Google Home Extension for Visual Studio Code dirancang dan dibuat untuk developer Google Home Platform. Ekstensi ini memberi Anda akses ke Google Assistant Simulator, Google Cloud Logging, Pelihat Grafik Rumah, dan alat lainnya untuk menyederhanakan proses pengembangan Matter dan smart home Anda.

Fitur Ekstensi Google Home
Simulator Asisten Google
Untuk menguji apakah perangkat smart home Anda berfungsi dengan baik dengan ekosistem Google Home, Anda dapat berinteraksi dengan Assistant Simulator kapan saja tanpa keluar dari VS Code.
Assistant Simulator memungkinkan Anda mengontrol perangkat dengan mudah dengan mengetik kueri Anda, misalnya, "Nyalakan lampu". Di dalam VS Code, Assistant Simulator akan merespons kembali dengan pesan teks berdasarkan perintah Anda, misalnya, "Oke, nyalakan lampu." Lihat Menggunakan Simulator Asisten Google untuk mengetahui detail selengkapnya.
Batch Ucapan
Untuk menguji integrasi Google Home seperti automaton, Anda dapat mengirimkan kumpulan ucapan ke Simulator Asisten Google dengan menjalankan skrip ucapan. Lihat Menjalankan Batch Ucapan untuk mengetahui detail selengkapnya.
Cloud Logging
Cloud Logging memberikan informasi proses debug dan metrik utama untuk memberi Anda insight tentang penggunaan Tindakan Anda. Untuk menyederhanakan pengembangan, Google Home Extension menampilkan pesan Google Cloud Logging real-time tepat di samping kode Anda selama pemecahan masalah. Lihat Melihat Cloud Logging untuk mengetahui detail selengkapnya.
Home Graph Viewer
Home Graph Viewer kini tersedia langsung di Google Home Extension sehingga Anda dapat memverifikasi status perangkat di Home Graph Anda di dalam VS Code. Lihat Melihat Home Graph dan Menjalankan Pengujian untuk mengetahui detail selengkapnya.
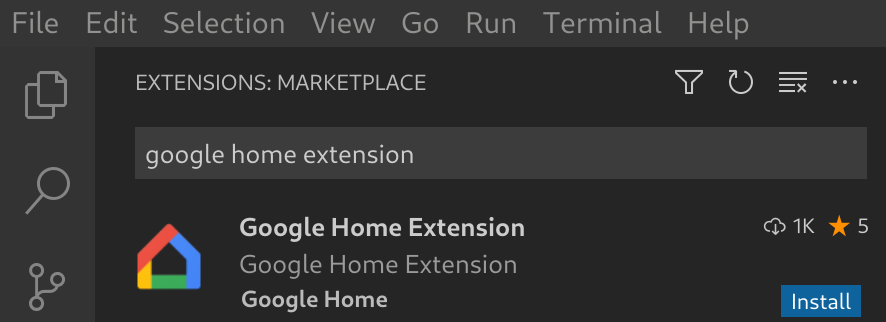
Menginstal Ekstensi Google Home untuk VS Code
Untuk menginstal Google Home Extension, ikuti langkah-langkah berikut dari dalam VS Code:
- Klik ikon Ekstensi di Panel Aktivitas.
Telusuri
google home, lalu klik Instal.
Anda juga dapat mendownload Google Home Extension langsung dari VS Code Marketplace.
Download Google Home Extension
Menyiapkan Ekstensi Google Home untuk VS Code
Setelah menginstal Google Home Extension dan memuat ulang VS Code, Anda harus login dan memilih project sebelum dapat menggunakan Assistant Simulator dan melihat Cloud Logging.
Login dengan Google dan pilih project cloud
Anda dapat login ke akun developer dari Google Home Extension, mengizinkan VS Code berkomunikasi dengan layanan Google atas nama Anda.
Klik ikon Google Home di Panel Aktivitas untuk membuka Google Home Extension.

Klik Login dengan Google untuk meluncurkan tampilan login di browser Anda.

