Google Home Extension for Visual Studio Code は、Google Home プラットフォームのデベロッパー向けに設計、作成されています。この拡張機能を使用すると、Google Assistant Simulator、Google Cloud Logging、Home Graph Viewer などのツールにアクセスし、Matter とスマートホームの開発プロセスを簡素化できます。

Google Home 拡張機能の機能
Google アシスタント シミュレータ
VS Code 内から Assistant Simulator を使用することで、スマートホーム デバイスが Google Home エコシステムで適切に機能するかどうかをいつでもテストできます。
Assistant Simulator では、クエリ(たとえば「照明をつけて」)を入力することで簡単にデバイスを操作できます。入力したコマンドに対しては、VS Code 内で Assistant Simulator がテキスト メッセージ(たとえば「はい、照明をつけます」)で応答します。詳しくは、Google アシスタント シミュレータを使用するをご覧ください。
Batch Utterances
自動化のように Google Home の統合をテストするには、発話スクリプトを実行して、Google アシスタント シミュレータにバッチ発話を送信します。詳細については、バッチ発話を実行するをご覧ください。
Cloud Logging
Cloud Logging は、アクションの使用状況を分析するためのデバッグ情報と主要指標を提供します。Google Home Extension では、効率的な開発を可能にするため、トラブルシューティング中のコードの横にリアルタイムの Google Cloud Logging メッセージが表示されます。詳細については、Cloud Logging を表示するをご覧ください。
ホームグラフ ビューア
ホームグラフ ビューアが Google Home Extension で直接使用できるようになりました。これにより、VS Code 内でホームグラフ内のデバイスの状態を確認できます。詳しくは、ホームグラフを表示してテストを実行するをご覧ください。
VS Code 用 Google Home 拡張機能をインストールする
Google Home Extension をインストールするには、VS Code 内で次の手順を行います。
