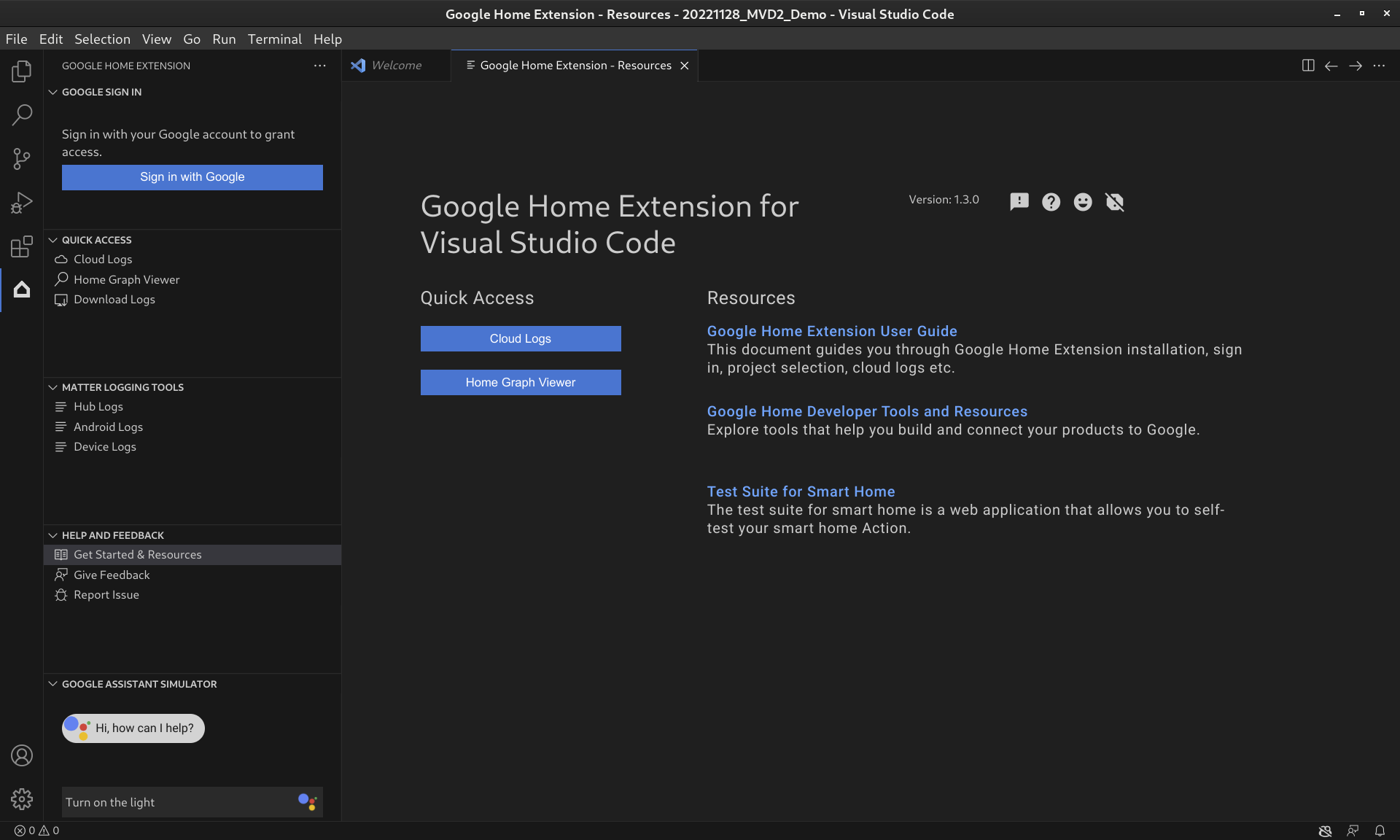
Google Home Extension for Visual Studio Code se diseñó y creó para los desarrolladores de Google Home Platform. Esta extensión te brinda acceso a Google Assistant Simulator, Google Cloud Logging, Home Graph Viewer y otras herramientas para simplificar tu proceso de desarrollo de Matter y de la casa inteligente.

