Google Home Extension for Visual Studio Code को Google Home Platform के डेवलपर के लिए डिज़ाइन और बनाया गया है. यह एक्सटेंशन आपको Google Assistant Simulator, Google Cloud Logging, होम ग्राफ़ व्यूअर, और अन्य टूल का ऐक्सेस देता है. इससे Matter और स्मार्ट होम को डेवलप करने की प्रोसेस को आसान बनाया जा सकता है.

Google Home की एक्सटेंशन सुविधाएं
Google Assistant Simulator
यह जांचने के लिए कि आपके स्मार्ट होम डिवाइस, Google Home के इकोसिस्टम के साथ ठीक से काम करते हैं या नहीं, VS Code से बाहर निकले बिना किसी भी समय Assistant Simulator से इंटरैक्ट किया जा सकता है.
Assistant Simulator की मदद से, अपने डिवाइसों को आसानी से कंट्रोल किया जा सकता है. इसके लिए, आपको अपनी क्वेरी टाइप करनी होंगी. उदाहरण के लिए, "लाइट चालू करो." VS Code में, Assistant Simulator आपके निर्देशों के आधार पर टेक्स्ट मैसेज के ज़रिए जवाब देता है. उदाहरण के लिए, "ठीक है, लाइट चालू की जा रही है." ज़्यादा जानकारी के लिए, Google Assistant सिम्युलेटर का इस्तेमाल करना लेख पढ़ें.
बैच में बोले गए शब्द
ऑटोमेशन की तरह Google Home इंटिग्रेशन की जांच करने के लिए, Google Assistant सिम्युलेटर को एक साथ कई निर्देश भेजे जा सकते हैं. इसके लिए, निर्देश देने वाली स्क्रिप्ट चलाएं. ज़्यादा जानकारी के लिए, बैच में बोले गए शब्दों को प्रोसेस करना देखें.
Cloud Logging
Cloud Logging डीबग करने से जुड़ी जानकारी और मुख्य मेट्रिक उपलब्ध कराता है, ताकि आपको अपने ऐक्शन के इस्तेमाल के बारे में अहम जानकारी मिल सके. डेवलपमेंट को आसान बनाने के लिए, Google Home Extension में समस्या हल करने के दौरान, आपके कोड के ठीक बगल में Google Cloud Logging के रीयल-टाइम मैसेज दिखते हैं. ज़्यादा जानकारी के लिए, Cloud Logging देखें पर जाएं.
होम ग्राफ़ व्यूअर
होम ग्राफ़ व्यूअर अब सीधे तौर पर Google Home Extension में उपलब्ध है. इससे VS Code में अपने होम ग्राफ़ में मौजूद डिवाइस की स्थिति की पुष्टि की जा सकती है. ज़्यादा जानकारी के लिए, होम ग्राफ़ देखना और टेस्ट चलाना लेख पढ़ें.
VS Code के लिए Google Home एक्सटेंशन इंस्टॉल करना
Google Home Extension को इंस्टॉल करने के लिए, VS Code में जाकर यह तरीका अपनाएं:
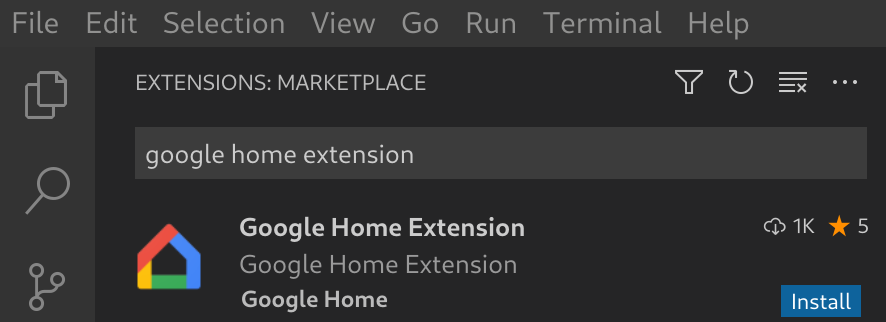
- गतिविधि बार में मौजूद, एक्सटेंशन आइकॉन पर क्लिक करें.
google homeखोजें. इसके बाद, इंस्टॉल करें पर क्लिक करें.
Google Home Extension को सीधे VS Code Marketplace से भी डाउनलोड किया जा सकता है.
डाउनलोड करें Google Home Extension
VS Code के लिए Google Home Extension सेट अप करना
Google Home Extension इंस्टॉल करने और VS Code को फिर से लोड करने के बाद, आपको साइन इन करना होगा. साथ ही, Google Home Extension और Cloud Logging का इस्तेमाल करने से पहले, आपको एक प्रोजेक्ट चुनना होगा.Assistant Simulator
Google खाते से साइन इन करें और कोई क्लाउड प्रोजेक्ट चुनें
अपने डेवलपर खाते में Google Home Extension से साइन इन किया जा सकता है. इससे VS Code को आपकी ओर से Google की सेवाओं से कम्यूनिकेट करने की अनुमति मिल जाती है.
Google Home Extension खोलने के लिए, गतिविधि बार पर मौजूद Google Home आइकॉन पर क्लिक करें.

अपने ब्राउज़र में लॉगिन व्यू लॉन्च करने के लिए, Google से साइन इन करें पर क्लिक करें.

