Google Home Extension for Visual Studio Code 是專為 Google Home 平台開發人員設計及建立的工具。這個擴充功能可讓您存取 Google Assistant Simulator、Google Cloud Logging、住家圖表檢視器和其他工具,簡化Matter和智慧住宅的開發程序。

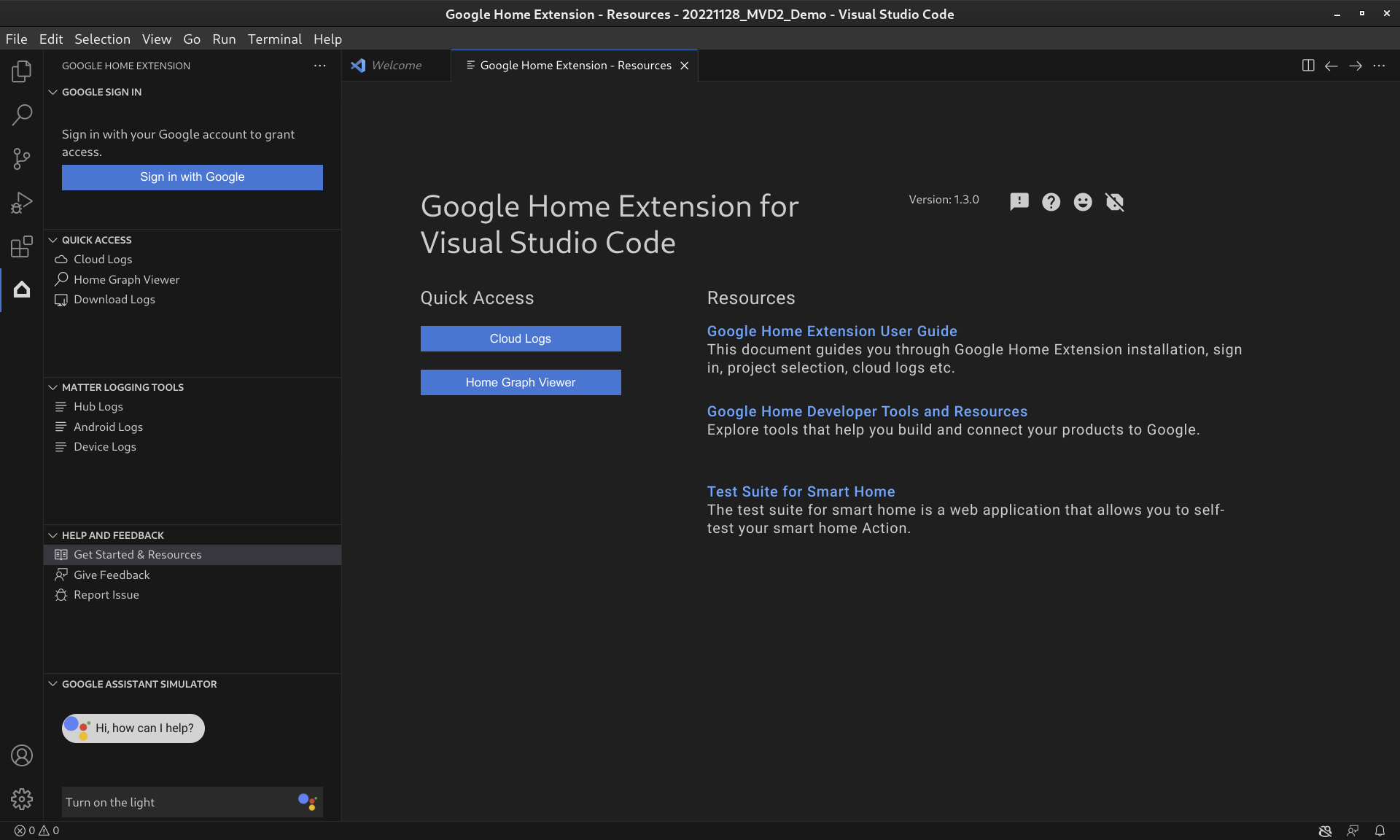
Google Home 擴充功能
Google 助理模擬器
如要測試智慧型住宅裝置是否能與 Google Home 生態系統正常運作,隨時都能與 Assistant Simulator 互動,不必離開 VS Code。
Assistant Simulator 讓你輕鬆控制裝置,只要輸入查詢內容即可,例如「開燈」。在 VS Code 中,Assistant Simulator 會根據您的指令回覆文字訊息,例如「好的,正在開燈。」詳情請參閱「使用 Google 助理模擬器」。
批次語音
如要像自動機一樣測試 Google Home 整合功能,可以執行語音指令指令碼,將批次語音指令傳送至 Google 助理模擬器。詳情請參閱「執行批次語音」。
Cloud Logging
Cloud Logging 提供偵錯資訊和重要指標,協助您深入瞭解動作的使用情況。為簡化開發作業,Google Home Extension 會在疑難排解期間,在程式碼旁邊顯示即時 Google Cloud Logging 訊息。詳情請參閱「查看 Cloud Logging」。
Home Graph 檢視者
Home Graph 檢視器現在可直接在 Google Home Extension 中使用,方便您在 VS Code 中驗證 Home Graph 內的裝置狀態。詳情請參閱「查看住家圖表及執行測試」。
安裝 Google Home Extension for VS Code
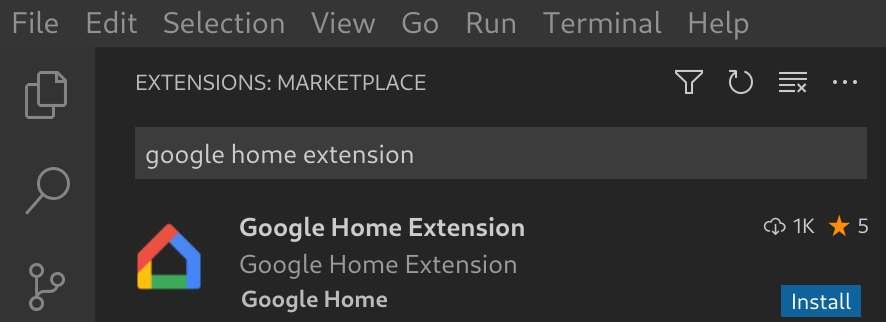
如要安裝 Google Home Extension,請在 VS Code 中按照下列步驟操作:
- 按一下「活動列」中的「擴充功能」圖示。
搜尋「
google home」,然後按一下「安裝」。
您也可以直接從 VS Code Marketplace 下載 Google Home Extension。
設定 Google Home Extension for VS Code
安裝 Google Home Extension 並重新載入 VS Code 後,您必須先登入並選取專案,才能使用 Assistant Simulator 和查看 Cloud Logging。
使用 Google 帳戶登入並選取雲端專案
您可以從 Google Home Extension 登入開發人員帳戶,授權 VS Code 代表您與 Google 服務通訊。
按一下「活動列」上的「Google Home」圖示,開啟 Google Home Extension。

