Google Home Extension for Visual Studio Code est conçu et créé pour les développeurs de la plate-forme Google Home. Cette extension vous donne accès à Google Assistant Simulator, Google Cloud Logging, à l'outil Home Graph Viewer et à d'autres outils pour simplifier votre processus de développement Matter et de maison connectée.

Fonctionnalités d'extension Google Home
Simulateur Assistant Google
Pour tester le bon fonctionnement de vos appareils connectés avec l'écosystème Google Home, vous pouvez interagir avec Assistant Simulator à tout moment sans quitter VS Code.
Assistant Simulator vous permet de contrôler facilement vos appareils en saisissant vos requêtes, par exemple "Allume la lumière". Dans VS Code, Assistant Simulator répond par des messages textuels en fonction de vos commandes, par exemple "OK, j'allume la lumière." Pour en savoir plus, consultez Utiliser le simulateur de l'Assistant Google.
Énoncés par lot
Pour tester votre intégration Google Home comme un automate, vous pouvez envoyer des énoncés par lot au simulateur de l'Assistant Google en exécutant un script d'énoncés. Pour en savoir plus, consultez Exécuter des énoncés par lot.
Cloud Logging
Cloud Logging fournit des informations de débogage et des métriques clés pour vous donner des insights sur l'utilisation de votre action. Pour simplifier le développement, Google Home Extension affiche les messages de journalisation Google Cloud en temps réel juste à côté de votre code lors du dépannage. Pour en savoir plus, consultez Afficher Cloud Logging.
Lecteur Home Graph
Le Home Graph Viewer est désormais disponible directement dans Google Home Extension. Vous pouvez ainsi vérifier l'état de l'appareil dans votre Home Graph à l'intérieur de VS Code. Pour en savoir plus, consultez Afficher le graphique Home Graph et exécuter des tests.
Installer l'extension Google Home pour VS Code
Pour installer Google Home Extension, procédez comme suit dans VS Code :
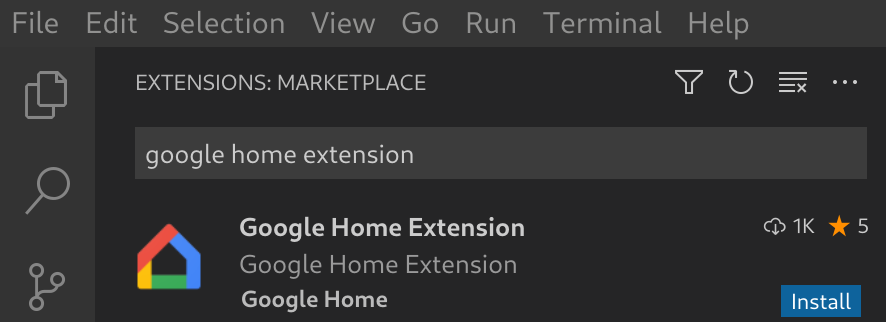
- Cliquez sur l'icône Extensions dans la barre d'activité.
Recherchez
google home, puis cliquez sur Installer.
Vous pouvez également télécharger Google Home Extension directement depuis le VS Code Marketplace.
Télécharger Google Home Extension
Configurer l'extension Google Home pour VS Code
Une fois que vous avez installé Google Home Extension et rechargé VS Code, vous devez vous connecter et sélectionner un projet avant de pouvoir utiliser Assistant Simulator et afficher Cloud Logging.
Se connecter avec Google et sélectionner un projet cloud
Vous pouvez vous connecter à votre compte de développeur depuis Google Home Extension, en autorisant VS Code à communiquer avec les services Google en votre nom.
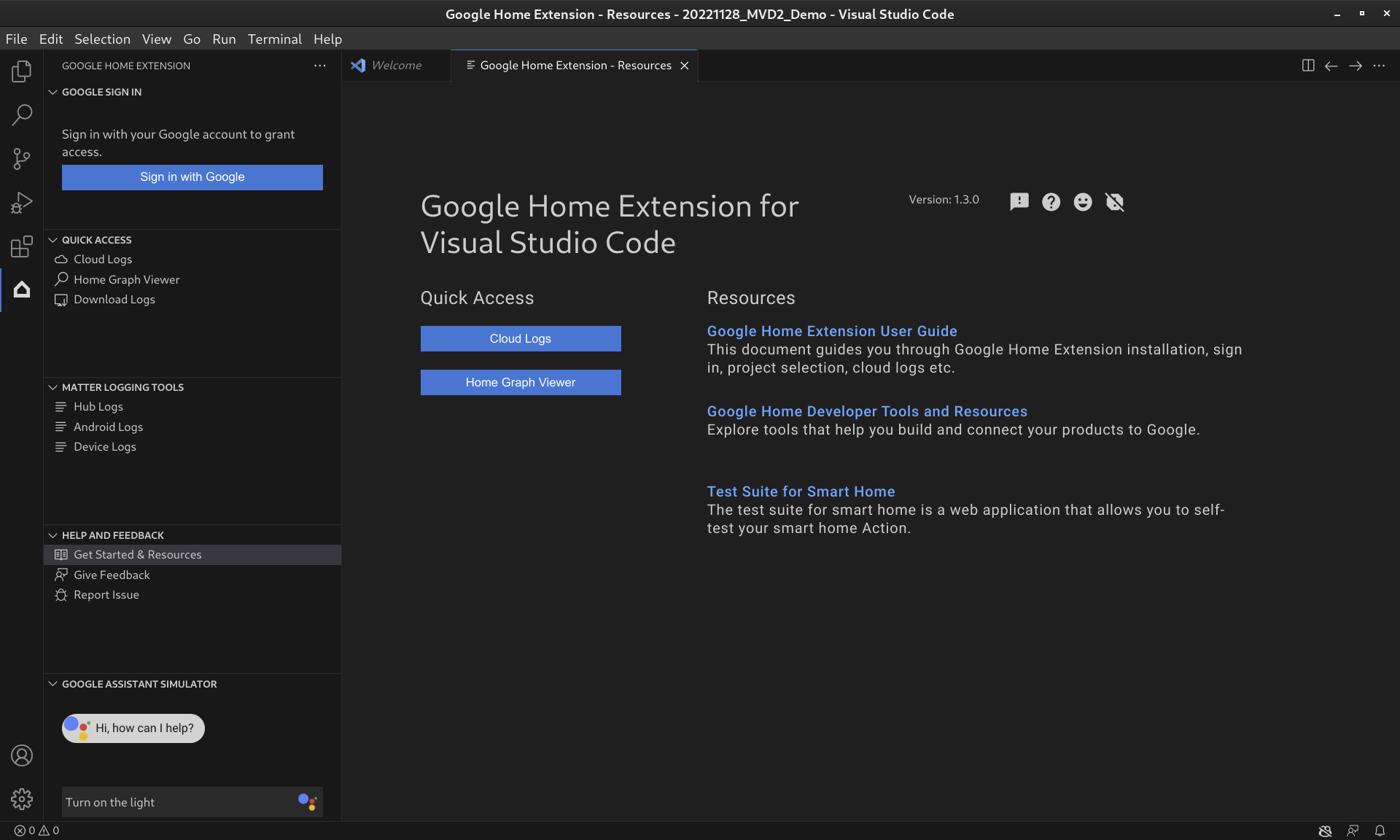
Cliquez sur l'icône Google Home dans la barre d'activité pour ouvrir Google Home Extension.