वह खाता चुनें जो आपके स्मार्ट होम डिवाइसों से लिंक है.
Google से साइन इन करें अनुमति वाले पेज पर, अनुमति दें पर क्लिक करें.
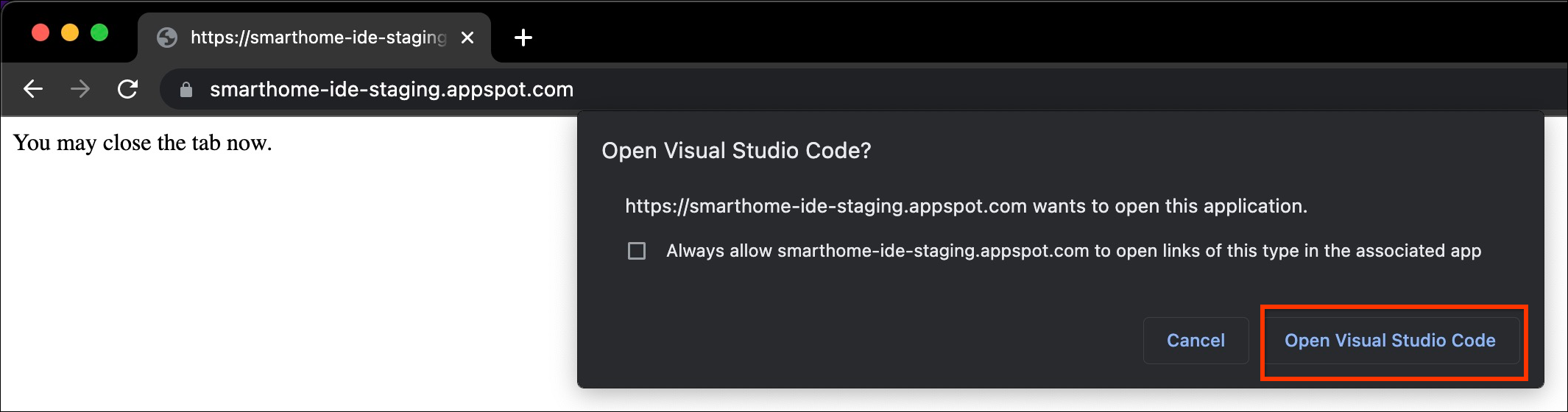
एक ब्राउज़र टैब खुलेगा और Visual Studio Code खोलें डायलॉग बॉक्स दिखेगा. आगे बढ़ने के लिए, Visual Studio Code खोलें पर क्लिक करें.

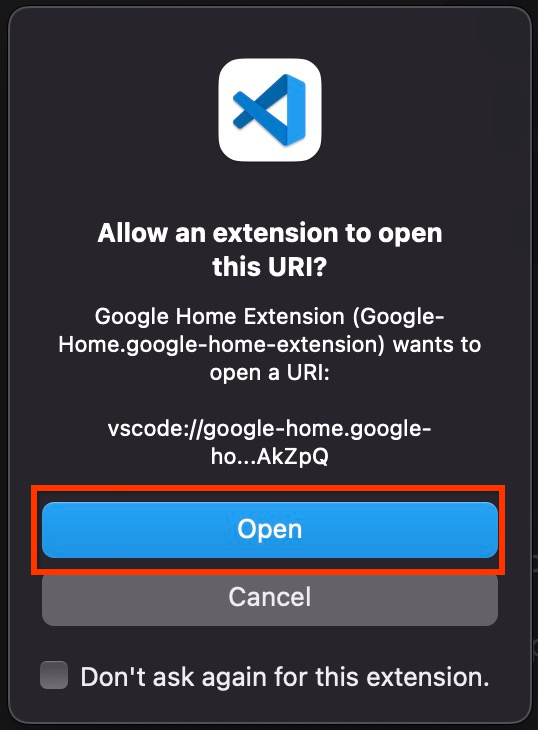
आपको VS Code पर रीडायरेक्ट किया जाएगा. यहां आपको Google Home Extension को यूआरआई खोलने की अनुमति देनी होगी. लॉगिन की प्रोसेस पूरी करने के लिए, खोलें पर क्लिक करें.

साइन इन करने के बाद, Google Home Extension आपके प्रोजेक्ट लोड करेगा. इसके बाद, कोई प्रोजेक्ट चुनें पर क्लिक करें.

