Google Home Extension for Visual Studio Code è progettato e creato per gli sviluppatori della piattaforma Google Home. Questa estensione ti consente di accedere a Google Assistant Simulator, Google Cloud Logging, al visualizzatore del grafico della casa e ad altri strumenti per semplificare il processo di sviluppo di Matter e della smart home.

Funzionalità dell'estensione Google Home
Simulatore dell'Assistente Google
Per verificare se i tuoi dispositivi per la smart home funzionano correttamente con l'ecosistema Google Home, puoi interagire con Assistant Simulator in qualsiasi momento senza uscire da VS Code.
Assistant Simulator ti consente di controllare facilmente i tuoi dispositivi digitando le tue query, ad esempio "Accendi la luce". All'interno di VS Code, Assistant Simulator risponde con messaggi di testo in base ai tuoi comandi, ad esempio "Ok, accendo la luce". Per ulteriori dettagli, consulta Utilizzare il simulatore dell'Assistente Google.
Batch Utterances
Per testare l'integrazione di Google Home come un automa, puoi inviare batch di frasi all'Assistente Google Simulator eseguendo uno script di frasi. Per ulteriori dettagli, consulta la sezione Esegui espressioni batch.
Cloud Logging
Cloud Logging fornisce informazioni di debug e metriche chiave per darti informazioni sull'utilizzo della tua azione. Per semplificare lo sviluppo, Google Home Extension mostra i messaggi di Google Cloud Logging in tempo reale accanto al codice durante la risoluzione dei problemi. Per ulteriori dettagli, consulta Visualizzare Cloud Logging.
Home Graph Viewer
Home Graph Viewer è ora disponibile direttamente in Google Home Extension, in modo da poter verificare lo stato del dispositivo in Home Graph all'interno di VS Code. Per ulteriori dettagli, consulta Visualizzare Home Graph ed eseguire test.
Installare l'estensione Google Home per VS Code
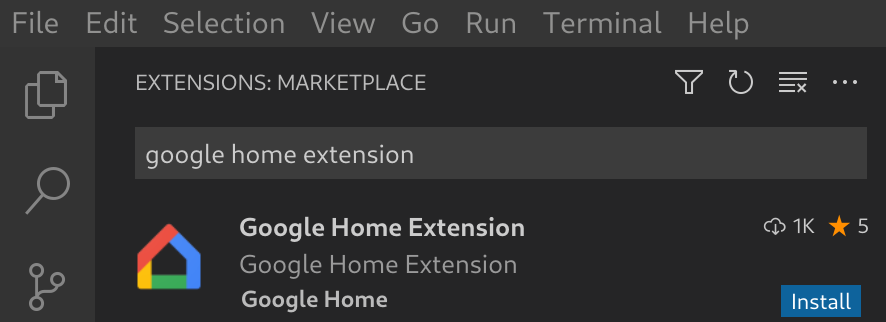
Per installare Google Home Extension, segui questi passaggi da VS Code:
- Fai clic sull'icona Estensioni nella barra delle attività.
Cerca
google home, poi fai clic su Installa.
Puoi anche scaricare Google Home Extension direttamente dal VS Code Marketplace.
Scaricare Google Home Extension
Configurare l'estensione Google Home per VS Code
Dopo aver installato Google Home Extension e ricaricato VS Code, devi accedere e selezionare un progetto prima di poter utilizzare Assistant Simulator e visualizzare Cloud Logging.
Accedi con Google e seleziona un progetto cloud
Puoi accedere al tuo account sviluppatore da Google Home Extension, autorizzando VS Code a comunicare con i servizi Google per tuo conto.
Fai clic sull'icona Google Home nella barra delle attività per aprire Google Home Extension.

Fai clic su Accedi con Google per aprire la schermata di accesso nel browser.

