Matter Cloud-to-cloud SDK Local Home SDK de l'appareil
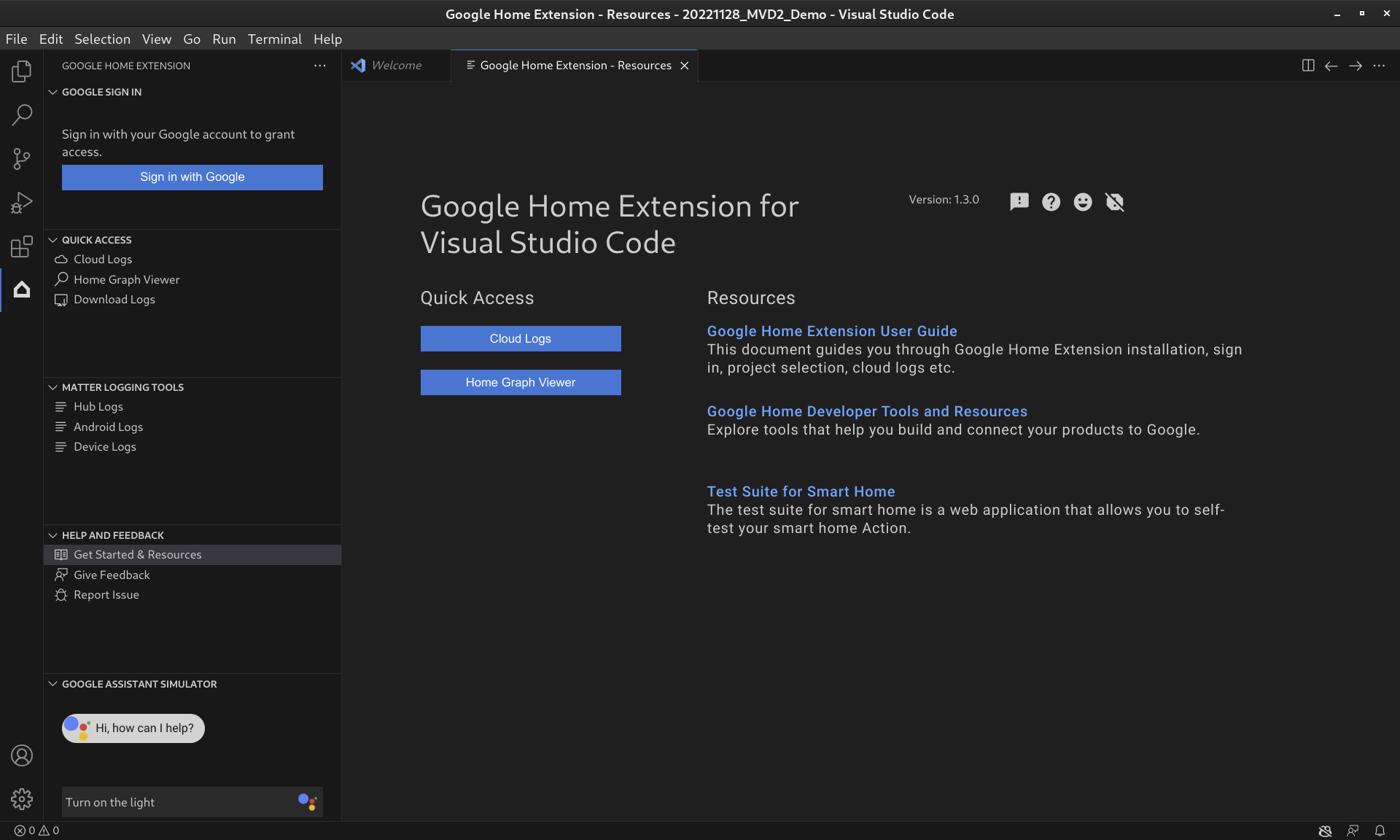
Google Home Extension for Visual Studio Code est conçu et créé pour les développeurs de la plate-forme Google Home. Cette extension vous donne accès à Google Assistant Simulator, Google Cloud Logging, à la visionneuse de graphiques de la maison et à d'autres outils pour simplifier votre processus de développement Matter et pour la maison connectée.

Fonctionnalités de l'extension Google Home
Simulateur de l'Assistant Google
Pour vérifier si vos appareils connectés fonctionnent correctement avec l'écosystème Google Home, vous pouvez interagir avec Assistant Simulator à tout moment sans quitter VS Code.
Semblable au simulateur existant fourni dans la console Actions, Assistant Simulator vous permet de contrôler facilement vos appareils en saisissant vos requêtes, par exemple "Turn on the light" (Allume la lumière). Dans VS Code, Assistant Simulator répond par des SMS basés sur vos commandes, par exemple "Très bien, j'allume la lumière". Pour en savoir plus, consultez Utiliser le simulateur de l'Assistant Google.
Énoncés par lot
Pour tester votre intégration Google Home comme un automate, vous pouvez envoyer des énoncés par lot au simulateur de l'Assistant Google en exécutant un script d'énoncé. Pour en savoir plus, consultez la page Exécuter des énoncés par lot.
Outils de journalisation Matter
Les outils de journalisation Matter peuvent collecter tous les journaux liés au débogage Matter, y compris les journaux Google Home app (GHA) et les journaux des services Google Play (GMS Core). Vous pouvez consulter les journaux dans VS Code grâce à une recherche de filtres et de mots clés. Les journaux peuvent être téléchargés avec des informations de débogage supplémentaires, telles que Android et la version de l'application, et être envoyés à Google pour signaler des problèmes.

Cloud Logging
Cloud Logging fournit des informations de débogage et des métriques clés pour vous donner des insights sur l'utilisation de votre action. Pour simplifier le développement, Google Home Extension affiche des messages Google Cloud Logging en temps réel à côté de votre code lors du dépannage. Pour en savoir plus, consultez la section Afficher Cloud Logging.
Lecteur Home Graph
La visionneuse Home Graph est désormais disponible directement dans Google Home Extension pour vous permettre de vérifier l'état de l'appareil dans votre Home Graph dans VS Code. Pour en savoir plus, consultez Afficher le graphique de la page d'accueil et exécuter des tests.
Installer l'extension Google Home pour VS Code
Pour installer Google Home Extension, procédez comme suit depuis VS Code:
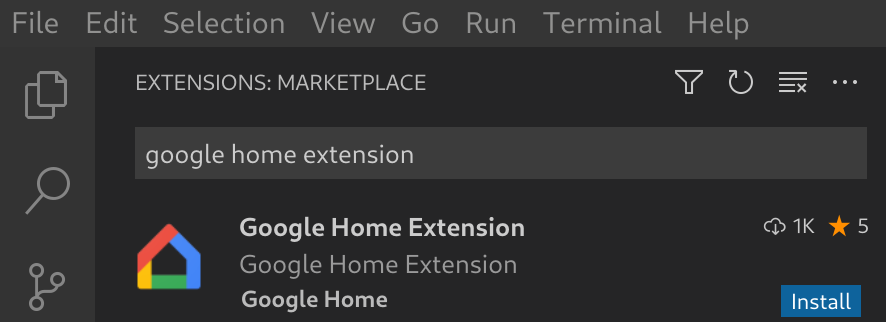
- Cliquez sur l'icône Extensions dans la barre d'activité.
Recherchez
google home, puis cliquez sur Installer.
Vous pouvez également télécharger Google Home Extension directement depuis VS Code Marketplace.
Télécharger Google Home Extension
Configurer l'extension Google Home pour VS Code
Une fois que vous avez installé Google Home Extension et actualisé VS Code, vous devez vous connecter et sélectionner un projet avant de pouvoir utiliser Assistant Simulator et afficher Cloud Logging.
Se connecter avec Google et sélectionner un projet Cloud
Vous pouvez vous connecter à votre compte de développeur depuis Google Home Extension et autoriser VS Code à communiquer avec les services Google en votre nom.
Cliquez sur l'icône Google Home dans la barre d'activité pour ouvrir Google Home Extension.

Cliquez sur Se connecter avec Google pour ouvrir la vue de connexion dans votre navigateur.

Sélectionnez le compte associé à vos appareils connectés.
Sur la page d'autorisation Se connecter avec Google, cliquez sur Autoriser.
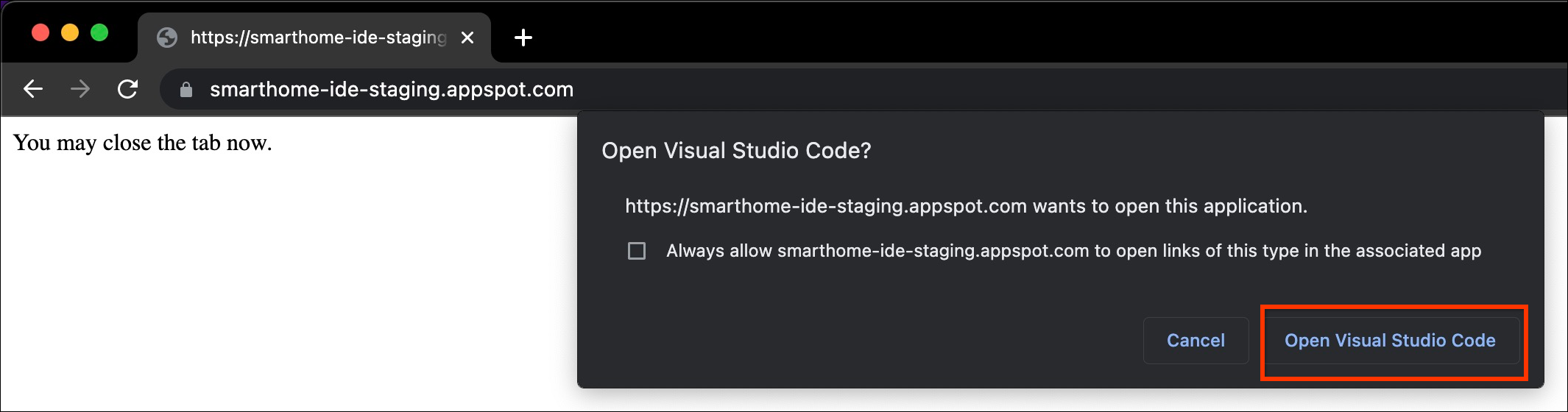
Un onglet de navigateur s'ouvre et une boîte de dialogue Open Visual Studio Code (Ouvrir le code Visual Studio) s'affiche. Cliquez sur Open Visual Studio Code (Ouvrir le code Visual Studio) pour continuer.

