Google Home Extension for Visual Studio Code은 Google Home 플랫폼 개발자를 위해 설계되고 만들어졌습니다. 이 확장 프로그램을 사용하면 Google Assistant Simulator, Google Cloud Logging, Home Graph Viewer 및 기타 도구에 액세스하여 Matter 및 스마트 홈 개발 프로세스를 간소화할 수 있습니다.

Google Home 확장 프로그램 기능
Google 어시스턴트 시뮬레이터
스마트 홈 기기가 Google Home 생태계와 제대로 작동하는지 테스트하려면 VS Code를 종료하지 않고 언제든지 Assistant Simulator와 상호작용하면 됩니다.
Assistant Simulator를 사용하면 "조명 켜 줘"와 같은 질문을 입력하여 기기를 쉽게 제어할 수 있습니다. VS Code 내에서 Assistant Simulator는 명령에 따라 '좋습니다. 조명을 켜겠습니다.'와 같은 텍스트 메시지로 응답합니다. 자세한 내용은 Google 어시스턴트 시뮬레이터 사용을 참고하세요.
일괄 발화
자동화 프로그램처럼 Google Home 통합을 테스트하려면 발화 스크립트를 실행하여 Google 어시스턴트 시뮬레이터에 일괄 발화를 전송하면 됩니다. 자세한 내용은 Run Batch Utterances를 참고하세요.
Cloud Logging
Cloud Logging에서는 디버깅 정보와 주요 측정항목을 제공하여 작업의 사용량에 대한 유용한 정보를 제공합니다. 개발을 간소화하기 위해 Google Home Extension는 문제 해결 중에 코드 바로 옆에 실시간 Google Cloud Logging 메시지를 표시합니다. 자세한 내용은 Cloud Logging 보기를 참고하세요.
Home Graph 뷰어
이제 Home Graph Viewer를 Google Home Extension에서 직접 사용할 수 있으므로 VS Code 내에서 Home Graph의 기기 상태를 확인할 수 있습니다. 자세한 내용은 홈 그래프 보기 및 테스트 실행을 참고하세요.
VS Code용 Google Home 확장 프로그램 설치
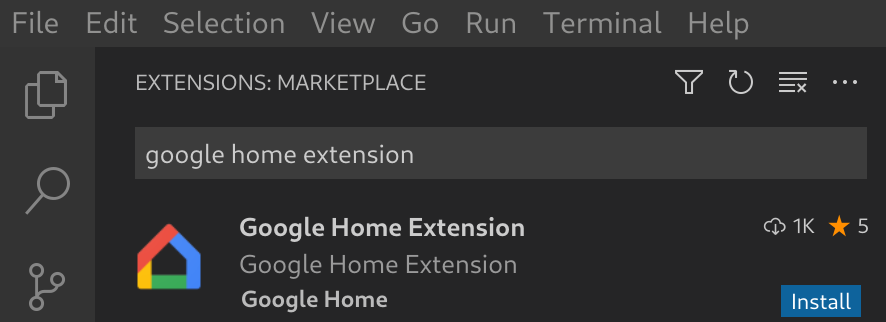
Google Home Extension을 설치하려면 VS Code 내에서 다음 단계를 따르세요.
- 작업 표시줄에서 확장 프로그램 아이콘을 클릭합니다.
google home를 검색한 다음 설치를 클릭합니다.
Google Home Extension는 VS Code Marketplace에서 직접 다운로드할 수도 있습니다.
VS Code용 Google Home 확장 프로그램 설정
Google Home Extension를 설치하고 VS Code를 다시 로드한 후 Assistant Simulator을 사용하고 Cloud Logging을 보려면 로그인하고 프로젝트를 선택해야 합니다.
Google로 로그인하고 클라우드 프로젝트 선택
Google Home Extension에서 개발자 계정에 로그인하여 VS Code가 사용자를 대신하여 Google 서비스와 통신하도록 승인할 수 있습니다.
작업 표시줄에서 Google Home 아이콘을 클릭하여 Google Home Extension을 엽니다.

Google 계정으로 로그인을 클릭하여 브라우저에서 로그인 뷰를 실행합니다.