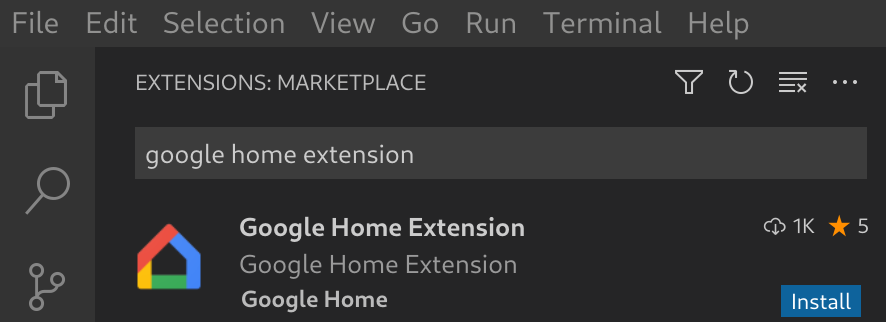
- アクティビティ バーの [Extensions](拡張機能)アイコンをクリックします。
「
google home」を検索して、[インストール] をクリックします。
VS Code Marketplace から Google Home Extension を直接ダウンロードすることもできます。
Google Home Extension をダウンロードする
VS Code 用 Google Home 拡張機能を設定する
Google Home Extension をインストールして VS Code を再読み込みしたら、Assistant Simulator を使用して Cloud Logging を表示する前に、ログインしてプロジェクトを選択する必要があります。
Google でログインしてクラウド プロジェクトを選択する
Google Home Extension からデベロッパー アカウントにログインし、VS Code と Google サービスの間の通信を承認します。