Seleziona l'account collegato ai tuoi dispositivi per la smart home.
Nella pagina di autorizzazione Accedi con Google, fai clic su Consenti.
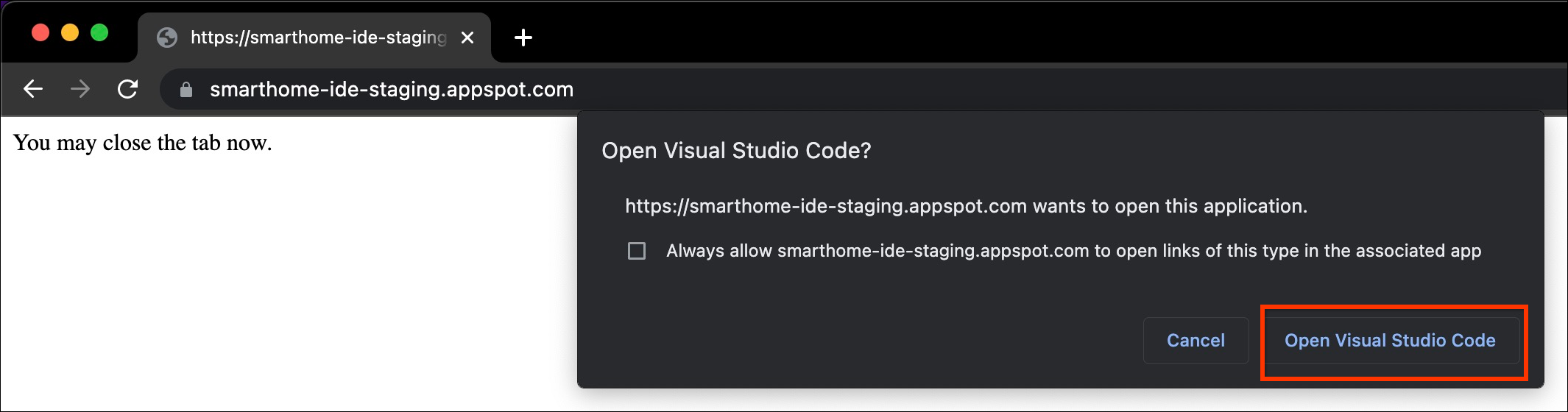
Si aprirà una scheda del browser e verrà visualizzata una finestra di dialogo Apri Visual Studio Code. Fai clic su Apri Visual Studio Code per procedere.

Verrà eseguito il reindirizzamento a VS Code, dove è necessaria la tua autorizzazione per consentire all'estensione Google Home di aprire un URI. Fai clic su Apri per completare la procedura di accesso.

Dopo aver eseguito l'accesso, Google Home Extension caricherà i tuoi progetti. Al termine, fai clic su Seleziona un progetto.