इसके बाद, कोई प्रोजेक्ट खोजें और चुनें ड्रॉप-डाउन विंडो दिखेगी. इसमें जाकर, अपना स्मार्ट होम प्रोजेक्ट चुनें.
VS Code के लिए Google Home एक्सटेंशन का इस्तेमाल करना
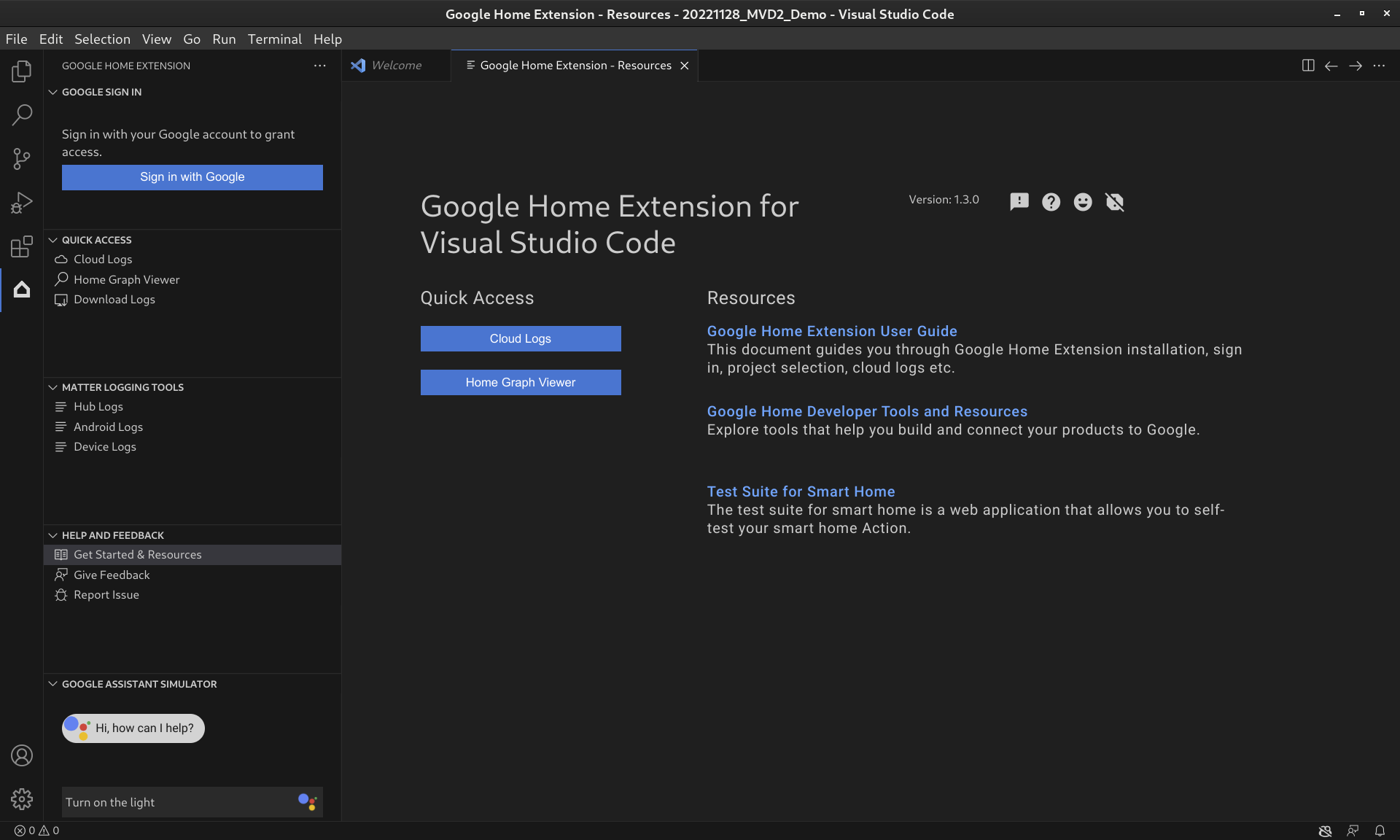
डेवलपर के लिए संसाधन देखें
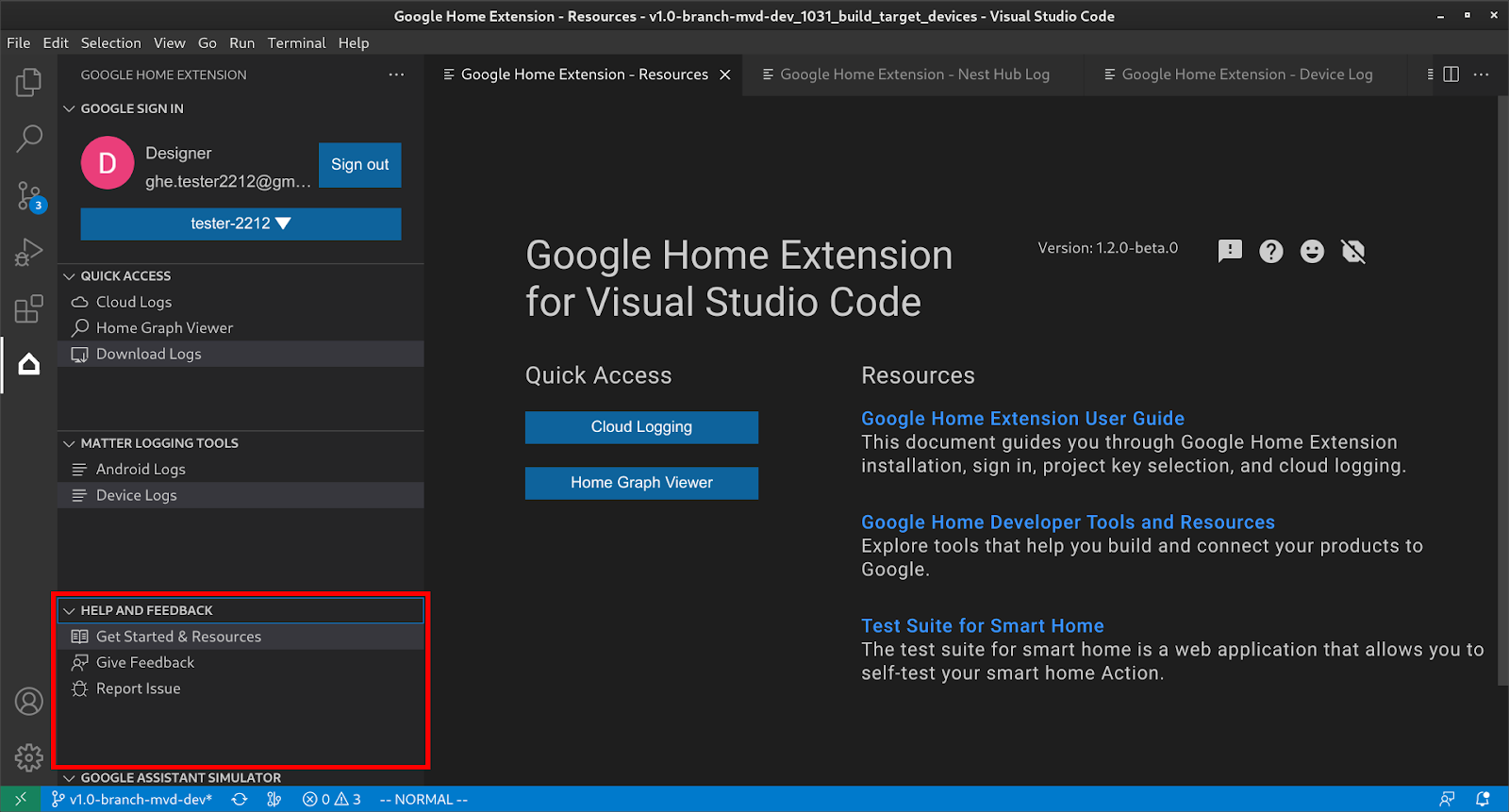
सहायता और सुझाव/राय दें या शिकायत करें में जाकर, शुरू करें और संसाधन पर क्लिक करें. इससे संसाधन पेज खुलेगा. यहाँ आपको Google Home के इकोसिस्टम के साथ डेवलपमेंट करने के बारे में काम की जानकारी मिलेगी.