按一下「透過 Google 登入」,在瀏覽器中啟動登入畫面。

選取已連結智慧住宅裝置的帳戶。
在「使用 Google 帳戶登入」授權頁面上,按一下「允許」。
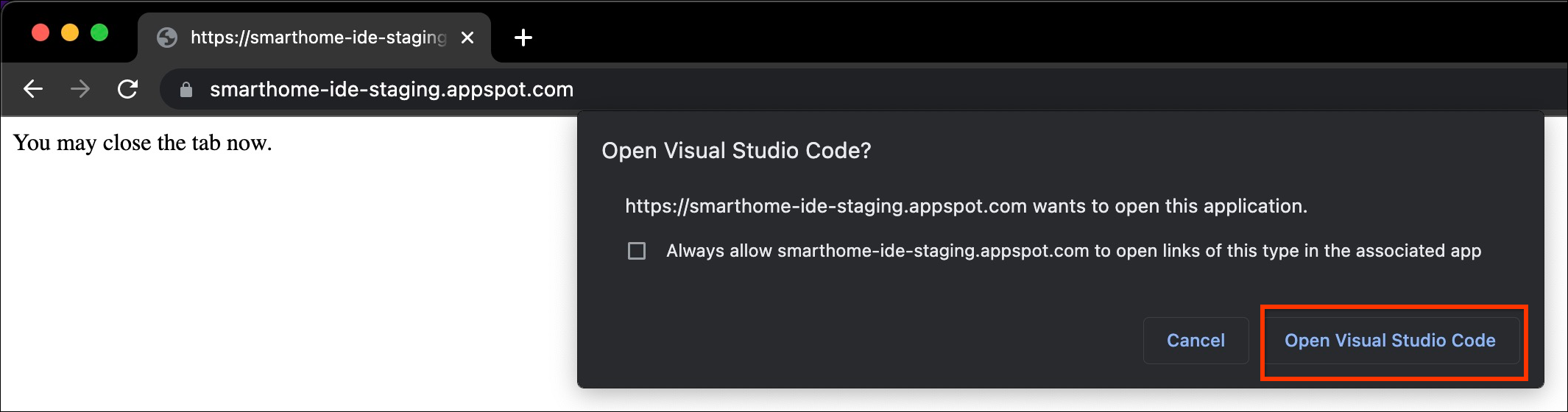
瀏覽器分頁隨即開啟,並顯示「開啟 Visual Studio Code」對話方塊。按一下「Open Visual Studio Code」(開啟 Visual Studio Code) 繼續操作。