アクティビティ バーの Google Home アイコンをクリックして、Google Home Extension を開きます。

[Sign in with Google](Google でログイン)をクリックすると、ブラウザでログイン ビューが起動します。
![VS Code の [Sign in with Google]](https://developers.home.google.com/static/tools/images/google-home-extension-sign-in.png?authuser=1&hl=ja)
スマートホーム デバイスにリンクしているアカウントを選択します。
[Sign in with Google] の認証ページで、[Allow](許可)をクリックします。
ブラウザタブが開き、[Visual Studio Code を開く] ダイアログ ボックスが表示されます。[Open Visual Studio Code] をクリックして続行します。
![[Open VS Code] ダイアログ ボックス](https://developers.home.google.com/static/tools/images/google-home-extension-open-vs-code-dialog-box.png?authuser=1&hl=ja)
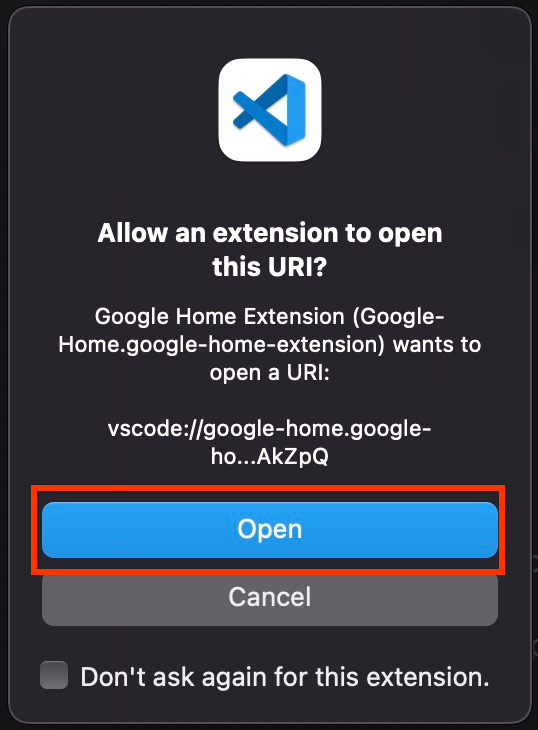
VS Code にリダイレクトされます。そこで、Google Home 拡張機能が URI を開くことを許可する権限が必要になります。[開く] をクリックして、ログイン プロセスを終了します。

ログインすると、Google Home Extension がプロジェクトを読み込みます。完了したら、[プロジェクトを選択] をクリックします。

表示された [プロジェクトを検索して選択] プルダウン ウィンドウで、スマートホーム プロジェクトを選択します。
VS Code 用 Google Home 拡張機能を使用する
デベロッパー リソースを表示する
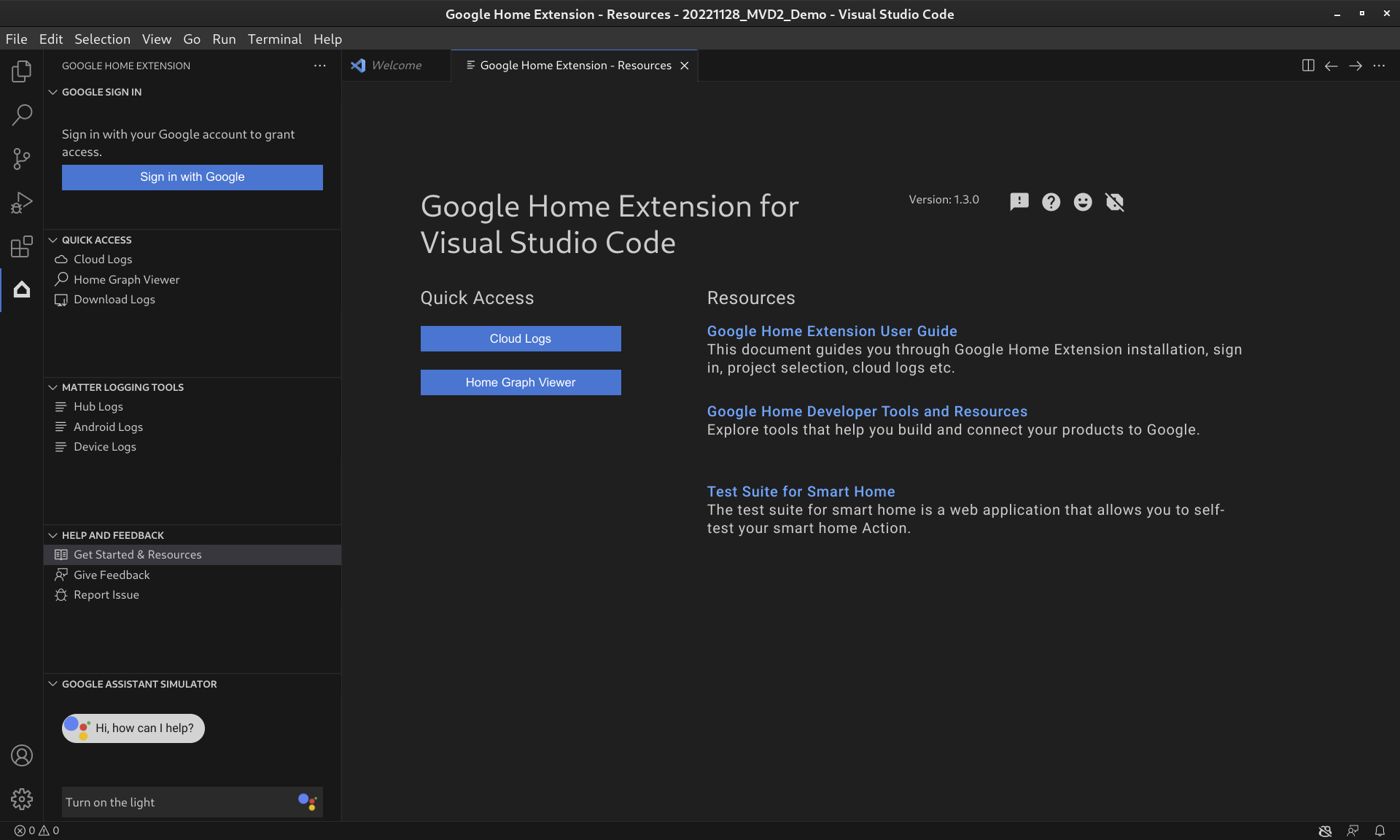
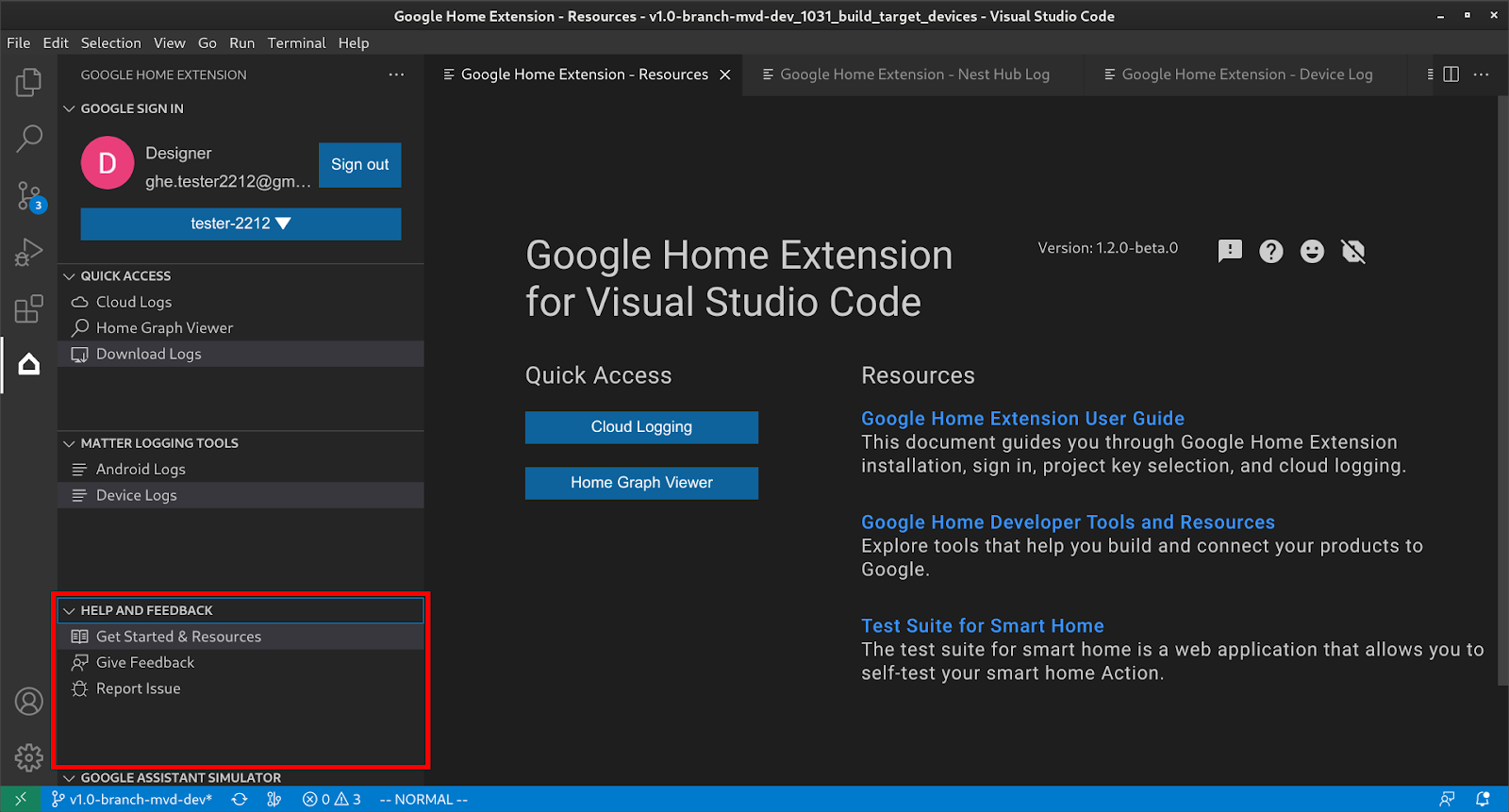
[HELP AND FEEDBACK] で、[Get Started & Resources] をクリックして [Resources] ページを開きます。このページには、Google Home エコシステムでの開発に役立つ情報がまとめられています。

