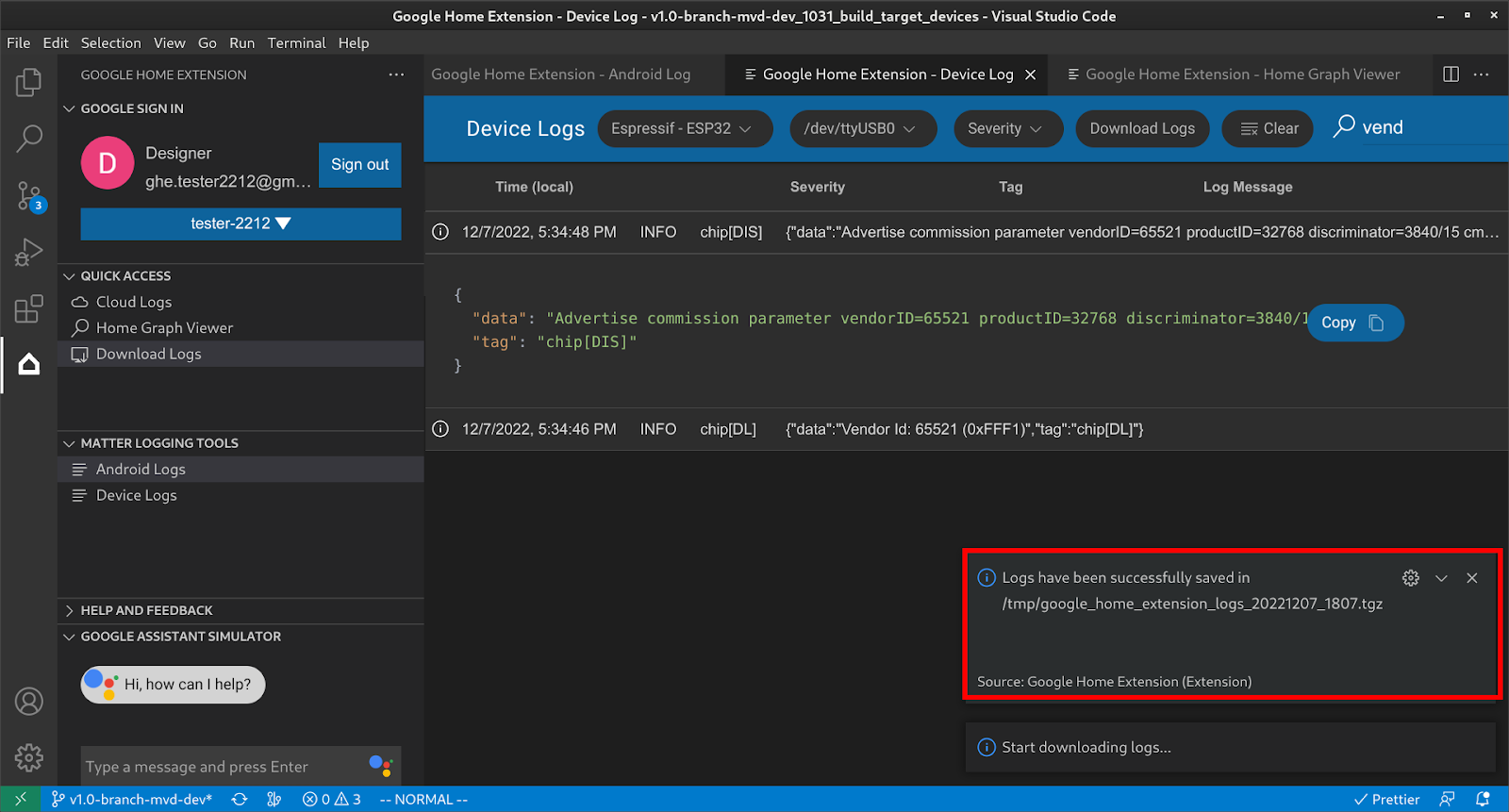
その後、ログは転送先フォルダに保存されます。

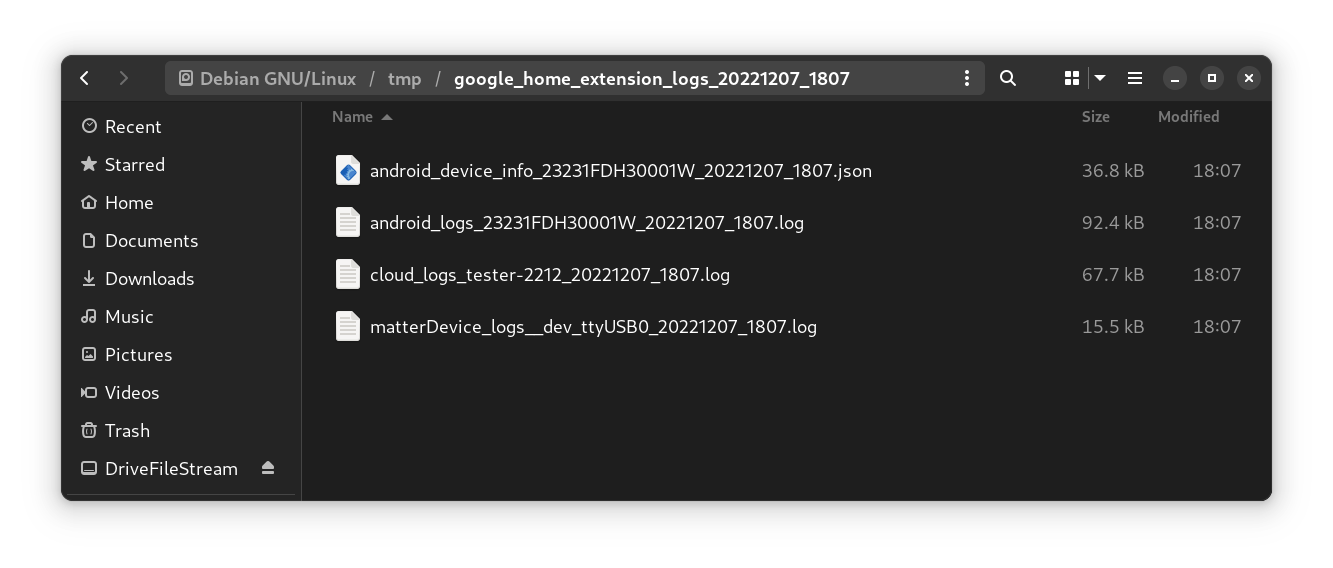
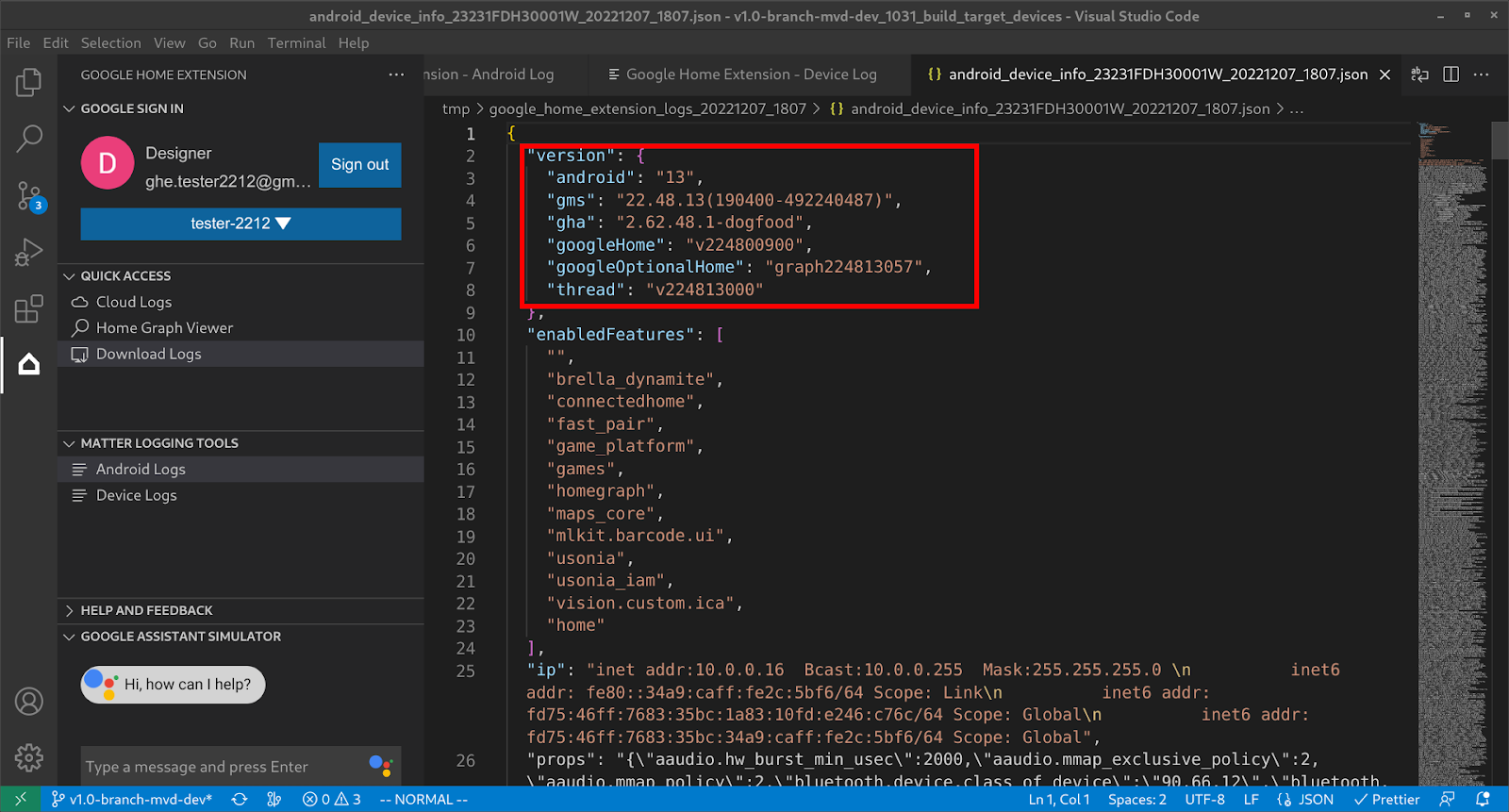
保存した ZIP ファイルを展開すると、デバイス情報とログファイルが表示されます。

デバイス情報ファイルには、問題のデバッグに必要なすべてのバージョン情報が含まれています。

フィードバックの送信
Google Home Extension の開発エクスペリエンスについてご意見やフィードバックをお送りいただく場合は、次のいずれかのオプションを選択してください。
- [ヘルプとフィードバック] パネルで [フィードバックを送信] をクリックして、提案をお寄せください。
- [ヘルプとフィードバック] パネルで、[問題を報告] をクリックして、Google Home Extension について見つけた問題を報告します。

- また、[Resources](リソース)ページにもフィードバック アイコンが配置されています。