스마트 홈 기기와 연결된 계정을 선택합니다.
Google 계정으로 로그인 승인 페이지에서 허용을 클릭합니다.
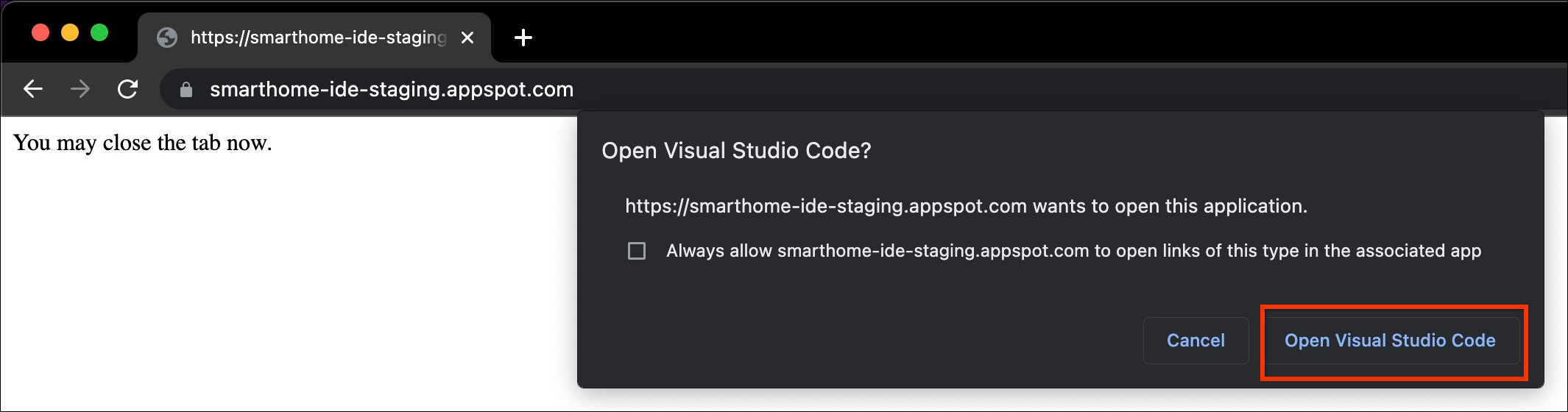
브라우저 탭이 열리고 Visual Studio Code 열기 대화상자가 표시됩니다. Visual Studio Code 열기를 클릭하여 계속합니다.

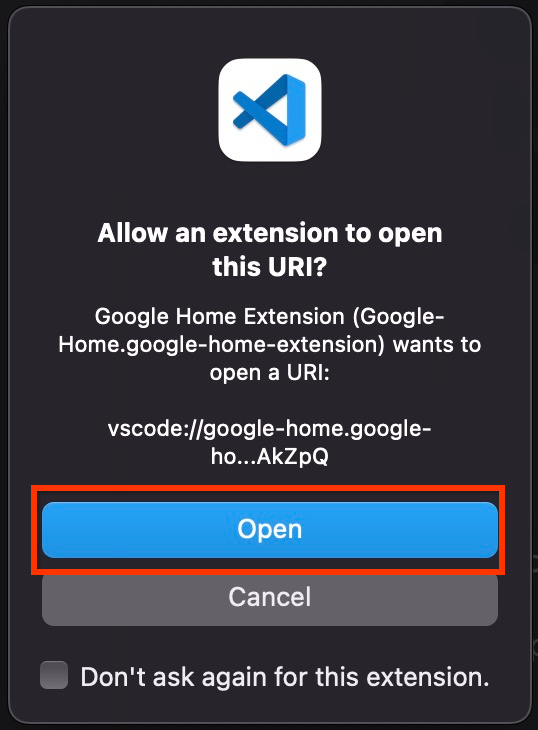
Google Home 확장 프로그램이 URI를 열 수 있도록 권한이 필요한 VS Code로 리디렉션됩니다. 열기를 클릭하여 로그인 프로세스를 완료합니다.

로그인하면 Google Home Extension에서 프로젝트를 로드합니다. 완료되면 프로젝트 선택을 클릭합니다.