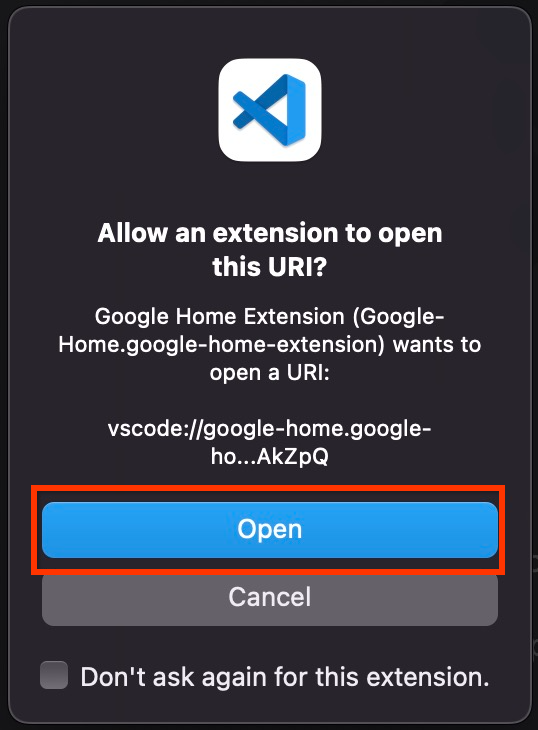
Vous serez redirigé vers VS Code, où votre autorisation est requise pour permettre à l'extension Google Home d'ouvrir un URI. Cliquez sur Open (Ouvrir) pour terminer le processus de connexion.

Une fois connecté, Google Home Extension chargera vos projets. Une fois que vous avez terminé, cliquez sur Sélectionner un projet.

Dans la fenêtre déroulante Search and select a project (Rechercher et sélectionner un projet) qui s'affiche, sélectionnez votre projet de maison connectée.
Installer l'outil Android Debug Bridge (ADB)
Pour afficher les journaux Matter sur un téléphone Android, vous devez installer ADB:
- Installez ADB sur votre ordinateur.
- Activez les options pour les développeurs et le débogage USB sur votre téléphone Android.
Installer les outils SoC pour appareils Matter
Pour afficher les journaux de débogage des appareils Matter:
- La plupart des SoC des appareils exportent les ports série tels que
/dev/ttyUSBxsous Linux ou/dev/tty.SLAB_USBtoUARTou/dev/tty.usbserialsous macOS. LogViewer peut lire le journal directement depuis l'appareil. - Certains types de SoC tels que NXP ou Silicon Labs peuvent nécessiter l'installation d'outils externes (par exemple, JLink). Pour en savoir plus, consultez la section Appareils compatibles.
Utiliser l'extension Google Home pour VS Code
Consulter les ressources pour les développeurs
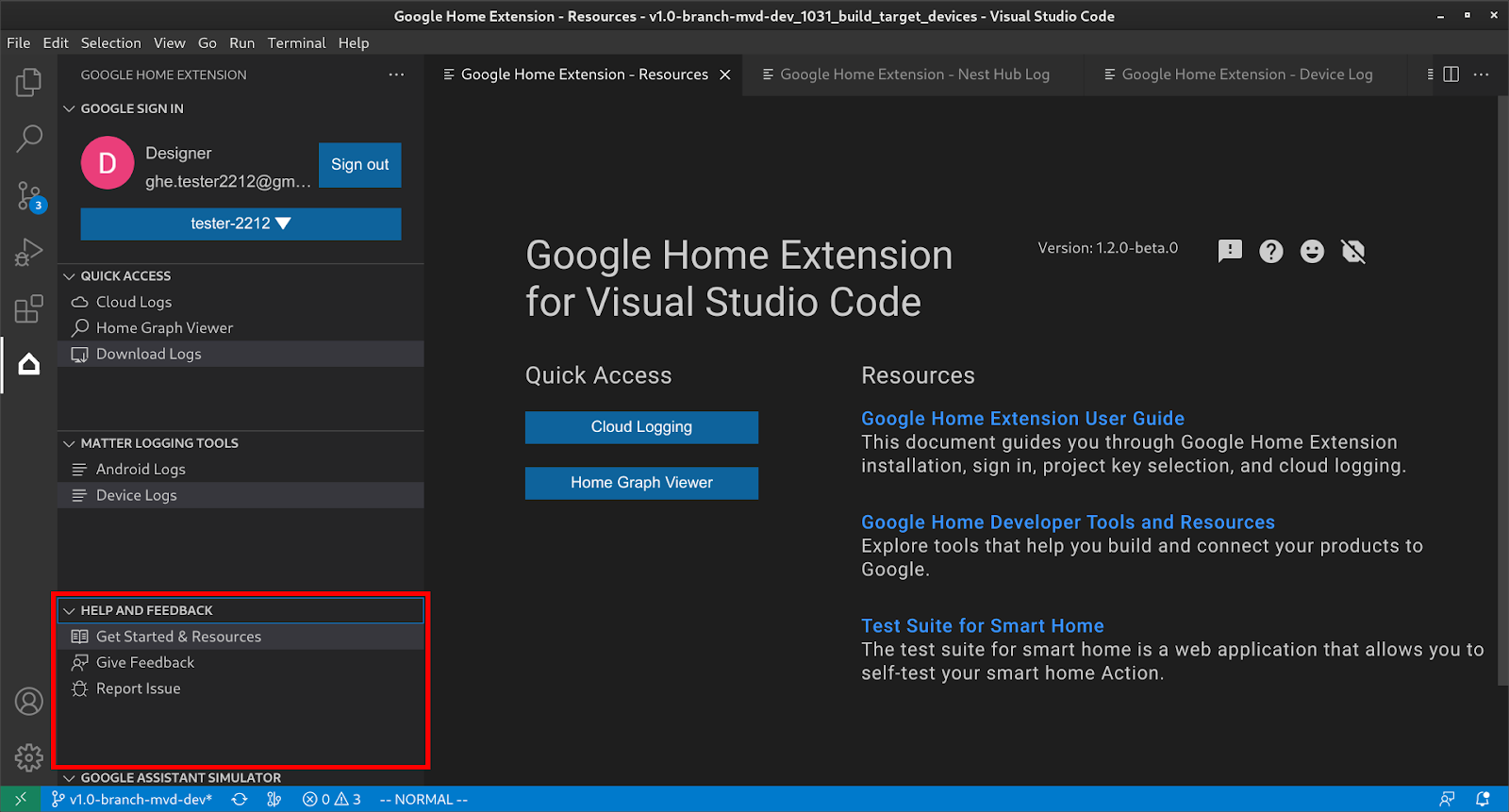
Sous AIDE ET COMMENTAIRES, cliquez sur Premiers pas et ressources pour ouvrir la page Ressources, où vous trouverez des informations utiles pour votre développement avec l'écosystème Google Home.

Utiliser le simulateur de l'Assistant Google
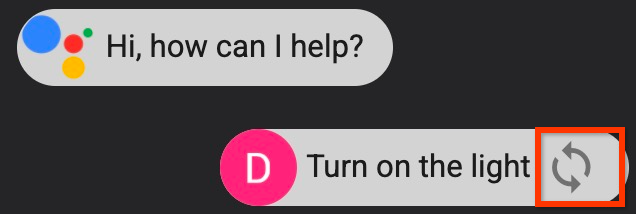
Pour ouvrir Assistant Simulator dans VS Code, cliquez sur GOOGLE ASSISTANT SIMULATOR dans la barre latérale. Dans la zone Message, saisissez votre requête et appuyez sur Enter.
Vous pouvez afficher les réponses Assistant Simulator et cliquer sur le bouton situé après votre requête pour la Renvoyer.