Google Assistant सिम्युलेटर का इस्तेमाल करना
VS Code में Assistant Simulator खोलने के लिए, साइड बार पर मौजूद GOOGLE ASSISTANT
SIMULATOR पर क्लिक करें. मैसेज बॉक्स में, अपनी क्वेरी टाइप करें और Enter दबाएं.
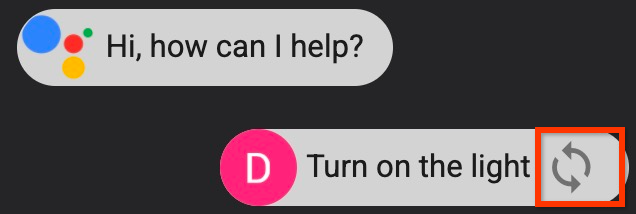
आपको Assistant Simulator जवाब दिखेंगे. साथ ही, अपनी क्वेरी के बाद मौजूद बटन पर क्लिक करके, उसे फिर से भेजें जा सकता है.

बैच में कई तरह के उच्चारणों को आज़माना
GOOGLE ASSISTANT SIMULATOR मेन्यू बार पर कर्सर घुमाएं. इसके बाद, स्क्रिप्ट सेट अप करने के लिए इनमें से कोई विकल्प चुनें:
मौजूदा अटरेंस स्क्रिप्ट खोलने के लिए, पर क्लिक करें.