Funciones de la extensión de Google Home
Google Assistant Simulator
Para probar si tus dispositivos para la casa inteligente funcionan correctamente con el ecosistema de Google Home, puedes interactuar con Assistant Simulator en cualquier momento sin salir de VS Code.
Assistant Simulator te permite controlar tus dispositivos fácilmente escribiendo tus preguntas, por ejemplo, "Enciende la luz". En VS Code, Assistant Simulator responde con mensajes de texto según tus comandos, por ejemplo, "De acuerdo, encenderé la luz". Consulta Cómo usar el Simulador del Asistente de Google para obtener más detalles.
Expresiones por lotes
Para probar la integración de Google Home como un autómata, puedes enviar varias expresiones a Google Assistant Simulator ejecutando una secuencia de comandos de expresión. Consulta Run Batch Utterances para obtener más detalles.
Cloud Logging
Cloud Logging proporciona información de depuración y métricas clave para brindarte estadísticas sobre el uso de tu Acción. Para simplificar el desarrollo, Google Home Extension muestra mensajes de Google Cloud Logging en tiempo real junto a tu código durante la solución de problemas. Consulta Visualiza Cloud Logging para obtener más detalles.
Visualizador de Home Graph
El Visualizador de Home Graph ahora está disponible directamente en Google Home Extension para que puedas verificar el estado del dispositivo en tu Home Graph dentro de VS Code. Consulta Cómo ver Home Graph y ejecutar pruebas para obtener más detalles.
Instala la extensión de Google Home para VS Code
Para instalar Google Home Extension, sigue estos pasos en VS Code:
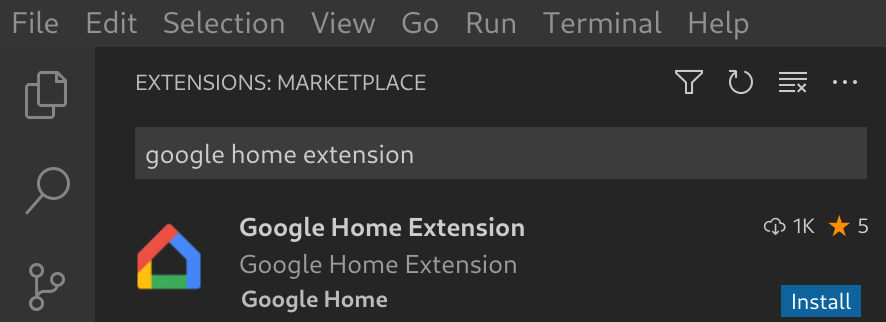
- Haz clic en el ícono de Extensiones en la barra de actividades.
Busca
google homey, luego, haz clic en Instalar.
También puedes descargar Google Home Extension directamente desde VS Code Marketplace.
Descarga Google Home Extension
Configura la extensión de Google Home para VS Code
Una vez que hayas instalado Google Home Extension y recargado VS Code, deberás acceder y seleccionar un proyecto antes de poder usar Assistant Simulator y ver Cloud Logging.
Accede con Google y selecciona un proyecto de Cloud
Puedes acceder a tu cuenta de desarrollador desde Google Home Extension y autorizar a VS Code para que se comunique con los servicios de Google en tu nombre.
Haz clic en el ícono de Google Home en la barra de actividades para abrir Google Home Extension.

Haz clic en Acceder con Google para iniciar la vista de acceso en tu navegador.

Selecciona la cuenta vinculada a tus dispositivos inteligentes para la casa.
En la página de autorización Acceder con Google, haz clic en Permitir.
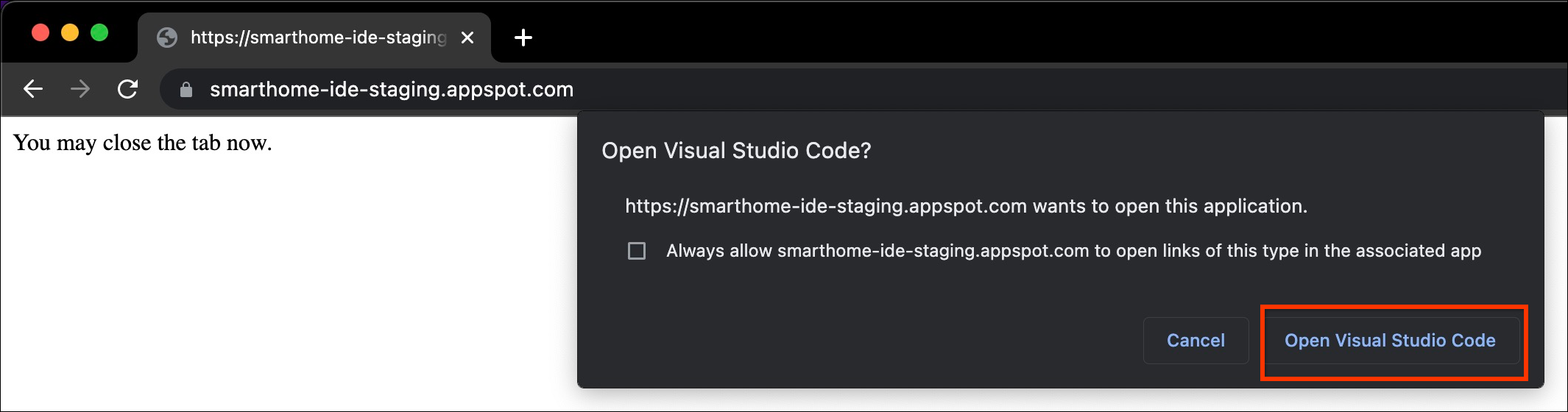
Se abrirá una pestaña del navegador y se mostrará un cuadro de diálogo Open Visual Studio Code. Haz clic en Abrir Visual Studio Code para continuar.

