O Google Home Extension for Visual Studio Code foi projetado e criado para desenvolvedores da plataforma Google Home. Essa extensão dá acesso a Google Assistant Simulator, Google Cloud Logging, ao visualizador do Home Graph e a outras ferramentas para simplificar seu Matter e o processo de desenvolvimento de casa inteligente.

Recursos de extensão do Google Home
Simulador do Google Assistente
Para testar se os dispositivos de casa inteligente funcionam corretamente com o ecossistema do Google Home, interaja com Assistant Simulator a qualquer momento sem sair do VS Code.
Com o Assistant Simulator, você controla seus dispositivos com facilidade digitando consultas, por exemplo, "Acender a luz". No VS Code, o Assistant Simulator responde com mensagens de texto com base nos seus comandos. Por exemplo, "Tudo bem, vou acender a luz". Consulte Usar o simulador do Google Assistente para mais detalhes.
Comandos em lote
Para testar a integração do Google Home como um autômato, envie várias falas para o Simulador do Google Assistente executando um script de falas. Consulte Executar frases em lote para mais detalhes.
Cloud Logging
O Cloud Logging fornece informações de depuração e métricas importantes para dar insights sobre o uso da sua ação. Para simplificar o desenvolvimento, o Google Home Extension mostra mensagens do Cloud Logging em tempo real do Google Cloud ao lado do seu código durante a solução de problemas. Consulte Visualizar o Cloud Logging para mais detalhes.
Leitor do Home Graph
O Visualizador do Home Graph agora está disponível diretamente no Google Home Extension para que você possa verificar o estado do dispositivo no Home Graph dentro do VS Code. Consulte Ver o Home Graph e executar testes para mais detalhes.
Instalar a extensão do Google Home para VS Code
Para instalar o Google Home Extension, siga estas etapas no VS Code:
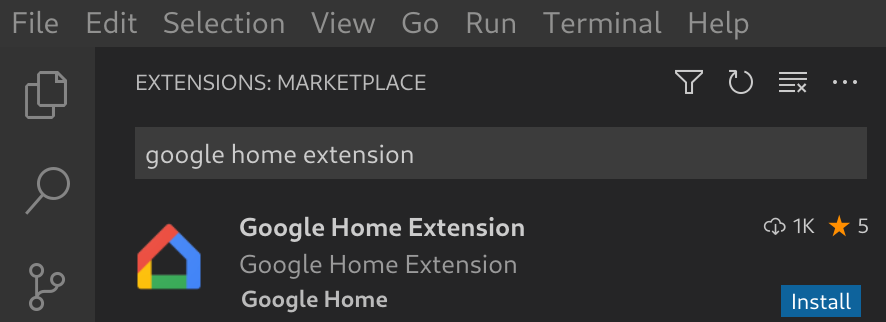
- Clique no ícone Extensões na Barra de atividades.
Pesquise
google homee clique em Instalar.
Você também pode fazer o download do Google Home Extension diretamente do VS Code Marketplace.
Fazer o download de Google Home Extension
Configurar a extensão do Google Home para VS Code
Depois de instalar o Google Home Extension e recarregar o VS Code, você precisará fazer login e selecionar um projeto antes de usar o Assistant Simulator e visualizar o Cloud Logging.
Faça login com o Google e selecione um projeto na nuvem
Você pode fazer login na sua conta de desenvolvedor em Google Home Extension, autorizando o VS Code a se comunicar com os Serviços do Google em seu nome.
Clique no ícone Google Home na barra de atividades para abrir Google Home Extension.

Clique em Fazer login com o Google para abrir a visualização de login no navegador.

Selecione a conta vinculada aos seus dispositivos de casa inteligente.
Na página de autorização Fazer login com o Google, clique em Permitir.