Exécuter les énoncés par lot
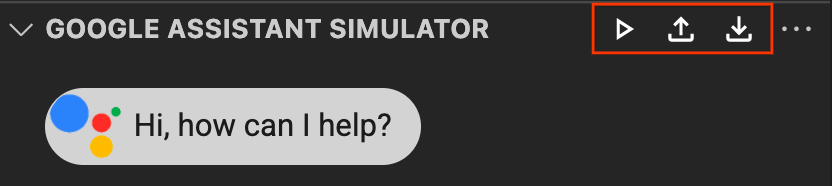
Passez la souris sur la barre de menu GOOGLE ASSISTANT SIMULATOR et choisissez l'une des options suivantes pour configurer des scripts:
Cliquez sur pour ouvrir les scripts d'énoncés existants.
Cliquez sur pour enregistrer l'historique dans un script
*.utterance.
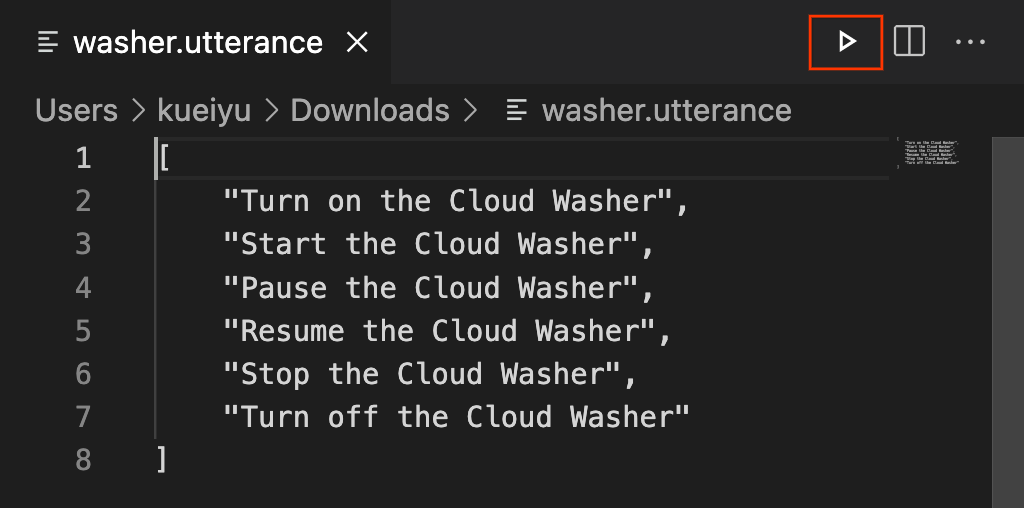
Pour commencer à envoyer des énoncés par lot, choisissez l'une des options suivantes:
- Cliquez sur pour sélectionner un script d'énoncé dans la fenêtre déroulante.
Ouvrez directement un fichier
*.utterance, puis cliquez sur .
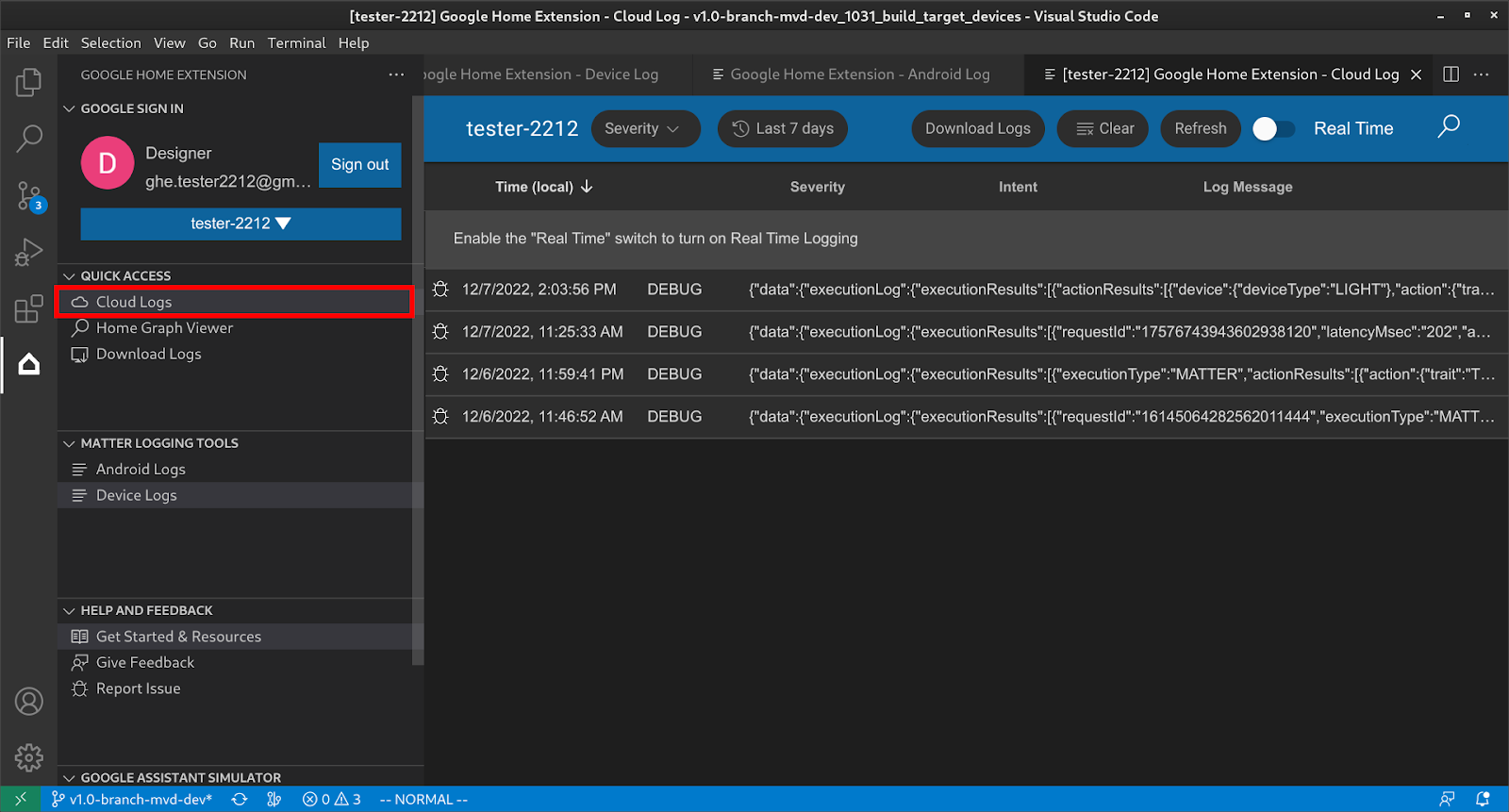
Consulter Cloud Logging
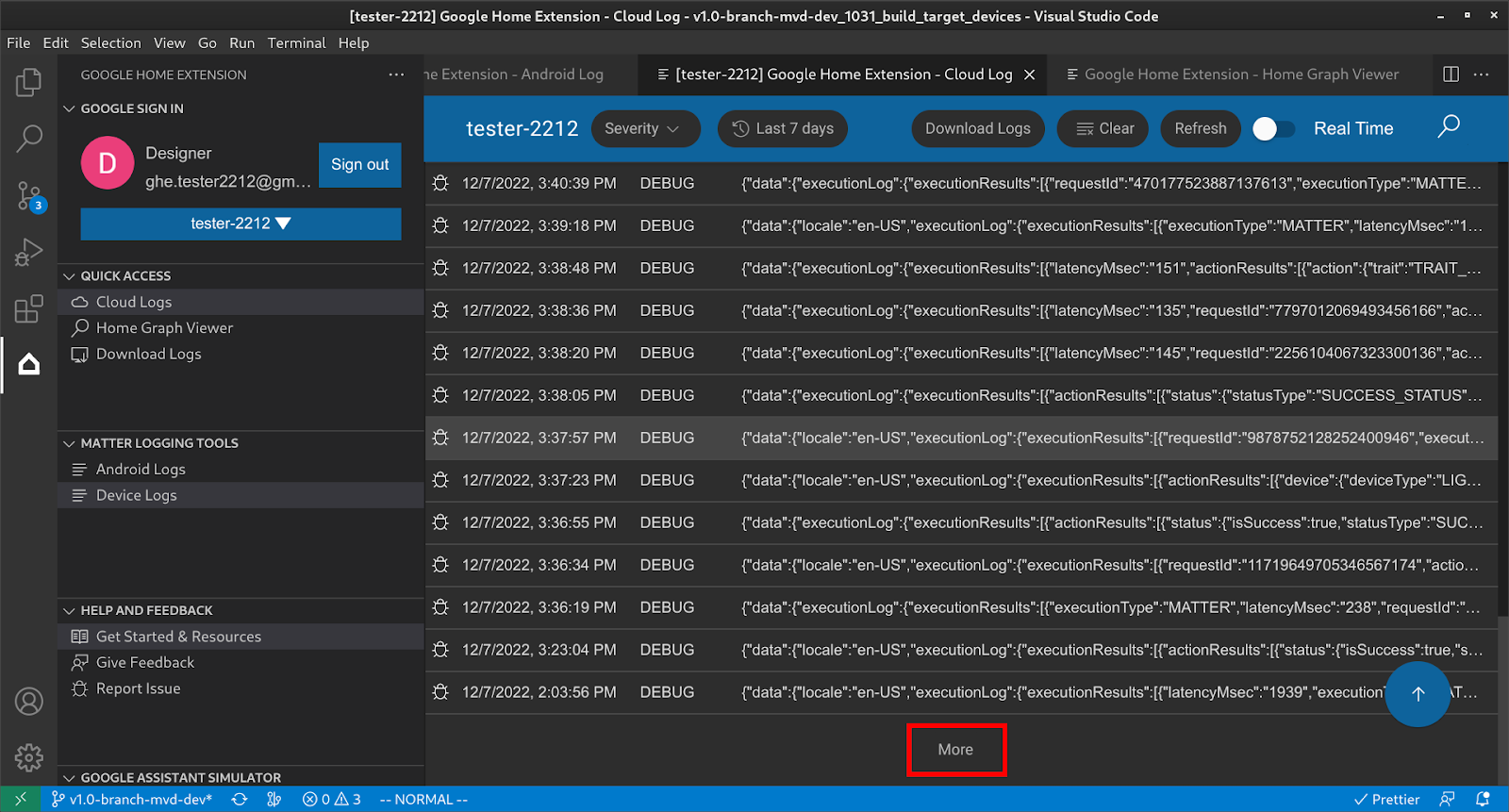
Sous ACCÈS RAPIDE, cliquez sur Cloud Logs pour ouvrir la page Cloud Logs. Vous y trouverez les journaux appartenant au projet sélectionné.