Nella finestra Cerca e seleziona un progetto visualizzata, seleziona il tuo progetto per la smart home.
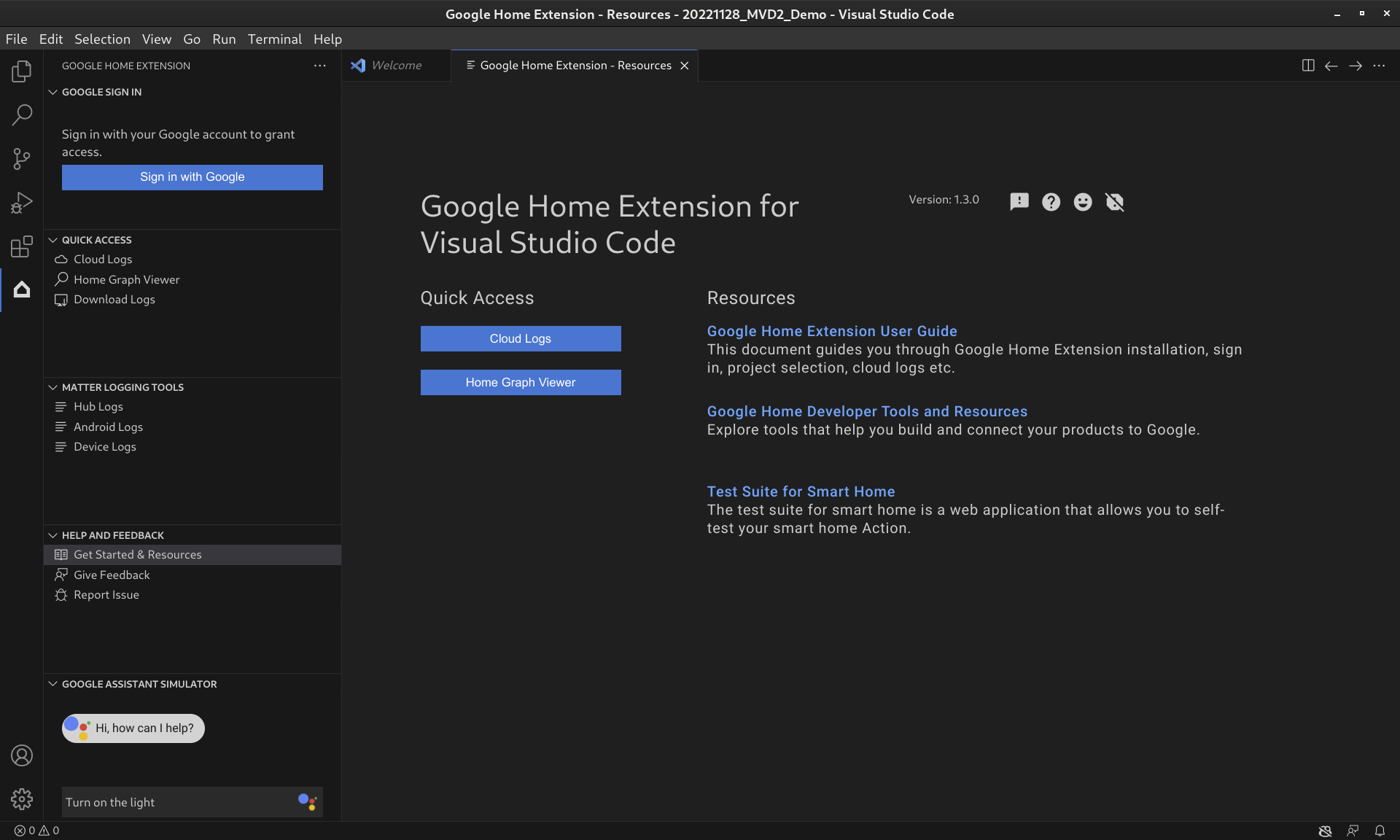
Utilizzare l'estensione Google Home per VS Code
Visualizzare le risorse per sviluppatori