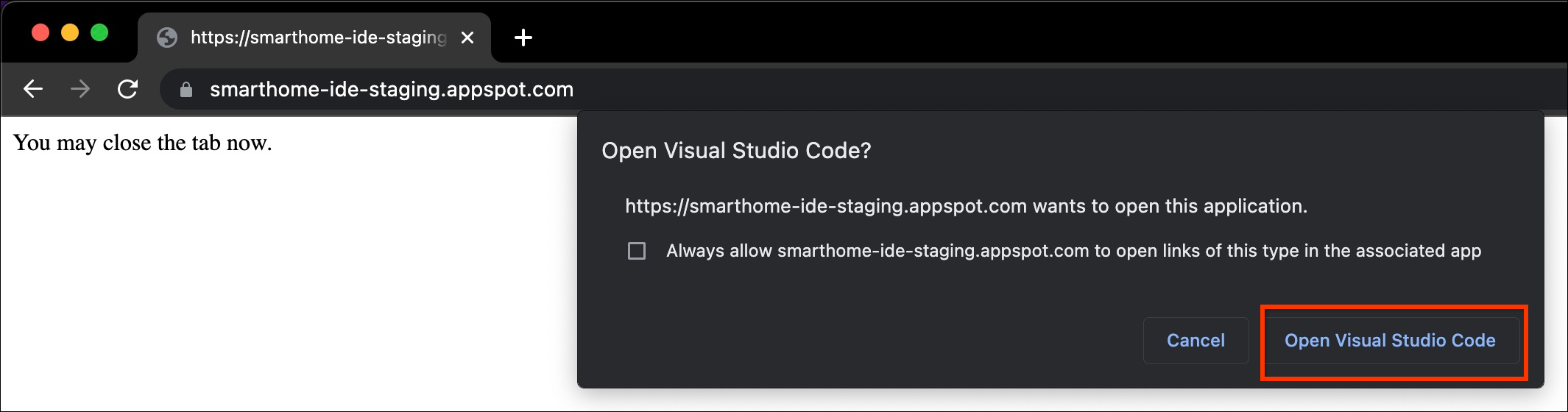
Uma guia do navegador será aberta e uma caixa de diálogo Abrir o Visual Studio Code vai aparecer. Clique em Abrir o Visual Studio Code para continuar.

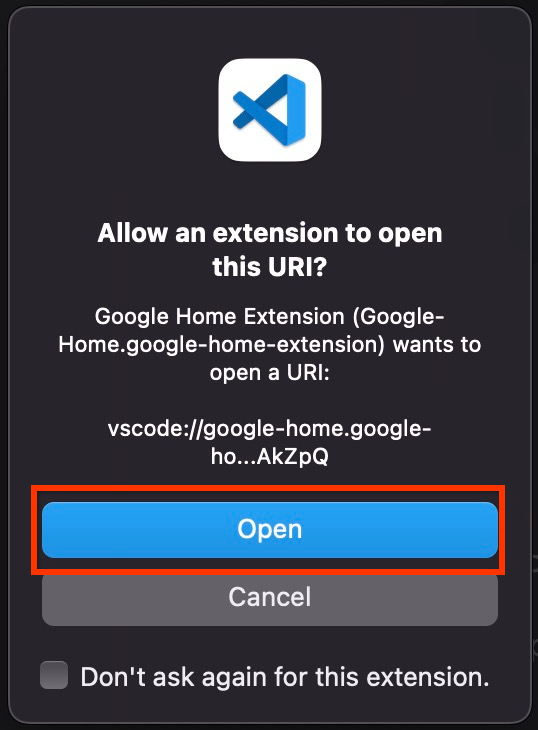
Você vai ser redirecionado para o VS Code, onde sua permissão é necessária para permitir que a extensão do Google Home abra um URI. Clique em Abrir para concluir o processo de login.

Depois de fazer login, o Google Home Extension vai carregar seus projetos. Quando terminar, clique em Selecionar um projeto.

No menu suspenso Pesquisar e selecionar um projeto, escolha seu projeto de casa inteligente.