프로젝트 검색 및 선택 드롭다운 창이 표시되면 스마트 홈 프로젝트를 선택합니다.
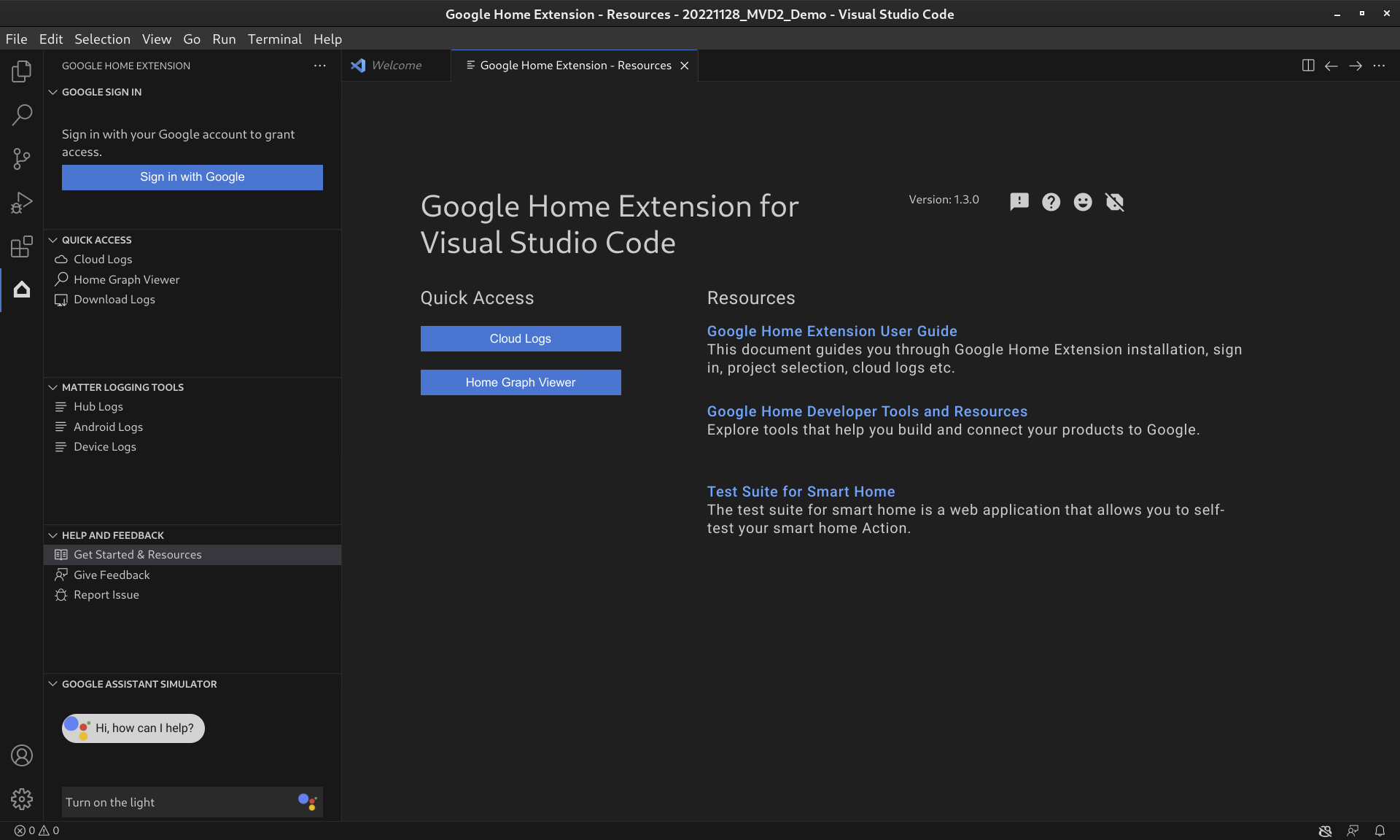
VS Code용 Google Home 확장 프로그램 사용
개발자 리소스 보기
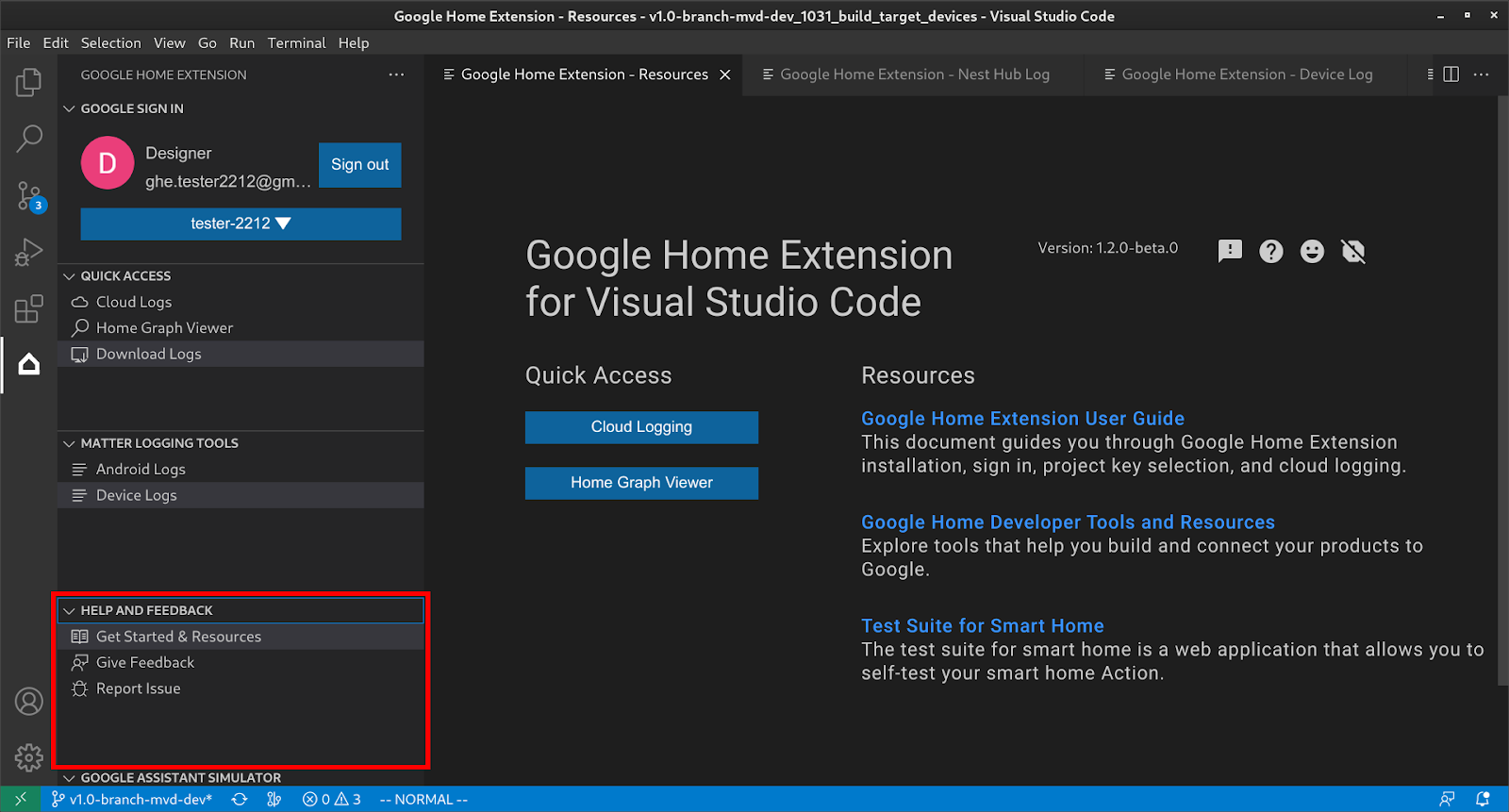
고객센터 및 의견에서 시작하기 및 리소스를 클릭하여 리소스 페이지를 엽니다. 여기에서 Google Home 생태계 개발에 유용한 정보를 확인할 수 있습니다.