Google アシスタント シミュレータを使用する
VS Code で Assistant Simulator を開くには、サイドバーの [GOOGLE ASSISTANT SIMULATOR] をクリックします。メッセージ ボックスにクエリを入力し、Enter キーを押します。
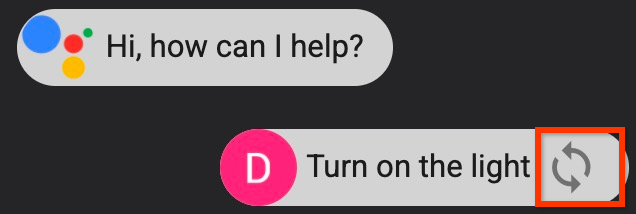
Assistant Simulator レスポンスが表示されます。クエリの後ろのボタンをクリックすると、クエリを再送信できます。

バッチ発話を実行する
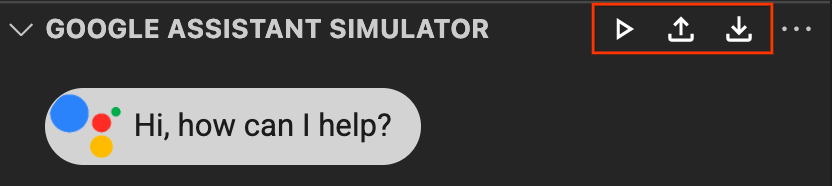
[GOOGLE ASSISTANT SIMULATOR] メニューバーにカーソルを合わせ、次のオプションから選択してスクリプトを設定します。
をクリックして、既存の発話スクリプトを開きます。
をクリックして、履歴を
*.utteranceスクリプトに保存します。
バッチ発話の送信を開始するには、次のいずれかのオプションを選択します。
- をクリックして、プルダウン ウィンドウから発話スクリプトを選択します。