Pilih akun yang ditautkan dengan perangkat smart home Anda.
Di halaman otorisasi Login dengan Google, klik Izinkan.
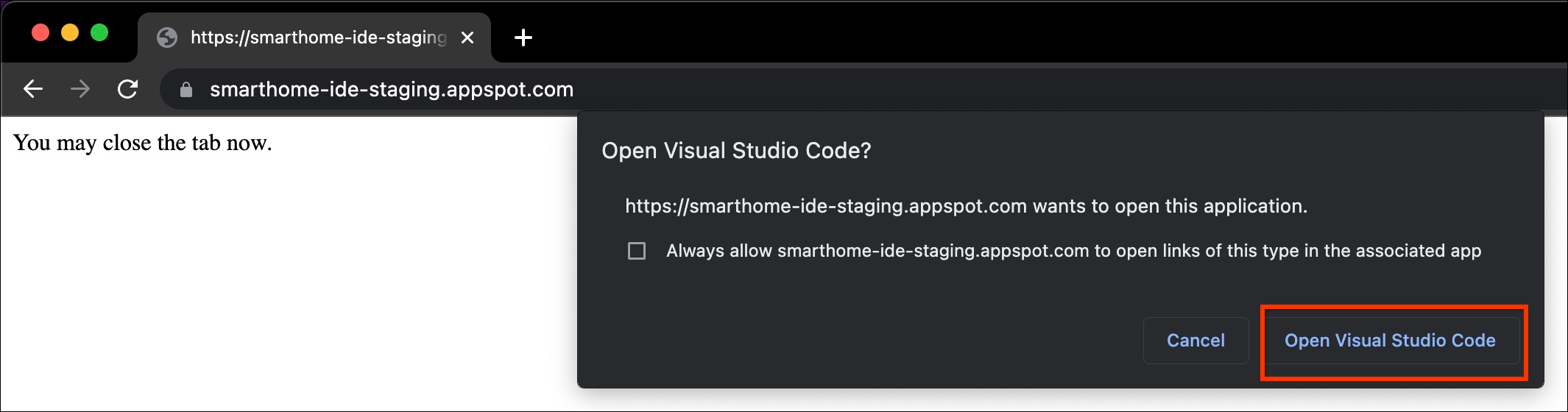
Tab browser akan terbuka dan kotak dialog Open Visual Studio Code akan ditampilkan. Klik Open Visual Studio Code untuk melanjutkan.

Anda akan dialihkan ke VS Code, tempat izin Anda diperlukan untuk mengizinkan Ekstensi Google Home membuka URI. Klik Open untuk menyelesaikan proses login.

Setelah login, Google Home Extension akan memuat project Anda. Setelah selesai, klik Pilih project.