Google 어시스턴트 시뮬레이터 사용
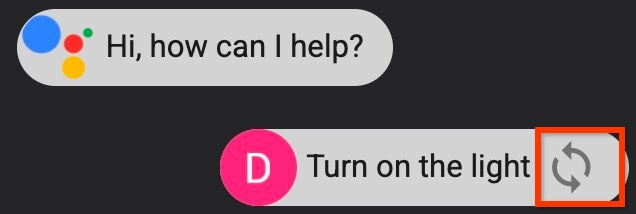
VS Code에서 Assistant Simulator를 열려면 사이드바에서 Google 어시스턴트 시뮬레이터를 클릭합니다. 메시지 상자에 질문을 입력하고 Enter 키를 누릅니다.
Assistant Simulator 응답을 확인하고 쿼리 후 버튼을 클릭하여 다시 보내기할 수 있습니다.

일괄 발화 실행
Google 어시스턴트 시뮬레이터 메뉴 바로 마우스를 가져가 다음 옵션 중에서 선택하여 스크립트를 설정합니다.
을 클릭하여 기존 발화 스크립트를 엽니다.
을 클릭하여 기록을
*.utterance스크립트에 저장합니다.
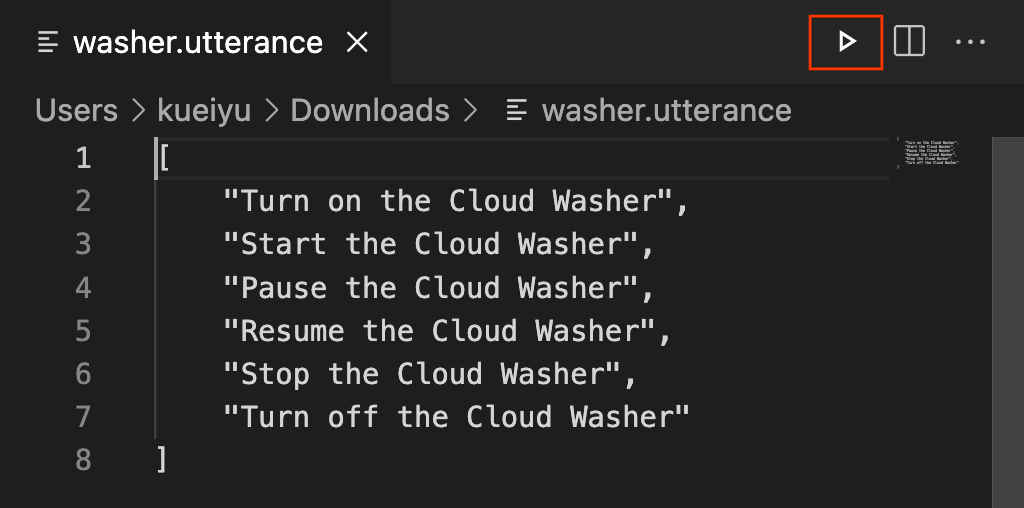
일괄 발화를 전송하려면 다음 옵션 중에서 선택하세요.
- 아이콘을 클릭하여 드롭다운 창에서 발화 스크립트를 선택합니다.
*.utterance파일을 직접 열고 를 클릭합니다.
Cloud Logging 보기
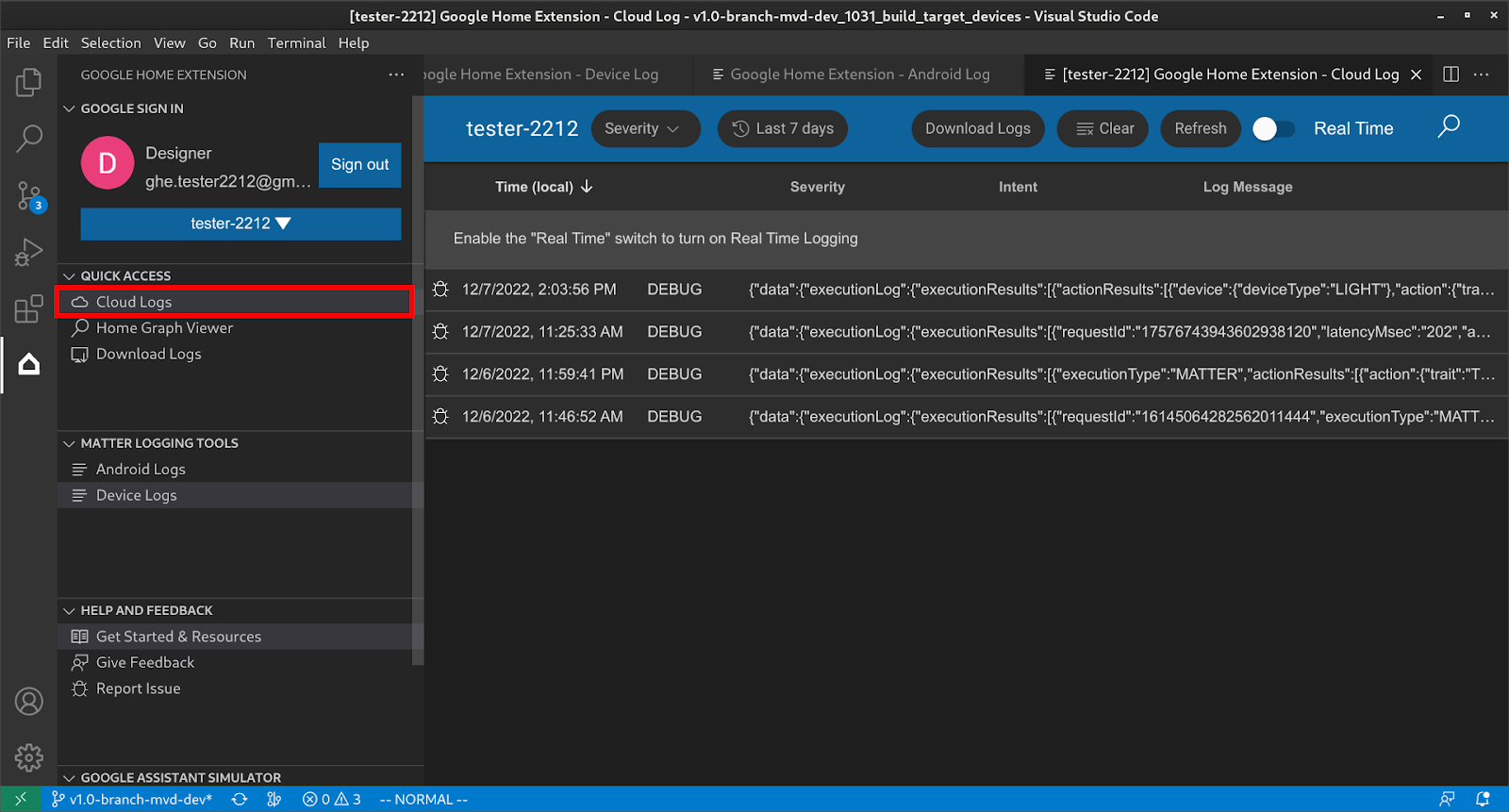
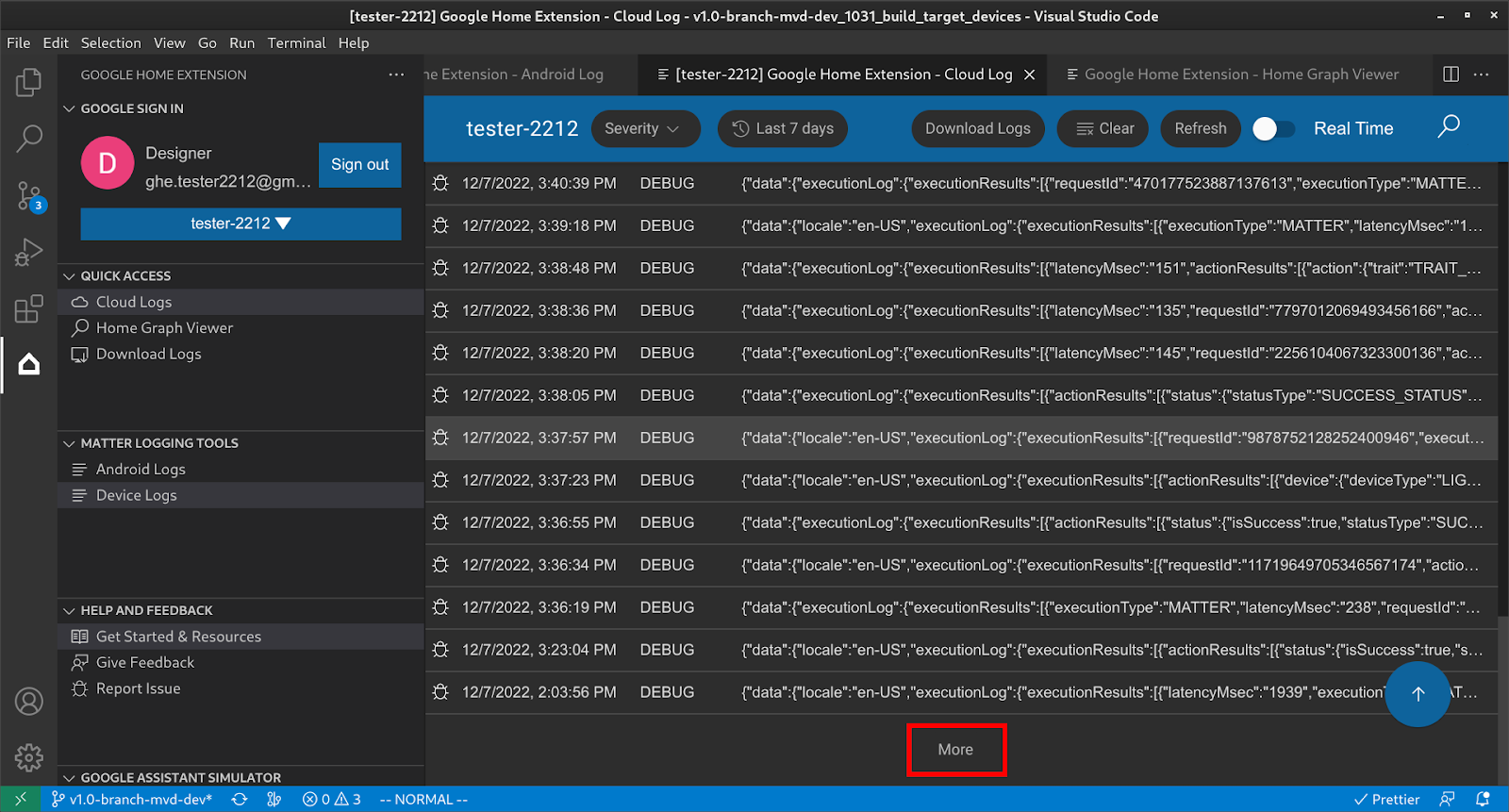
빠른 액세스에서 Cloud 로그를 클릭하여 Cloud 로그 페이지를 엽니다. 여기에서 선택한 프로젝트에 속하는 로그를 확인할 수 있습니다.