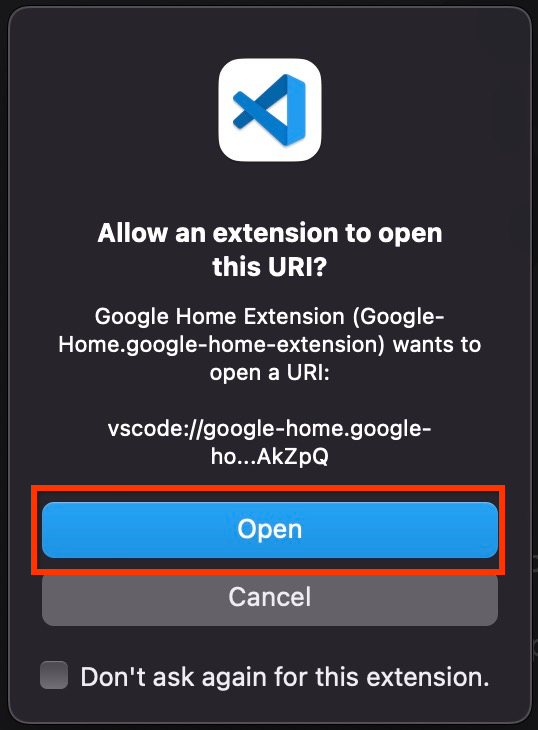
Se te redireccionará a VS Code, donde se requiere tu permiso para permitir que la extensión de Google Home abra un URI. Haz clic en Abrir para finalizar el proceso de acceso.

Después de acceder, Google Home Extension cargará tus proyectos. Cuando termines, haz clic en Seleccionar un proyecto.

En la ventana desplegable Search and select a project que aparece, selecciona tu proyecto de casa inteligente.
Usa la extensión de Google Home para VS Code
Ver recursos para desarrolladores
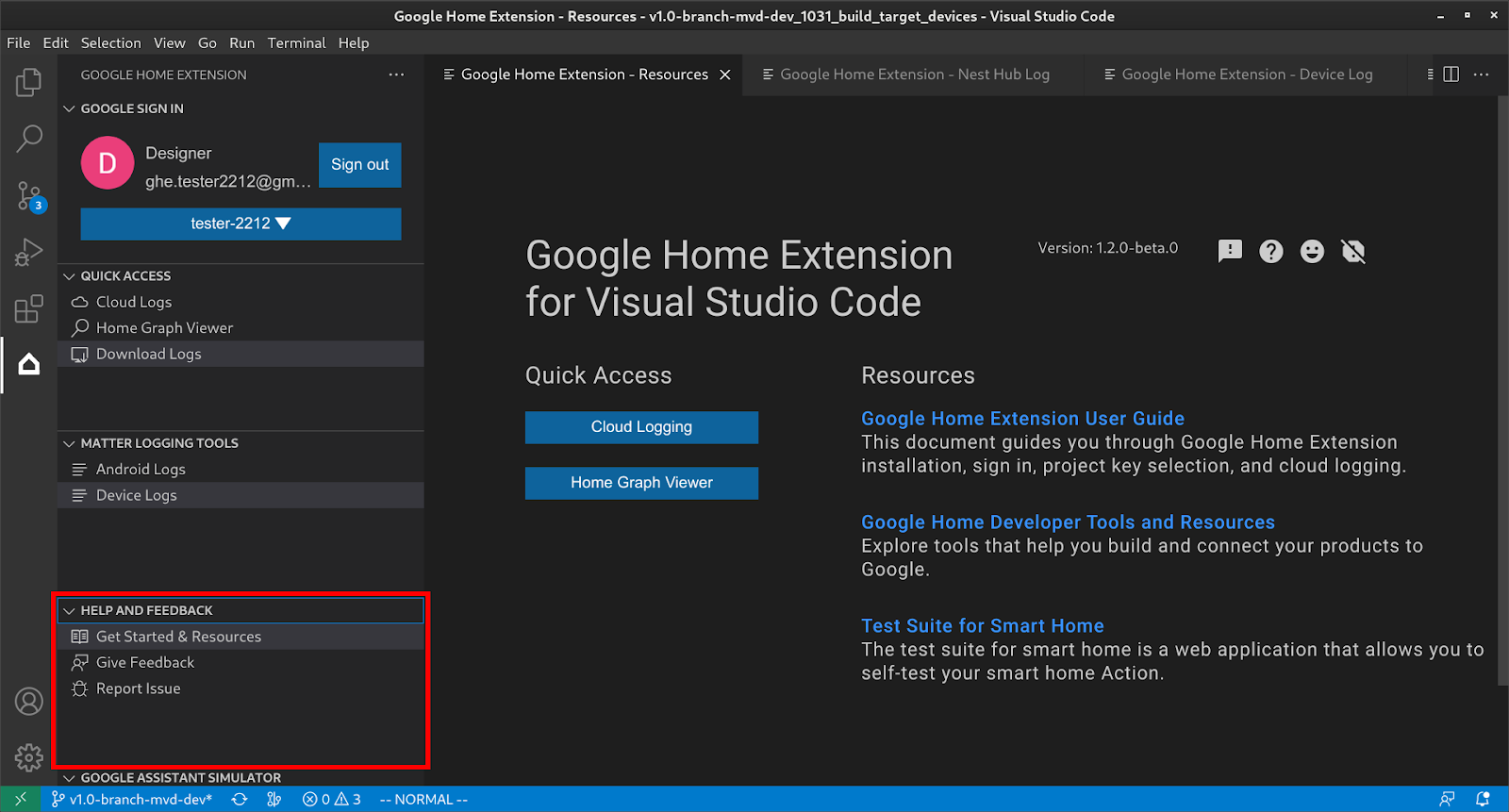
En AYUDA Y COMENTARIOS, haz clic en Comenzar y recursos para abrir la página Recursos, en la que encontrarás información útil para tu desarrollo con el ecosistema de Google Home.

