Google Home Extension for Visual Studio Code разработано для разработчиков платформы Google Home. Оно предоставляет доступ к Google Assistant Simulator , Google Cloud Logging , Home Graph Viewer и другим инструментам для упрощения процесса разработки приложений Matter и умного дома.

Функции расширения Google Home
Симулятор Google Ассистента
Чтобы проверить, правильно ли работают ваши умные домашние устройства с экосистемой Google Home, вы можете в любое время взаимодействовать с Assistant Simulator не выходя из VS Code.
Assistant Simulator позволяет легко управлять устройствами, вводя запросы, например, «Включи свет». В VS Code Assistant Simulator отвечает текстовыми сообщениями на основе ваших команд, например, «Хорошо, включаю свет». Подробнее см. в разделе « Использование Google Assistant Simulator» .
Пакетные высказывания
Чтобы протестировать интеграцию с Google Home как автомат, вы можете отправлять пакетные фразы в Google Assistant Simulator , запустив скрипт фраз. Подробнее см. в разделе «Запуск пакетных фраз» .
Облачное ведение журнала
Cloud Logging предоставляет отладочную информацию и ключевые метрики, позволяющие вам лучше понять использование вашего действия. Для упрощения разработки Google Home Extension отображает сообщения Google Cloud Logging в режиме реального времени рядом с вашим кодом во время устранения неполадок. Подробнее см. в разделе «Просмотр Cloud Logging» .
Домашний просмотрщик графиков
Средство просмотра Home Graph теперь доступно непосредственно в Google Home Extension что позволяет вам проверять состояние устройства в Home Graph в VS Code. Подробнее см. в разделах «Просмотр Home Graph» и «Выполнение тестов» .
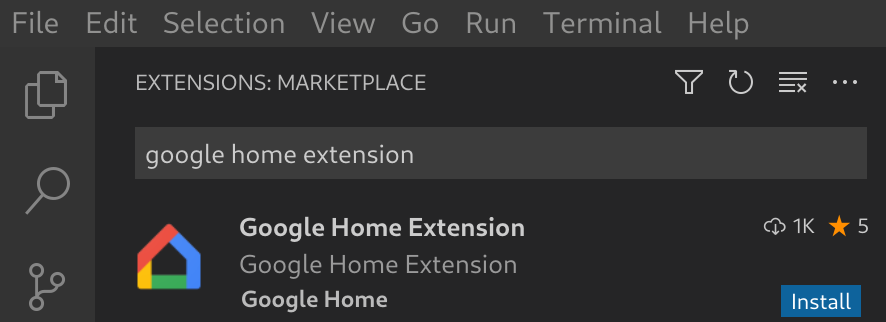
Установить расширение Google Home для VS Code
Чтобы установить Google Home Extension , выполните следующие действия в VS Code:
- Щелкните значок «Расширения» на панели действий .
Найдите
google home, затем нажмите Установить .
Вы также можете загрузить Google Home Extension непосредственно из VS Code Marketplace .
Загрузите Google Home Extension
Настройка расширения Google Home для VS Code
После установки Google Home Extension и перезагрузки VS Code вам потребуется войти в систему и выбрать проект, прежде чем вы сможете использовать Assistant Simulator и просматривать журналы в облаке.
Войдите через Google и выберите облачный проект
Вы можете войти в свою учетную запись разработчика из Google Home Extension , разрешив VS Code взаимодействовать со службами Google от вашего имени.
Щелкните значок Google Home на панели действий , чтобы открыть Google Home Extension .

Нажмите «Войти через Google» , чтобы открыть окно входа в браузере.

Выберите учетную запись, связанную с вашими умными домашними устройствами.
На странице авторизации «Войти через Google» нажмите Разрешить .
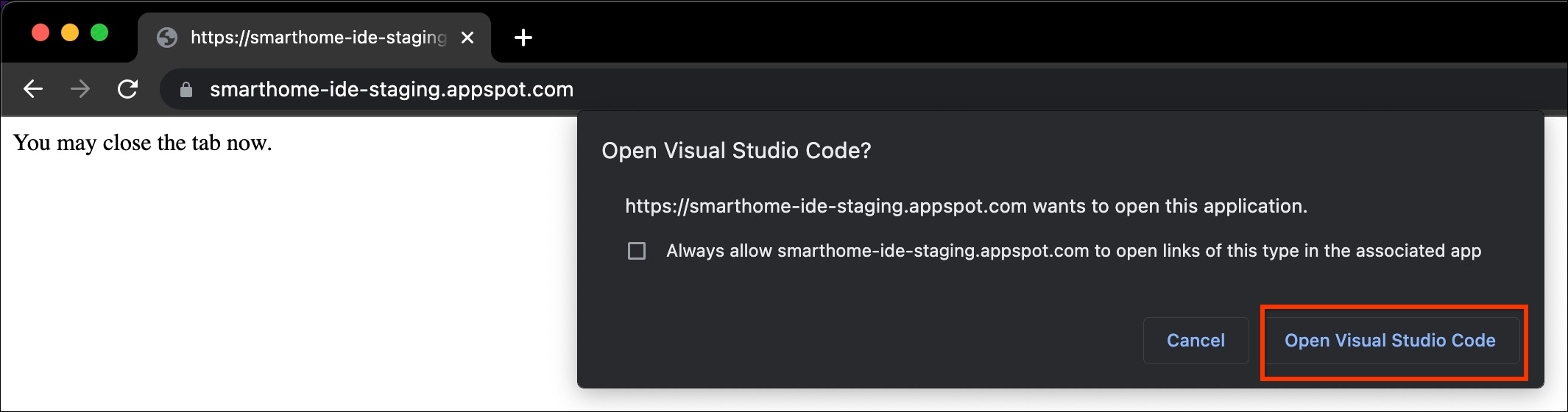
Откроется вкладка браузера и диалоговое окно « Открыть Visual Studio Code» . Нажмите «Открыть Visual Studio Code» , чтобы продолжить.