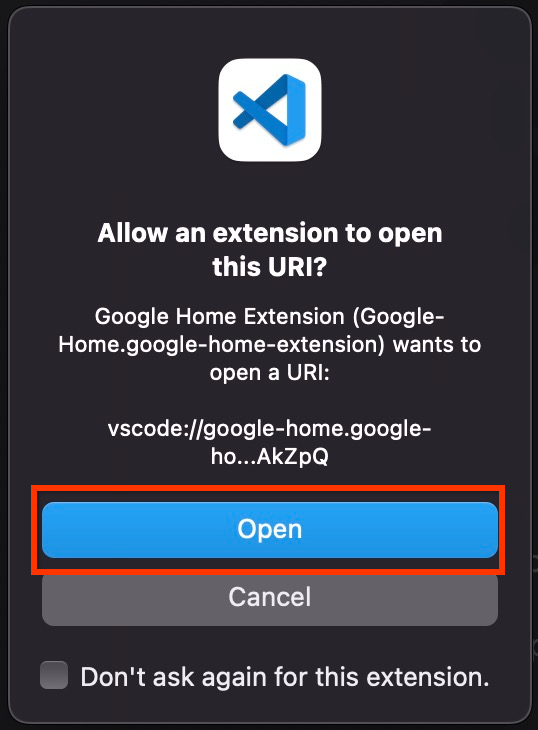
系統會將您重新導向至 VS Code,您必須授權 Google Home 擴充功能開啟 URI。按一下「開啟」完成登入程序。

登入後,Google Home Extension 會載入您的專案。完成後,按一下「選取專案」。

在隨即顯示的「搜尋並選取專案」下拉式視窗中,選取智慧住宅專案。
使用 Google Home Extension for VS Code
查看開發人員資源
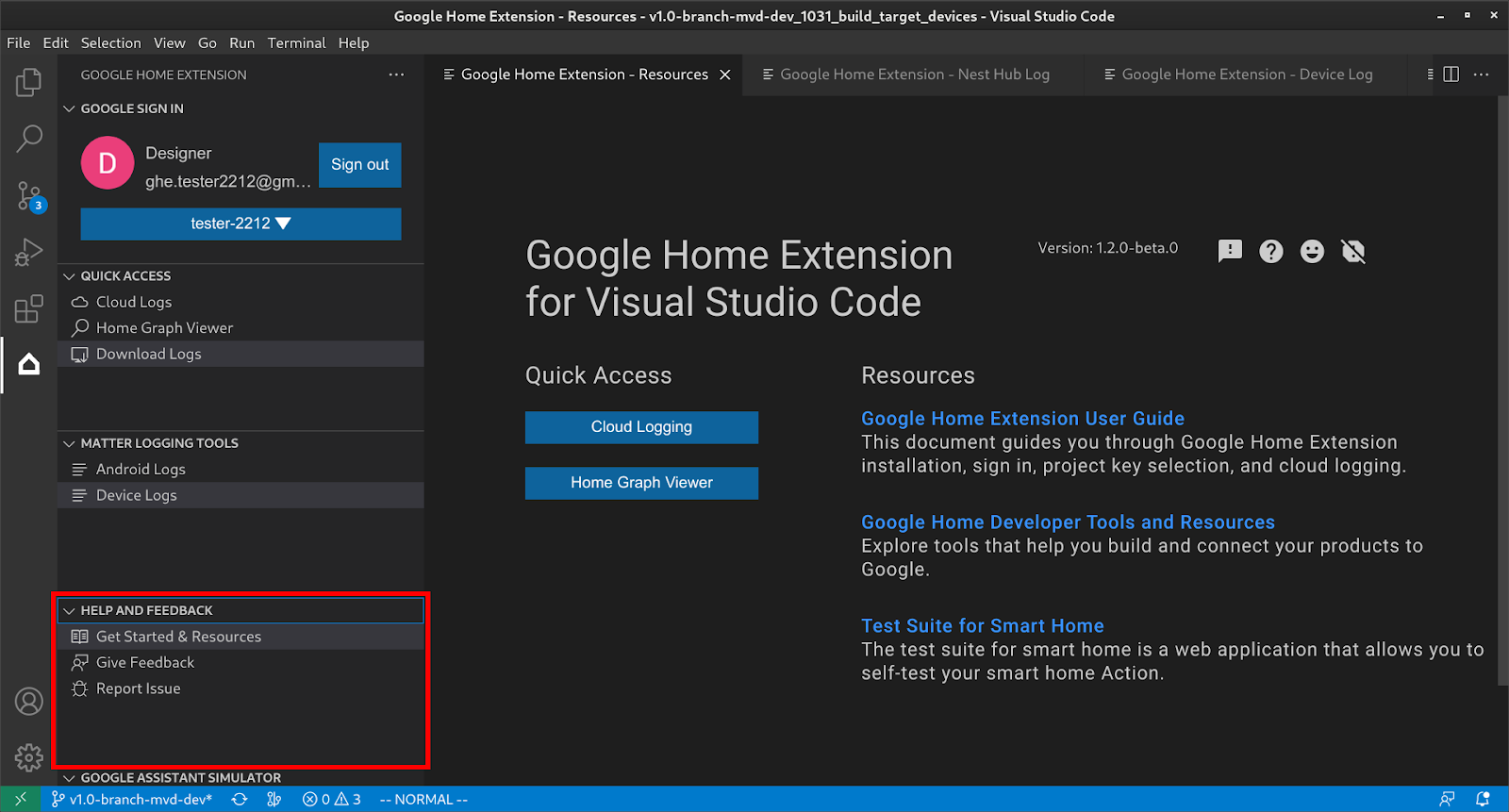
在「說明與意見回饋」下方,按一下「開始使用和資源」開啟「資源」頁面,其中提供實用資訊,協助您使用 Google Home 生態系統進行開發。