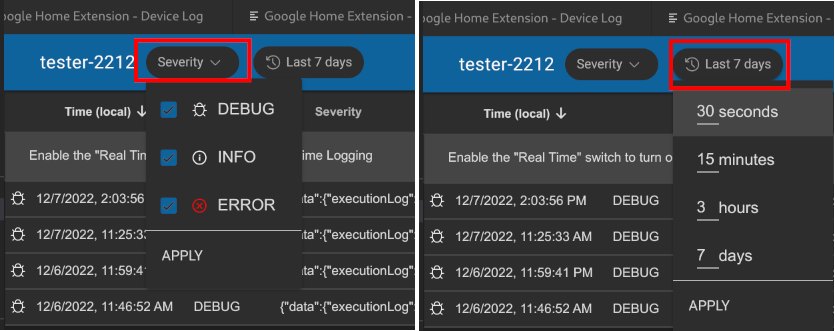
사용자는 심각도 및 시간 범위를 기준으로 로그를 필터링할 수 있습니다.

기본적으로 로그는 50개 행으로 제한됩니다. 사용자가 더 많은 로그를 보려면 하단으로 스크롤하여 더보기를 클릭하여 더 많은 로그를 확인합니다.

홈 그래프 보기 및 테스트 실행
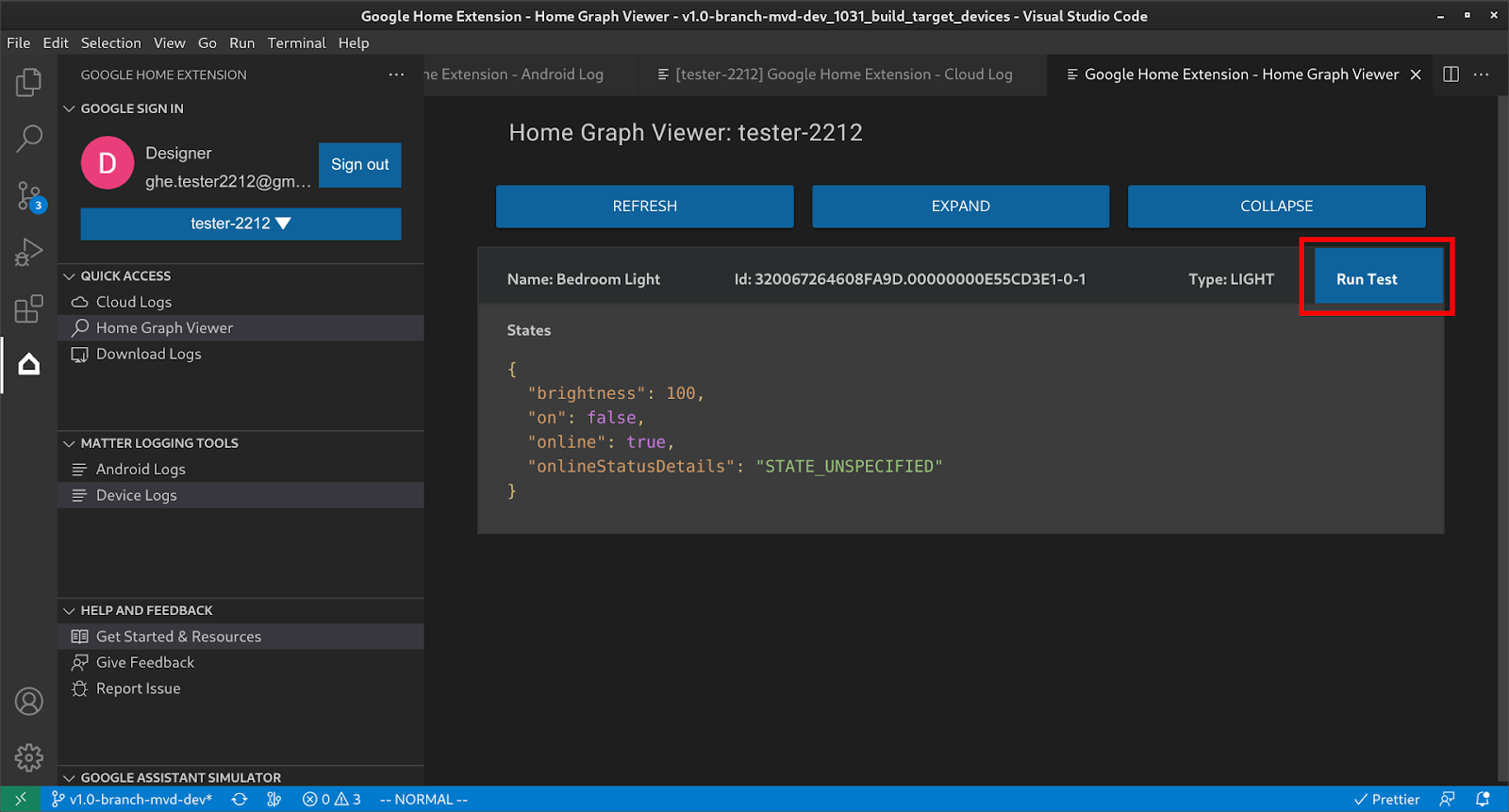