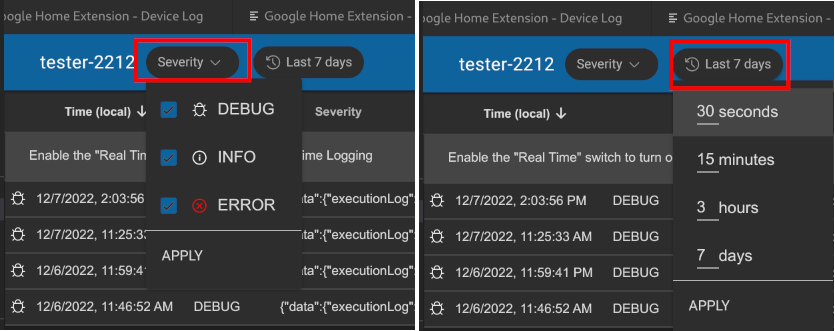
Les utilisateurs peuvent filtrer les journaux en fonction de la gravité et de la période.

Par défaut, les journaux sont limités à 50 lignes. Si l'utilisateur souhaite afficher plus de journaux, faites défiler la page vers le bas et cliquez sur More (Plus) pour afficher plus de journaux.

Afficher le graphique de la page d'accueil et exécuter des tests
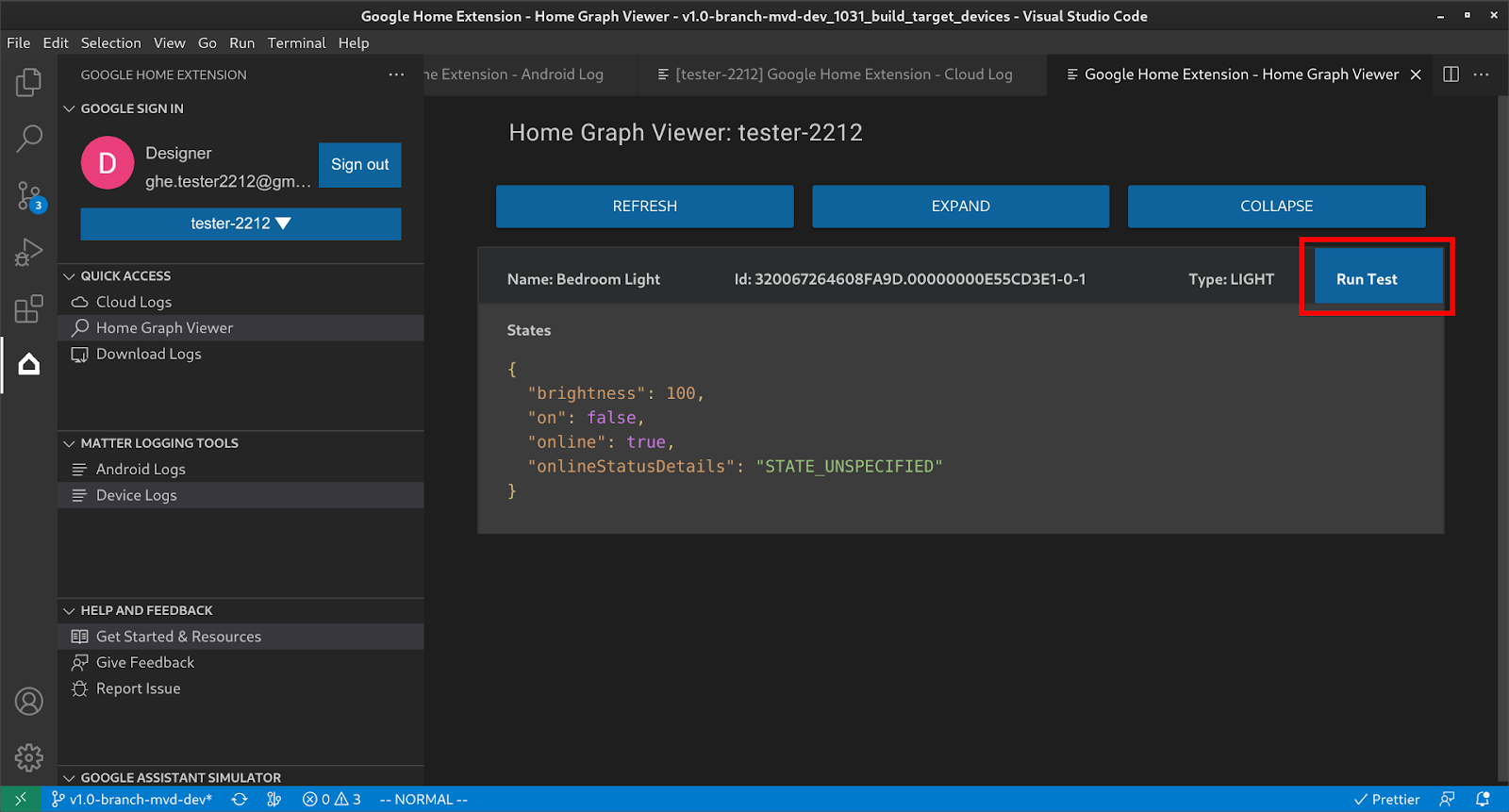
Sous ACCÈS RAPIDE, cliquez sur Home Graph Viewer (Visionneuse de graphiques de la maison) pour ouvrir le panneau Home Graph Viewer (Visionneuse de graphiques de la maison), qui contient les appareils appartenant au projet sélectionné. Vous pouvez également cliquer sur Run Test (Exécuter le test) pour tester l'appareil.

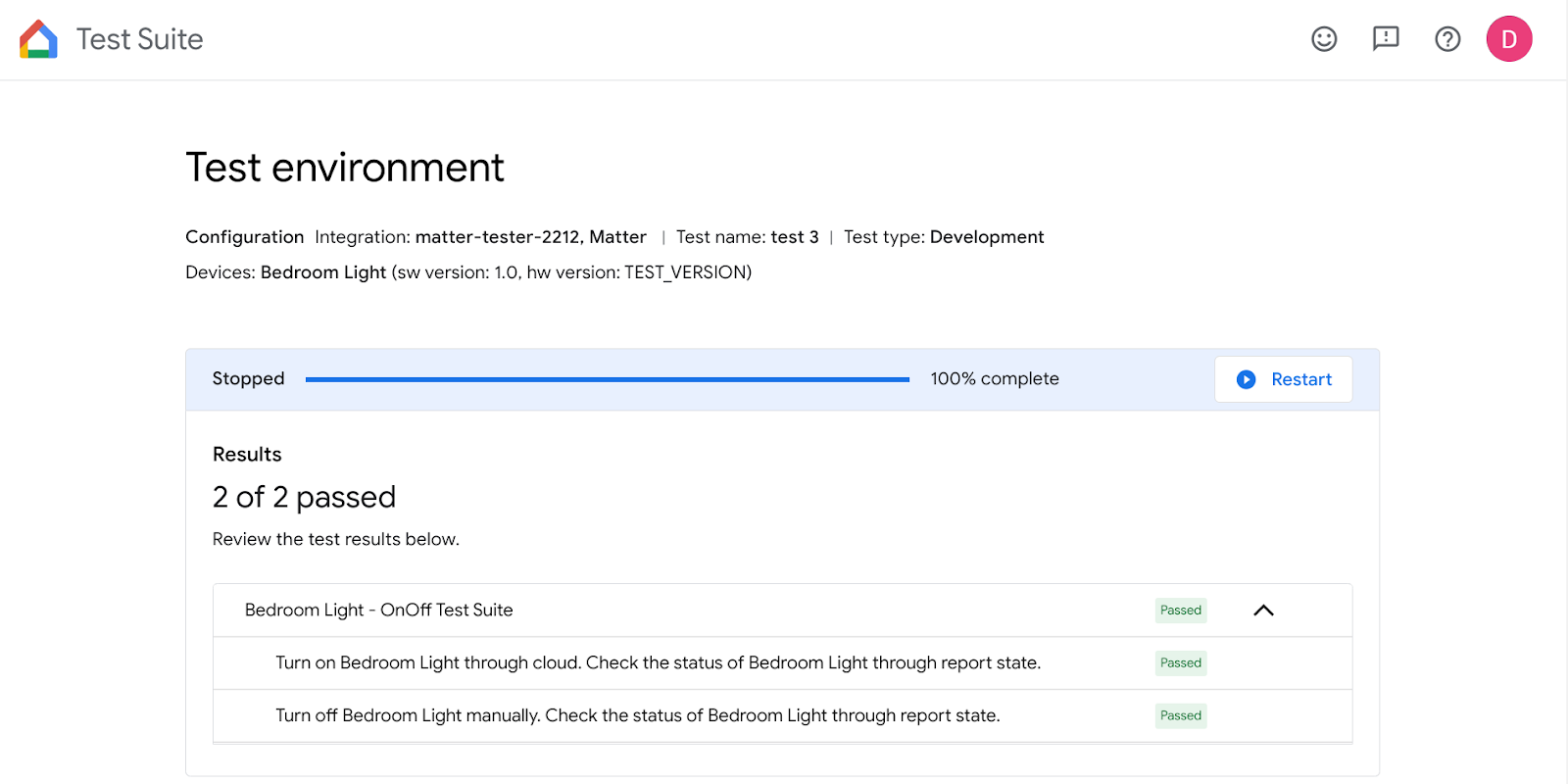
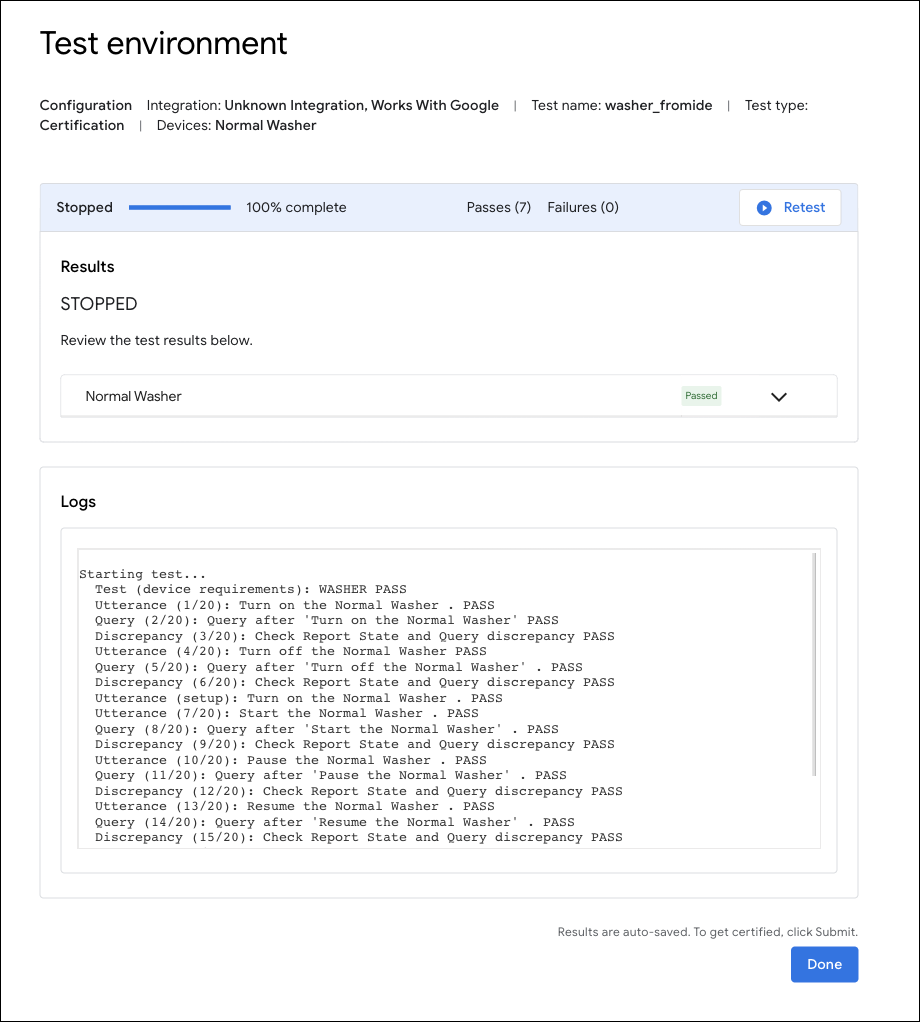
La suite de tests se lance dans votre navigateur, avec votre appareil sélectionné et prêt à être testé. Cliquez sur Démarrer, puis attendez les résultats du test.