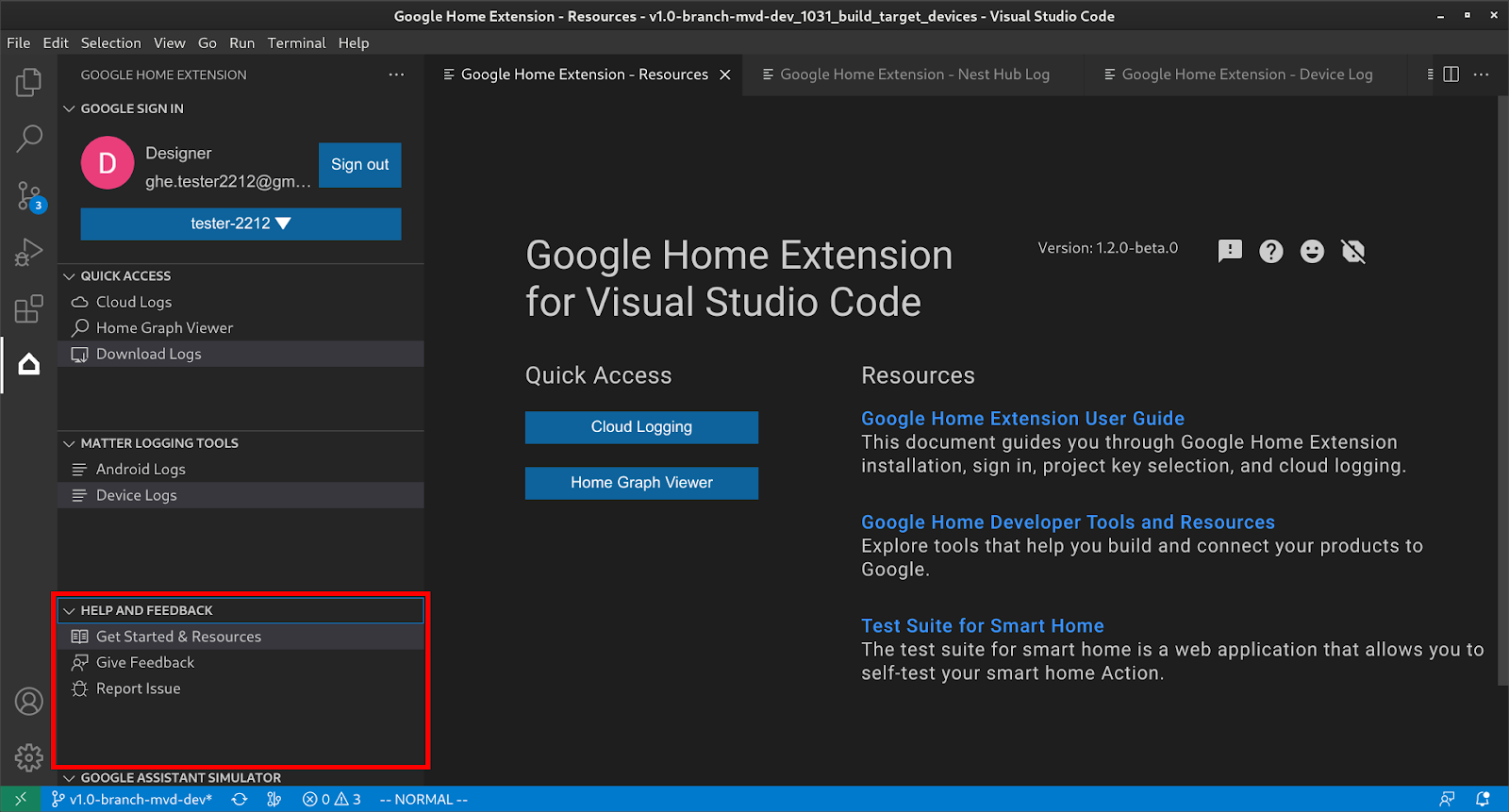
In GUIDA E FEEDBACK, fai clic su Inizia e risorse per aprire la pagina Risorse, dove puoi trovare informazioni utili per il tuo sviluppo con l'ecosistema Google Home.