빠른 액세스에서 홈 그래프 뷰어를 클릭하여 홈 그래프 뷰어 패널을 엽니다. 여기에서 선택한 프로젝트에 속한 기기를 찾을 수 있습니다. 테스트 실행을 클릭하여 기기 테스트를 실행할 수도 있습니다.

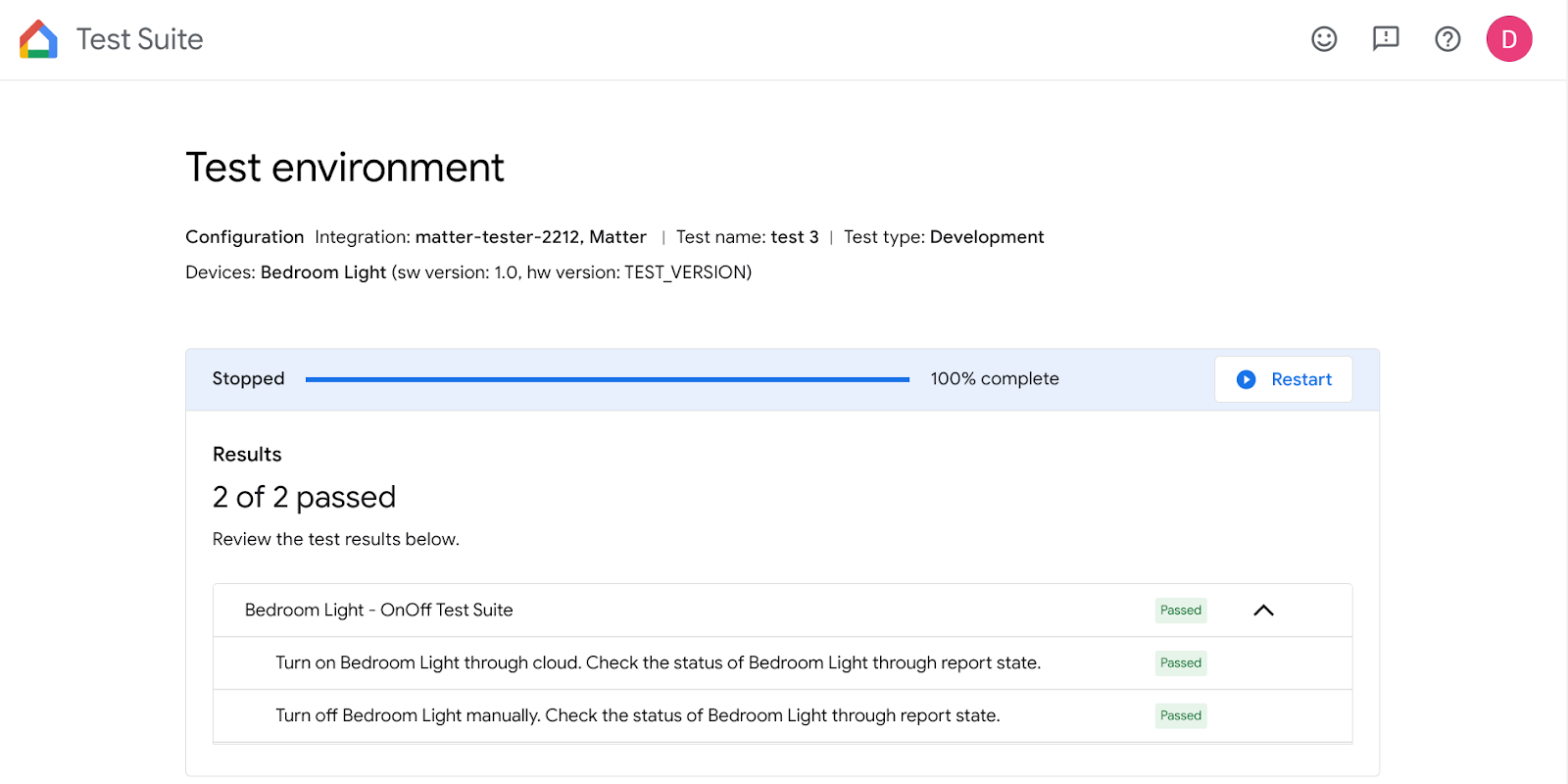
그러면 기기가 선택되고 테스트할 준비가 된 상태로 브라우저에서 테스트 도구 모음이 실행됩니다. 시작을 클릭하고 테스트 결과를 기다립니다.