Cliquez sur Se connecter avec Google pour ouvrir la page de connexion dans votre navigateur.

Sélectionnez le compte associé à vos appareils connectés.
Sur la page d'autorisation Se connecter avec Google, cliquez sur Autoriser.
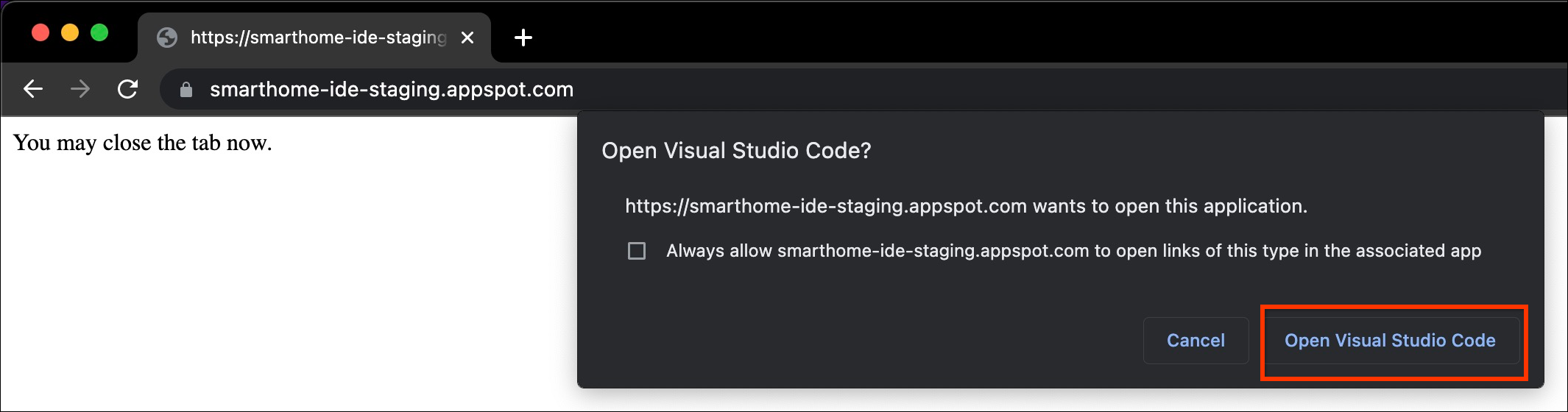
Un onglet de navigateur s'ouvre et une boîte de dialogue Ouvrir Visual Studio Code s'affiche. Cliquez sur Open Visual Studio Code (Ouvrir Visual Studio Code) pour continuer.