Cómo usar Google Assistant Simulator
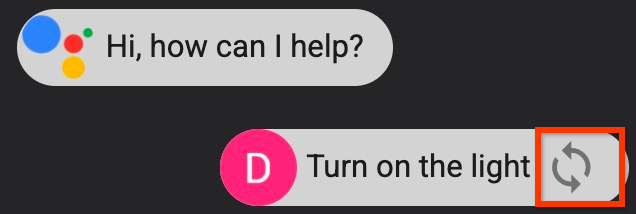
Para abrir Assistant Simulator en VS Code, haz clic en GOOGLE ASSISTANT SIMULATOR en la barra lateral. En el cuadro Mensaje, escribe tu consulta y presiona Enter.
Puedes ver las respuestas de Assistant Simulator y hacer clic en el botón después de tu búsqueda para volver a enviarla.

Ejecutar Batch Utterances
Coloca el cursor sobre la barra de menú GOOGLE ASSISTANT SIMULATOR y elige una de las siguientes opciones para configurar secuencias de comandos:
Haz clic en para abrir los guiones de expresiones existentes.
Haz clic en para guardar el historial en un guion de
*.utterance.
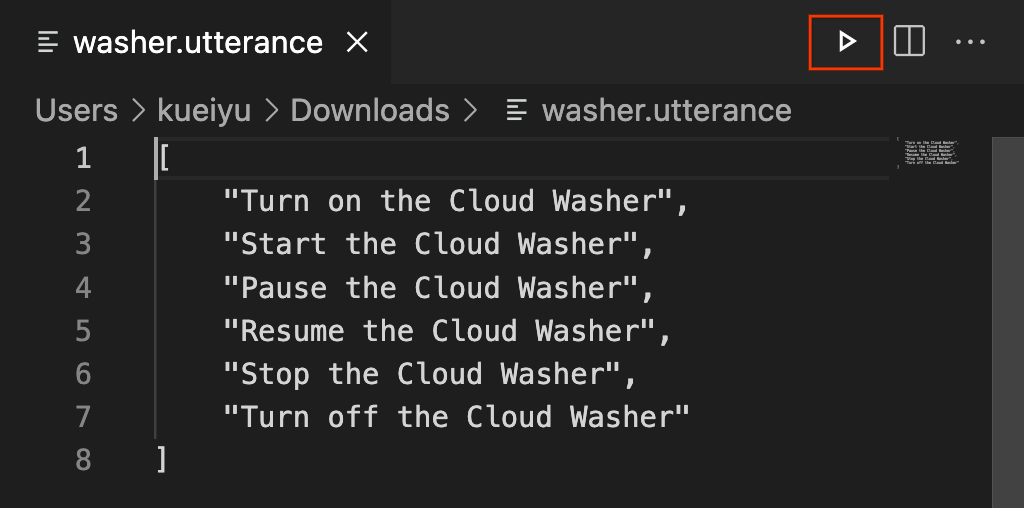
Para comenzar a enviar expresiones por lotes, elige una de las siguientes opciones:
- Haz clic en para seleccionar un guion de expresión en la ventana desplegable.
Abre directamente un archivo
*.utterancey haz clic en .
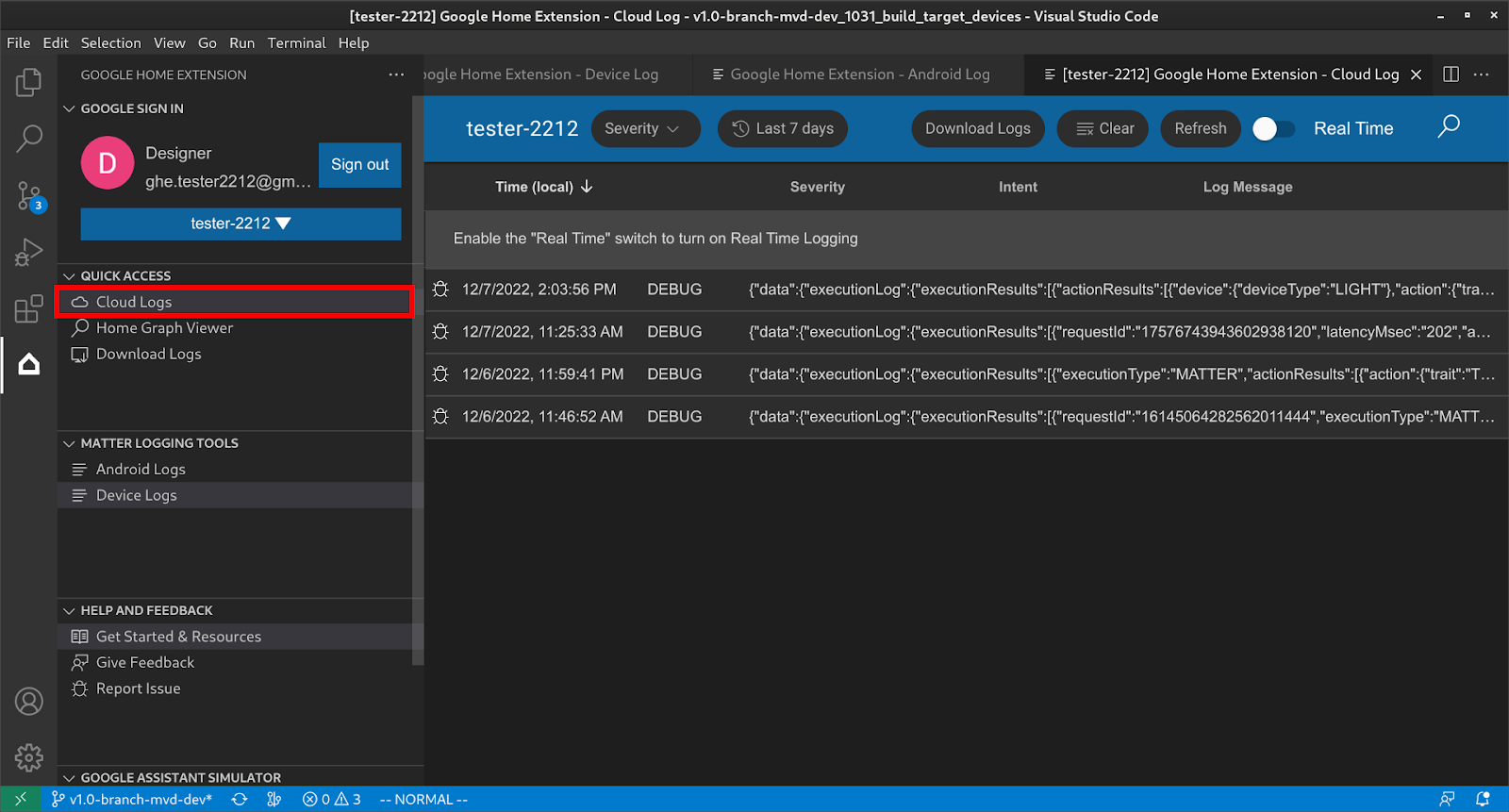
Cómo ver Cloud Logging
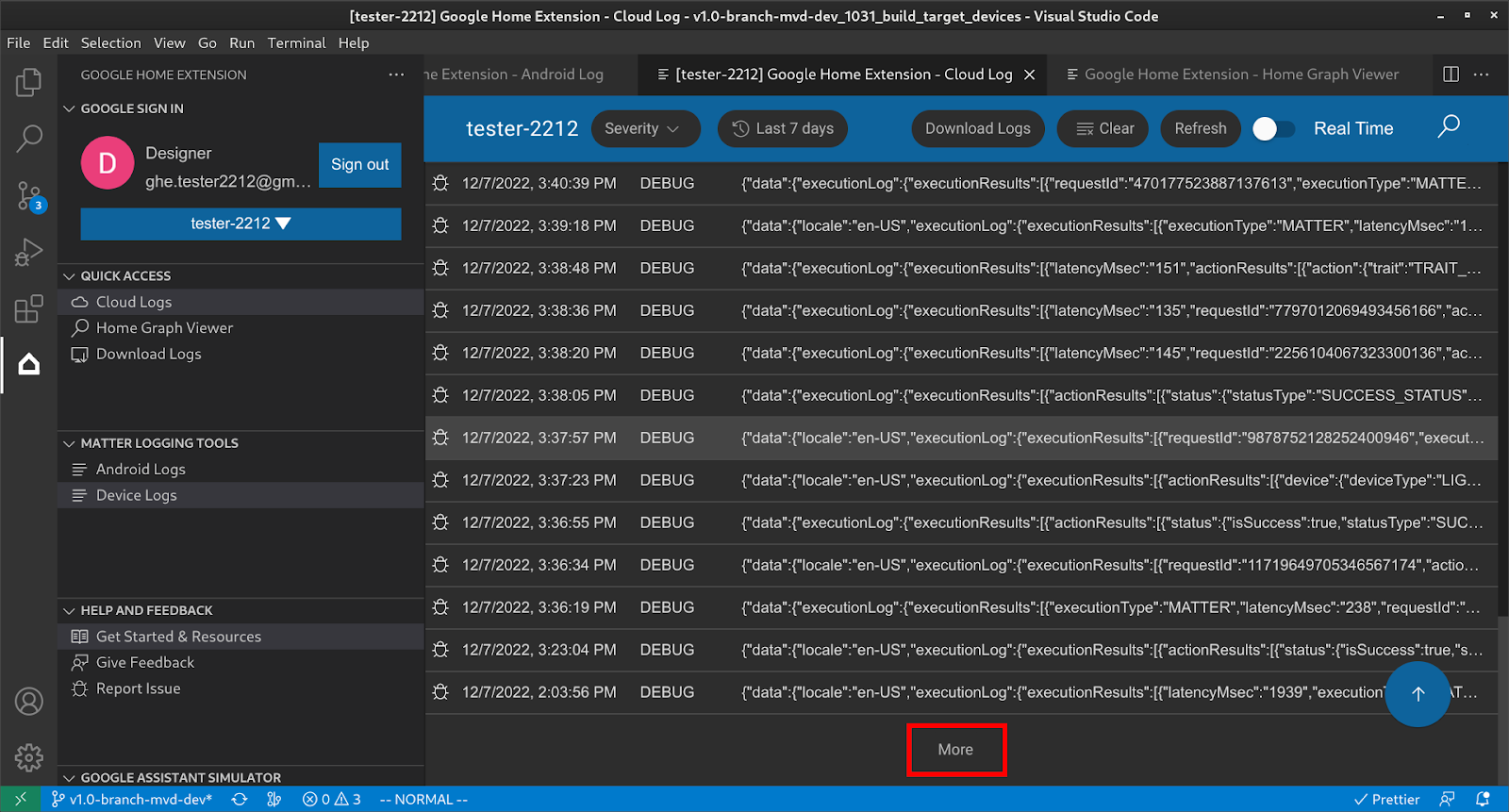
En ACCESO RÁPIDO, haz clic en Registros de Cloud para abrir la página Registros de Cloud, en la que puedes encontrar los registros que pertenecen al proyecto seleccionado.