इतिहास को
*.utteranceस्क्रिप्ट में सेव करने के लिए, पर क्लिक करें.
बैच अटरेंस भेजना शुरू करने के लिए, इनमें से कोई विकल्प चुनें:
- ड्रॉप-डाउन विंडो से कोई उच्चारण स्क्रिप्ट चुनने के लिए, पर क्लिक करें.
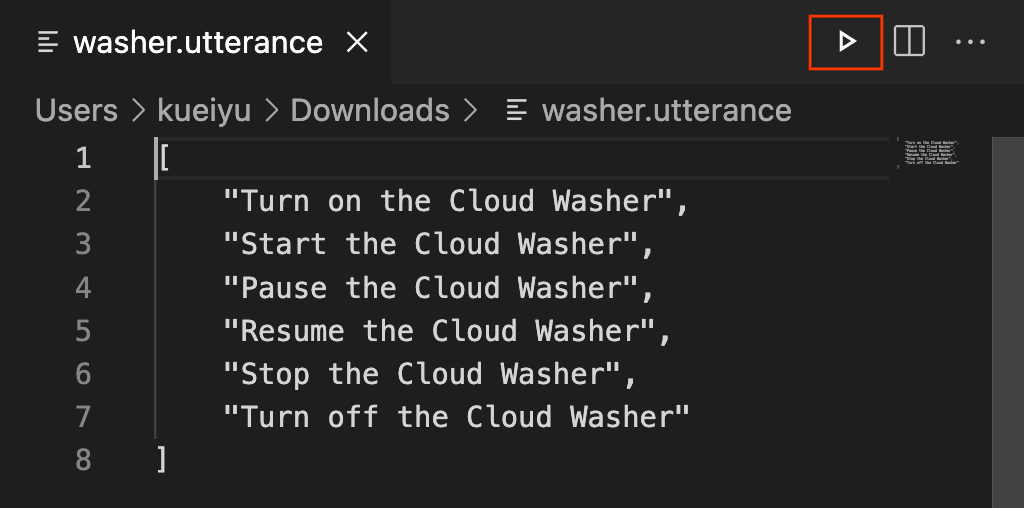
सीधे तौर पर कोई
*.utteranceफ़ाइल खोलें और पर क्लिक करें.
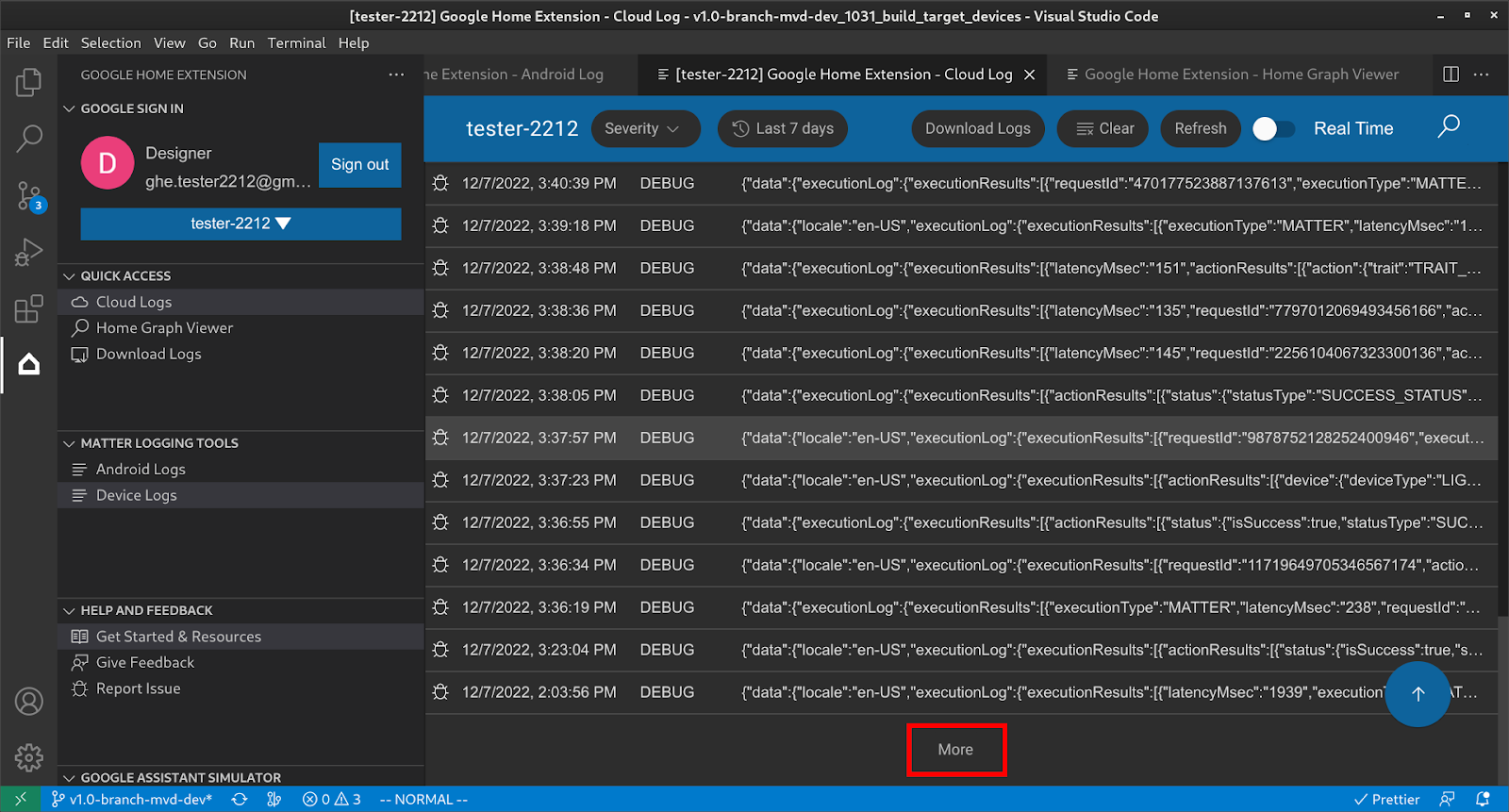
Cloud Logging देखना
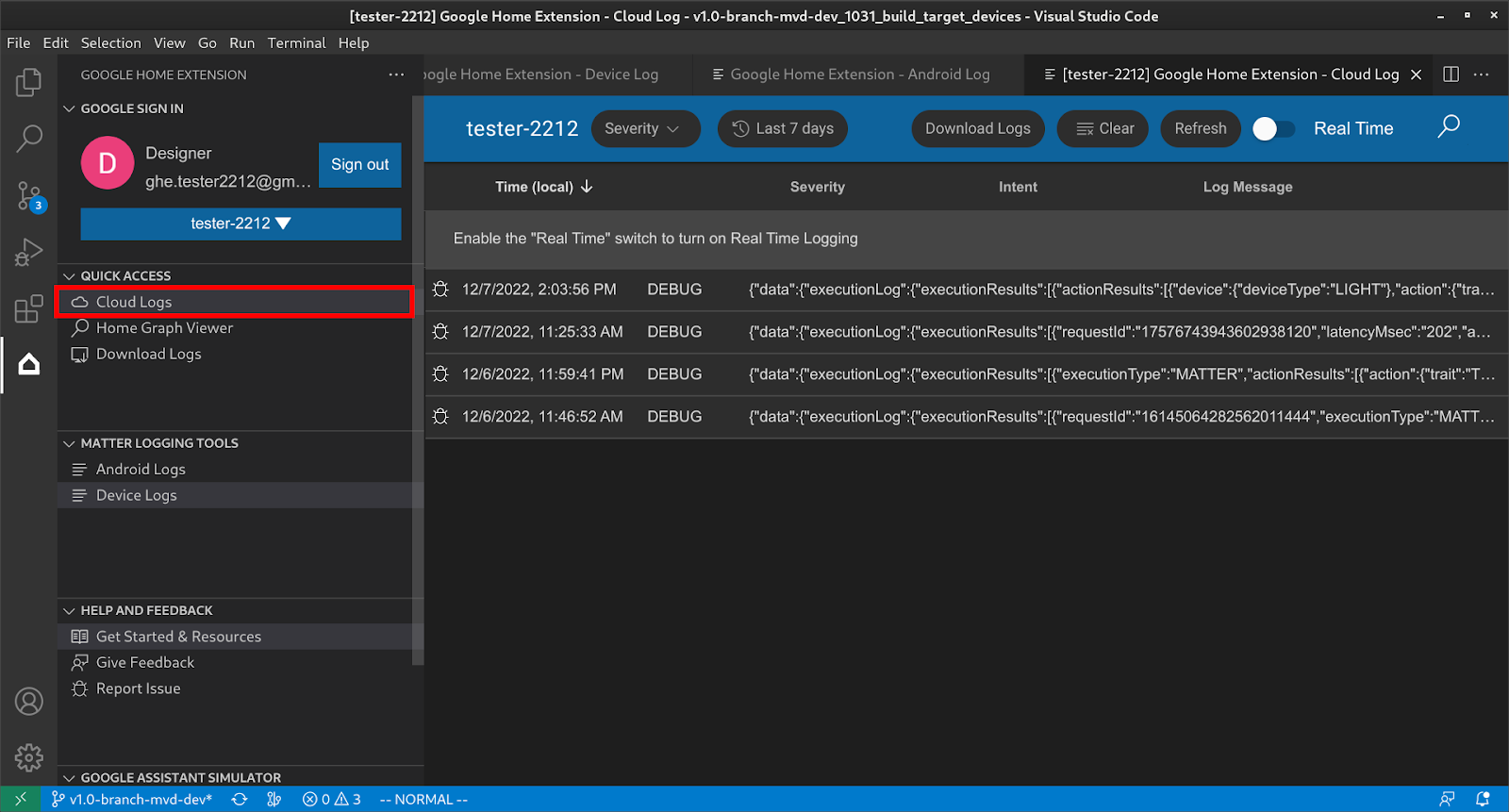
क्विक ऐक्सेस में जाकर, Cloud Logs पर क्लिक करें. इससे Cloud Logs पेज खुल जाएगा. इस पेज पर, आपको चुने गए प्रोजेक्ट के लॉग दिखेंगे.