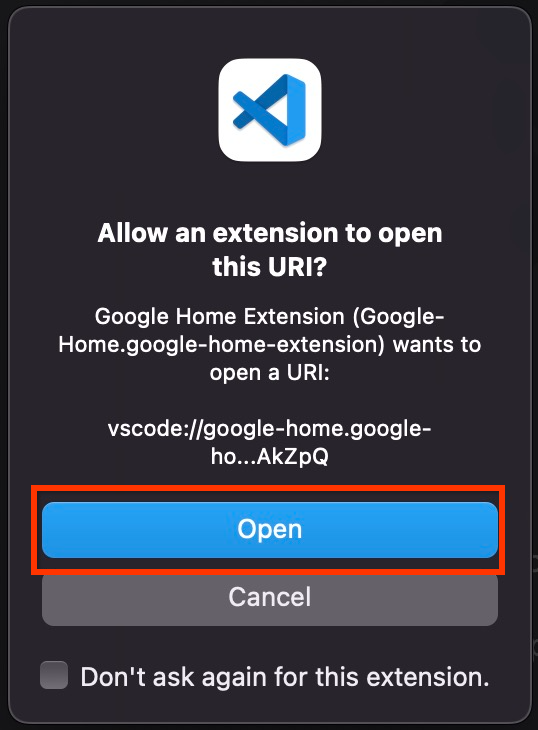
Vous serez redirigé vers VS Code, où vous devrez autoriser l'extension Google Home à ouvrir un URI. Cliquez sur Ouvrir pour terminer le processus de connexion.

Une fois connecté, Google Home Extension chargera vos projets. Une fois l'opération terminée, cliquez sur Sélectionner un projet.

Dans la fenêtre déroulante Rechercher et sélectionner un projet qui s'affiche, sélectionnez votre projet pour la maison connectée.
Utiliser l'extension Google Home pour VS Code
Afficher les ressources pour les développeurs
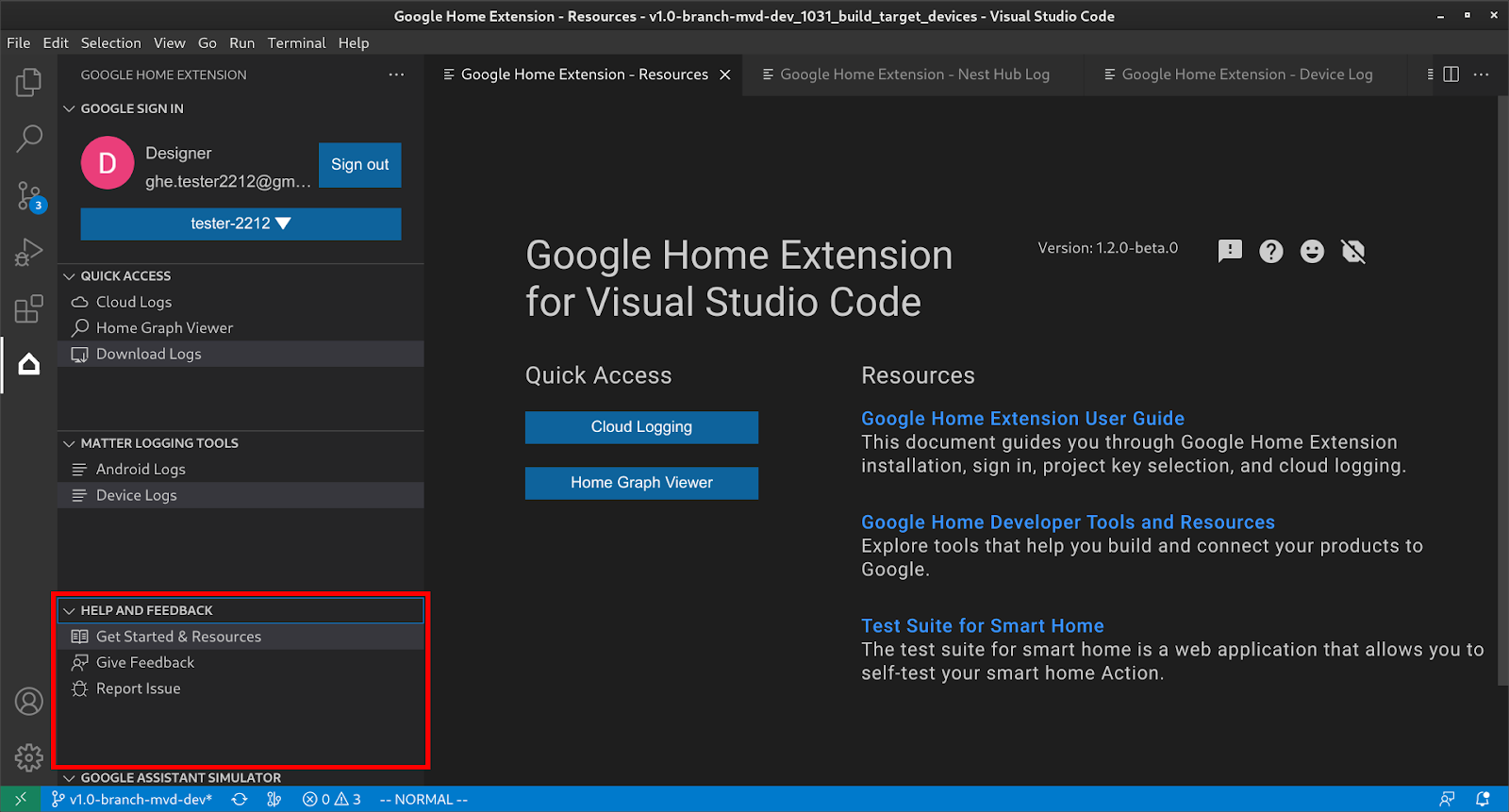
Sous AIDE ET COMMENTAIRES, cliquez sur Premiers pas et ressources pour ouvrir la page Ressources, qui contient des informations utiles pour votre développement avec l'écosystème Google Home.