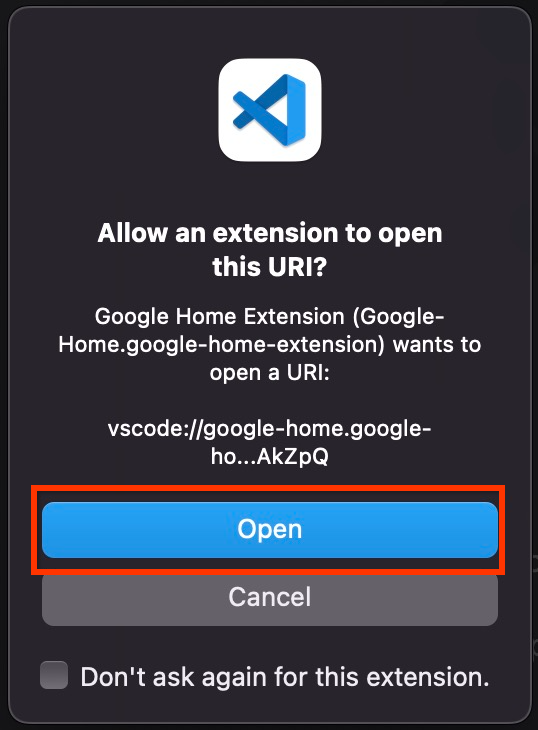
Вы будете перенаправлены в VS Code, где потребуется ваше разрешение на открытие URI для расширения Google Home. Нажмите «Открыть» , чтобы завершить процесс входа.

После входа в Google Home Extension загрузит ваши проекты. После этого нажмите «Выбрать проект» .