Di jendela drop-down Search and select a project yang muncul, pilih project smart home Anda.
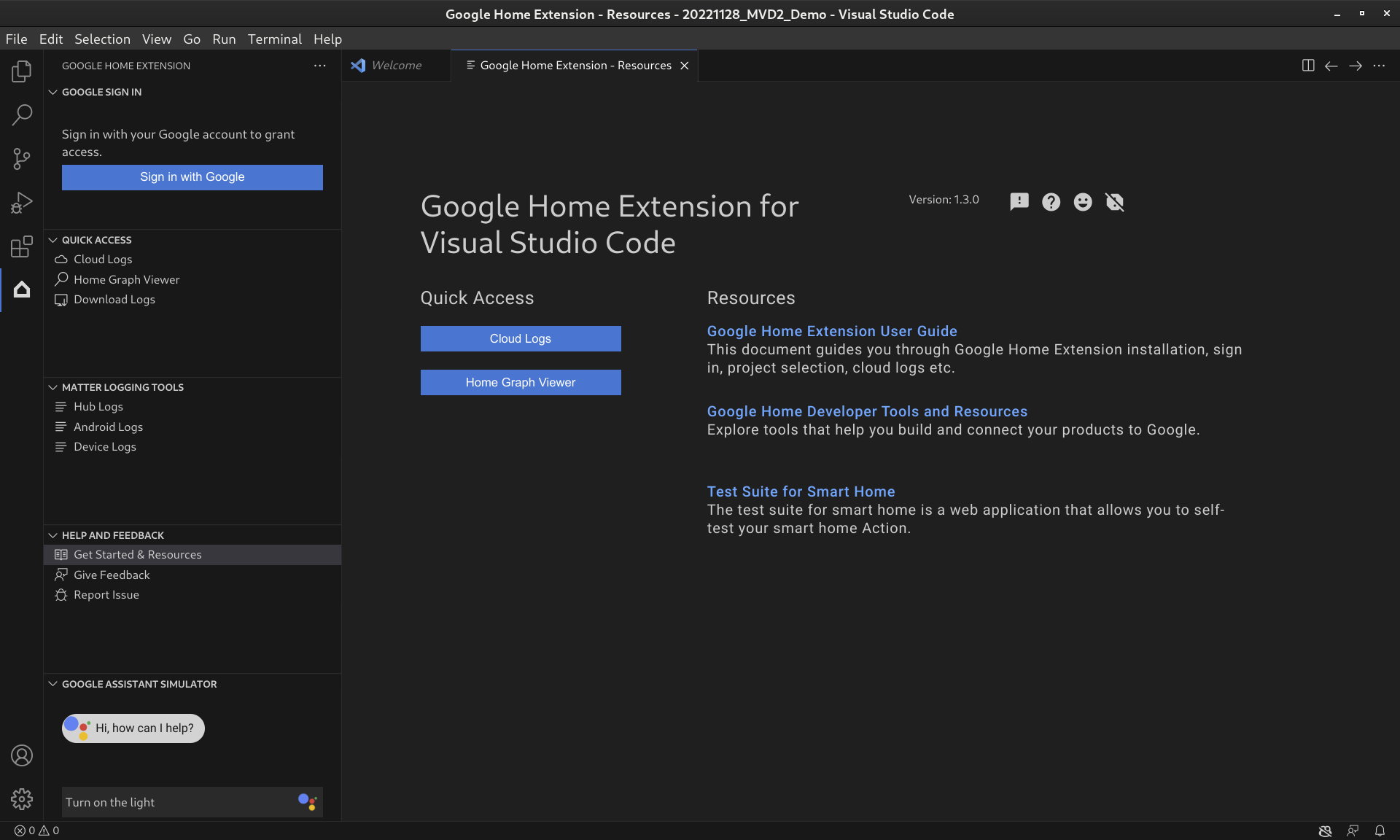
Menggunakan Ekstensi Google Home untuk VS Code
Melihat Referensi Developer
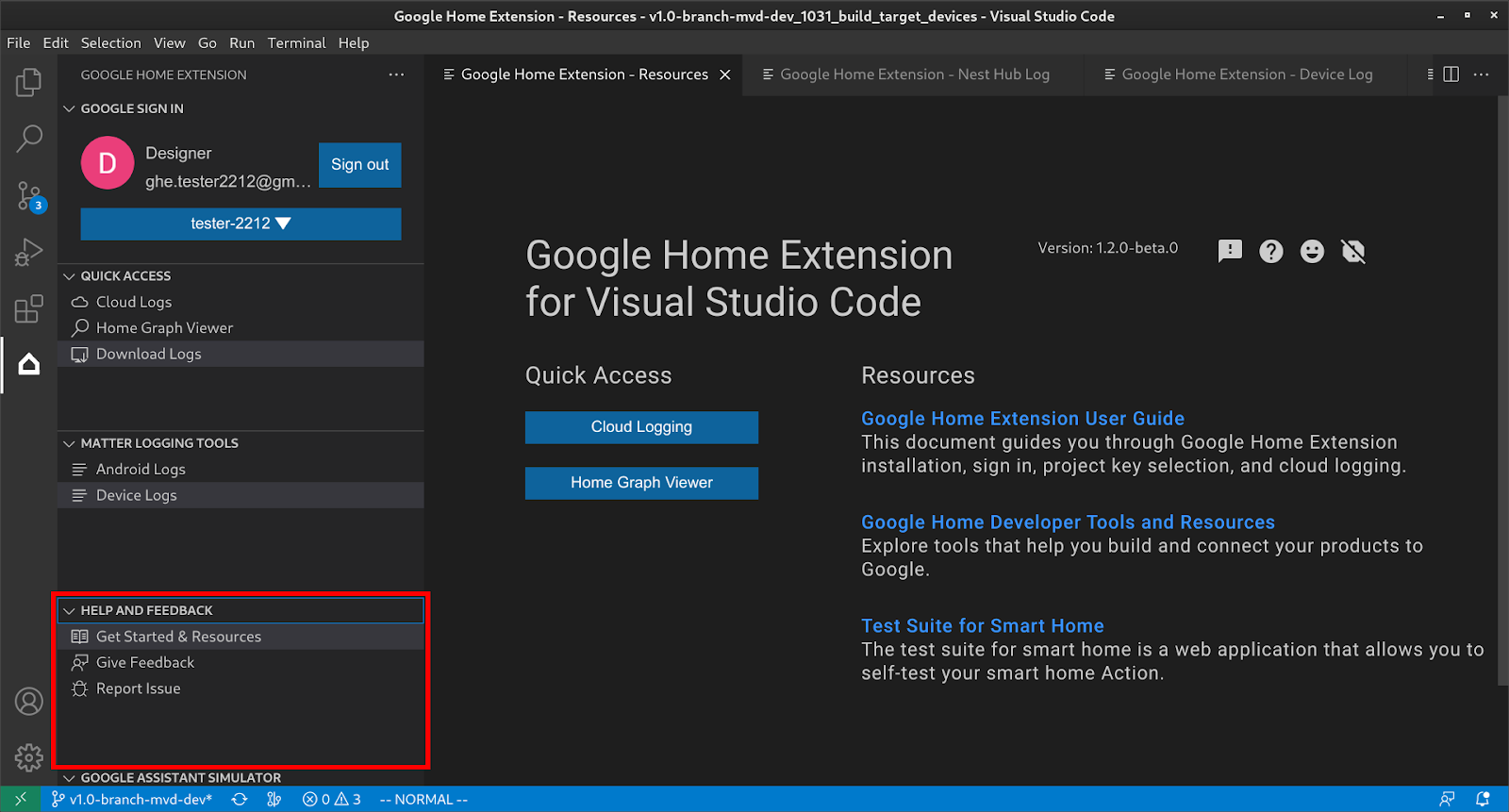
Di bagian BANTUAN DAN MASUKAN, klik Mulai & Sumber Daya untuk membuka halaman Sumber Daya, tempat Anda dapat menemukan informasi bermanfaat untuk pengembangan dengan ekosistem Google Home.