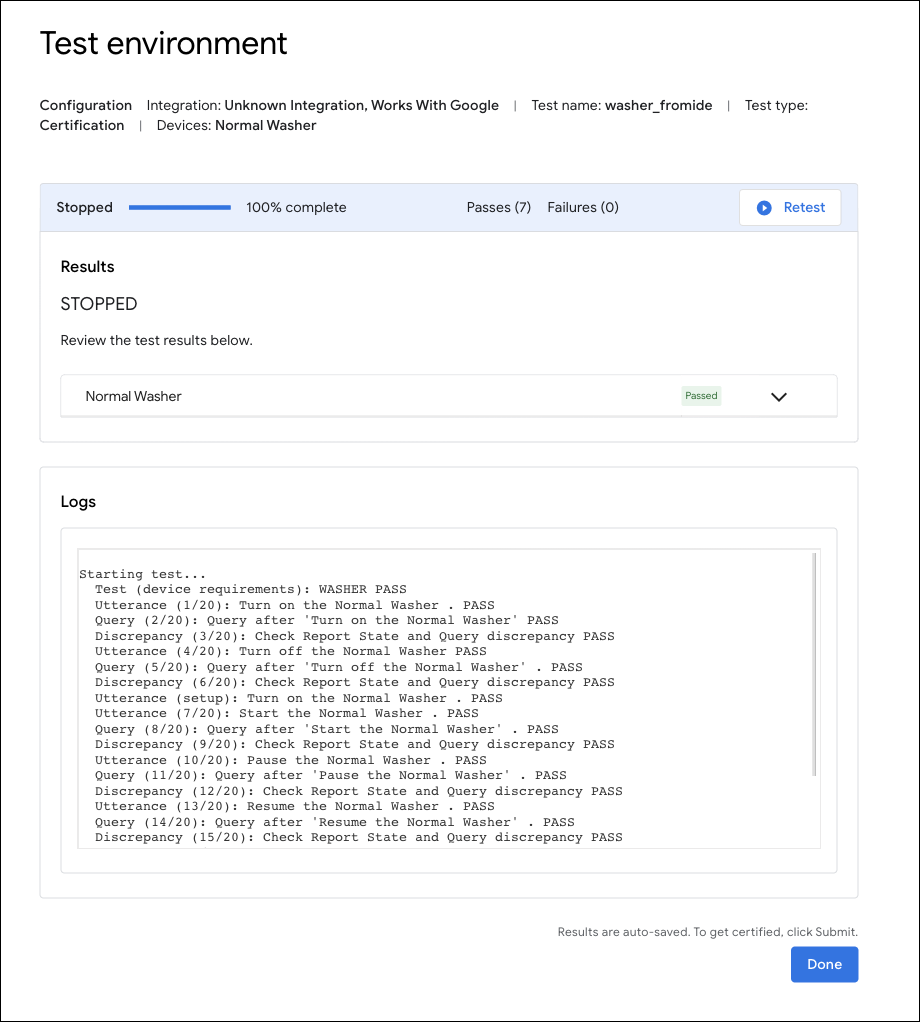
모든 테스트가 완료되면 테스트 세부정보를 확인하고 로그를 볼 수 있습니다.

의견 보내기
Google Home Extension를 사용한 개발 환경을 개선하는 방법에 관한 의견을 제출하려면 다음 옵션 중에서 선택하세요.
- 고객센터 및 의견 패널에서 의견 보내기를 클릭하여 의견을 보내 주세요.
- 고객센터 및 의견 패널에서 문제 신고를 클릭하여 Google Home Extension에서 발견한 문제를 신고합니다.

- 리소스 페이지에 의견 아이콘도 제공됩니다.