Vous pouvez consulter les détails des tests et consulter les journaux une fois tous les tests terminés.

Utiliser l'extension Google Home pour le débogage Matter
Journalisation Android
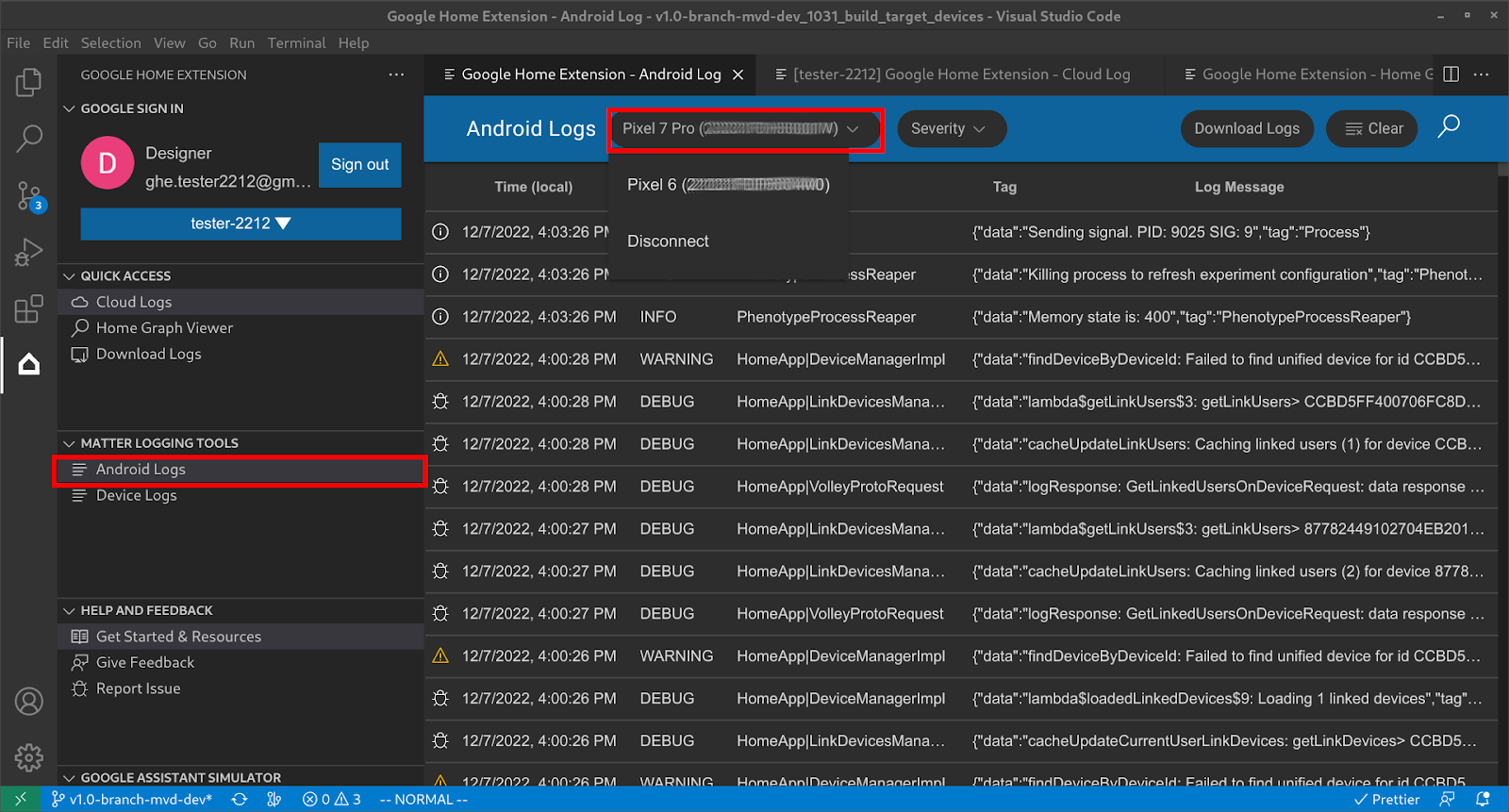
Sous Outils de journalisation MATTER, cliquez sur Journaux Android pour ouvrir la page Journaux Android, sélectionnez le téléphone Android auquel vous souhaitez vous connecter et commencez à afficher les journaux.

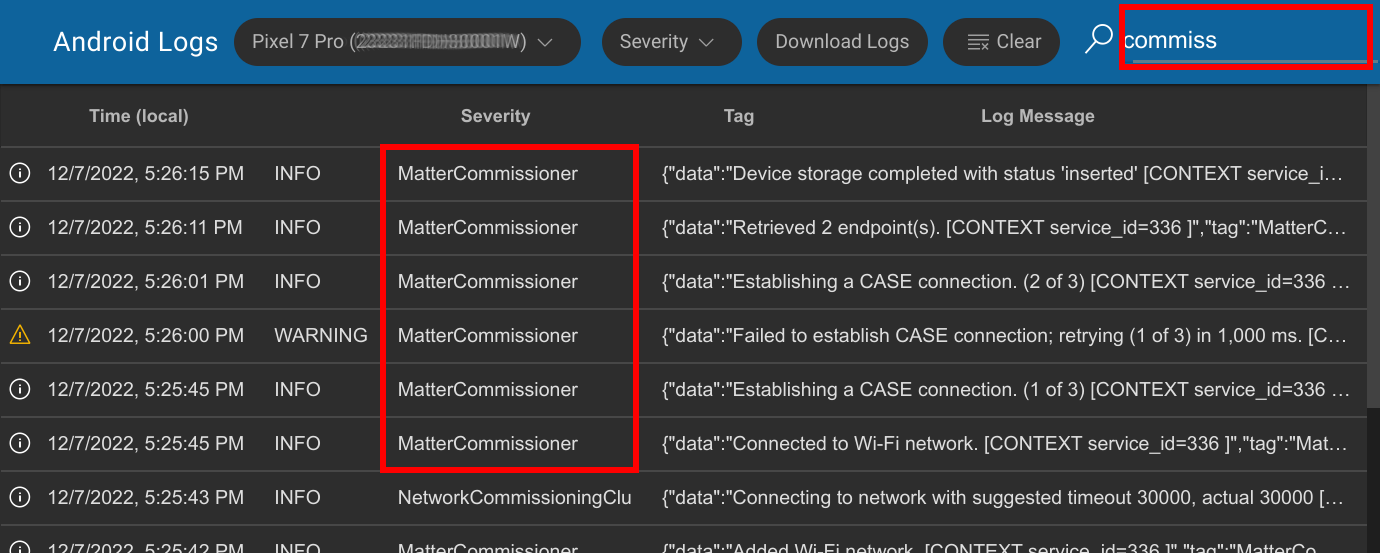
Une fois le téléphone Android connecté, vous pourrez consulter les journaux ligne par ligne. Notez que les journaux sont filtrés, ce qui signifie que seuls les journaux liés à GHA et au module Matter Google Play services sont affichés. Vous pouvez également définir Gravité pour filtrer les journaux ou Rechercher le mot clé dans les journaux.