Usar a extensão do Google Home para VS Code
Conferir recursos para desenvolvedores
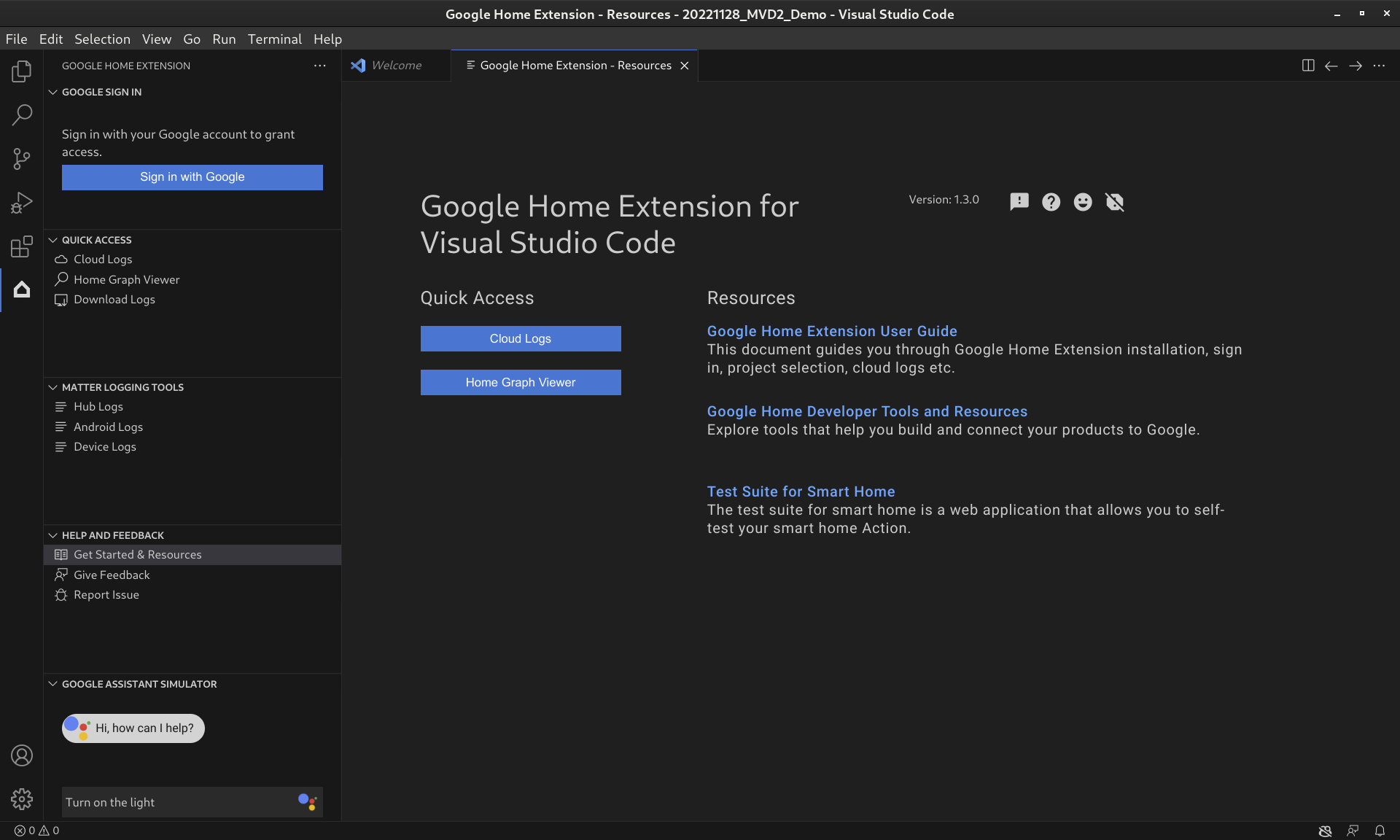
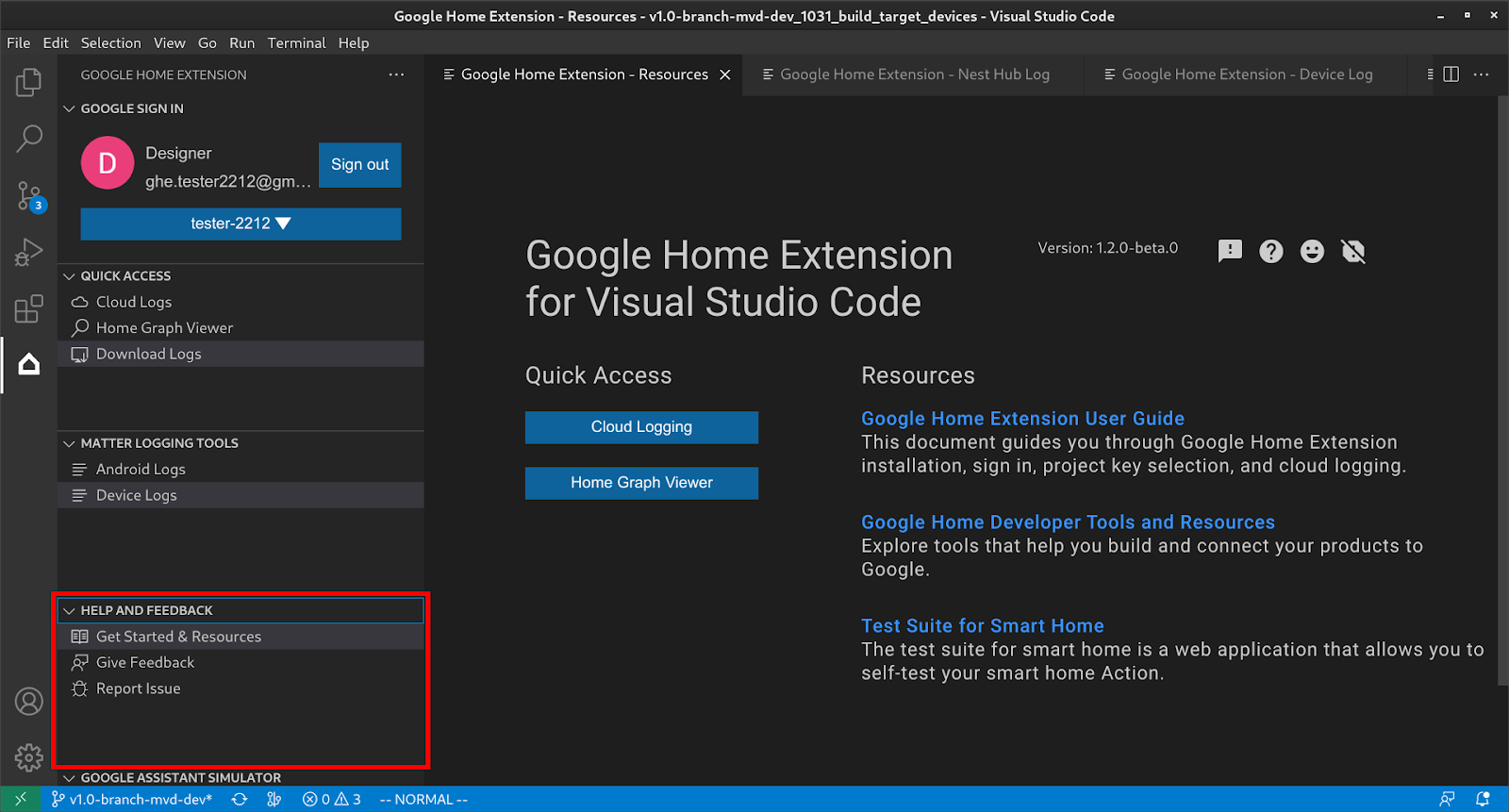
Em AJUDA E FEEDBACK, clique em Começar e recursos para abrir a página Recursos, onde você encontra informações úteis para seu desenvolvimento com o ecossistema do Google Home.