Utiliser le simulateur de l'Assistant Google
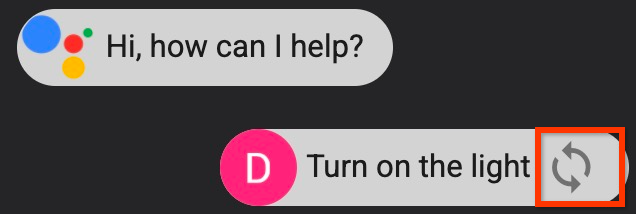
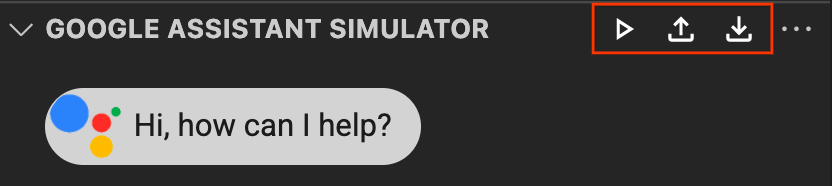
Pour ouvrir Assistant Simulator dans VS Code, cliquez sur SIMULATEUR GOOGLE ASSISTANT dans la barre latérale. Dans la zone Message, saisissez votre requête, puis appuyez sur Enter.
Vous pouvez afficher les réponses Assistant Simulator et cliquer sur le bouton Renvoyer après votre requête.