В появившемся раскрывающемся окне «Поиск и выбор проекта» выберите свой проект умного дома.
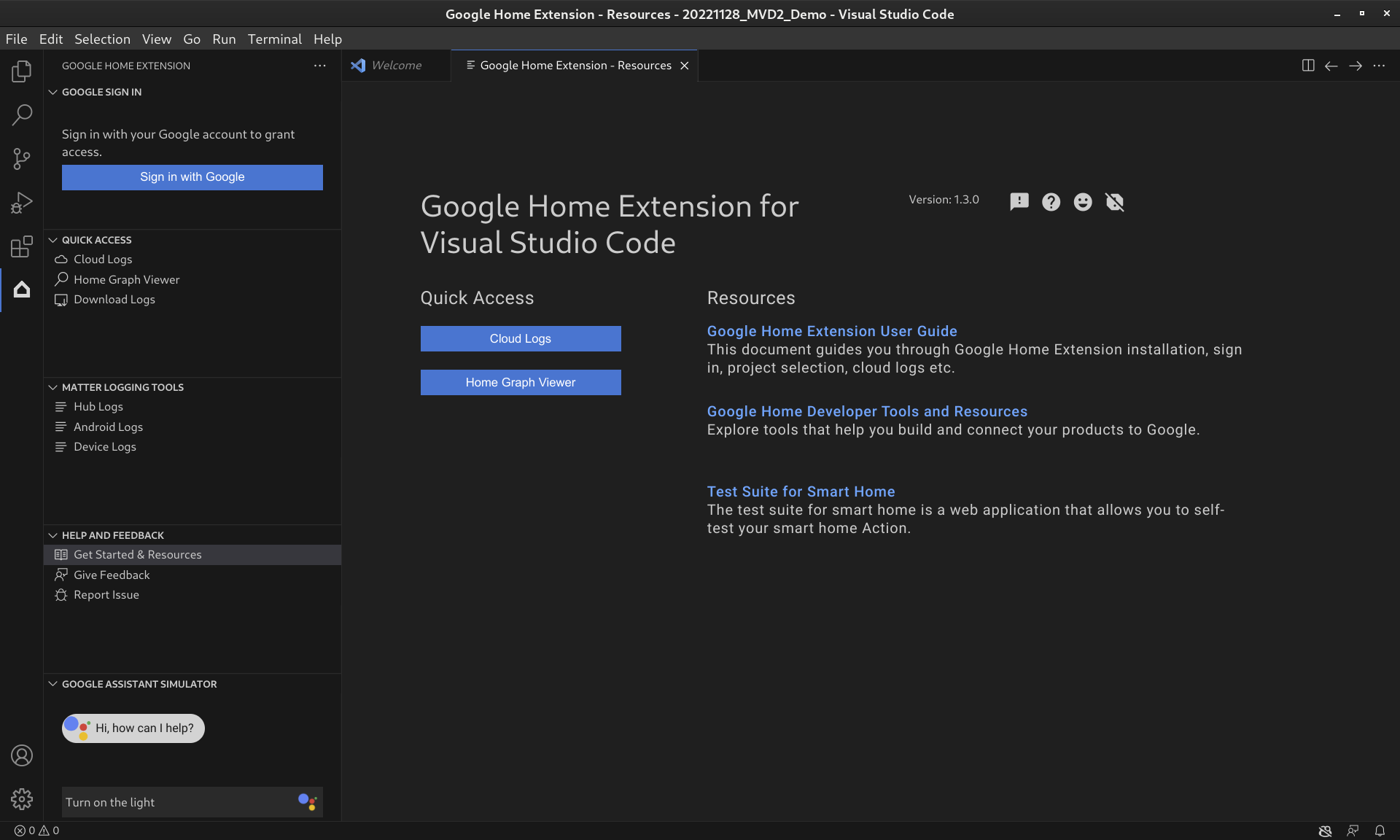
Используйте расширение Google Home для VS Code
Просмотреть ресурсы для разработчиков