Utilizzare il simulatore dell'Assistente Google
Per aprire Assistant Simulator in VS Code, fai clic su GOOGLE ASSISTANT
SIMULATOR nella barra laterale. Nella casella Messaggio, digita la query e
premi Enter.
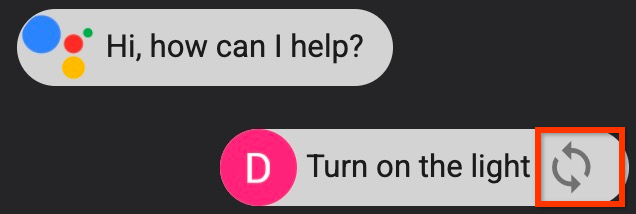
Puoi visualizzare le Assistant Simulator risposte e fare clic sul pulsante dopo la query per inviarla di nuovo.

Esegui espressioni batch
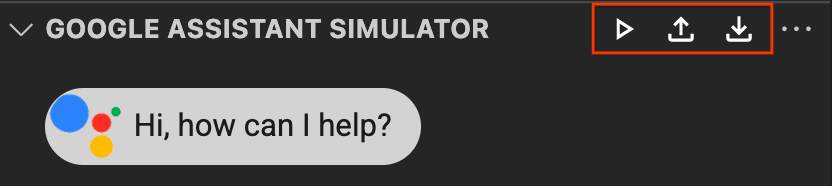
Passa il mouse sopra la barra del menu SIMULATORE DELL'ASSISTENTE GOOGLE e scegli tra le seguenti opzioni per configurare gli script:
Fai clic su per aprire i copioni delle espressioni esistenti.
Fai clic su per salvare la cronologia in uno script
*.utterance.
Per iniziare a inviare espressioni batch, scegli una delle seguenti opzioni:
- Fai clic su per selezionare un copione di espressioni dalla finestra a discesa.
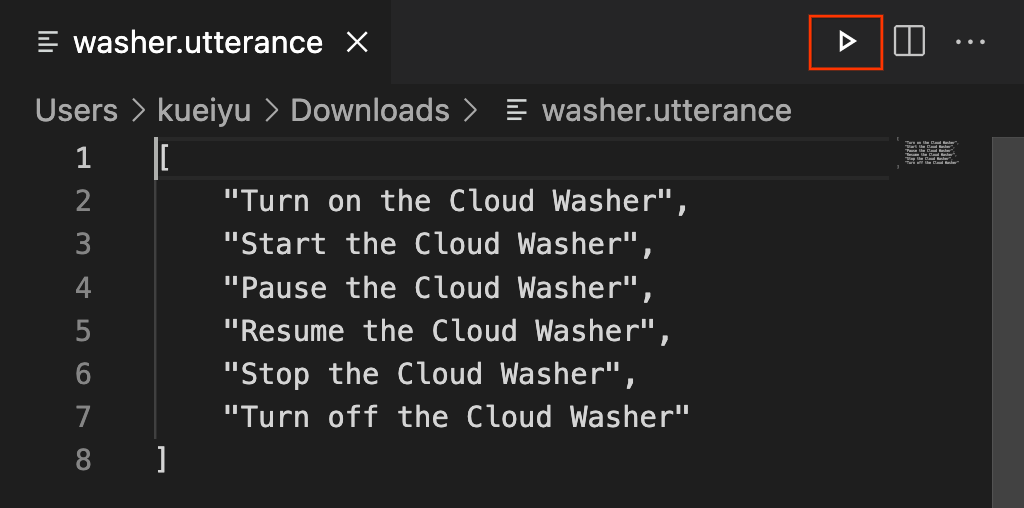
Apri direttamente un file
*.utterancee fai clic su .
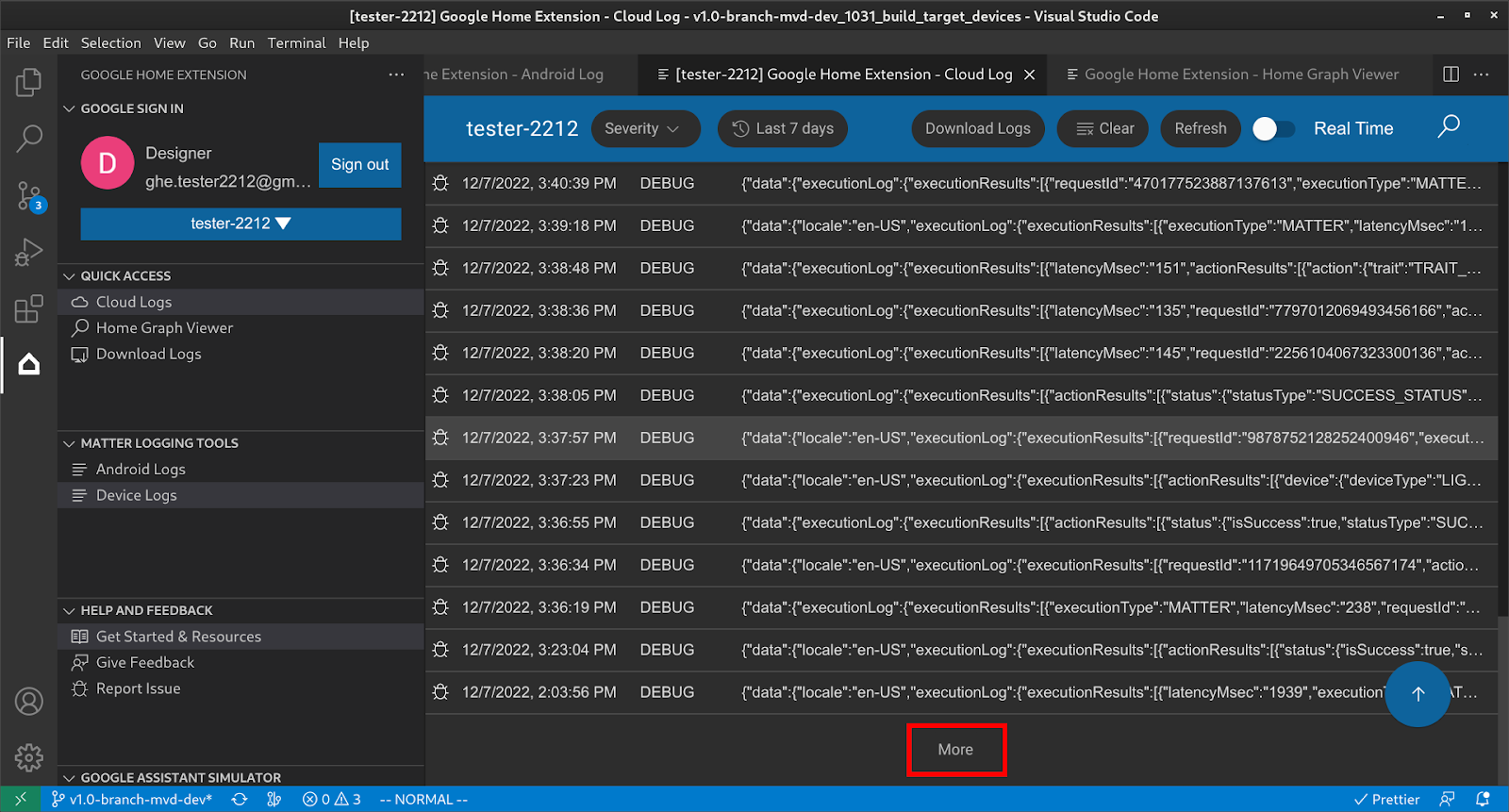
Visualizza Cloud Logging
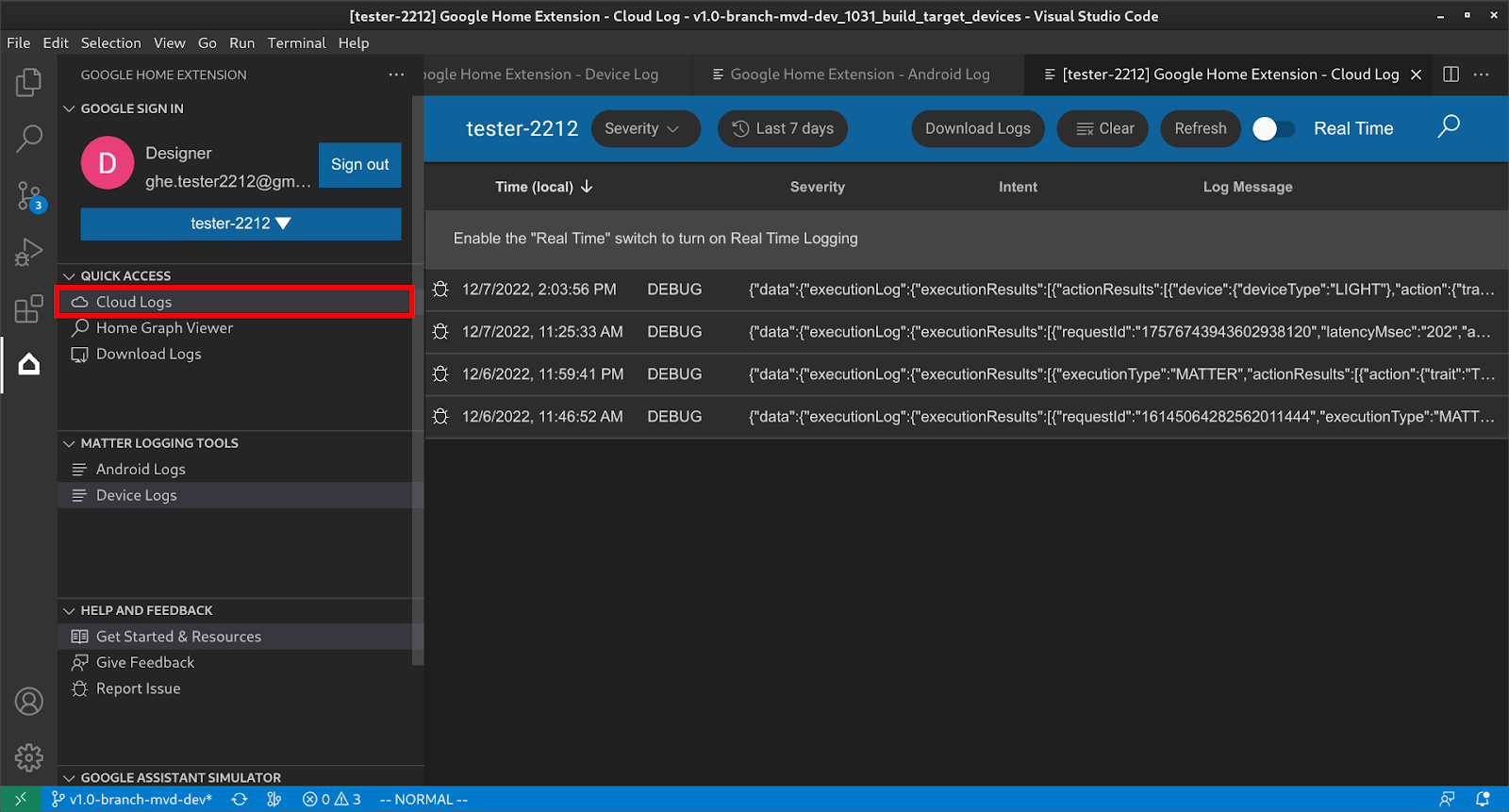
In ACCESSO RAPIDO, fai clic su Log cloud per aprire la pagina Log cloud, dove puoi trovare i log appartenenti al progetto selezionato.