使用 Google 助理模擬器
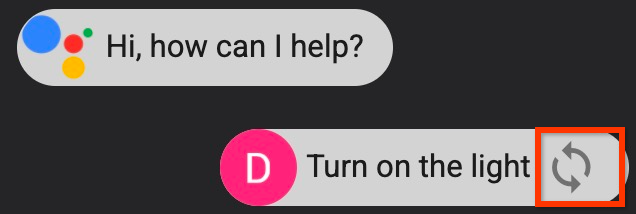
如要在 VS Code 中開啟 Assistant Simulator,請按一下「Side Bar」(側欄) 上的「GOOGLE ASSISTANT SIMULATOR」(Google 助理模擬器)。在「訊息」方塊中輸入查詢,然後按 Enter。
你可以查看 Assistant Simulator 回應,然後點選查詢後的按鈕來重新傳送。

執行批次語音
將滑鼠游標懸停在「GOOGLE ASSISTANT SIMULATOR」(Google 助理模擬器) 選單列上,然後從下列選項中選擇,設定指令碼:
按一下 開啟現有的語音指令碼。
按一下 ,將記錄儲存到
*.utterance指令碼。
如要開始傳送批次語音,請選擇下列任一做法:
- 按一下 ,從下拉式視窗中選取語音指令腳本。
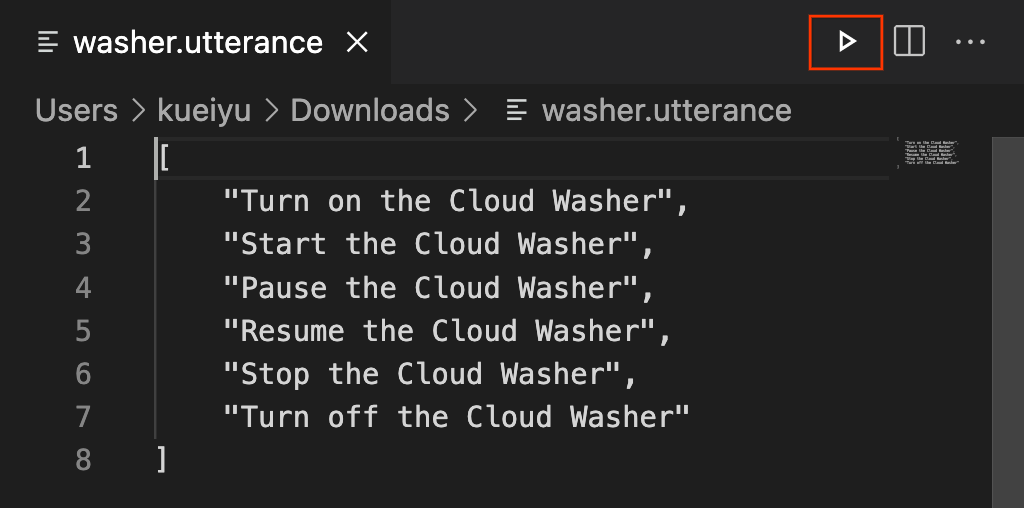
直接開啟
*.utterance檔案,然後點按 。
查看 Cloud Logging
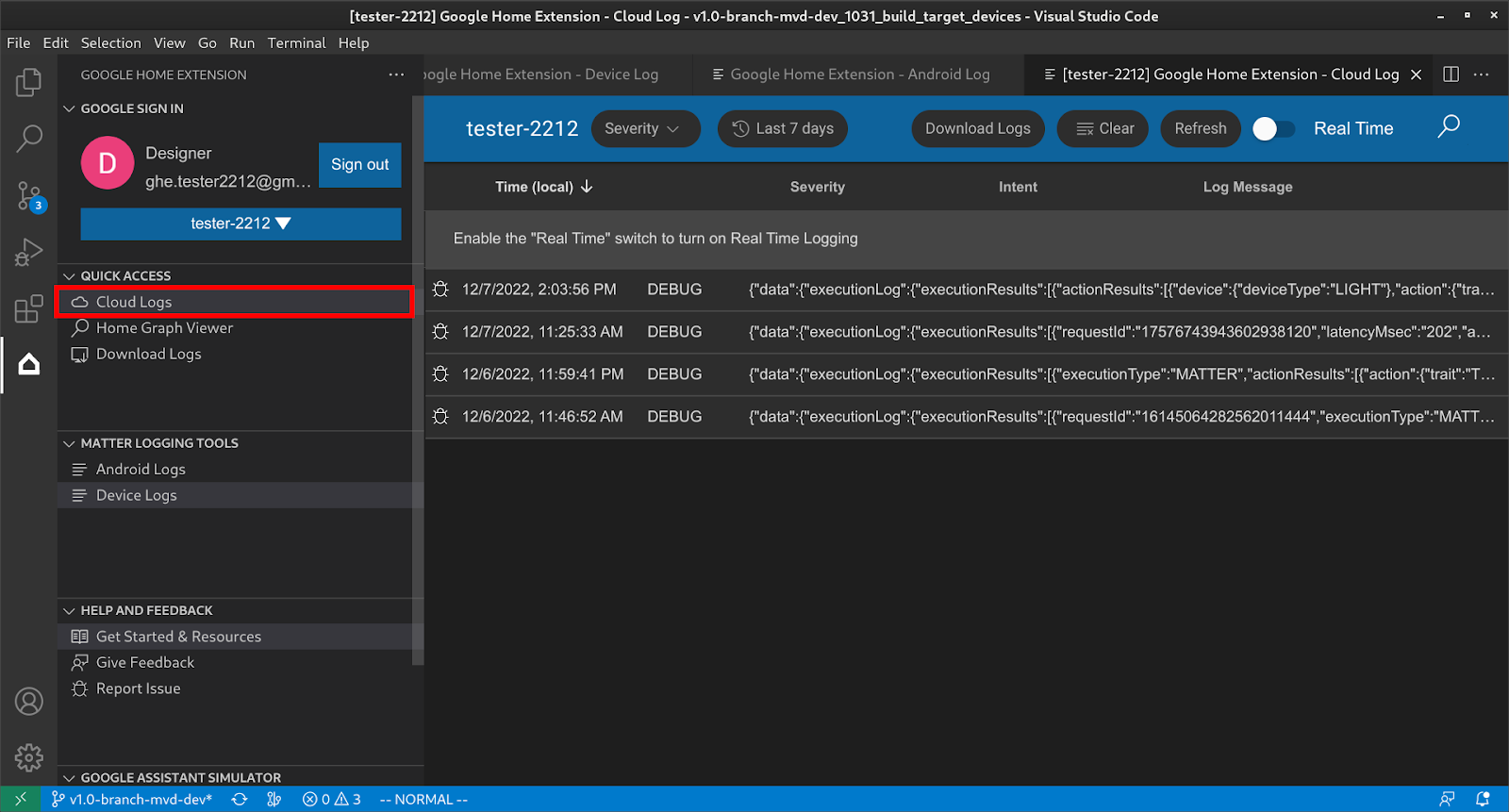
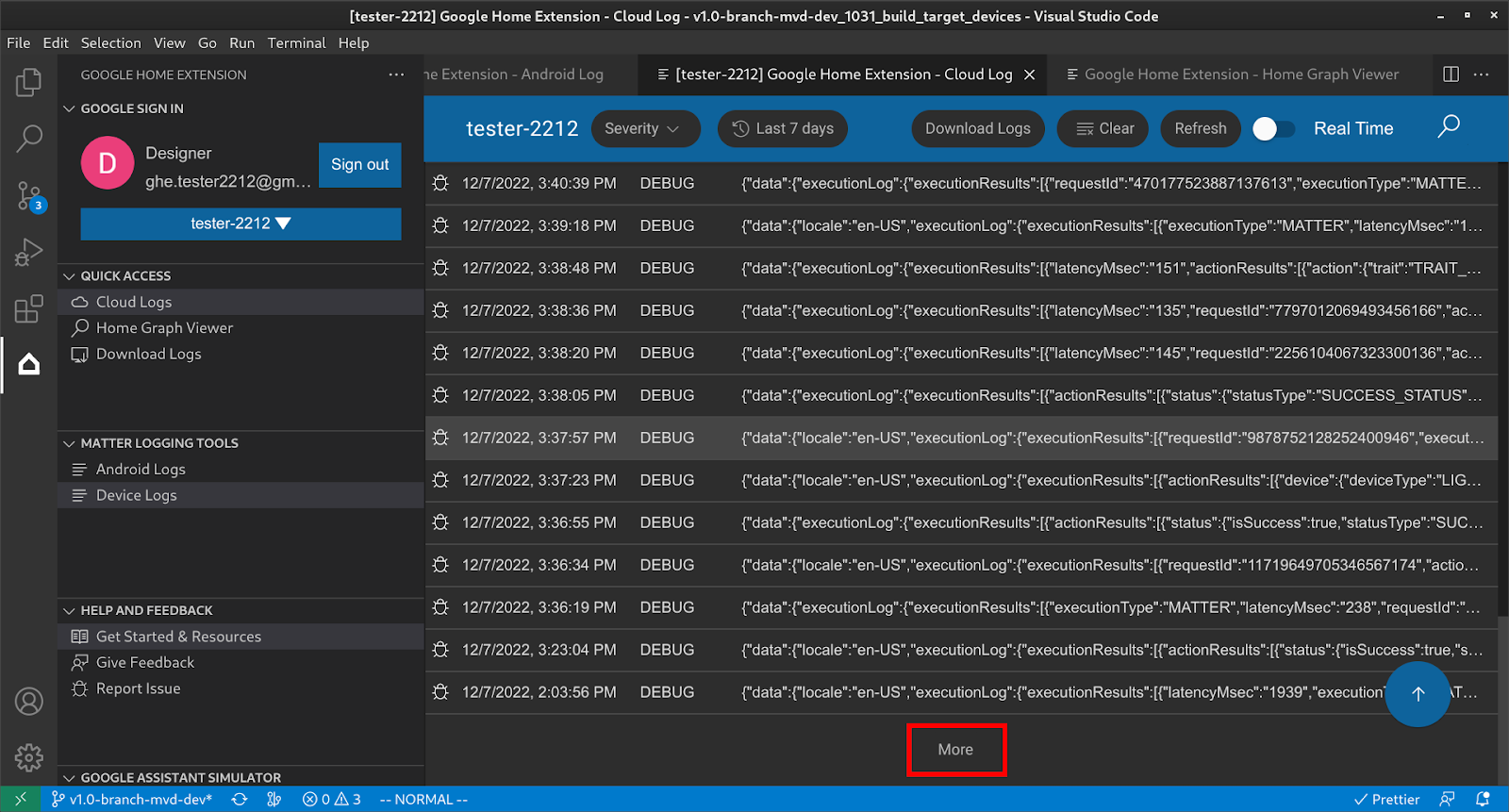
在「快速存取」下方,按一下「Cloud Logs」開啟「Cloud Logs」頁面,即可查看所選專案的記錄。