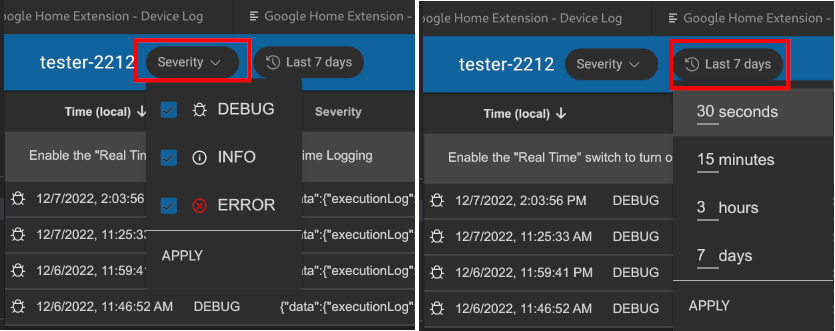
Los usuarios pueden filtrar los registros según la gravedad y el intervalo de tiempo.

De forma predeterminada, los registros se limitan a 50 filas. Si el usuario desea ver más registros, desplázate hasta la parte inferior y haz clic en Más.

Visualiza Home Graph y ejecuta pruebas
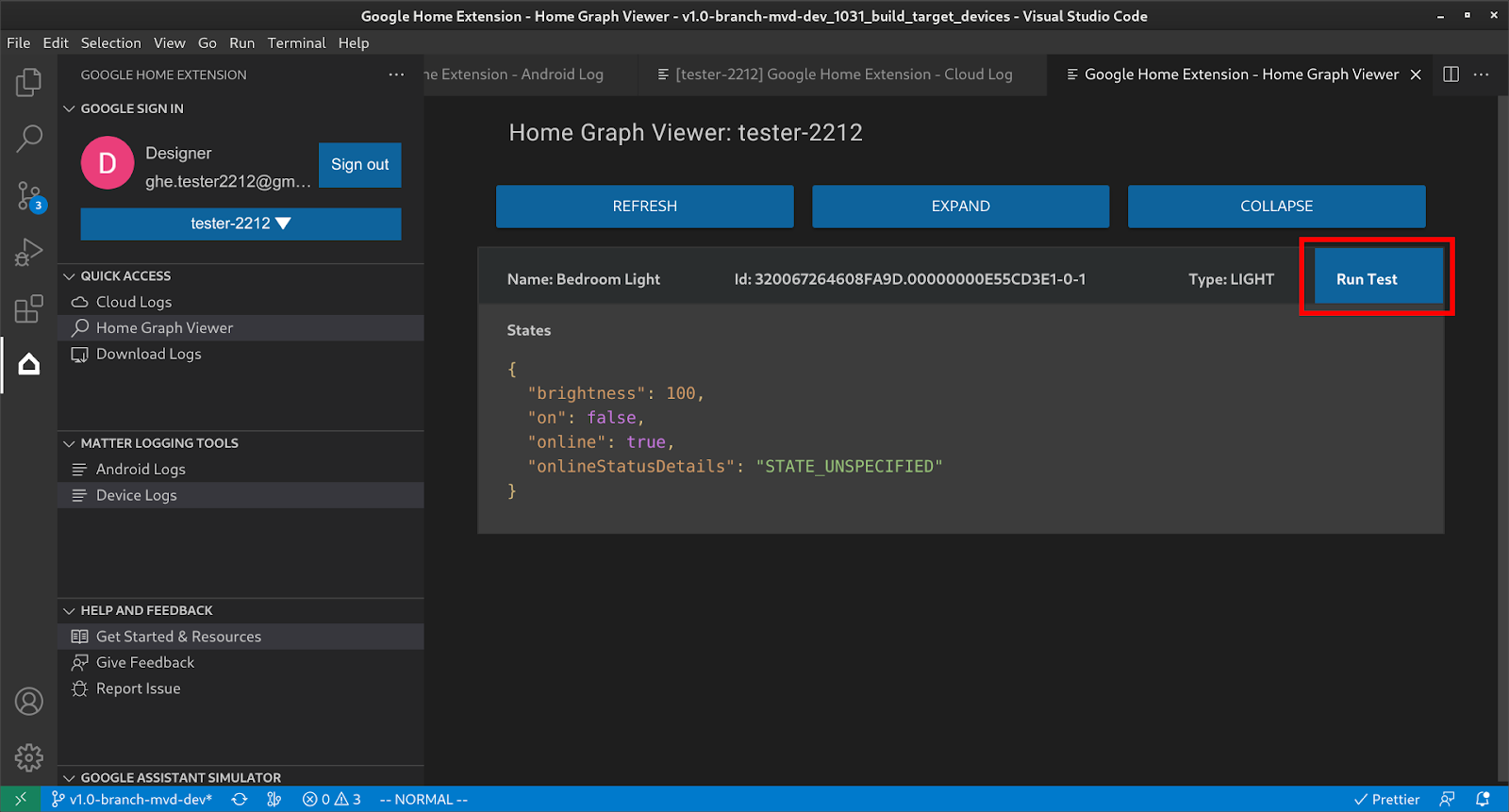