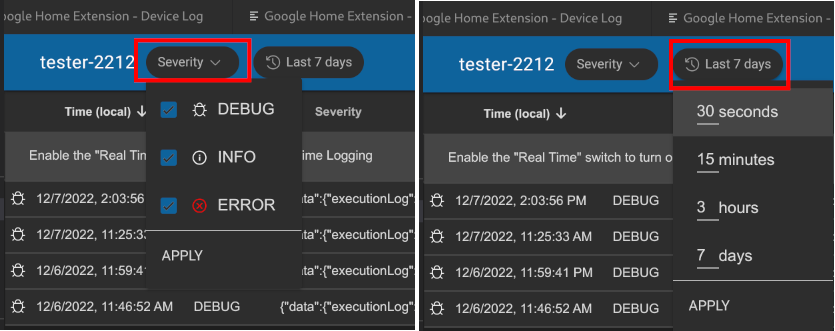
उपयोगकर्ता, गंभीरता और समयसीमा के आधार पर लॉग फ़िल्टर कर सकते हैं.

डिफ़ॉल्ट रूप से, लॉग में ज़्यादा से ज़्यादा 50 लाइनें होती हैं. अगर उपयोगकर्ता को ज़्यादा लॉग देखने हैं, तो सबसे नीचे तक स्क्रोल करें. इसके बाद, ज़्यादा लॉग देखने के लिए ज़्यादा पर क्लिक करें.