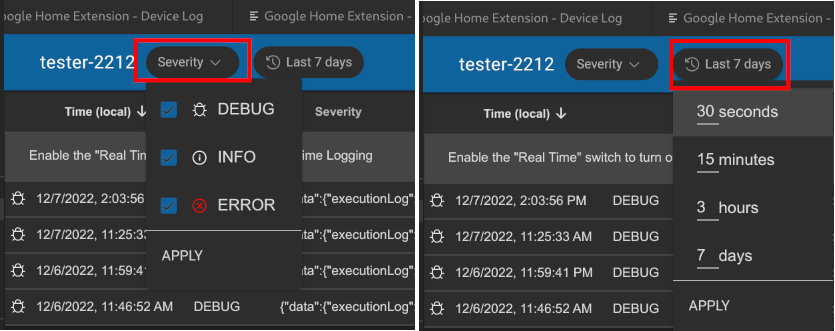
使用者可以依嚴重性和時間範圍篩選記錄。

根據預設,記錄檔最多只會顯示 50 列。如要查看更多記錄,請向下捲動至底部,然後按一下「更多」。

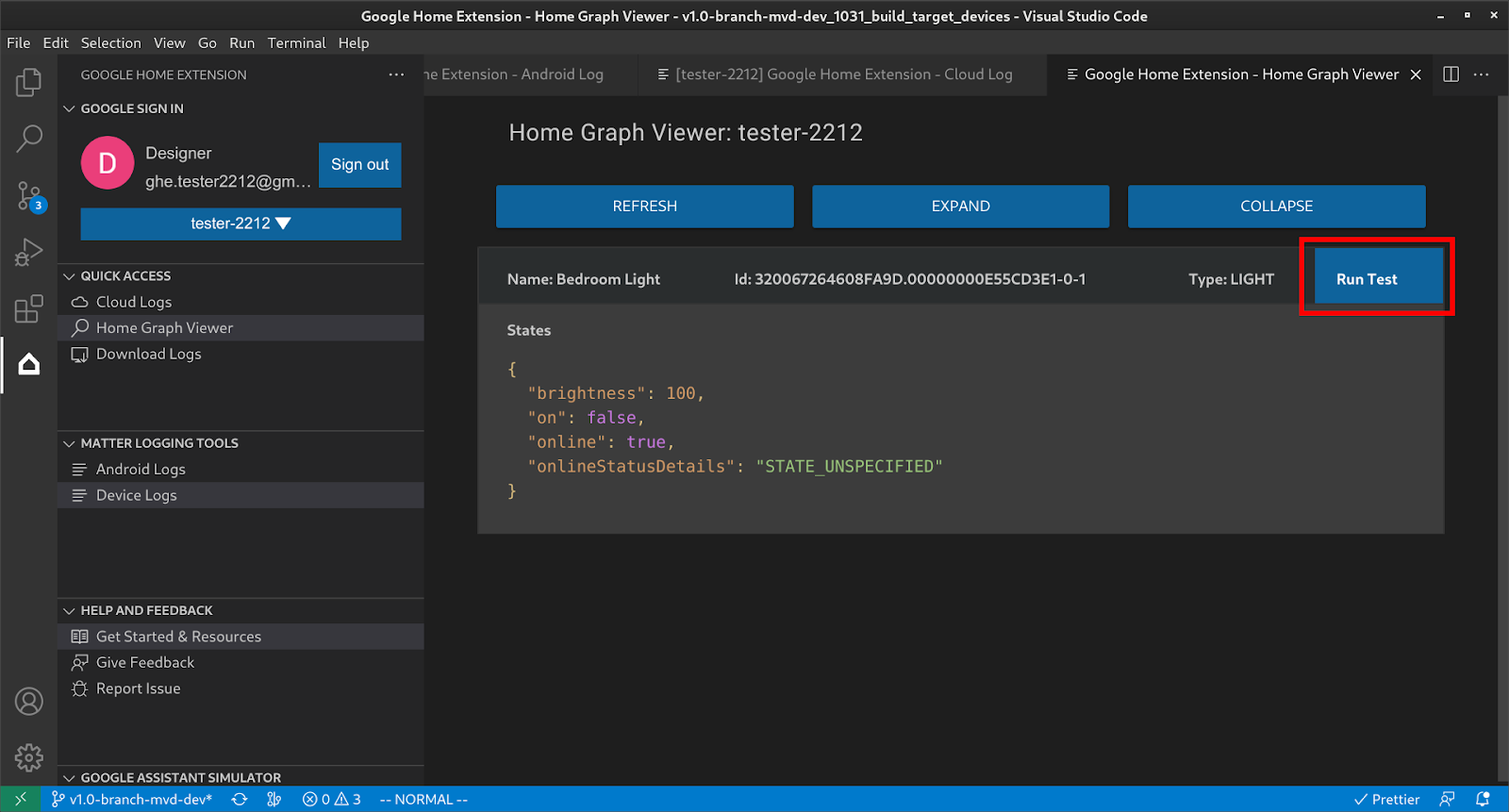
查看住家圖表並執行測試
在「快速存取」下方,按一下「居家圖表檢視器」,開啟「居家圖表檢視器」面板,即可查看所選專案的裝置。您也可以按一下「執行測試」,為裝置執行測試。