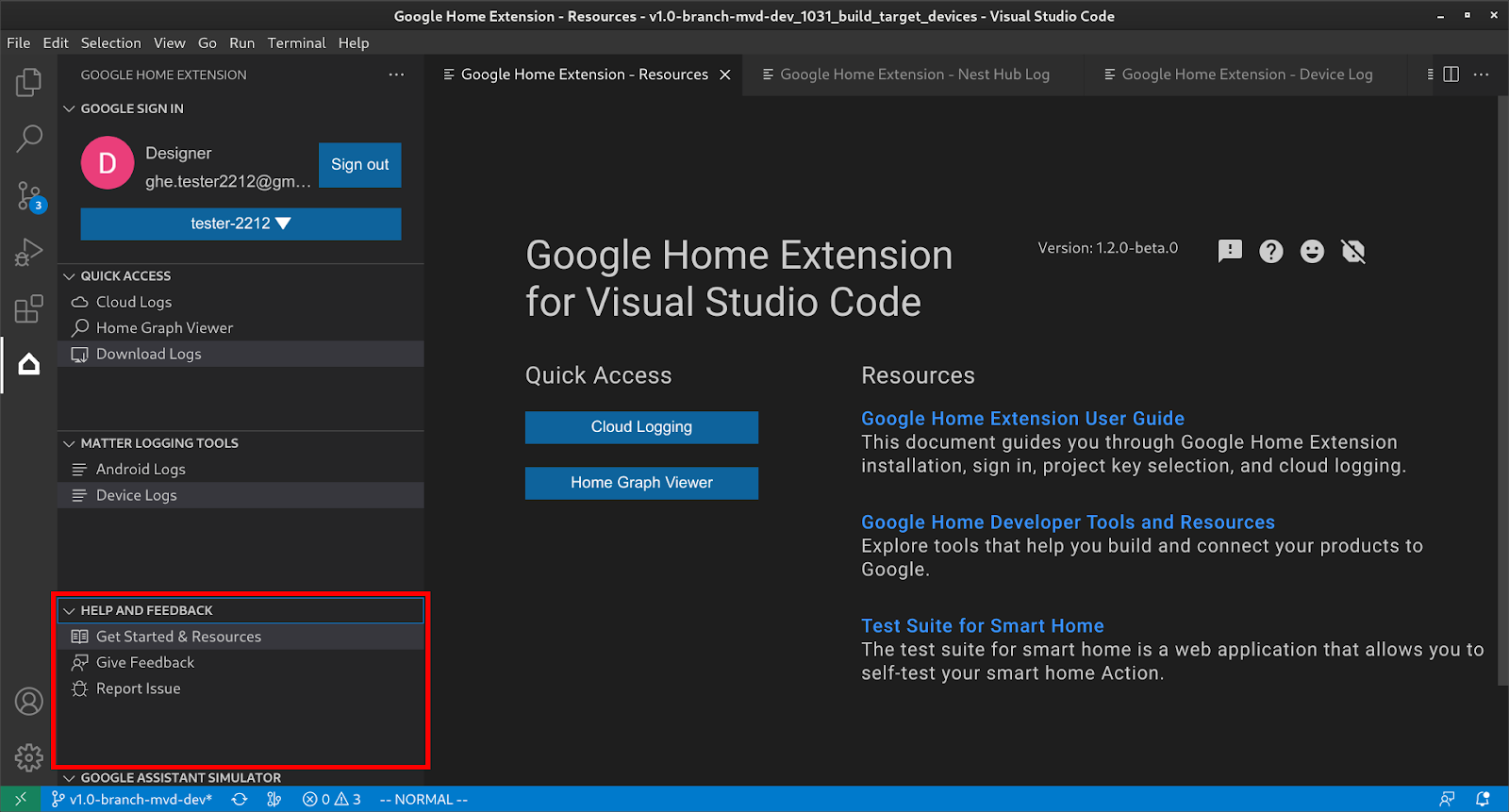
В разделе «СПРАВКА И ОБРАТНАЯ СВЯЗЬ» нажмите «Начало работы и ресурсы» , чтобы открыть страницу «Ресурсы» , на которой вы найдете полезную информацию для своей разработки с использованием экосистемы Google Home.