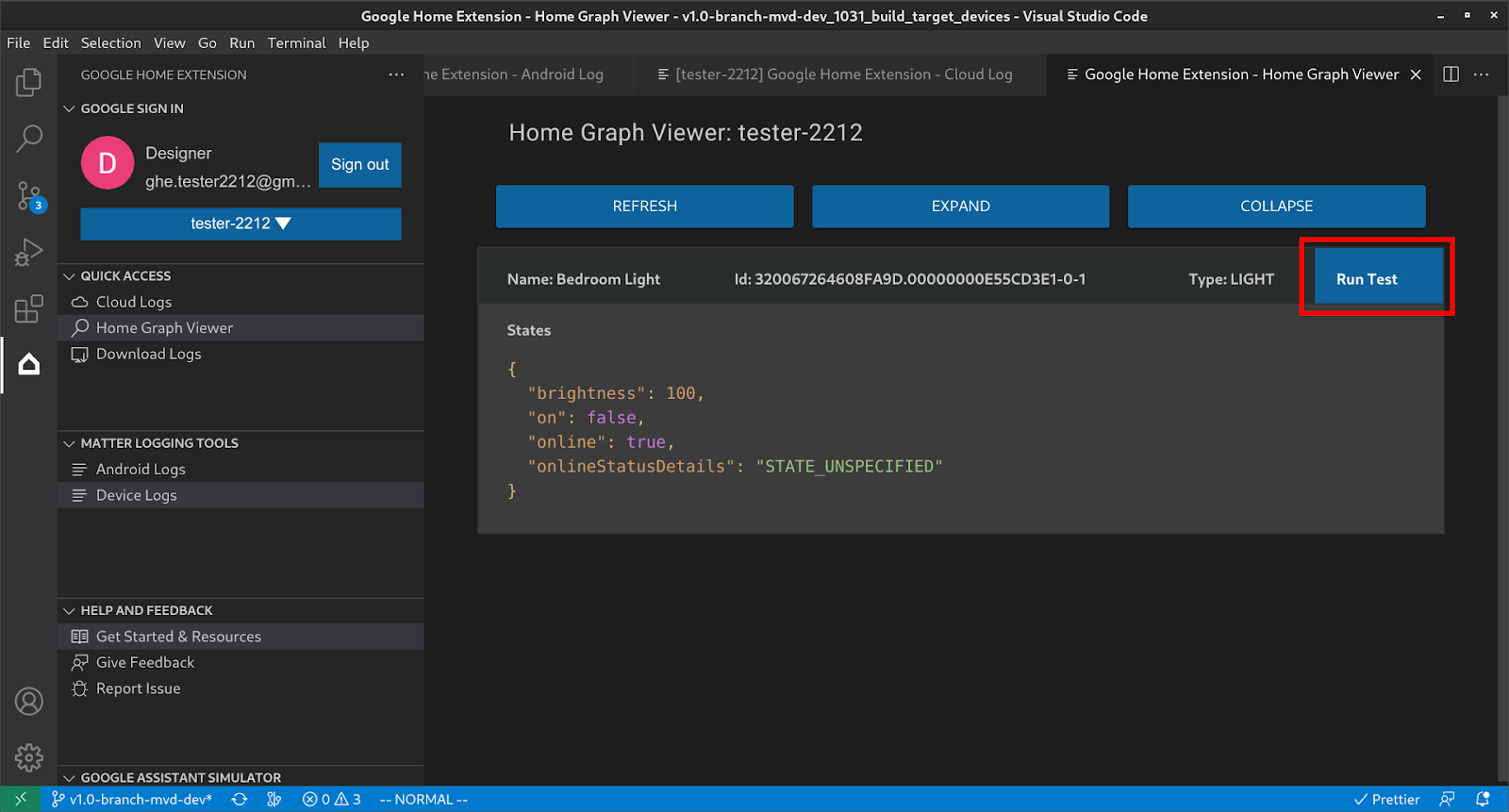
होम ग्राफ़ देखना और टेस्ट चलाना
क्विक ऐक्सेस में जाकर, होम ग्राफ़ व्यूअर पर क्लिक करें. इससे होम ग्राफ़ व्यूअर पैनल खुल जाएगा. यहां आपको चुने गए प्रोजेक्ट से जुड़े डिवाइस दिखेंगे. डिवाइस के लिए जांच करने के लिए, जांच करें पर भी क्लिक किया जा सकता है.