Menggunakan Simulator Asisten Google
Untuk membuka Assistant Simulator di VS Code, klik GOOGLE ASSISTANT
SIMULATOR di Side Bar. Di kotak Message, ketik kueri Anda, lalu tekan Enter.
Anda dapat melihat Assistant Simulator respons, dan mengklik tombol setelah kueri Anda untuk Mengirim ulang.

Menjalankan Ucapan Batch
Arahkan kursor ke panel menu GOOGLE ASSISTANT SIMULATOR, lalu pilih dari opsi berikut untuk menyiapkan skrip:
Klik untuk membuka skrip ucapan yang ada.
Klik untuk menyimpan histori ke dalam skrip
*.utterance.
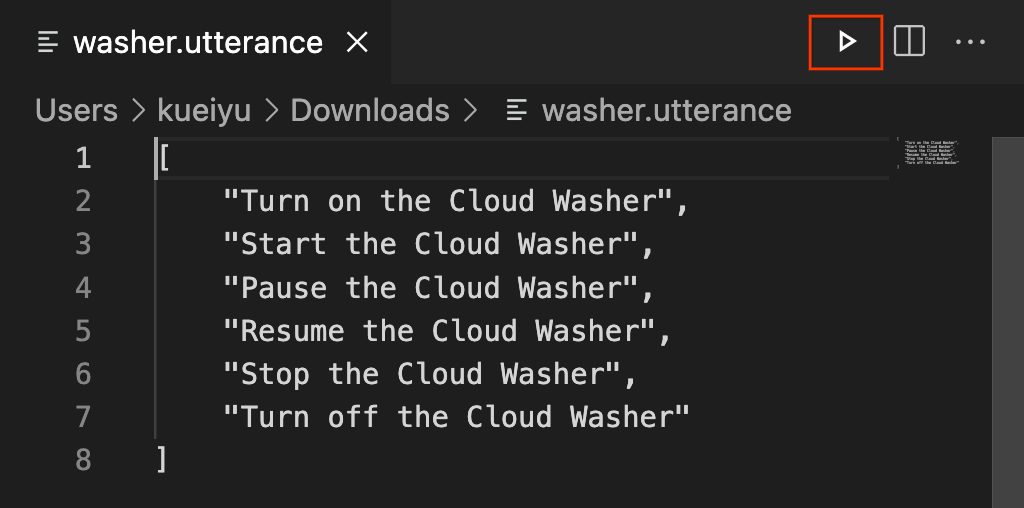
Untuk mulai mengirimkan ucapan batch, pilih salah satu opsi berikut:
- Klik untuk memilih skrip ucapan dari jendela drop-down.
Buka file
*.utterancesecara langsung, lalu klik .
Melihat Cloud Logging
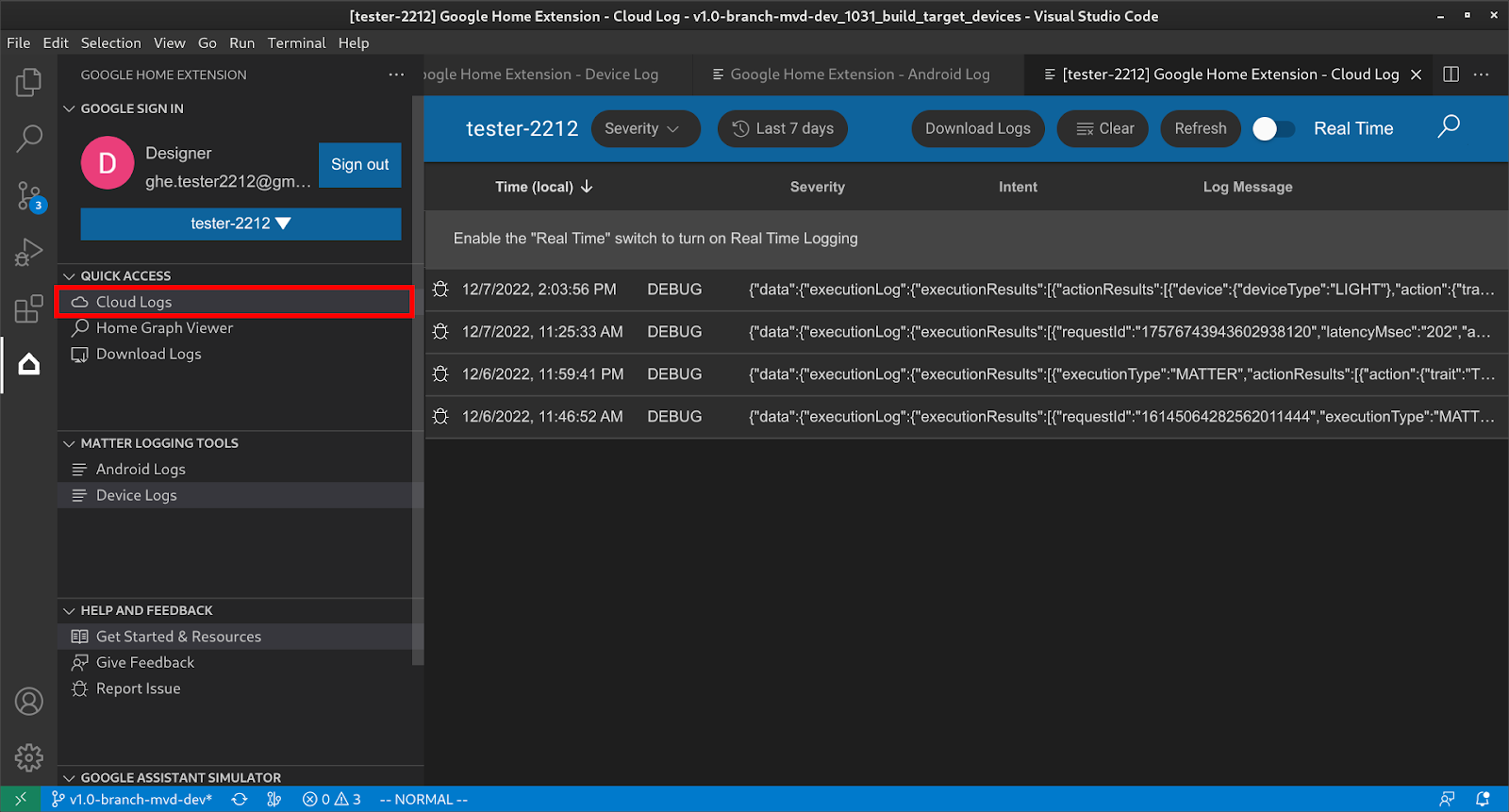
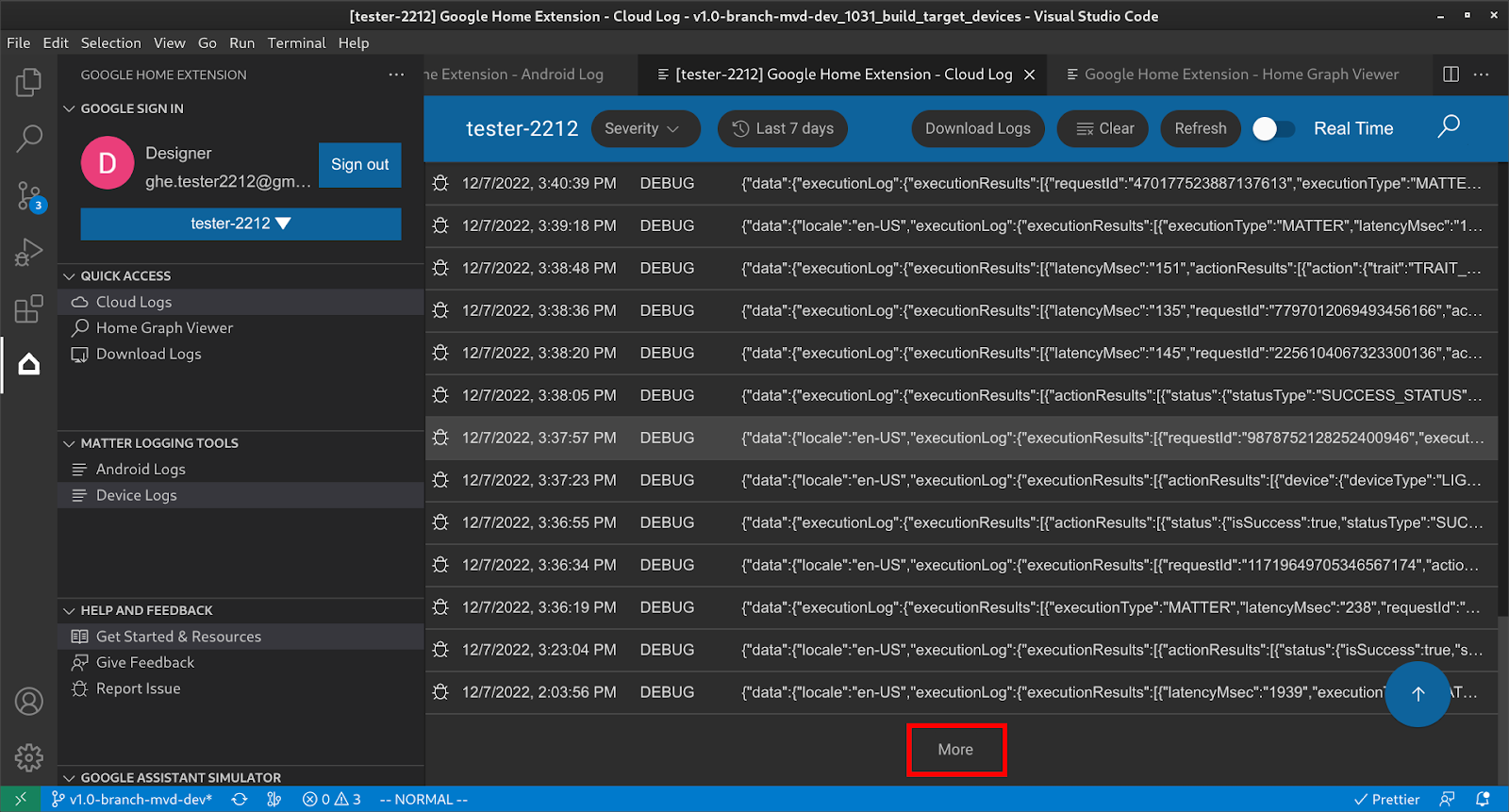
Di bagian QUICK ACCESS, klik Cloud Logs untuk membuka halaman Cloud Logs, tempat Anda dapat menemukan log yang termasuk dalam project yang dipilih.