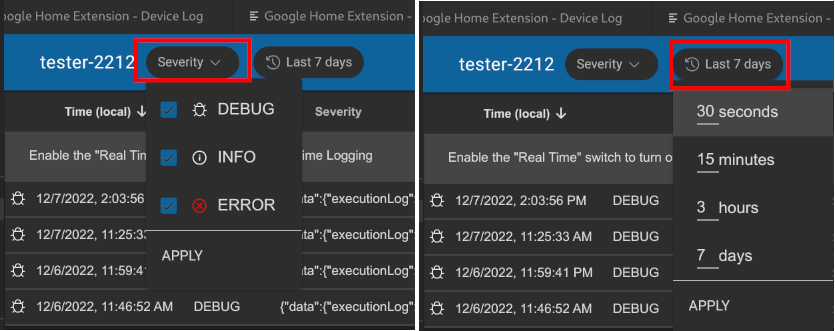
Gli utenti possono filtrare i log in base alla gravità e all'intervallo di tempo.

Per impostazione predefinita, i log sono limitati a 50 righe. Se l'utente vuole visualizzare altri log, scorri verso il basso e fai clic su Altro per visualizzarne altri.

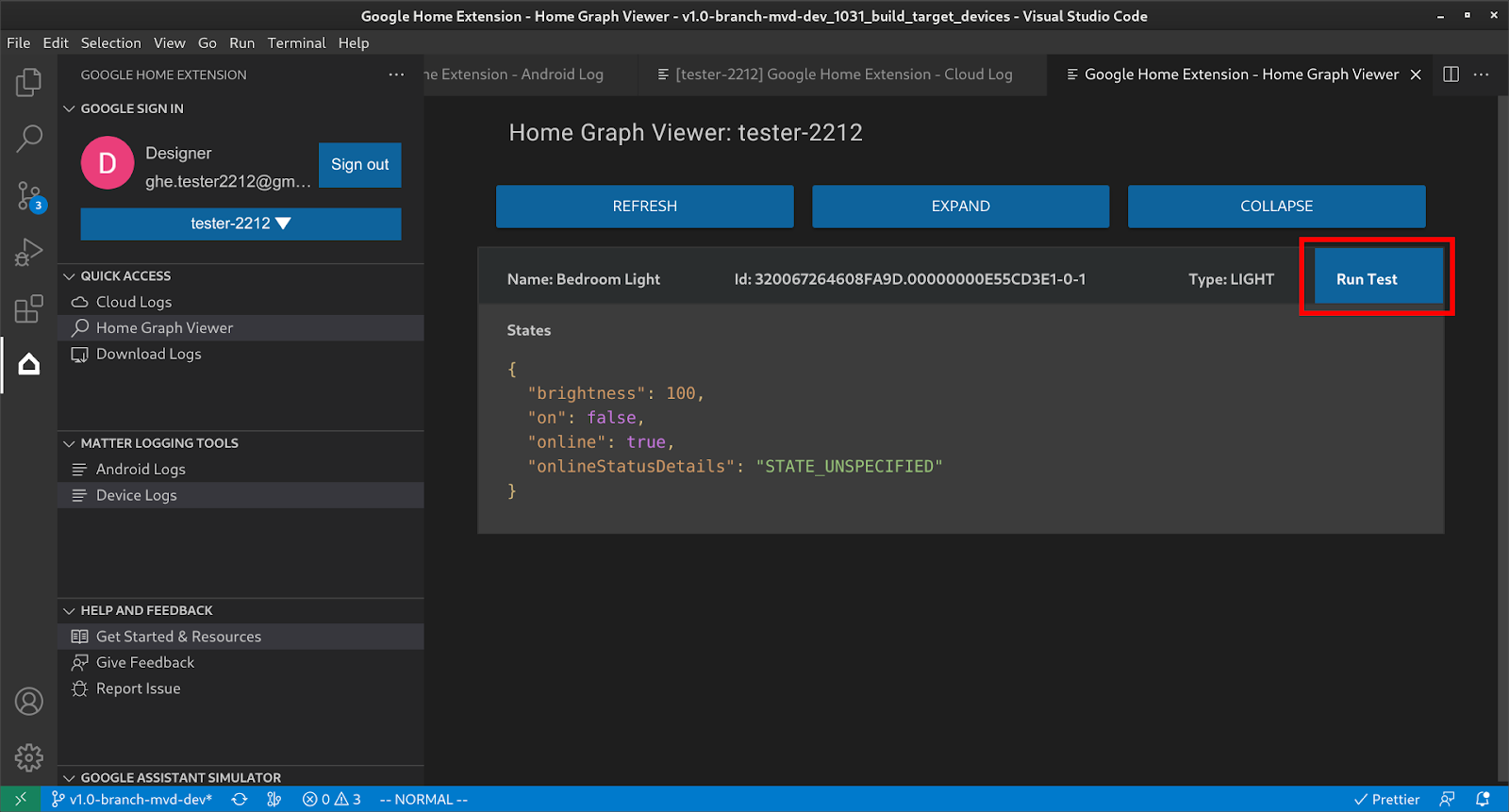
Visualizzare il grafico della casa ed eseguire test
In ACCESSO RAPIDO, fai clic su Visualizzatore del grafico della casa per aprire il riquadro Visualizzatore del grafico della casa, dove puoi trovare i dispositivi che appartengono al progetto selezionato. Puoi anche fare clic su Esegui test per eseguire i test per il dispositivo.