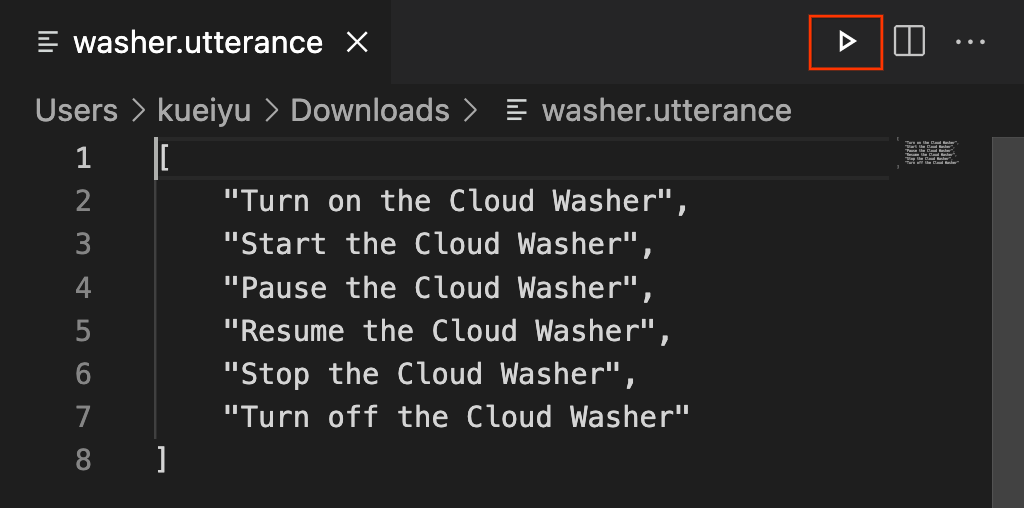
*.utteranceファイルを直接開いて をクリックします。
Cloud Logging を表示する
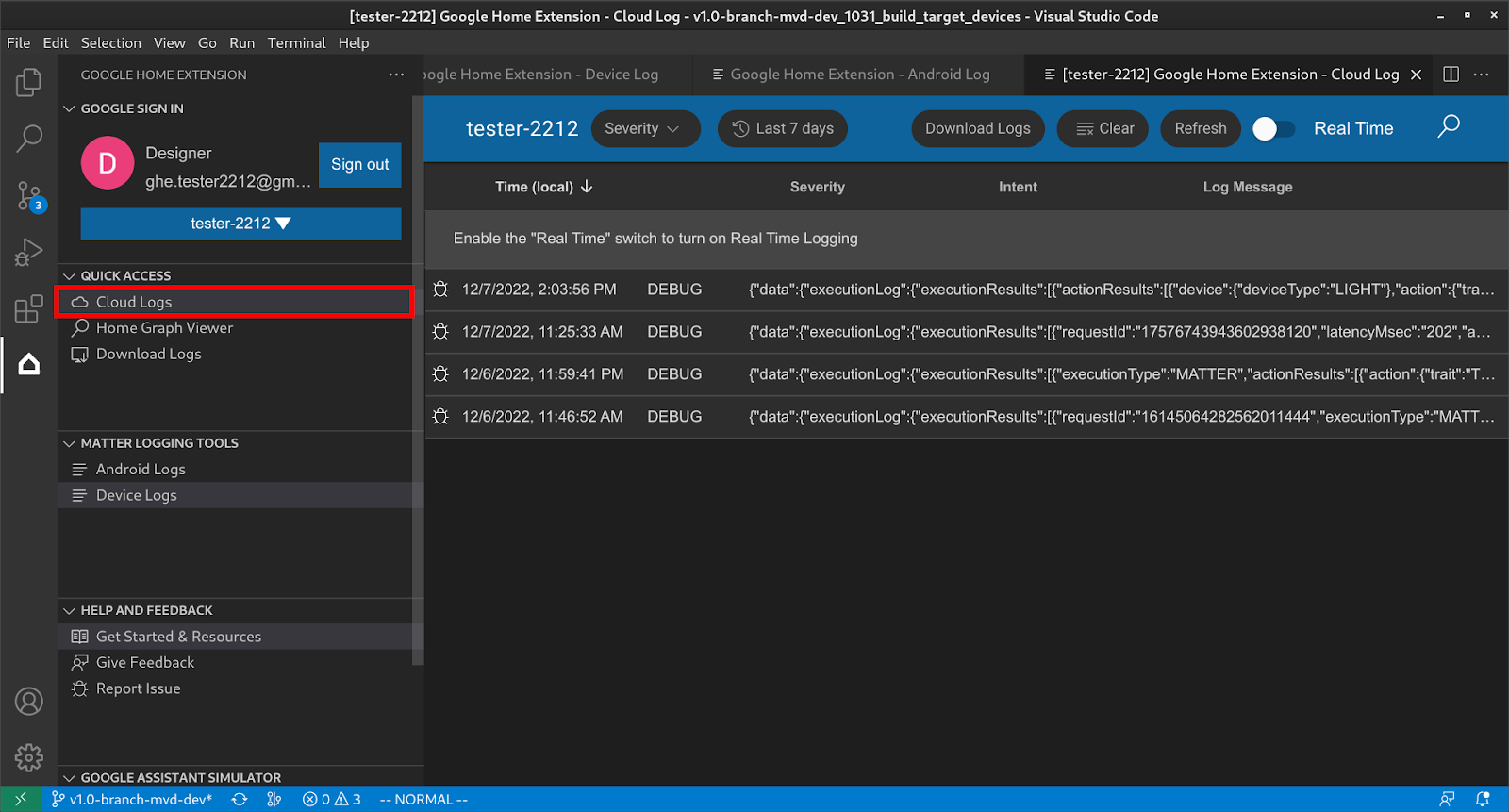
[QUICK ACCESS] で、[Cloud Logs] をクリックして [Cloud Logs] ページを開きます。このページには、選択したプロジェクトに属するログが表示されます。

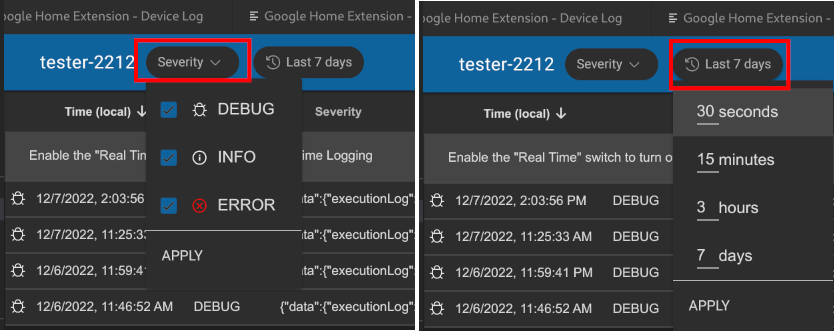
ユーザーは、重大度と期間に基づいてログをフィルタできます。

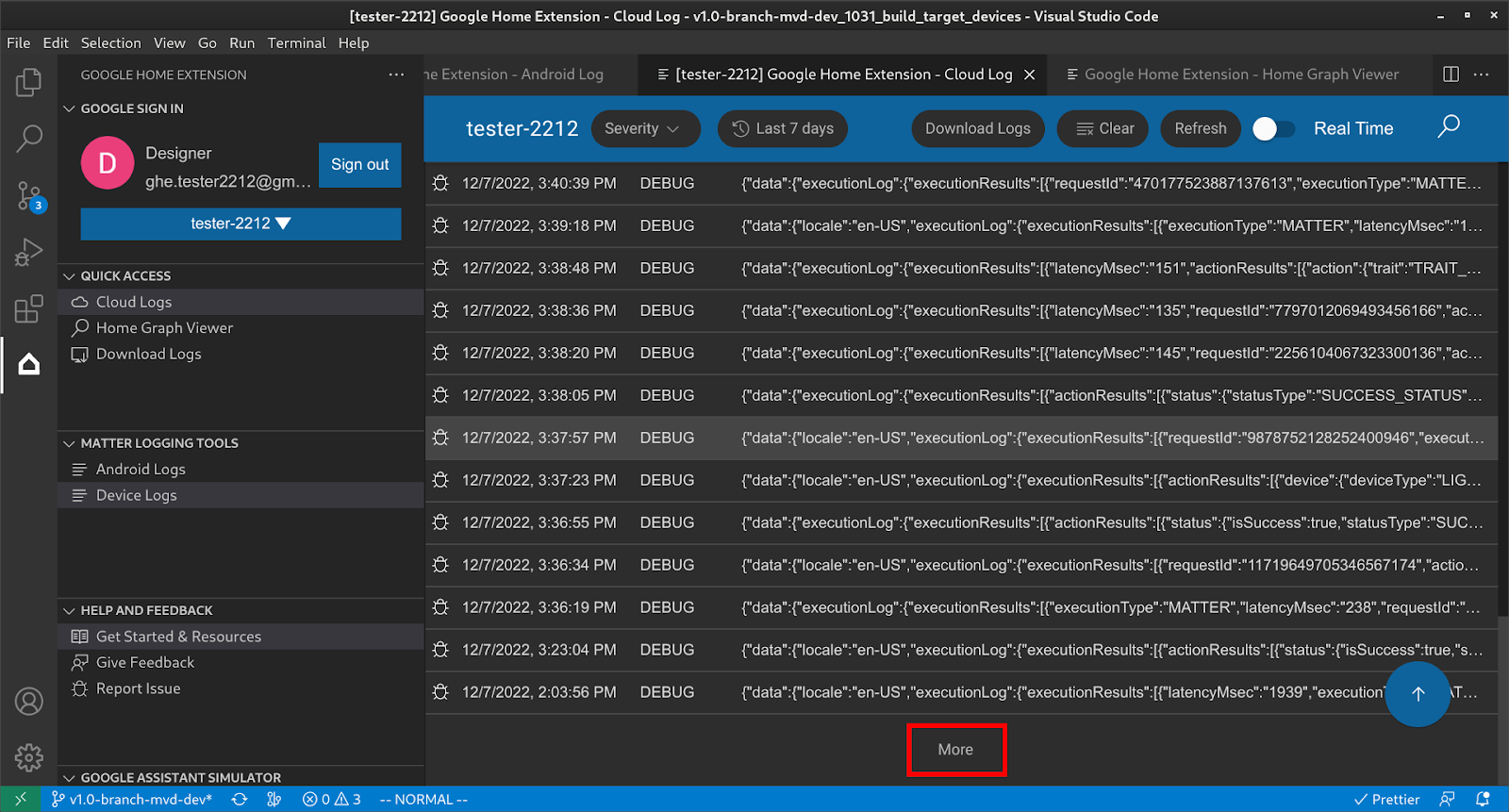
デフォルトでは、ログは 50 行に制限されています。さらにログを表示するには、下までスクロールして [もっと見る] をクリックします。

ホームグラフを表示してテストを実行する
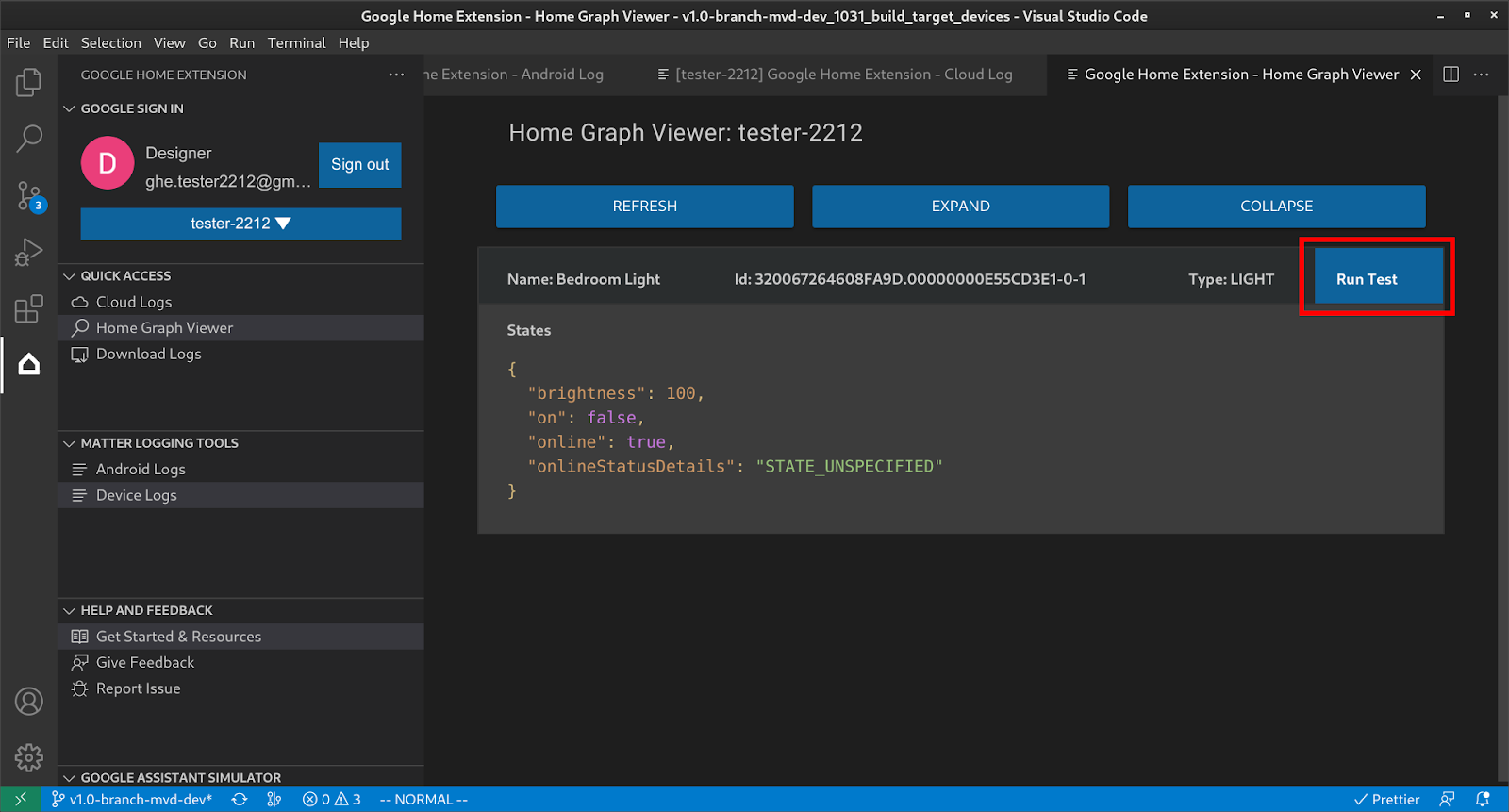
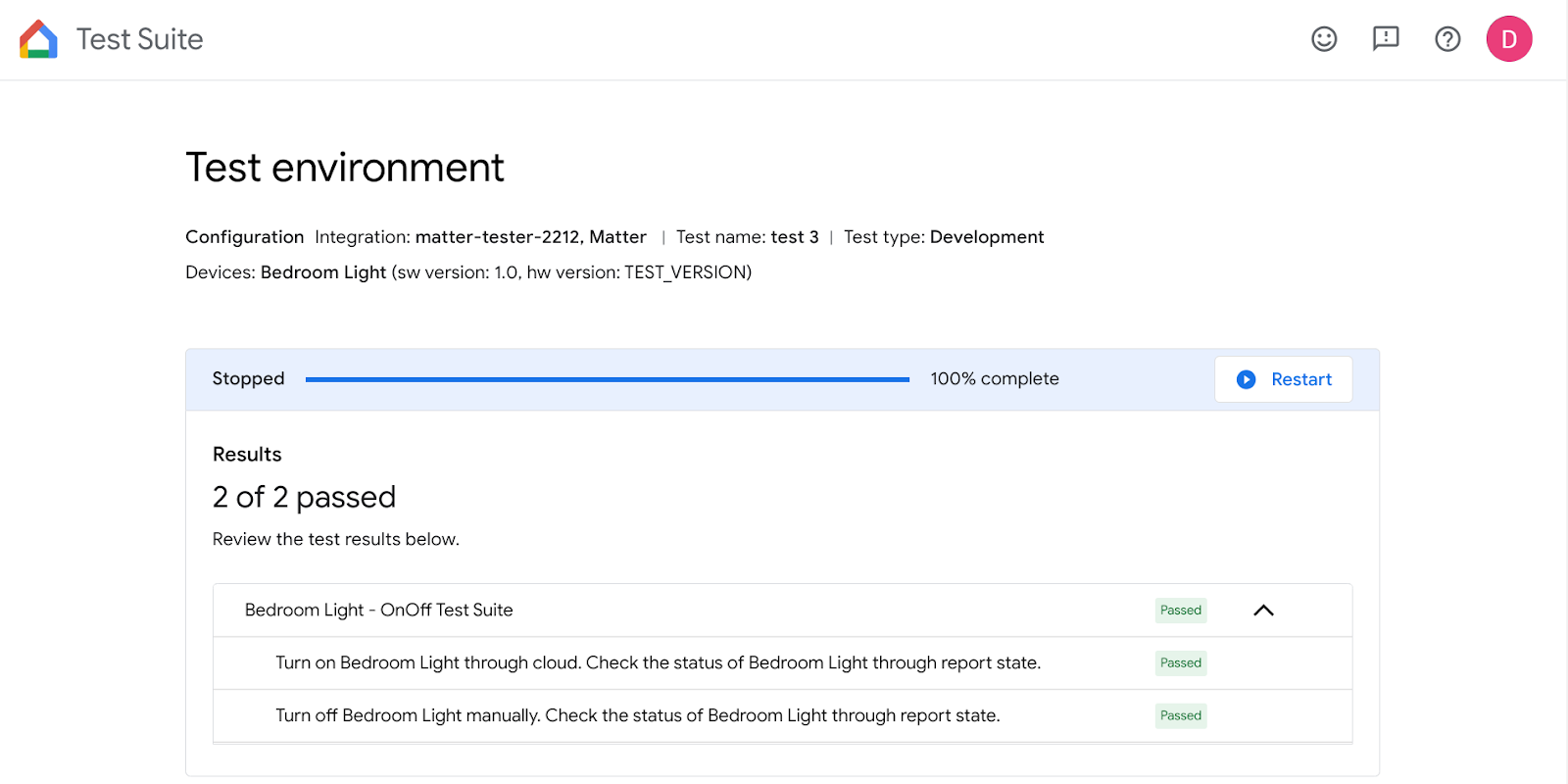