Используйте симулятор Google Ассистента
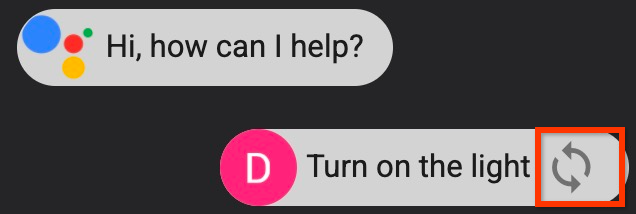
Чтобы открыть Assistant Simulator в VS Code, нажмите «СИМУЛЯТОР GOOGLE АССИСТЕНТА» на боковой панели . В поле «Сообщение» введите запрос и нажмите Enter .
Вы можете просмотреть ответы Assistant Simulator и нажать кнопку после своего запроса, чтобы отправить его повторно .

Выполнить пакетные высказывания
Наведите указатель мыши на строку меню СИМУЛЯТОРА GOOGLE АССИСТЕНТА и выберите один из следующих вариантов настройки скриптов:
Нажмите , чтобы открыть существующие сценарии высказываний.
Нажмите , чтобы сохранить историю в виде сценария
*.utterance.
Чтобы начать отправку пакетных высказываний, выберите один из следующих вариантов:
- Нажмите , чтобы выбрать сценарий высказывания из раскрывающегося окна.
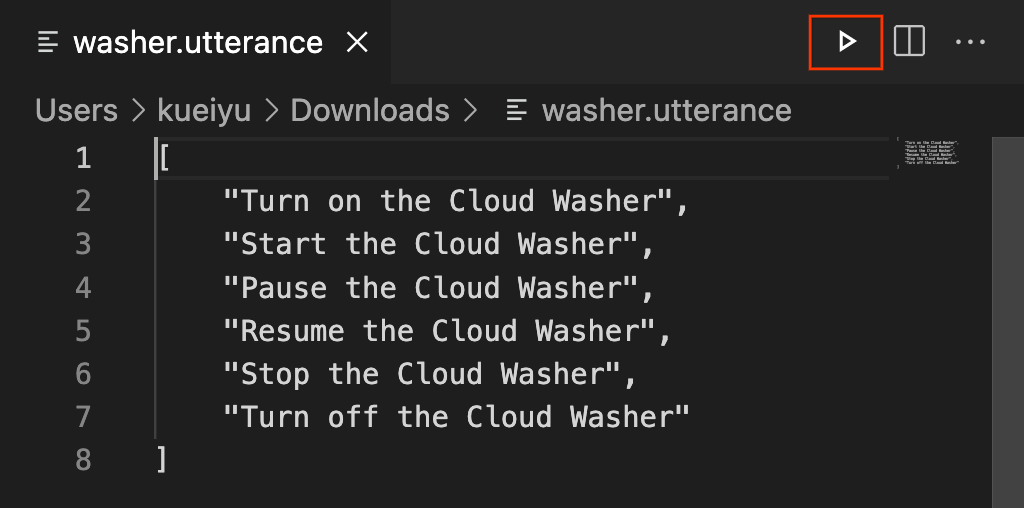
Откройте файл
*.utteranceнапрямую и нажмите .
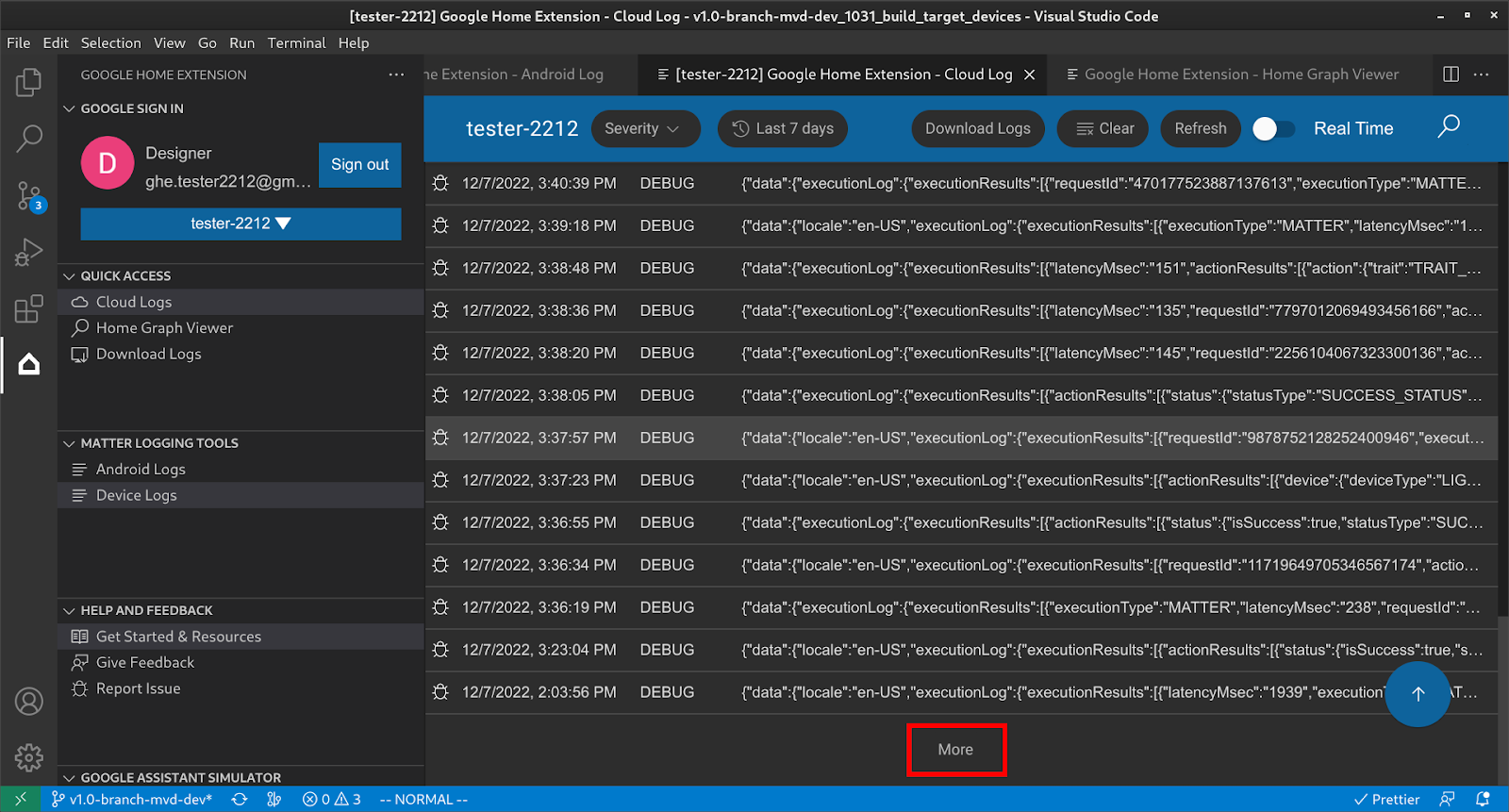
Просмотр облачного журнала
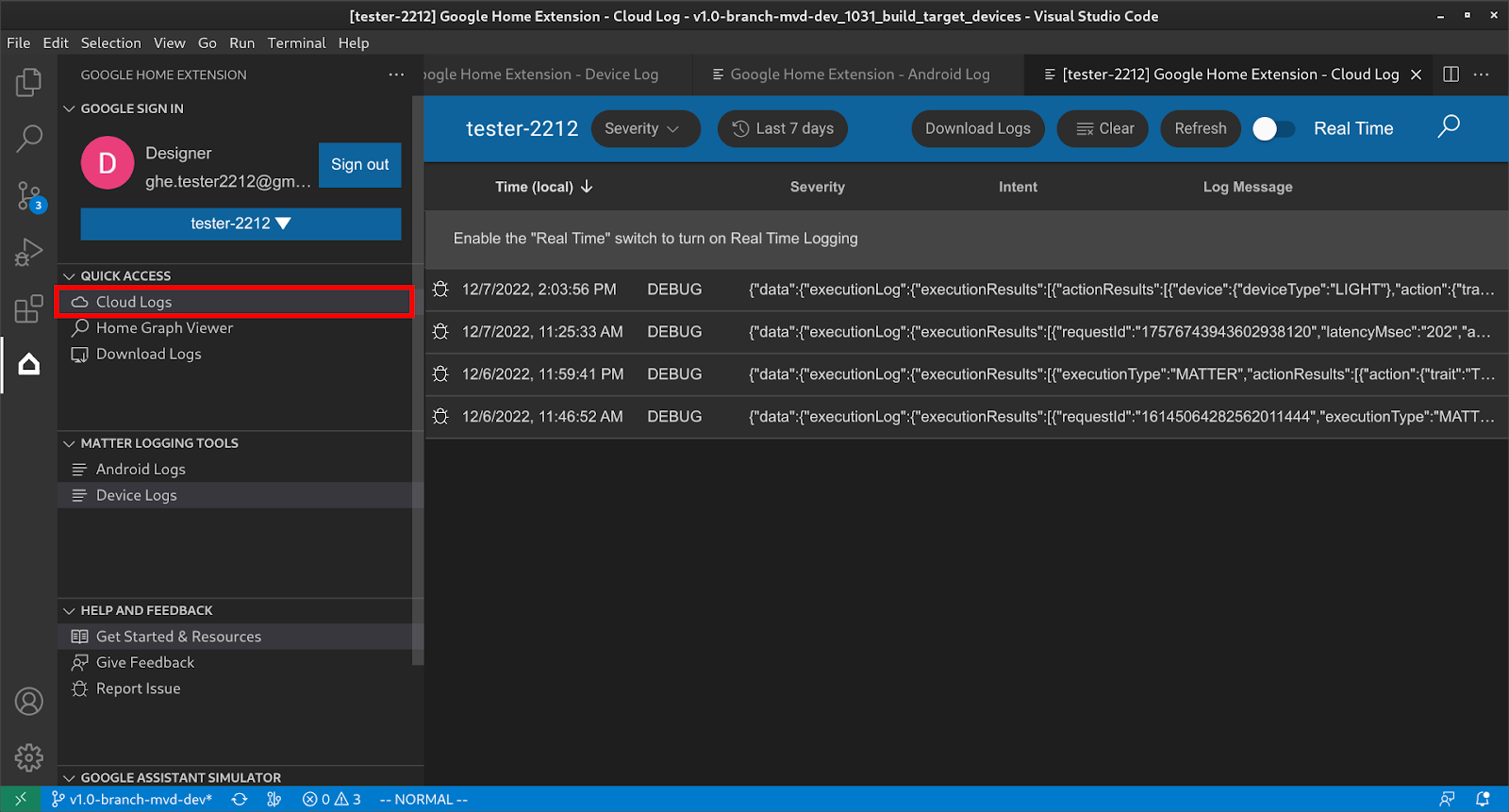
В разделе БЫСТРЫЙ ДОСТУП нажмите «Журналы облака» , чтобы открыть страницу «Журналы облака» , на которой вы можете найти журналы, относящиеся к выбранному вами проекту.