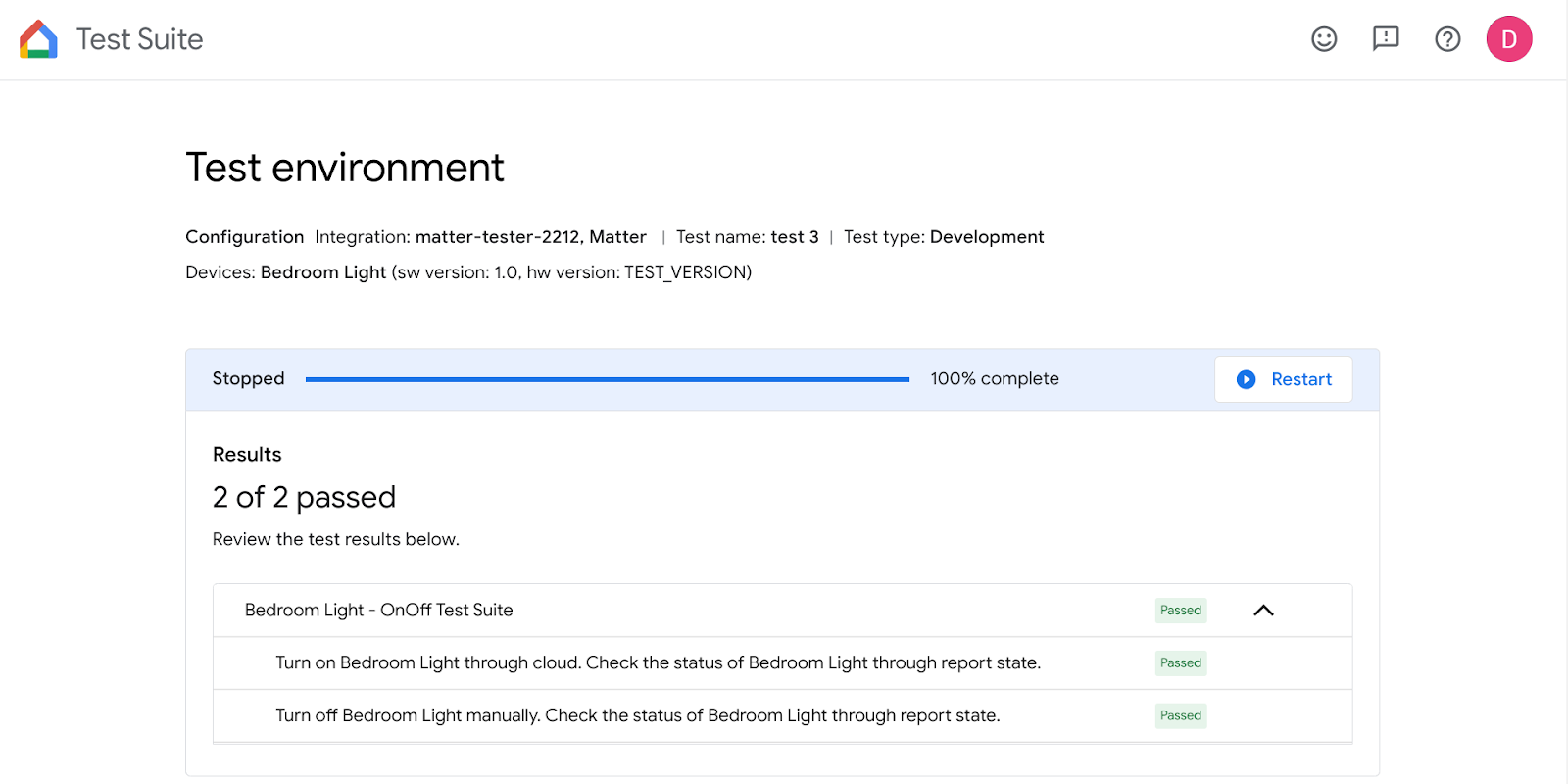
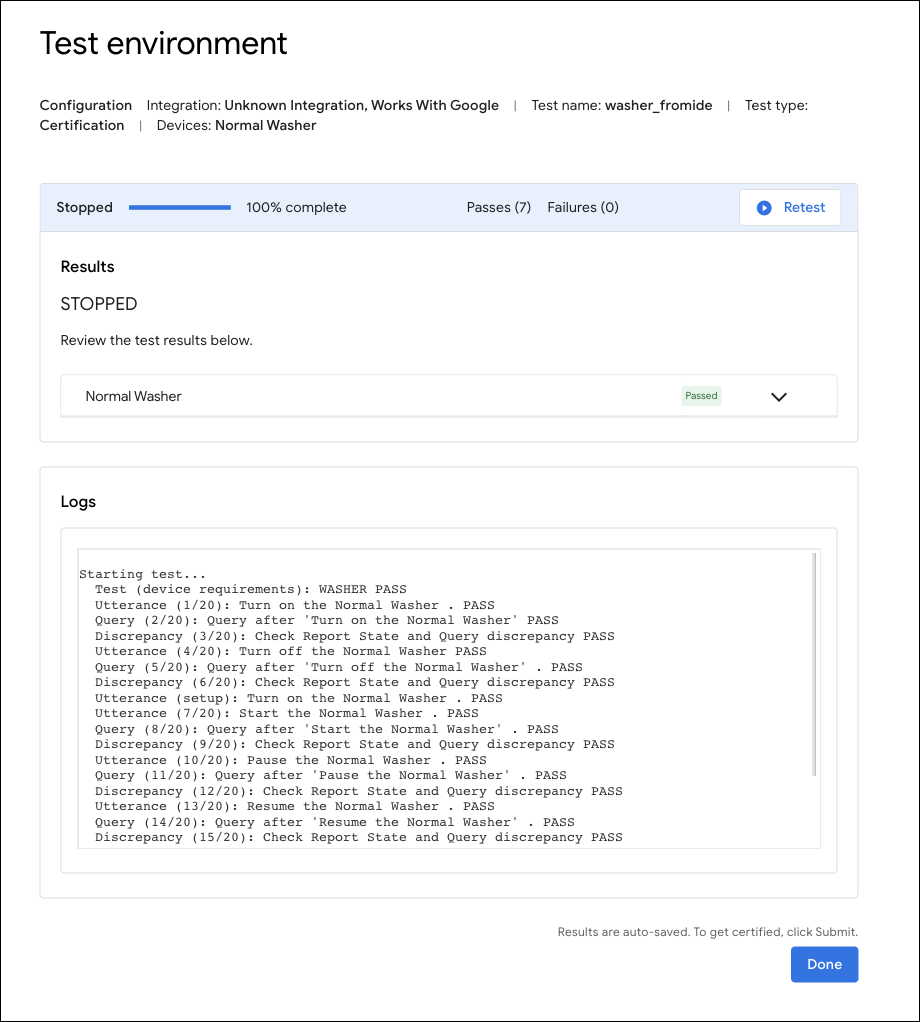
Verrà avviata la suite di test nel browser con il dispositivo selezionato e pronto per il test. Fai clic su Avvia e attendi i risultati del test.

Puoi controllare i dettagli del test e visualizzare i log dopo il completamento di tutti i test.

Invia feedback
Per inviare i tuoi pensieri o feedback su come possiamo migliorare l'esperienza di sviluppo con Google Home Extension, scegli una delle seguenti opzioni:
- Nel riquadro GUIDA E FEEDBACK, fai clic su Invia feedback per inviarci suggerimenti.
- Nel riquadro GUIDA E FEEDBACK, fai clic su Segnala problema per segnalare qualsiasi problema riscontrato con Google Home Extension.

- Abbiamo anche aggiunto un'icona di feedback nella pagina Risorse.