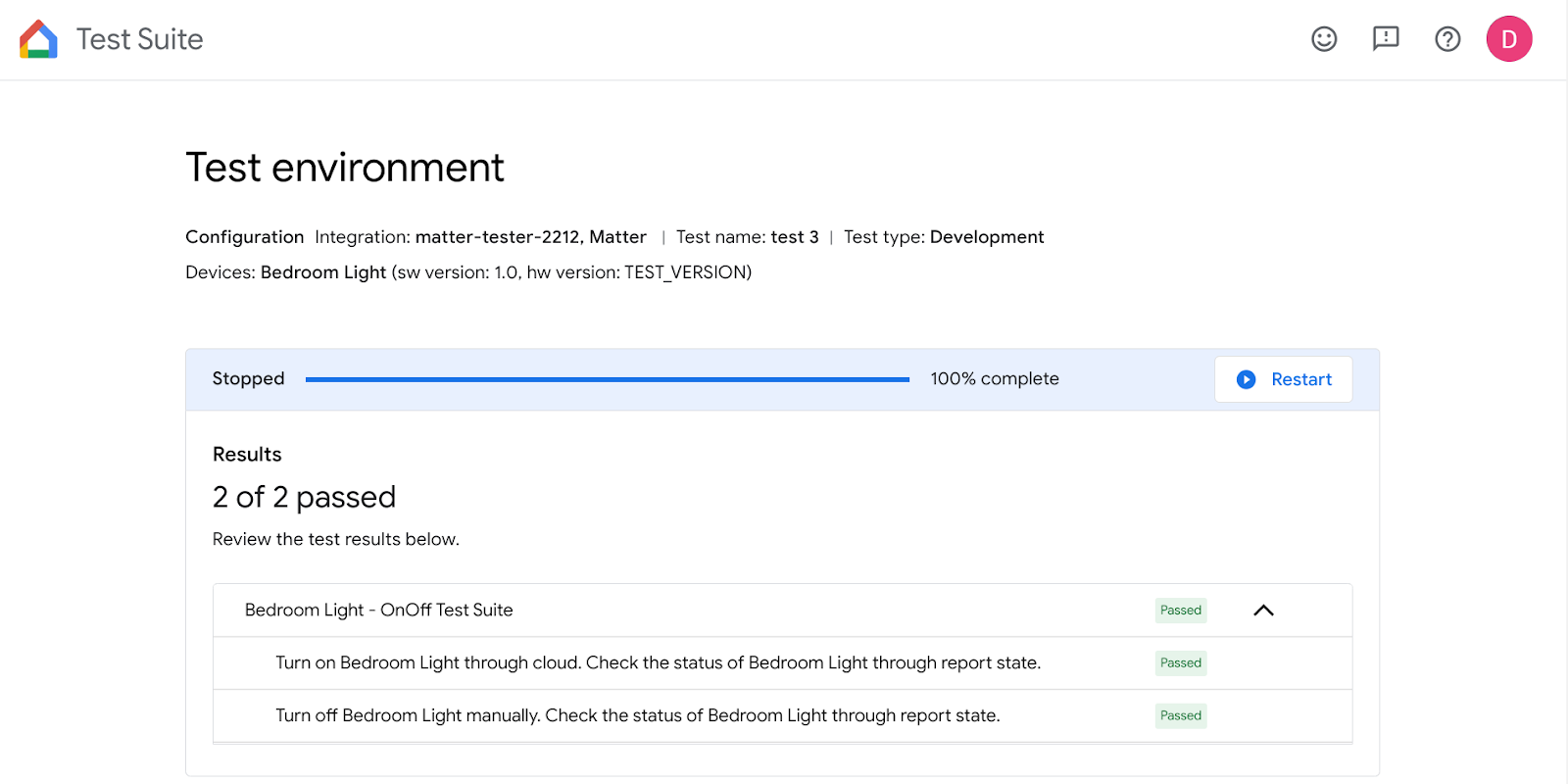
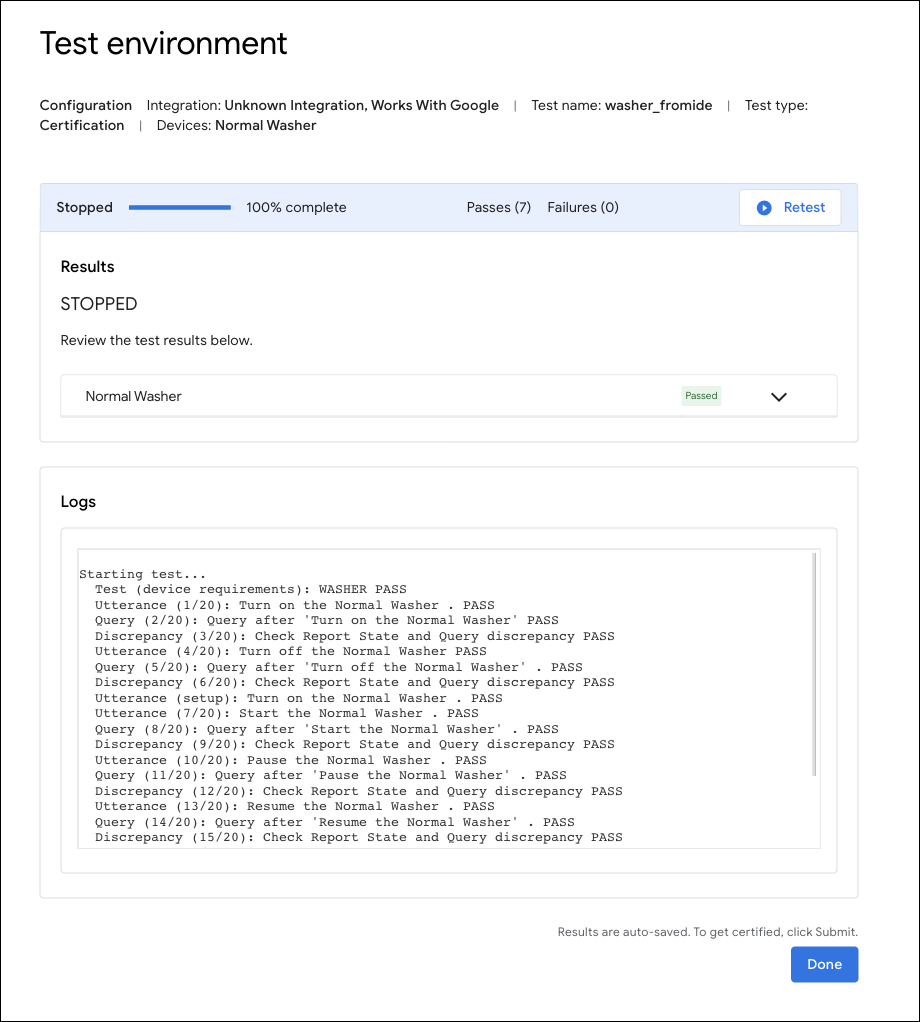
這會在瀏覽器中啟動測試套件,並選取裝置,準備進行測試。按一下「開始」,然後等待測試結果。

所有測試完成後,您就能查看測試詳細資料和記錄。

提供意見
如要提交意見或回饋,協助我們提升 Google Home Extension 的開發體驗,請選擇下列任一方式:
- 在「說明與意見回饋」面板中,按一下「提供意見」,向我們提出建議。
- 在「說明與意見回饋」面板上,按一下「回報問題」,回報 Google Home Extension 的任何問題。

- 我們也在「資源」頁面提供意見回饋圖示。