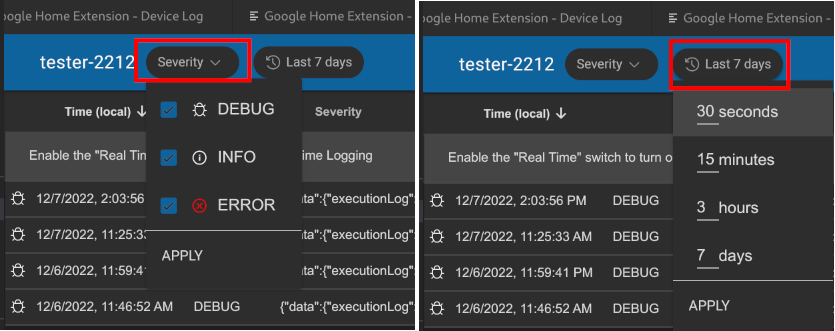
Пользователи могут фильтровать журналы по степени серьезности и временному диапазону.

По умолчанию журналы ограничены 50 строками. Если пользователь хочет просмотреть больше журналов, прокрутите страницу вниз и нажмите «Ещё» .

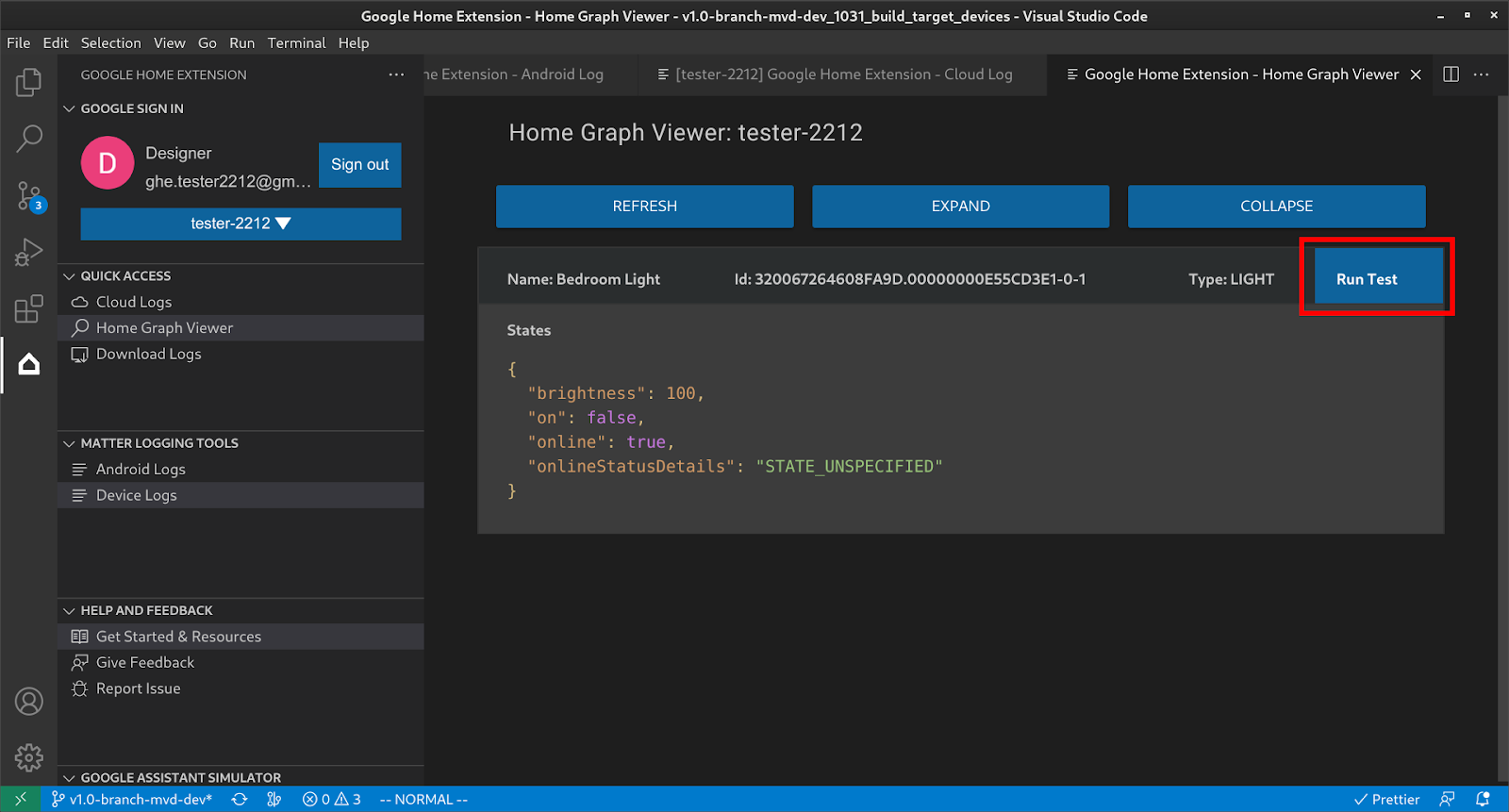
Просмотреть домашний график и провести тесты
В разделе «БЫСТРЫЙ ДОСТУП» нажмите «Home Graph Viewer» , чтобы открыть панель «Home Graph Viewer» , где вы можете найти устройства, относящиеся к выбранному проекту. Вы также можете нажать «Run Test» (Запустить тест) , чтобы запустить тестирование устройства.