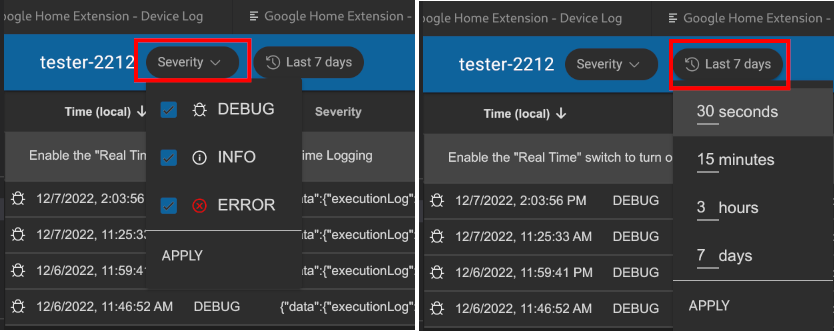
Pengguna dapat memfilter log berdasarkan tingkat keparahan dan rentang waktu.

Secara default, log dibatasi hingga 50 baris. Jika pengguna ingin melihat lebih banyak log, scroll ke bawah, lalu klik Lainnya untuk melihat lebih banyak log.

Melihat Home Graph dan Menjalankan Pengujian
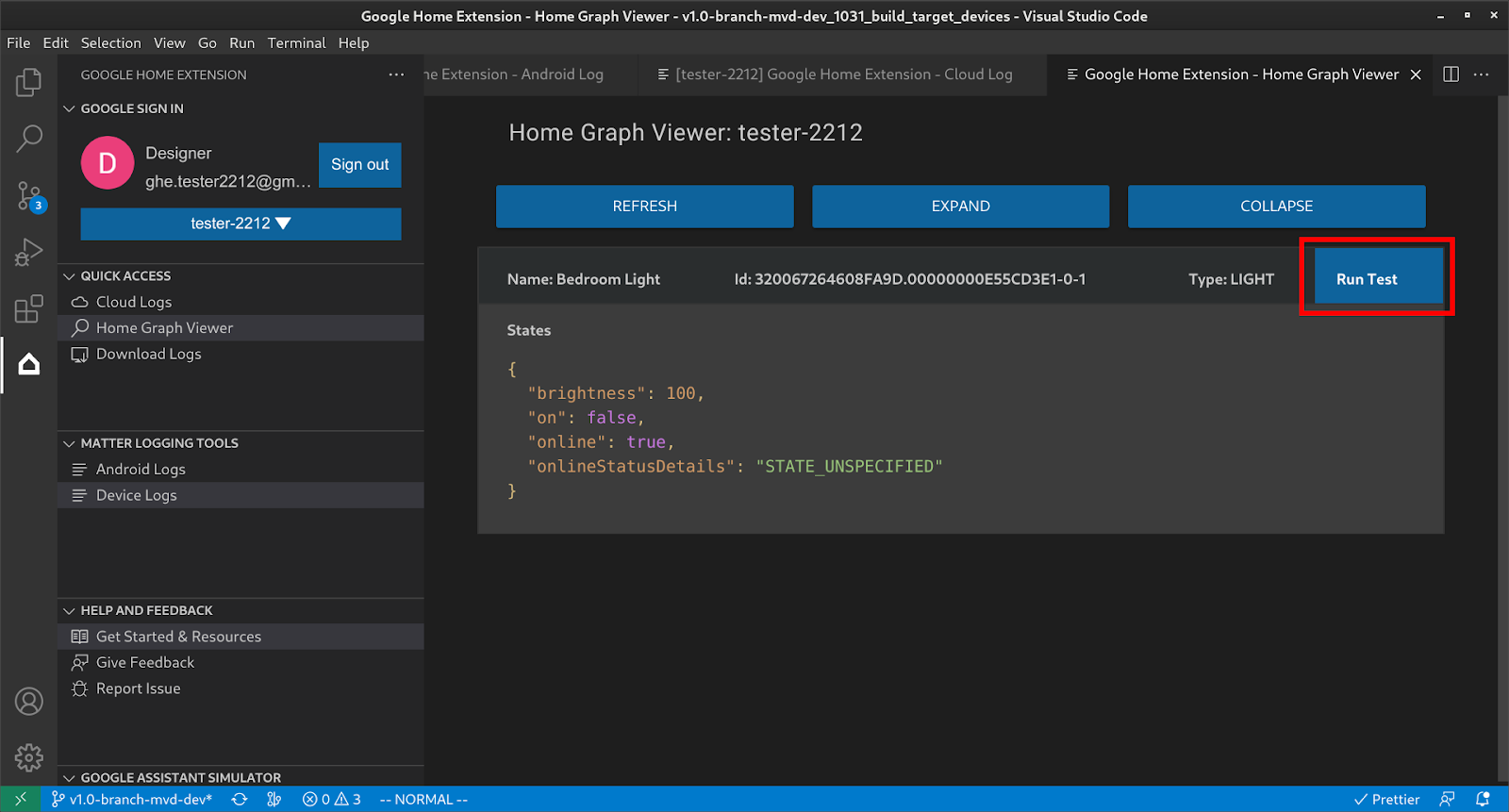
Di bagian QUICK ACCESS, klik Home Graph Viewer untuk membuka panel Home Graph Viewer, tempat Anda dapat menemukan perangkat yang termasuk dalam project yang dipilih. Anda juga dapat mengklik Jalankan Pengujian untuk menjalankan pengujian bagi perangkat.