Exécuter des expressions par lot
Pointez sur la barre de menu SIMULATEUR GOOGLE ASSISTANT, puis choisissez l'une des options suivantes pour configurer les scripts :
Cliquez sur pour ouvrir les scripts d'énoncés existants.
Cliquez sur pour enregistrer l'historique dans un script
*.utterance.
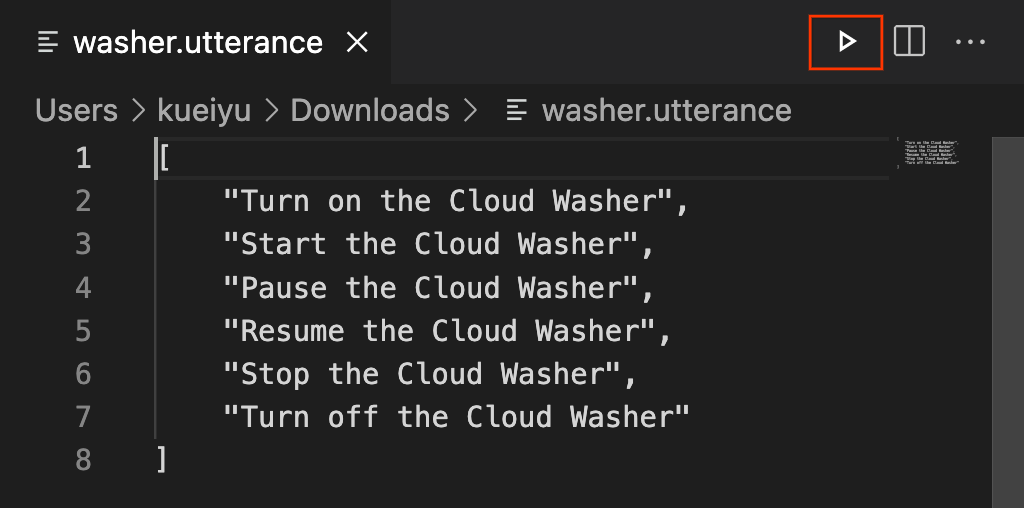
Pour commencer à envoyer des énoncés par lot, choisissez l'une des options suivantes :