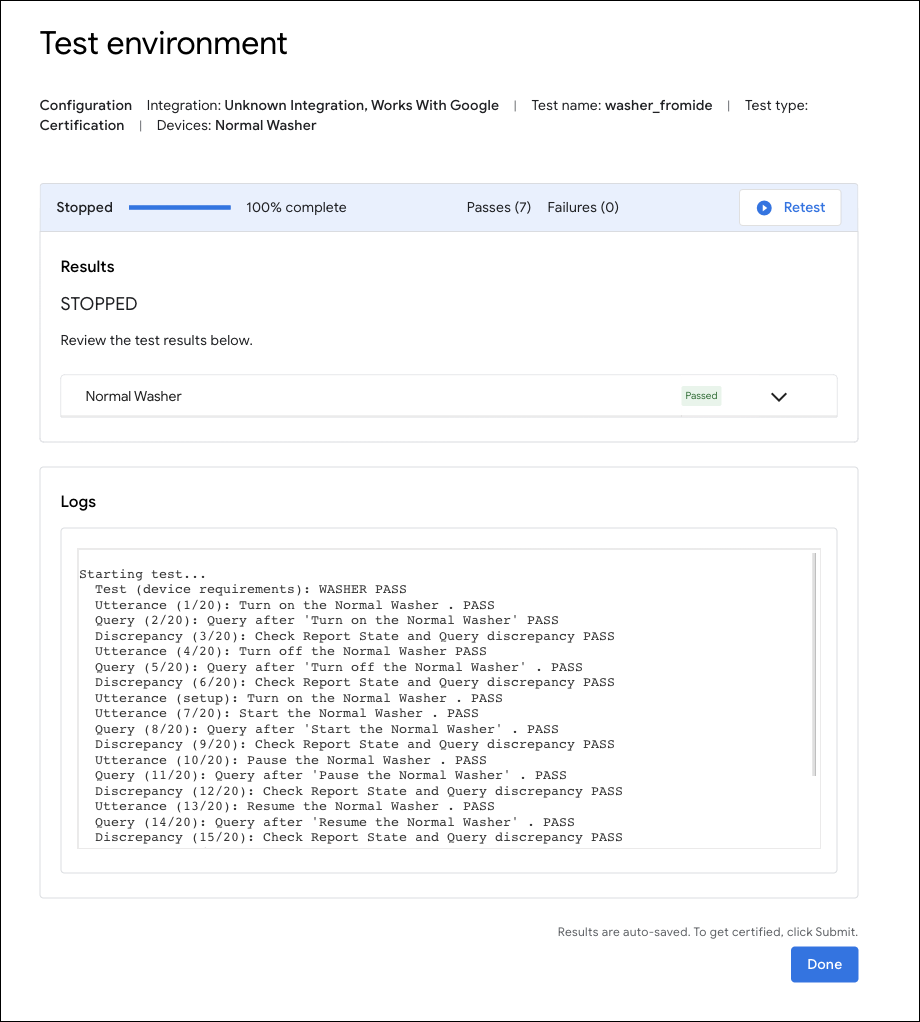
[QUICK ACCESS] で [Home Graph Viewer] をクリックして [Home Graph Viewer] パネルを開きます。このパネルで、選択したプロジェクトに属するデバイスを確認できます。[テストを実行] をクリックして、デバイスのテストを実行することもできます。

これにより、ブラウザでテストスイートが起動し、デバイスが選択されてテストの準備が整います。[開始] をクリックして、テスト結果を待ちます。

すべてのテストが完了すると、テストの詳細を確認してログを表示できます。

フィードバックを送信
Google Home Extension での開発の改善点など、ご意見やフィードバックがありましたらお送りください。
- [ヘルプとフィードバック] パネルで [フィードバックを送信] をクリックして、ご提案をお送りください。
- [ヘルプとフィードバック] パネルで [問題を報告] をクリックして、Google Home Extension で見つかった問題を報告します。

- また、[Resources](リソース)ページにもフィードバック アイコンが配置されています。