Usar o simulador do Google Assistente
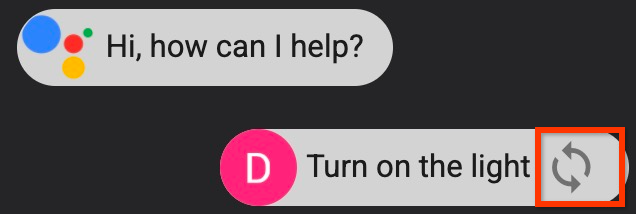
Para abrir o Assistant Simulator no VS Code, clique em SIMULADOR DO ASSISTENTE DO GOOGLE na barra lateral. Na caixa Mensagem, digite sua consulta e pressione Enter.
Você pode ver as respostas do Assistant Simulator e clicar no botão após a consulta para Reenviar.

Executar declarações em lote
Passe o cursor do mouse sobre a barra de menus SIMULADOR DO GOOGLE ASSISTANT e escolha uma das seguintes opções para configurar scripts:
Clique em para abrir scripts de frases existentes.
Clique em para salvar o histórico em um script
*.utterance.
Para começar a enviar frases em lote, escolha uma das seguintes opções:
- Clique em para selecionar um script de expressão na janela suspensa.
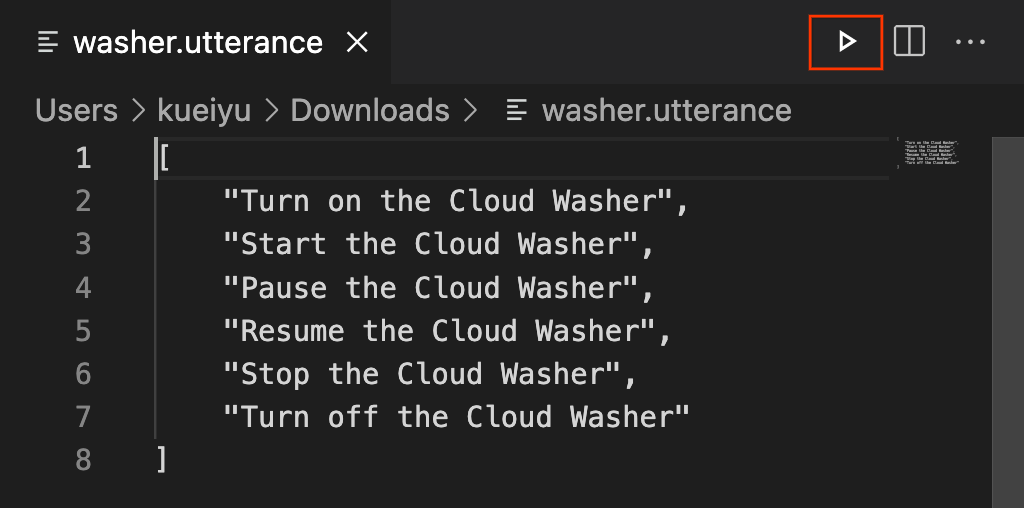
Abra um arquivo
*.utterancediretamente e clique em .