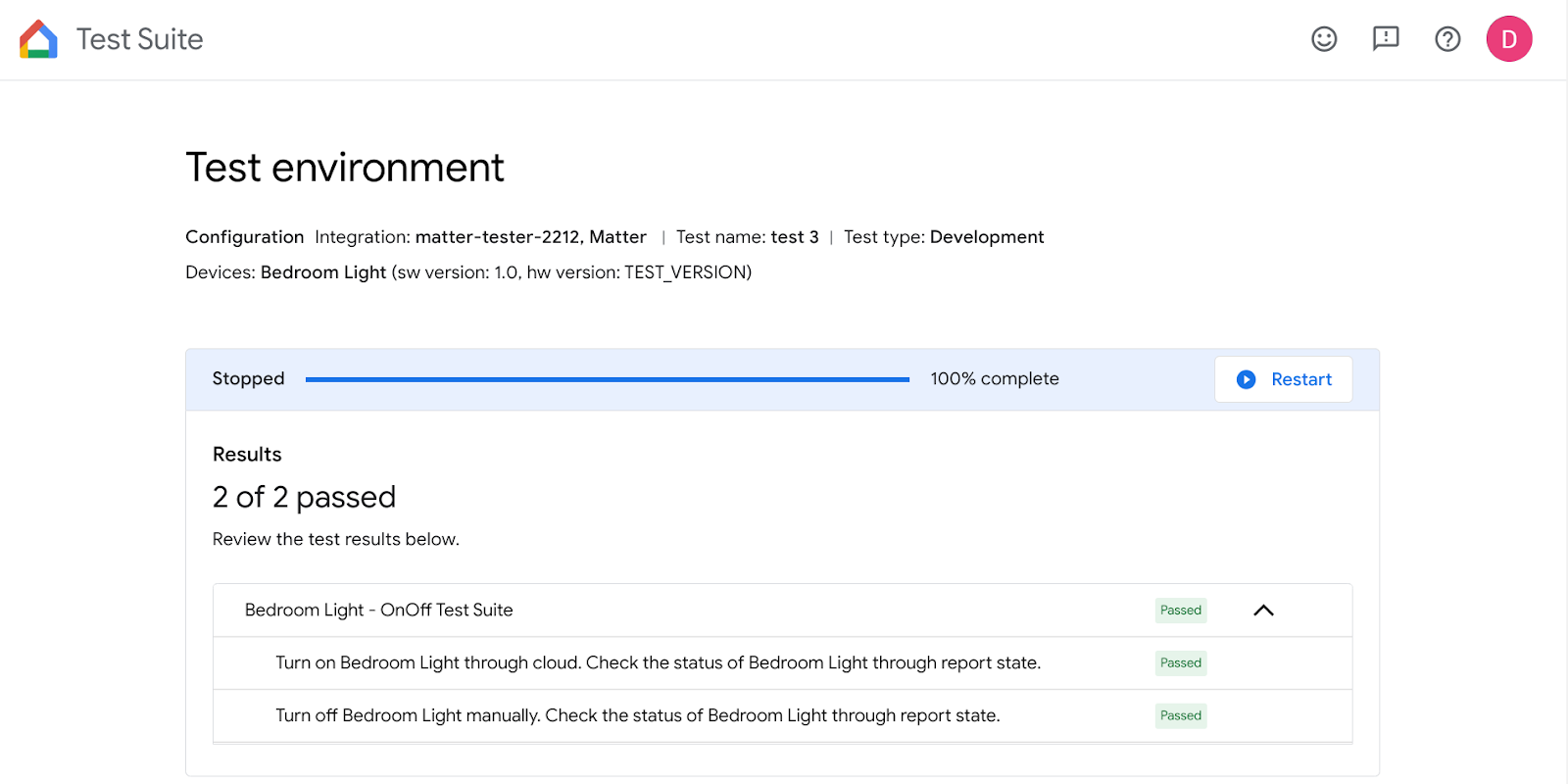
Tindakan ini akan meluncurkan rangkaian pengujian di browser dengan perangkat Anda yang dipilih dan siap diuji. Klik Mulai dan tunggu hasil pengujian.