En ACCESO RÁPIDO, haz clic en Visor de Home Graph para abrir el panel Visor de Home Graph, en el que puedes encontrar los dispositivos que pertenecen al proyecto seleccionado. También puedes hacer clic en Ejecutar prueba para ejecutar pruebas en el dispositivo.

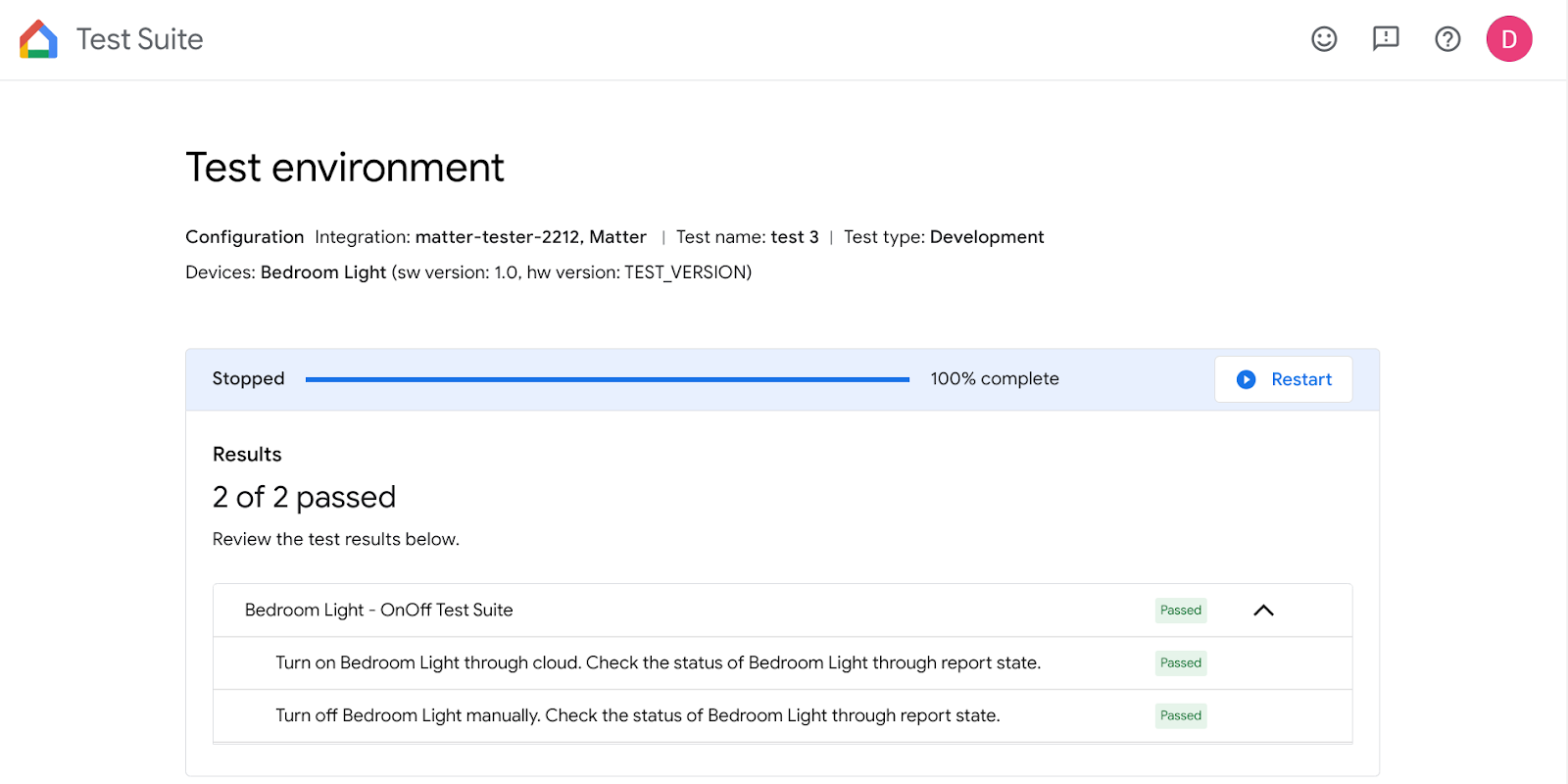
Se iniciará el paquete de pruebas en tu navegador con el dispositivo seleccionado y listo para la prueba. Haz clic en Iniciar y espera los resultados de la prueba.