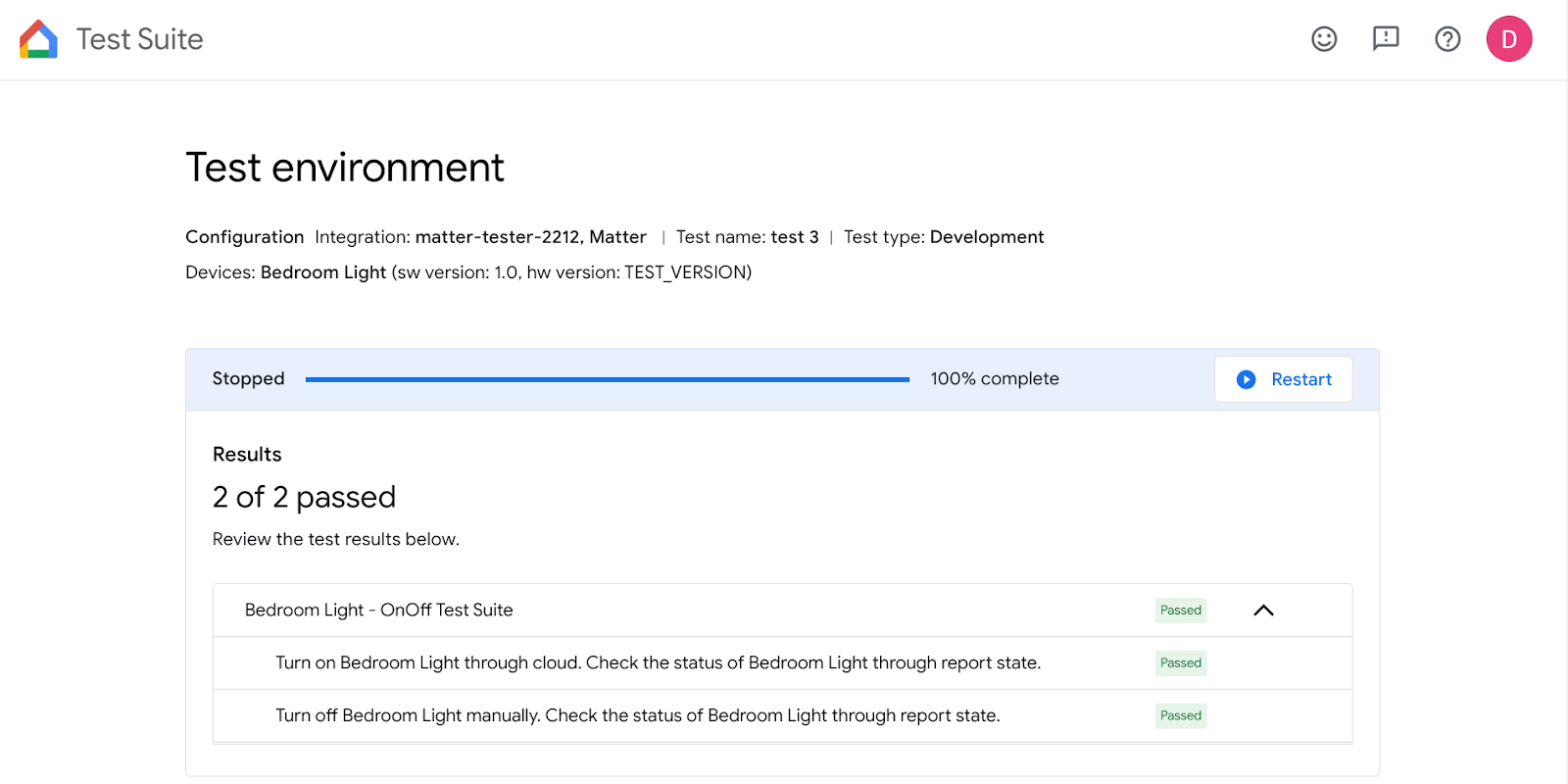
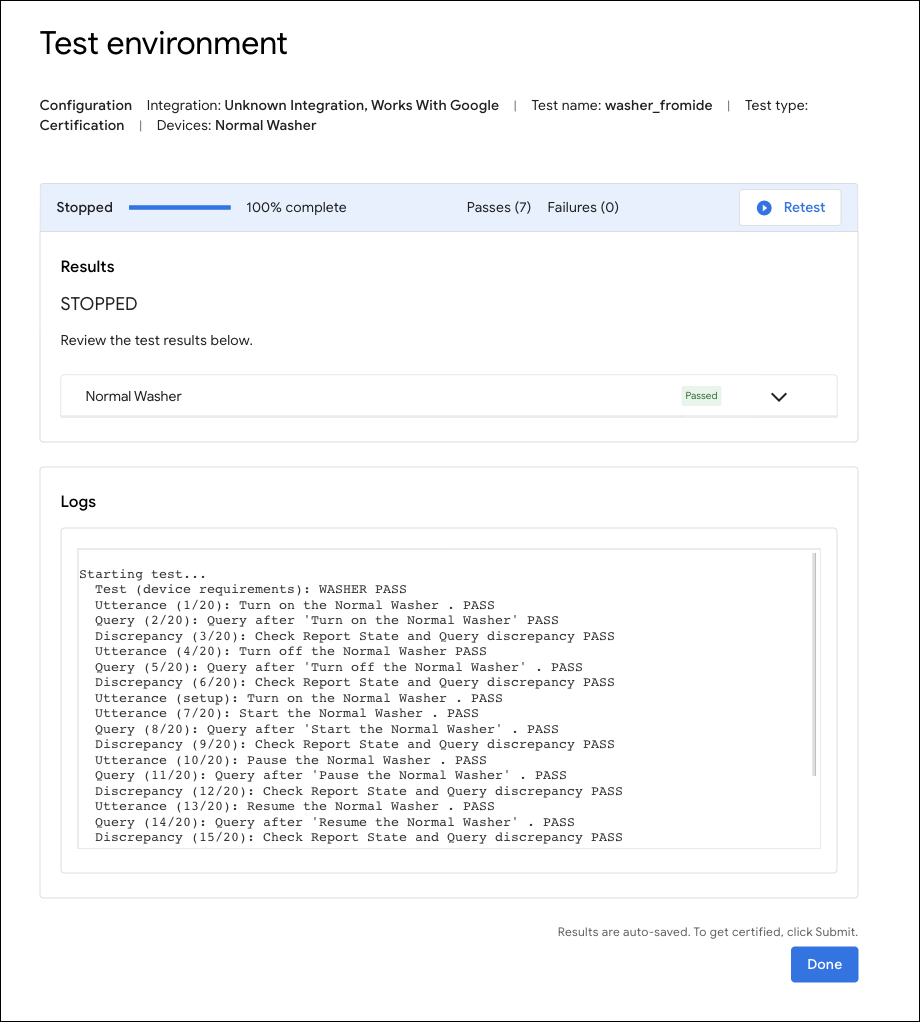
Это запустит набор тестов в вашем браузере, где выбрано ваше устройство, и оно готово к тестированию. Нажмите «Старт» и дождитесь результатов теста.

Вы можете проверить подробности теста и просмотреть журналы после завершения всех тестов.

Отправить отзыв
Чтобы отправить свои мысли или отзывы о том, как мы можем улучшить процесс разработки с помощью Google Home Extension , выберите один из следующих вариантов:
- На панели «СПРАВКА И ОБРАТНАЯ СВЯЗЬ» нажмите «Оставить отзыв» , чтобы отправить нам предложения.
- На панели «СПРАВКА И ОБРАТНАЯ СВЯЗЬ» нажмите «Сообщить о проблеме» , чтобы сообщить о любой обнаруженной вами проблеме с Google Home Extension

- Мы также добавили значок обратной связи на страницу «Ресурсы» .