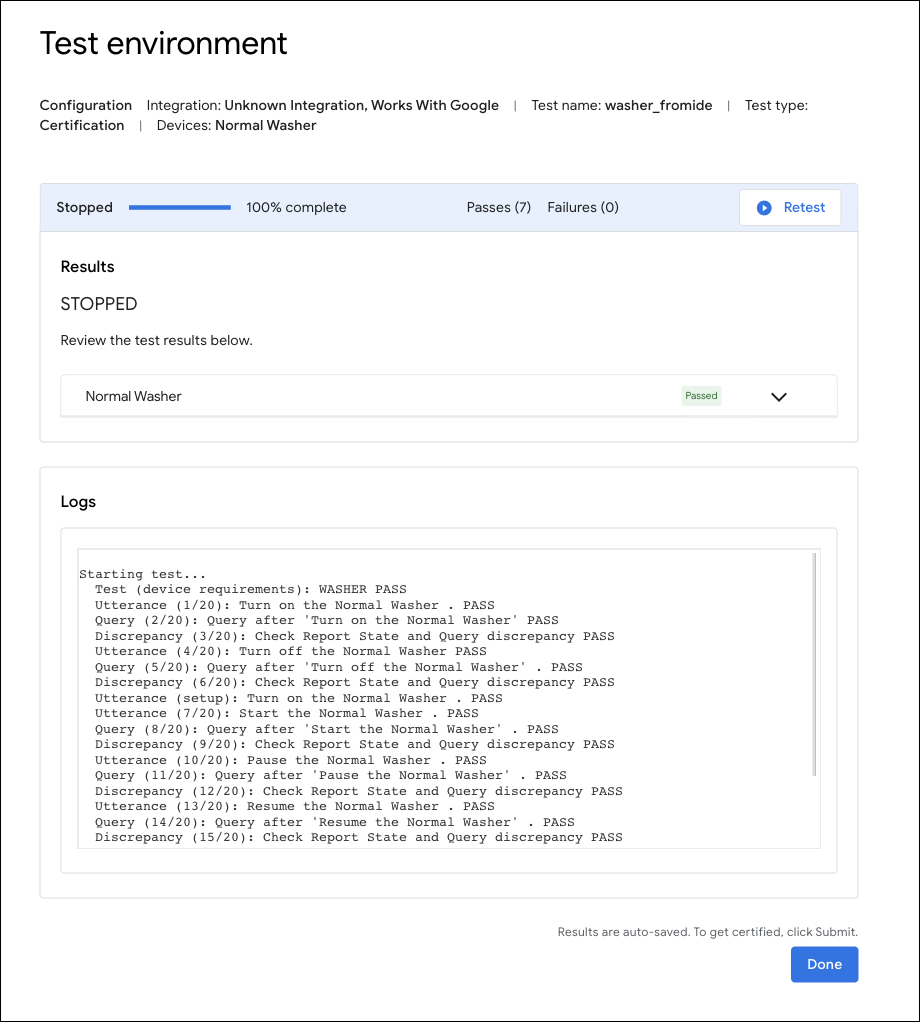
Anda dapat memeriksa detail pengujian dan melihat log setelah semua pengujian selesai.

Kirim masukan
Untuk menyampaikan pendapat atau masukan tentang cara meningkatkan kualitas pengalaman pengembangan dengan Google Home Extension, pilih salah satu opsi berikut:
- Di panel BANTUAN DAN MASUKAN, klik Berikan Masukan untuk memberi kami saran.
- Di panel BANTUAN DAN MASUKAN, klik Laporkan Masalah untuk melaporkan masalah apa pun yang Anda temukan terkait Google Home Extension

- Kami juga menyediakan ikon masukan di halaman Referensi.