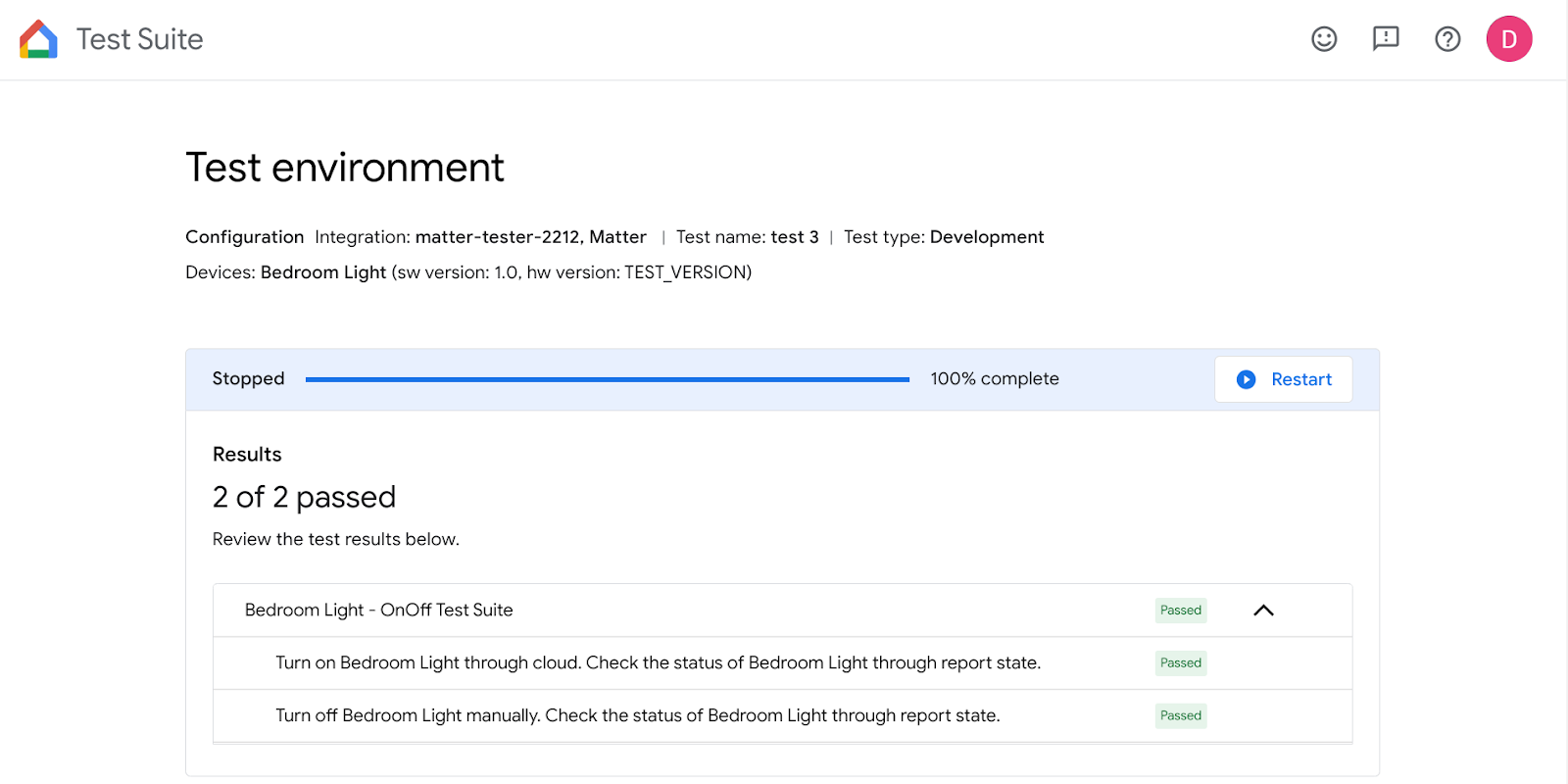
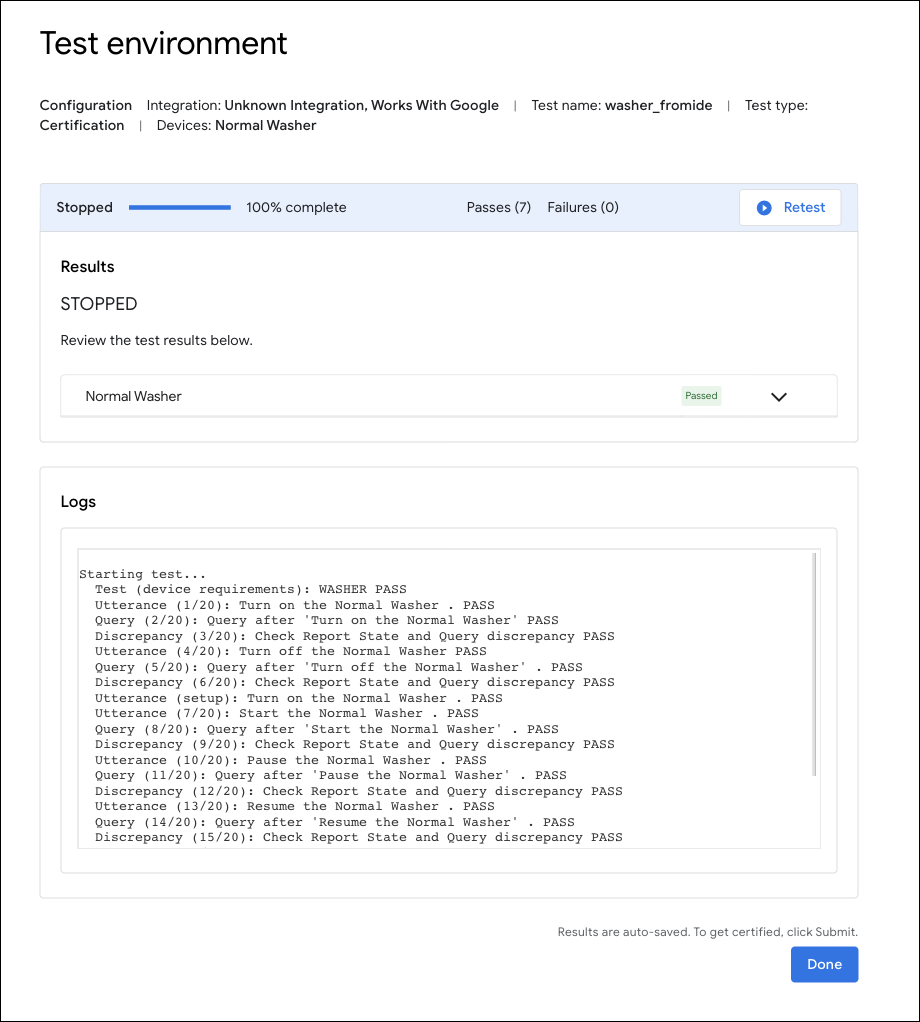
इससे आपके ब्राउज़र में टेस्ट सुइट लॉन्च हो जाएगा. इसमें आपका डिवाइस चुना गया होगा और वह टेस्ट करने के लिए तैयार होगा. शुरू करें पर क्लिक करें और टेस्ट के नतीजों का इंतज़ार करें.

सभी जांचें पूरी होने के बाद, जांच की जानकारी देखी जा सकती है और लॉग देखे जा सकते हैं.

सुझाव भेजें
Google Home Extension के साथ डेवलपमेंट के अनुभव को बेहतर बनाने के लिए, अपने सुझाव/राय देने या शिकायत करने के लिए, इनमें से कोई विकल्प चुनें:
- हमें सुझाव देने के लिए, सहायता और सुझाव पैनल में जाकर, सुझाव/राय दें या शिकायत करें पर क्लिक करें.
- सहायता और सुझाव पैनल में, समस्या की शिकायत करें पर क्लिक करके, Google Home Extension से जुड़ी किसी भी समस्या की शिकायत करें

- हमने संसाधन पेज पर, सुझाव/राय देने या शिकायत करने का आइकॉन भी दिया है.