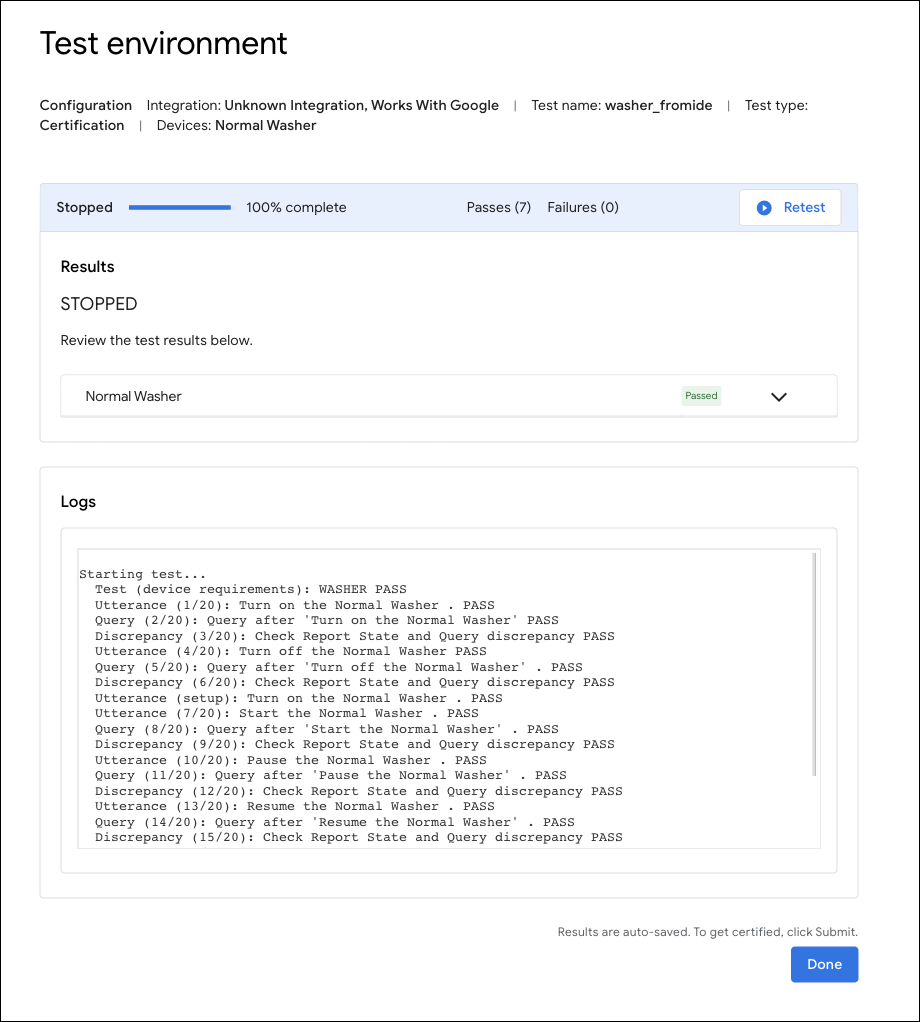
Puedes consultar los detalles de la prueba y ver los registros después de que se completen todas las pruebas.

Enviar comentarios
Para enviar tus ideas o comentarios sobre cómo podemos mejorar la experiencia de desarrollo con Google Home Extension, elige una de las siguientes opciones:
- En el panel AYUDA Y COMENTARIOS, haz clic en Enviar comentarios para enviarnos sugerencias.
- En el panel AYUDA Y COMENTARIOS, haz clic en Informar un problema para informar cualquier problema que hayas encontrado con Google Home Extension.

- También proporcionamos un ícono de comentarios en la página Recursos.