Journalisation des appareils Matter
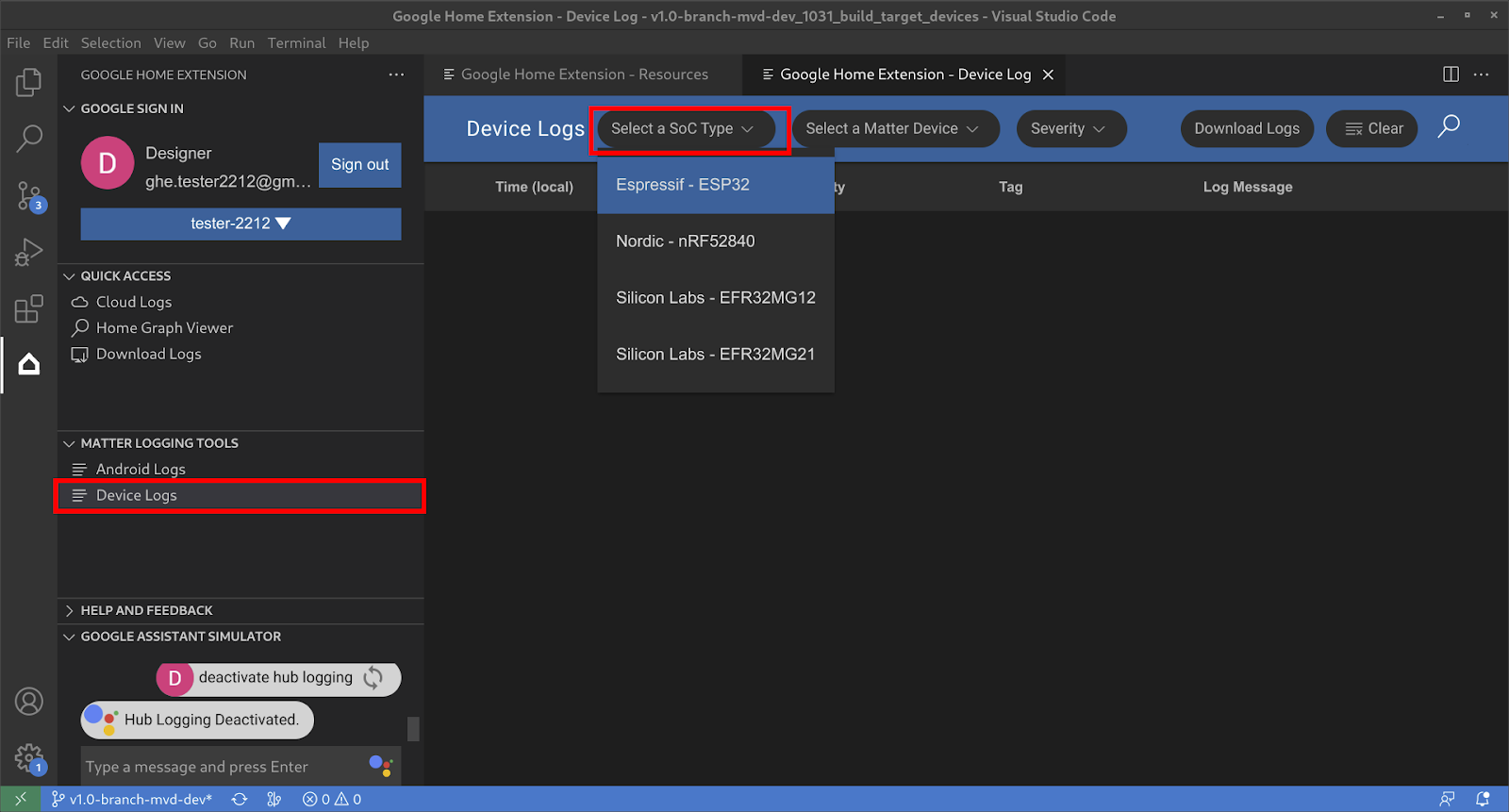
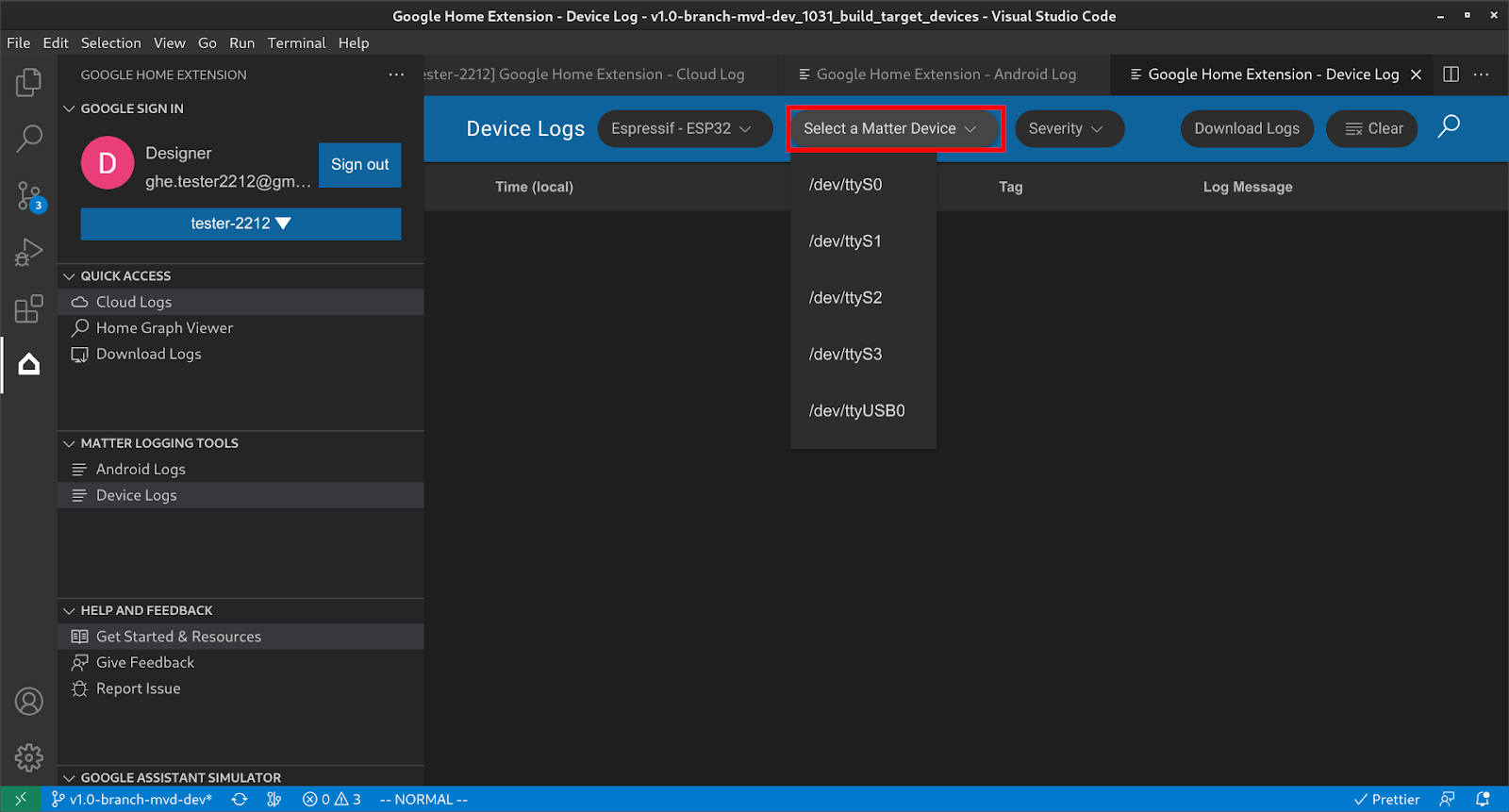
Sous OUTILS DE JOURNALITÉ MATIÈRE, cliquez sur Journaux de l'appareil pour ouvrir la page Ressources, puis sélectionnez d'abord Type SoC:

Sélectionnez ensuite l'appareil Matter:

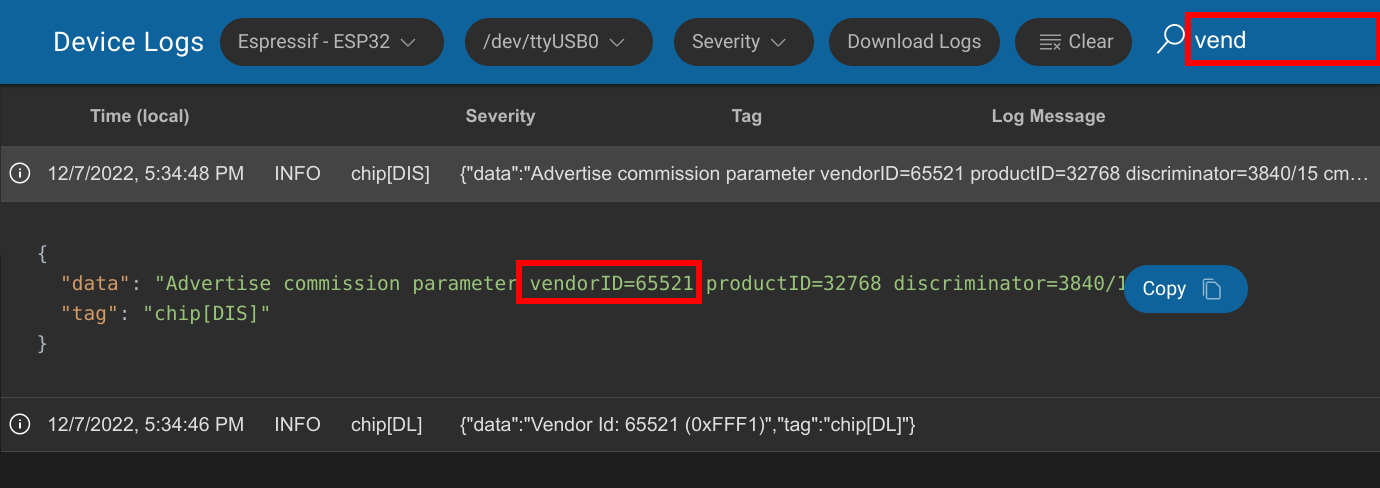
Vous pouvez ensuite obtenir tous les journaux de l'appareil et utiliser des filtres tels que Gravité et Recherche pour trouver les informations qui vous intéressent.

Télécharger tous les journaux Matter
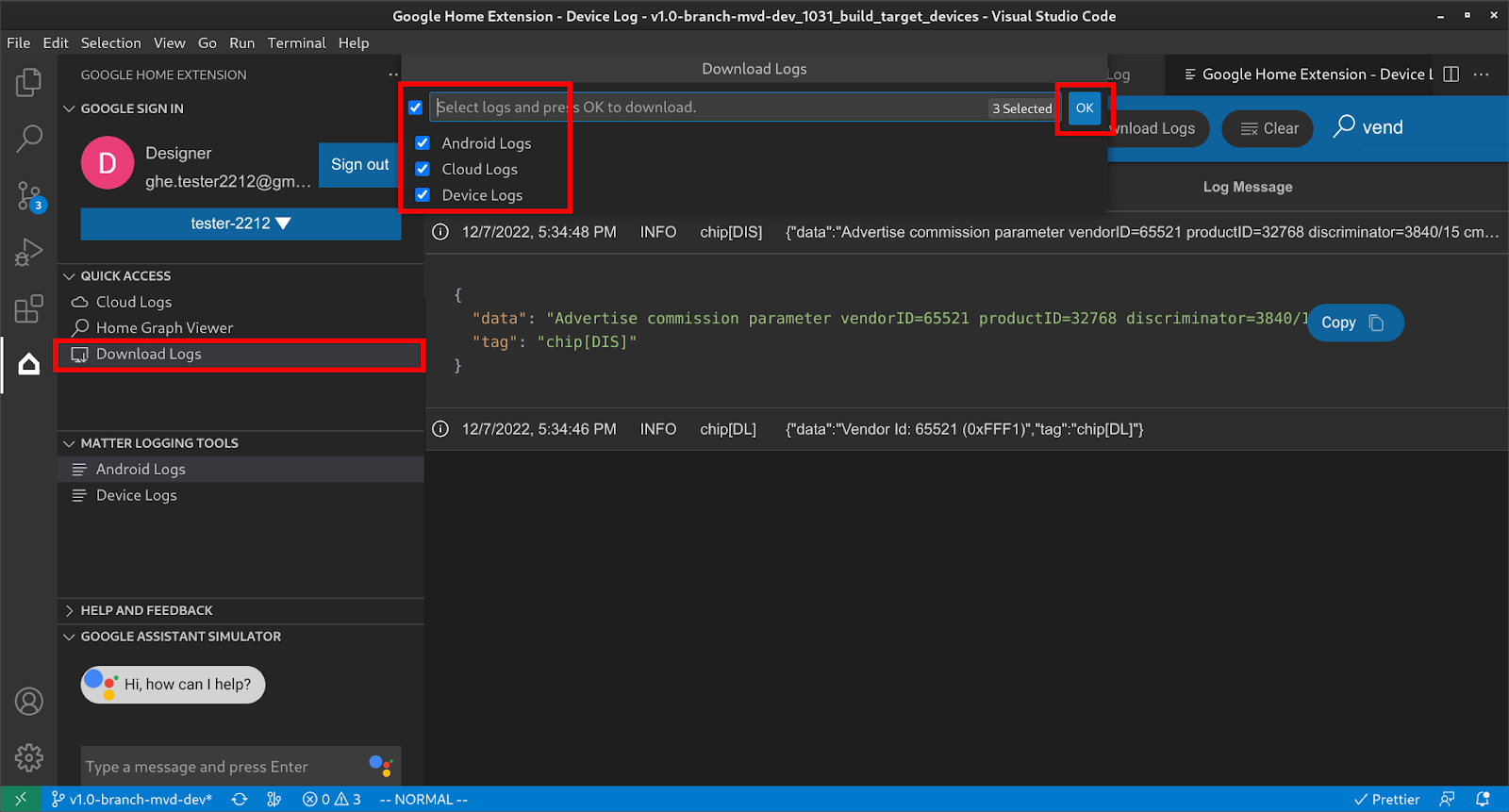
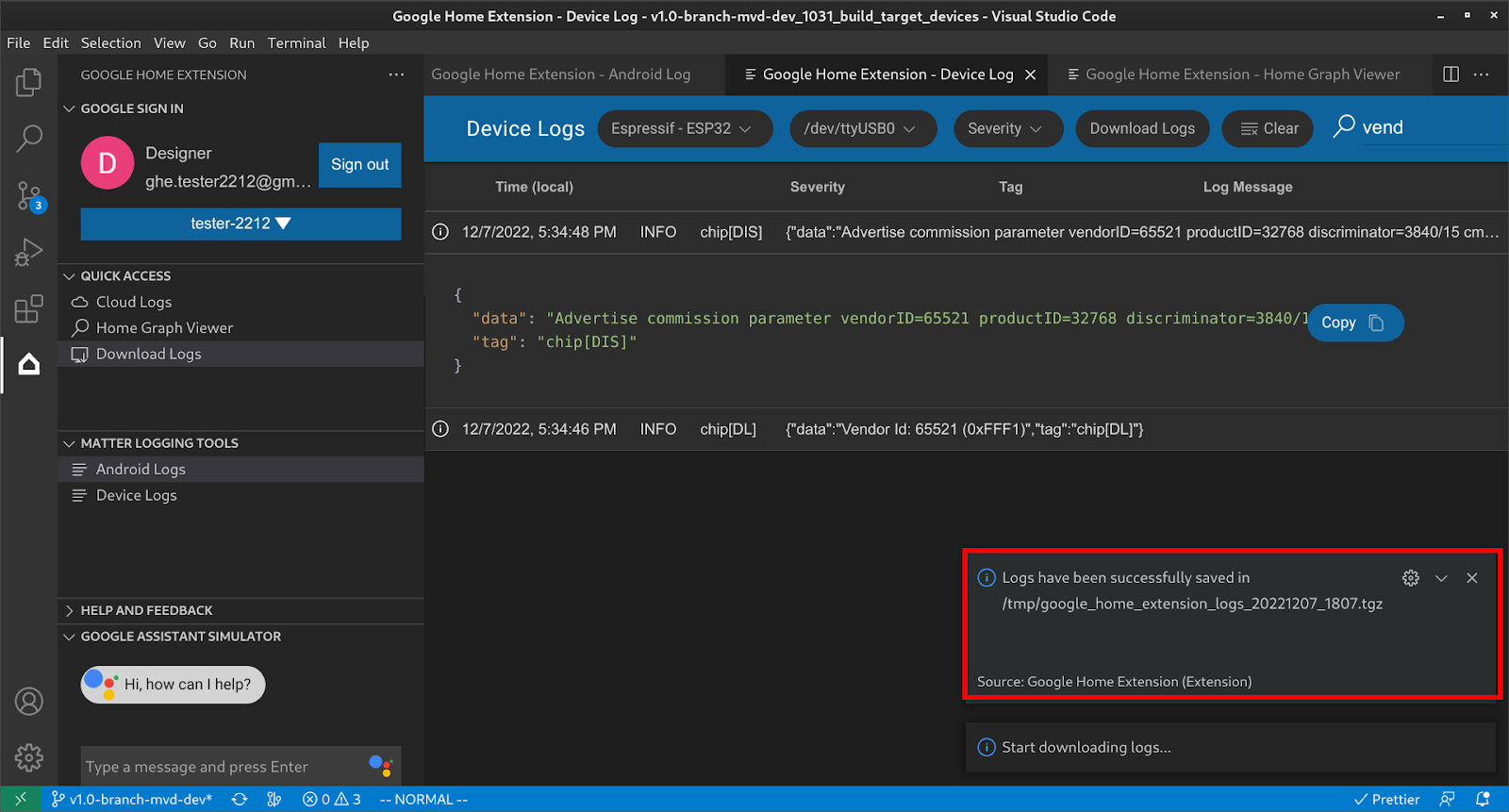
Sous ACCÈS RAPIDE, cliquez sur Télécharger les journaux pour ouvrir la boîte de dialogue Télécharger les journaux, sélectionnez les journaux à télécharger, puis appuyez sur OK.