- Cliquez sur pour sélectionner un script d'énoncé dans la fenêtre déroulante.
Ouvrez directement un fichier
*.utterance, puis cliquez sur .
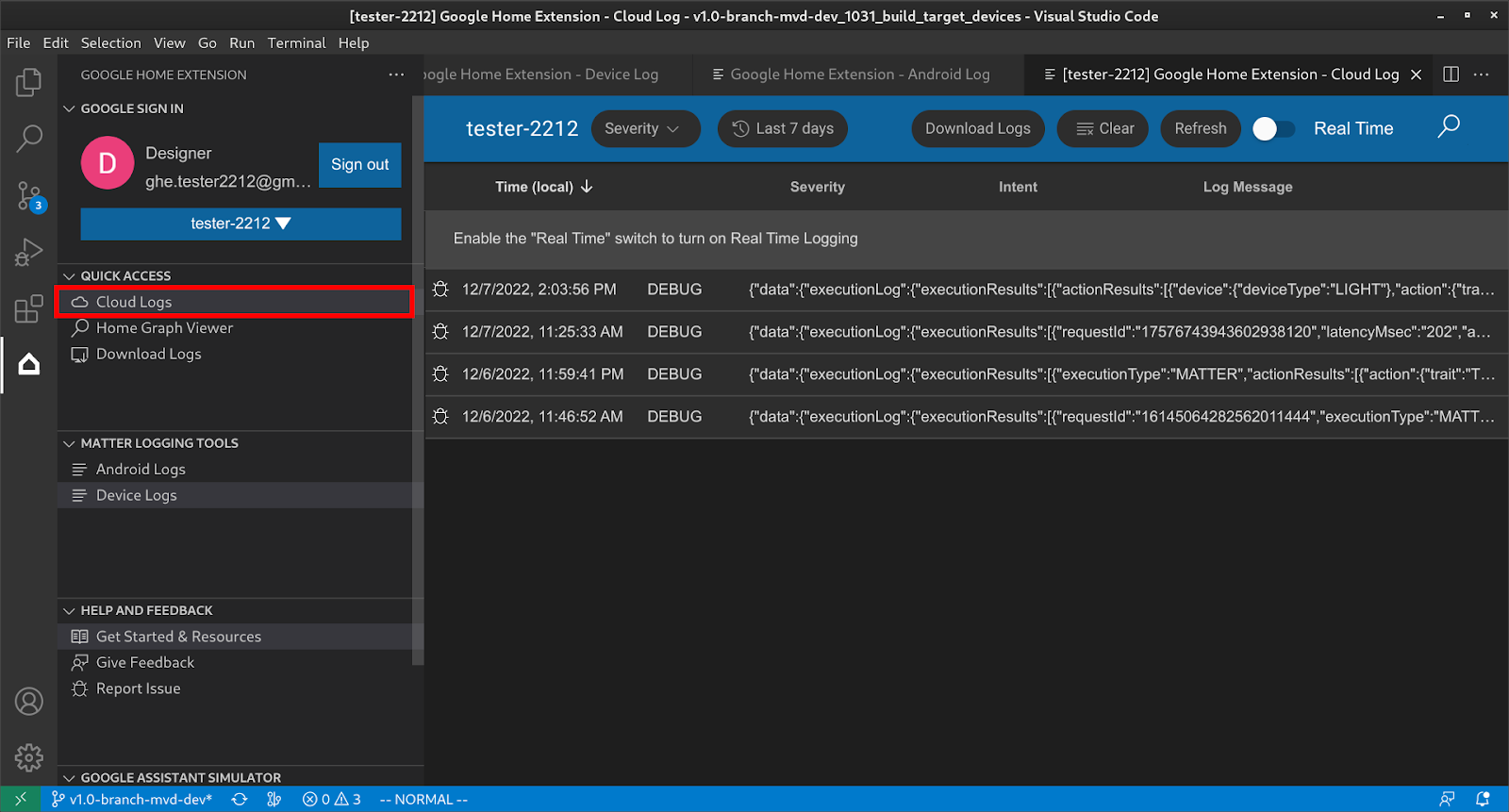
Afficher Cloud Logging
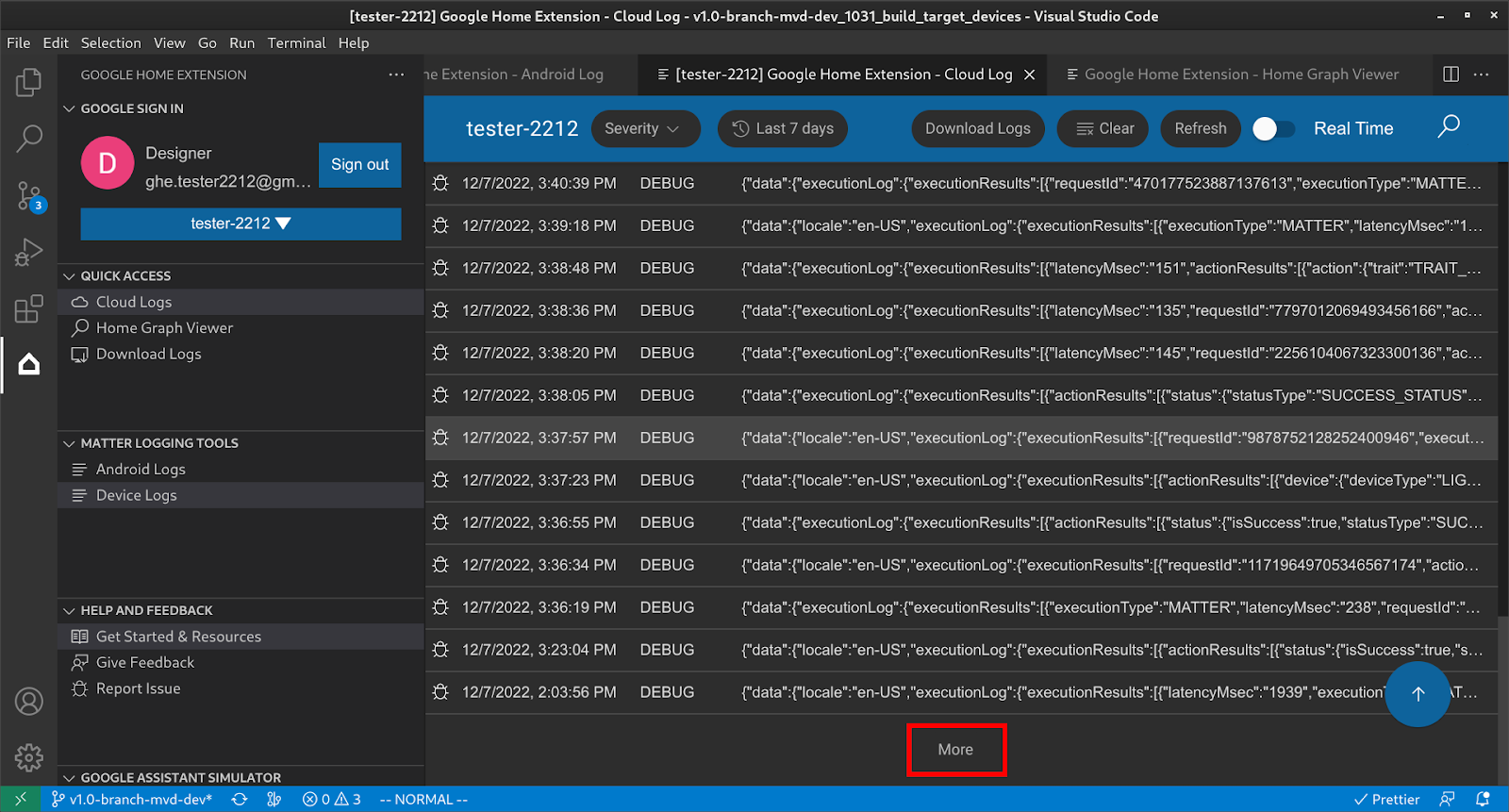
Sous ACCÈS RAPIDE, cliquez sur Journaux Cloud pour ouvrir la page Journaux Cloud, où vous trouverez les journaux appartenant au projet sélectionné.

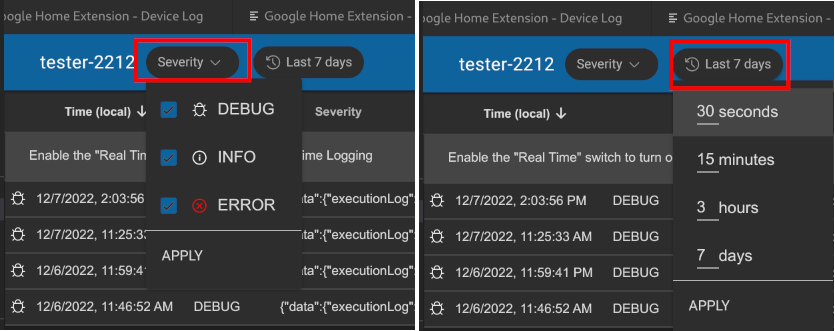
Les utilisateurs peuvent filtrer les journaux en fonction de la gravité et de la plage de dates.

Par défaut, les journaux sont limités à 50 lignes. Si l'utilisateur souhaite afficher plus de journaux, faites défiler la page vers le bas et cliquez sur Plus.

Afficher Home Graph et exécuter des tests
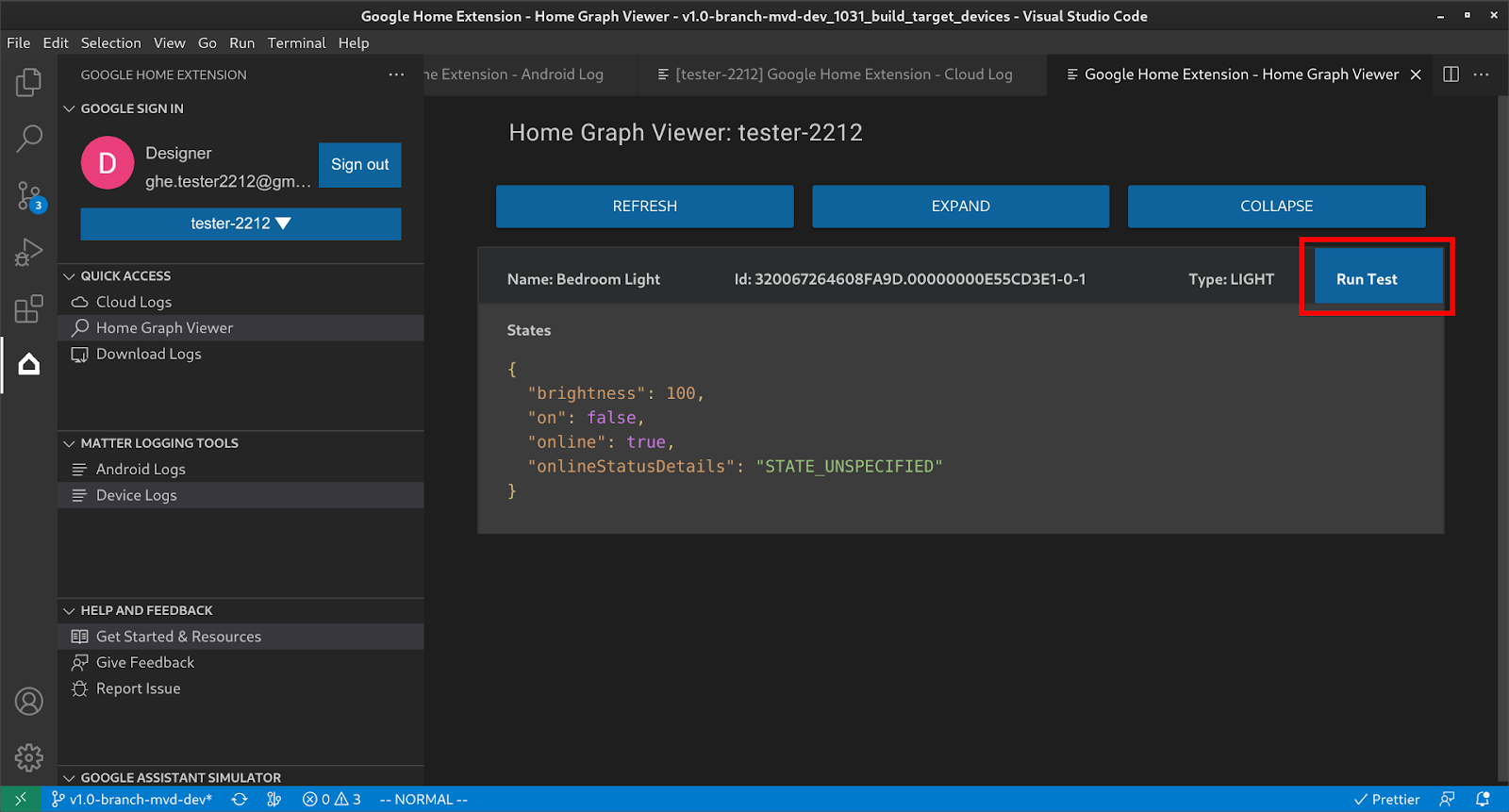
Sous ACCÈS RAPIDE, cliquez sur Visionneuse Home Graph pour ouvrir le panneau Visionneuse Home Graph, où vous trouverez les appareils appartenant au projet sélectionné. Vous pouvez également cliquer sur Exécuter le test pour exécuter des tests pour l'appareil.

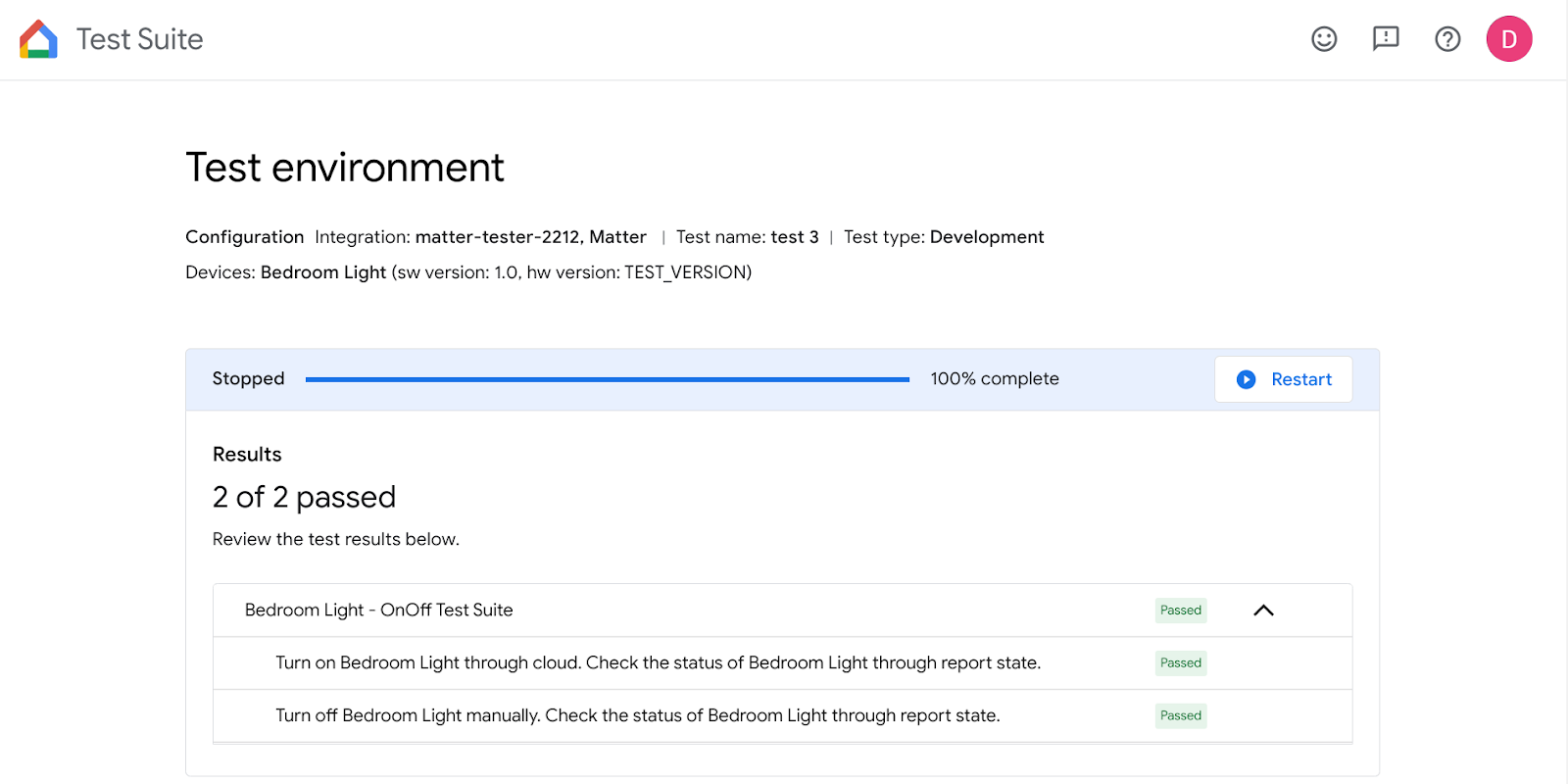
La suite de tests s'ouvre dans votre navigateur, avec votre appareil sélectionné et prêt à être testé. Cliquez sur Démarrer et attendez les résultats du test.