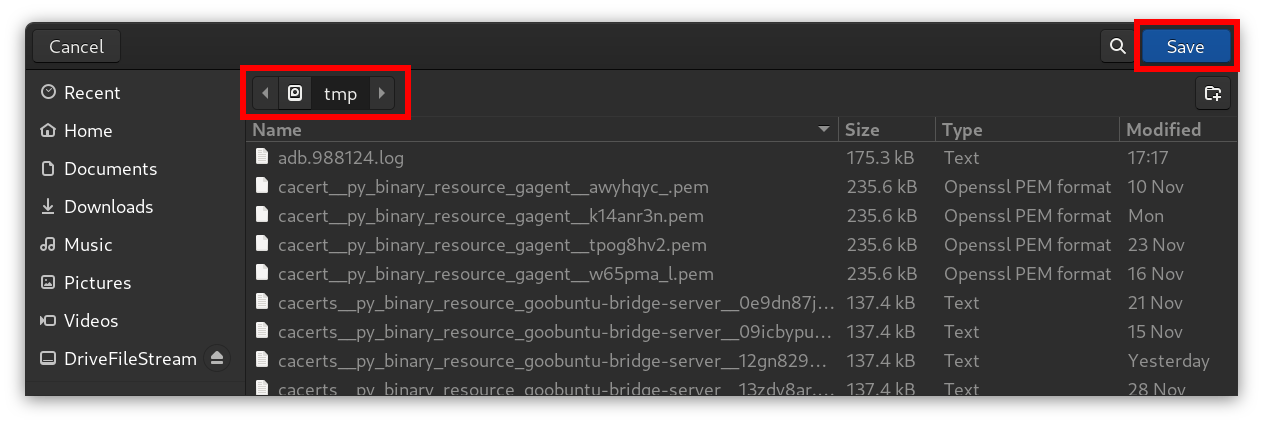
Sélectionnez le dossier pour télécharger les journaux, puis cliquez sur Enregistrer:

Ensuite, les journaux seront enregistrés dans le dossier de destination:

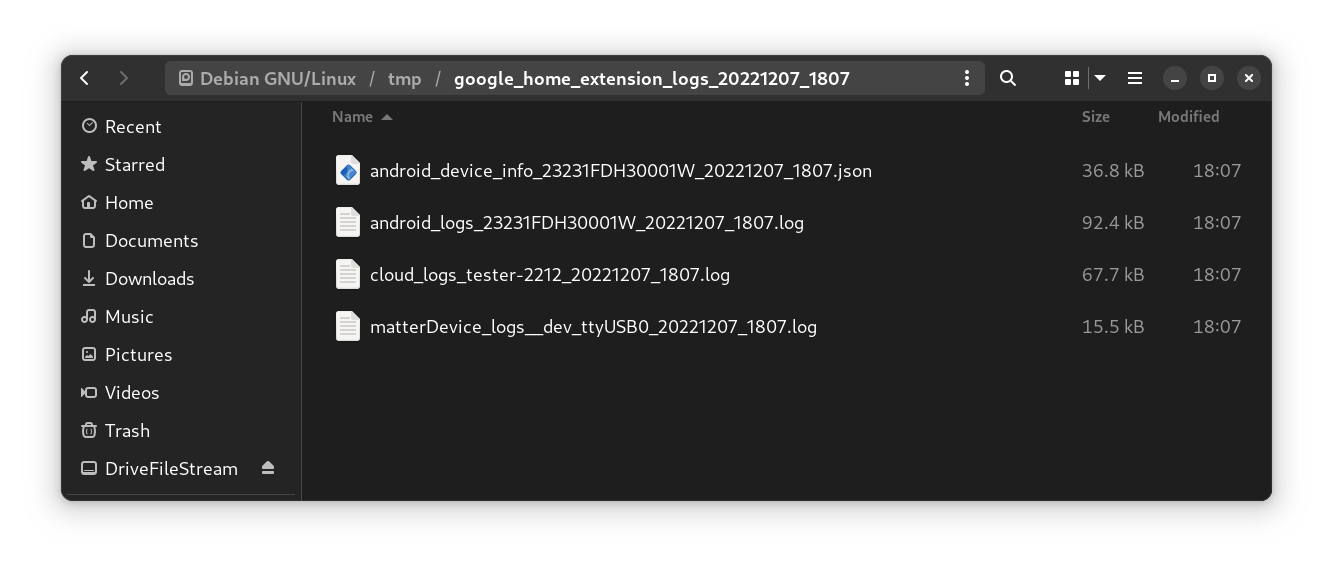
Extrayez le fichier ZIP enregistré. Vous y trouverez les informations sur l'appareil et les fichiers journaux.

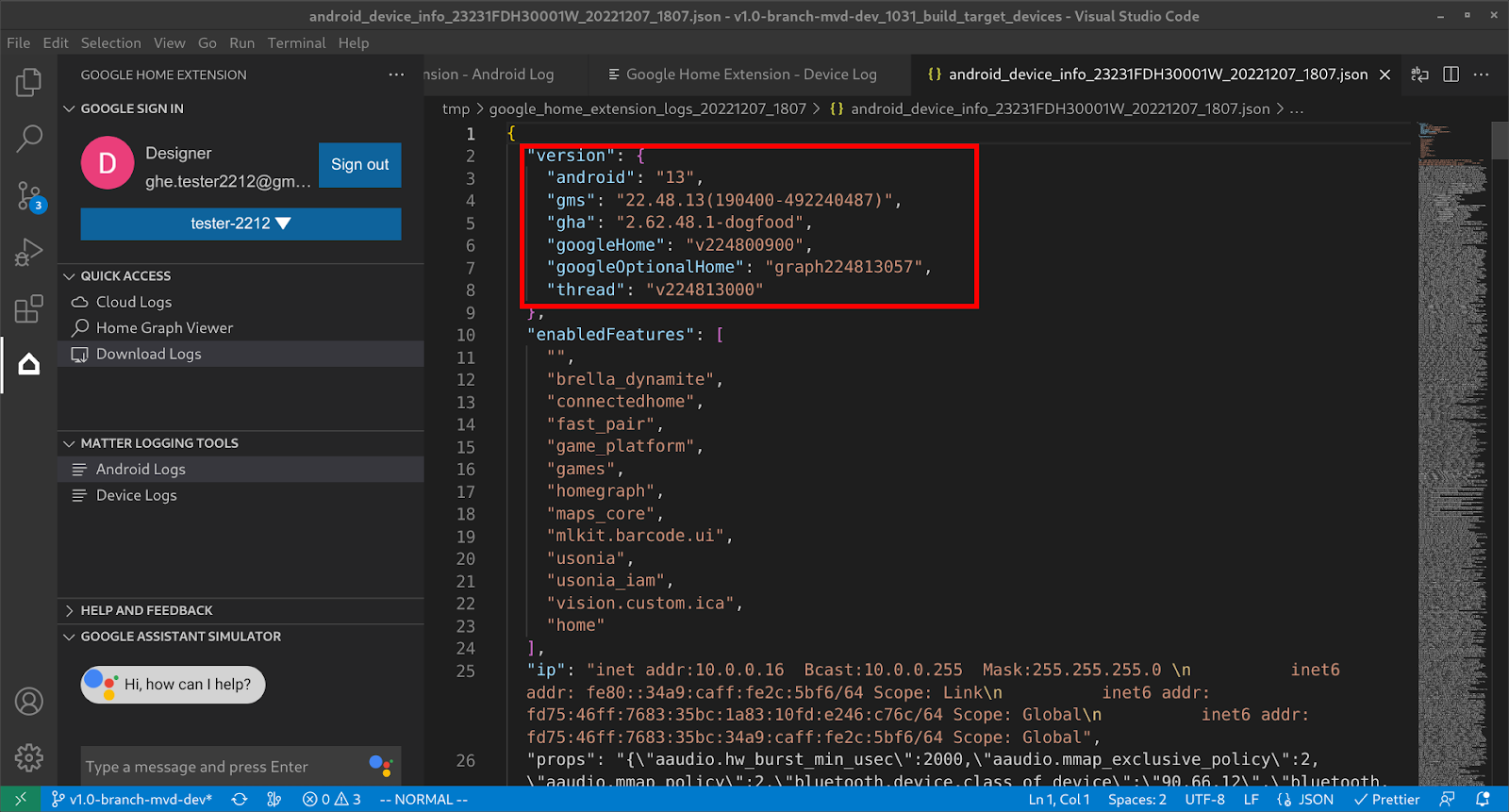
Le fichier d'informations sur l'appareil inclut toutes les informations de version nécessaires pour déboguer les problèmes.

Envoyer des commentaires
Pour nous faire part de vos idées ou de vos commentaires sur la façon dont nous pouvons améliorer l'expérience de développement avec Google Home Extension, choisissez l'une des options suivantes:
- Dans le panneau AIDE ET COMMENTAIRES, cliquez sur Envoyer des commentaires pour nous faire part de vos suggestions.
- Dans le panneau AIDE ET COMMENTAIRES, cliquez sur Signaler un problème pour signaler tout problème que vous avez rencontré concernant Google Home Extension.

- Nous avons également ajouté une icône d'envoi de commentaires sur la page Ressources.