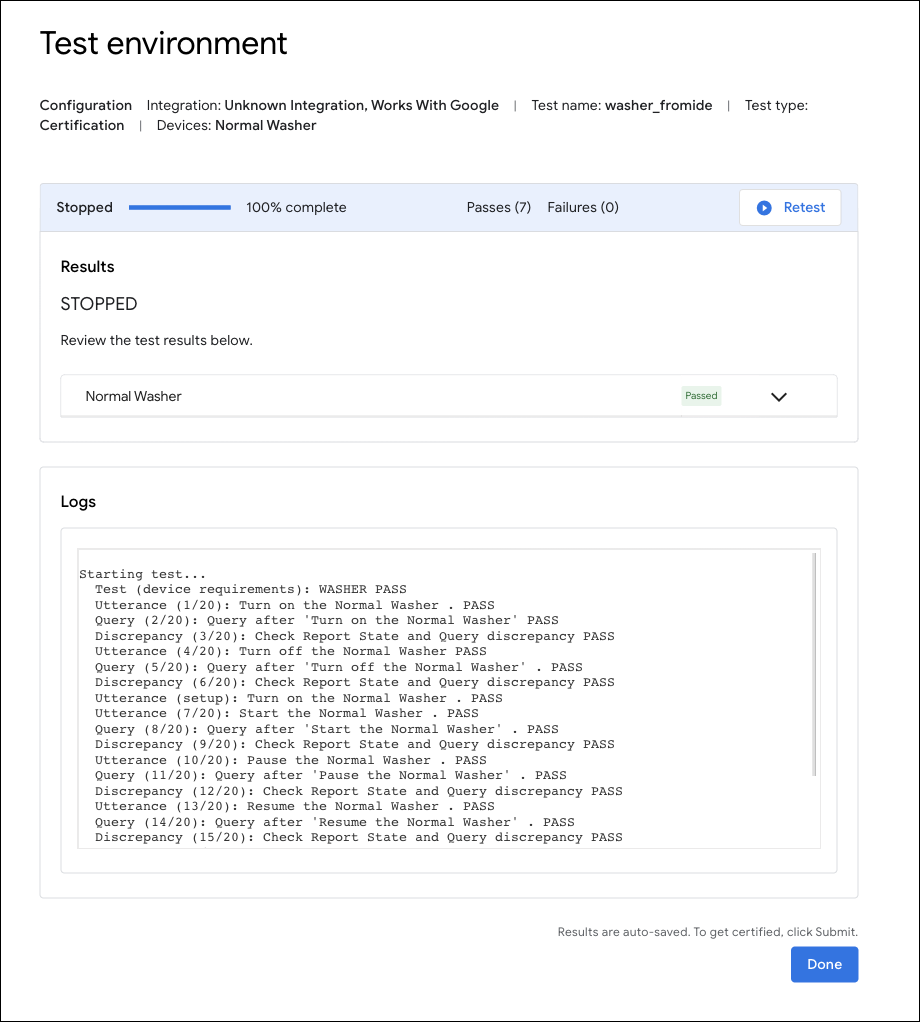
Vous pouvez consulter les détails du test et afficher les journaux une fois tous les tests terminés.

Envoyer des commentaires
Pour nous faire part de vos réflexions ou de vos commentaires sur la façon dont nous pouvons améliorer l'expérience de développement avec Google Home Extension, choisissez l'une des options suivantes :
- Dans le panneau AIDE ET COMMENTAIRES, cliquez sur Envoyer des commentaires pour nous faire part de vos suggestions.
- Dans le panneau AIDE ET COMMENTAIRES, cliquez sur Signaler un problème pour signaler tout problème que vous avez rencontré avec Google Home Extension.

- Nous avons également ajouté une icône de commentaires sur la page Ressources.