Acessar o Cloud Logging
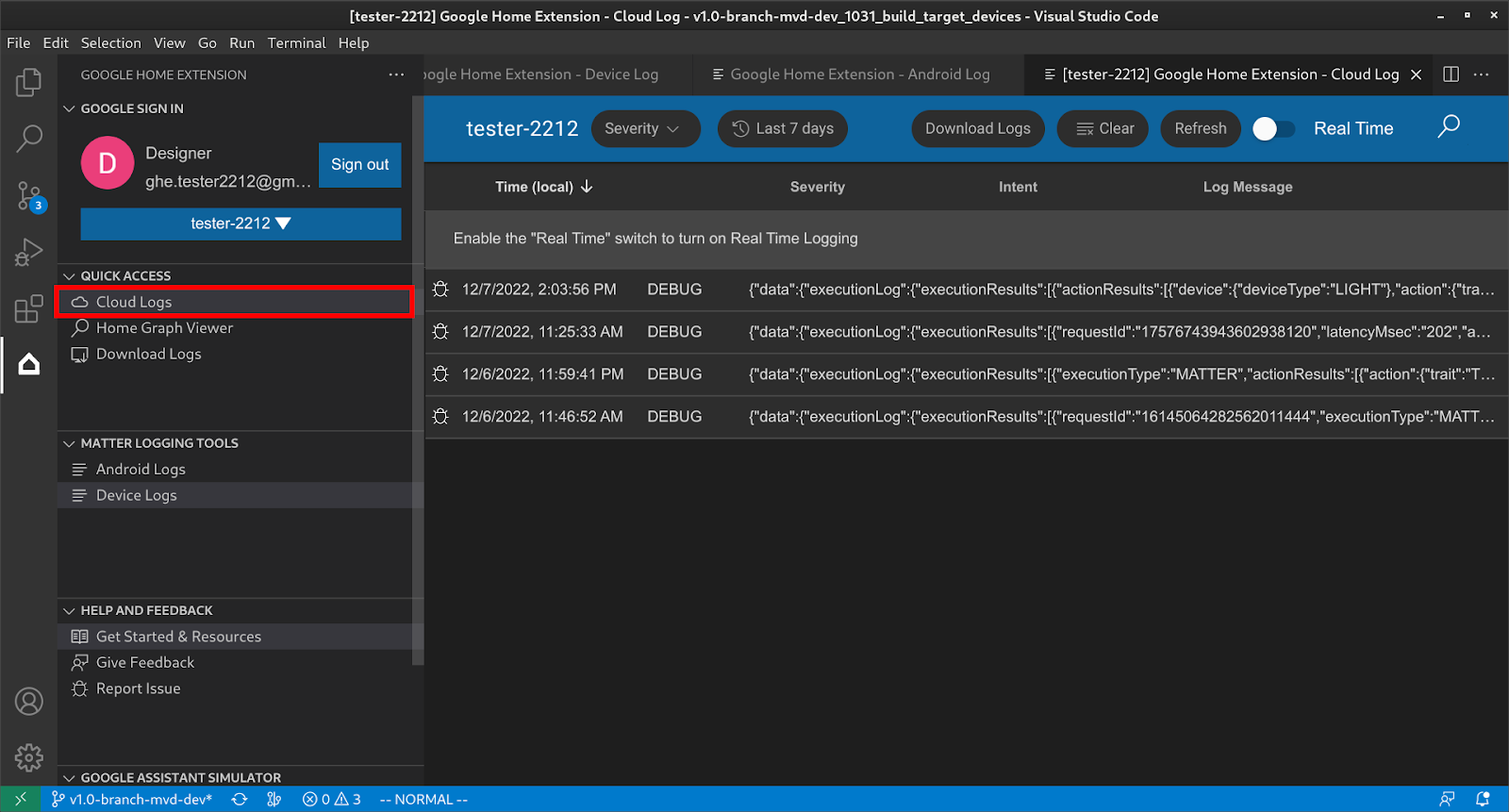
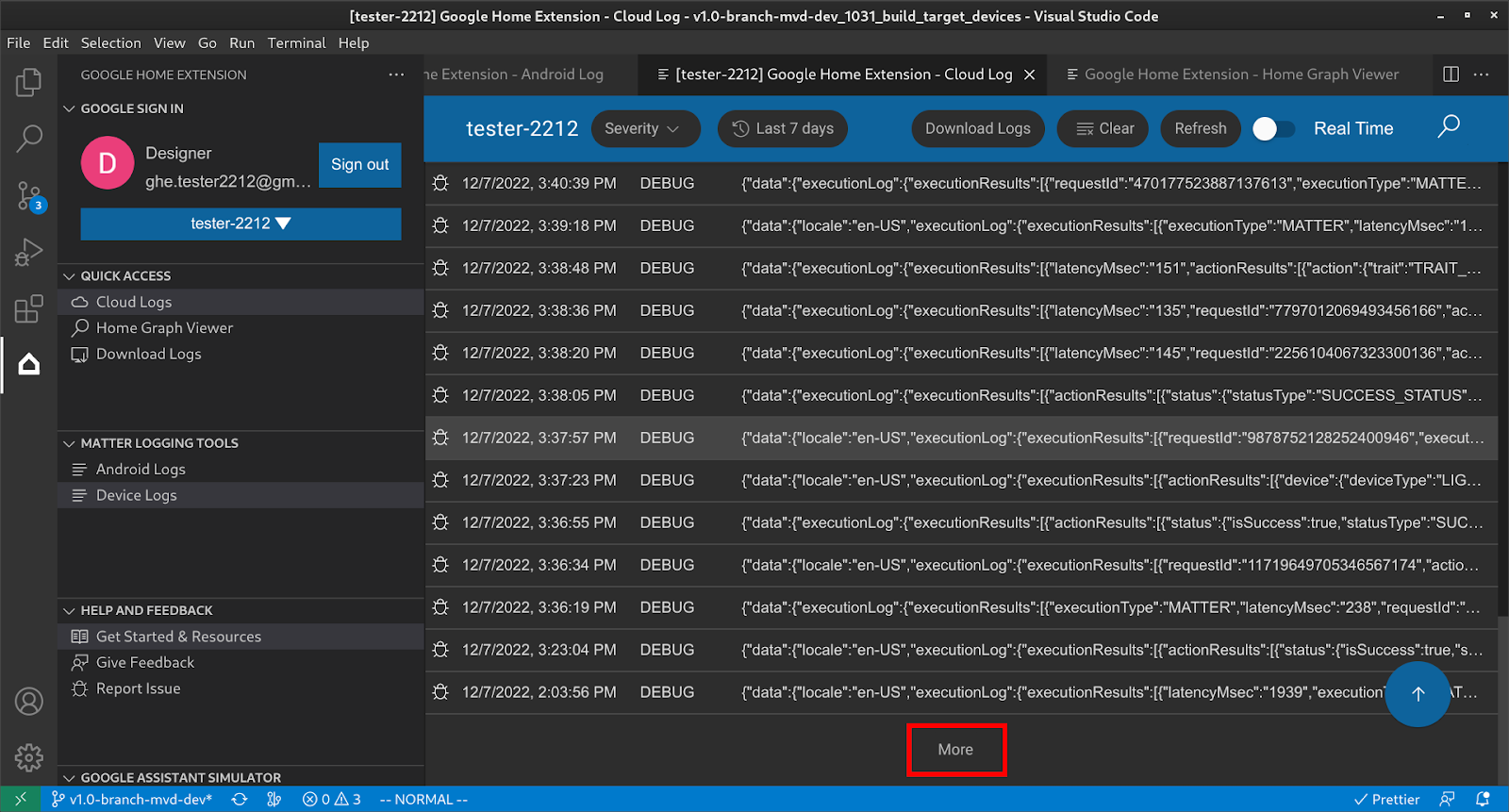
Em ACESSO RÁPIDO, clique em Registros do Cloud para abrir a página Registros do Cloud, onde você encontra os registros do projeto selecionado.

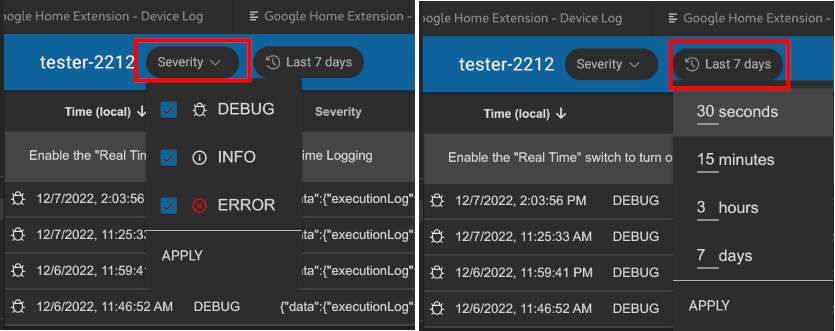
Os usuários podem filtrar registros com base na gravidade e no período.

Por padrão, os registros são limitados a 50 linhas. Se o usuário quiser ver mais registros, role a tela para baixo e clique em Mais.

Ver o Home Graph e executar testes
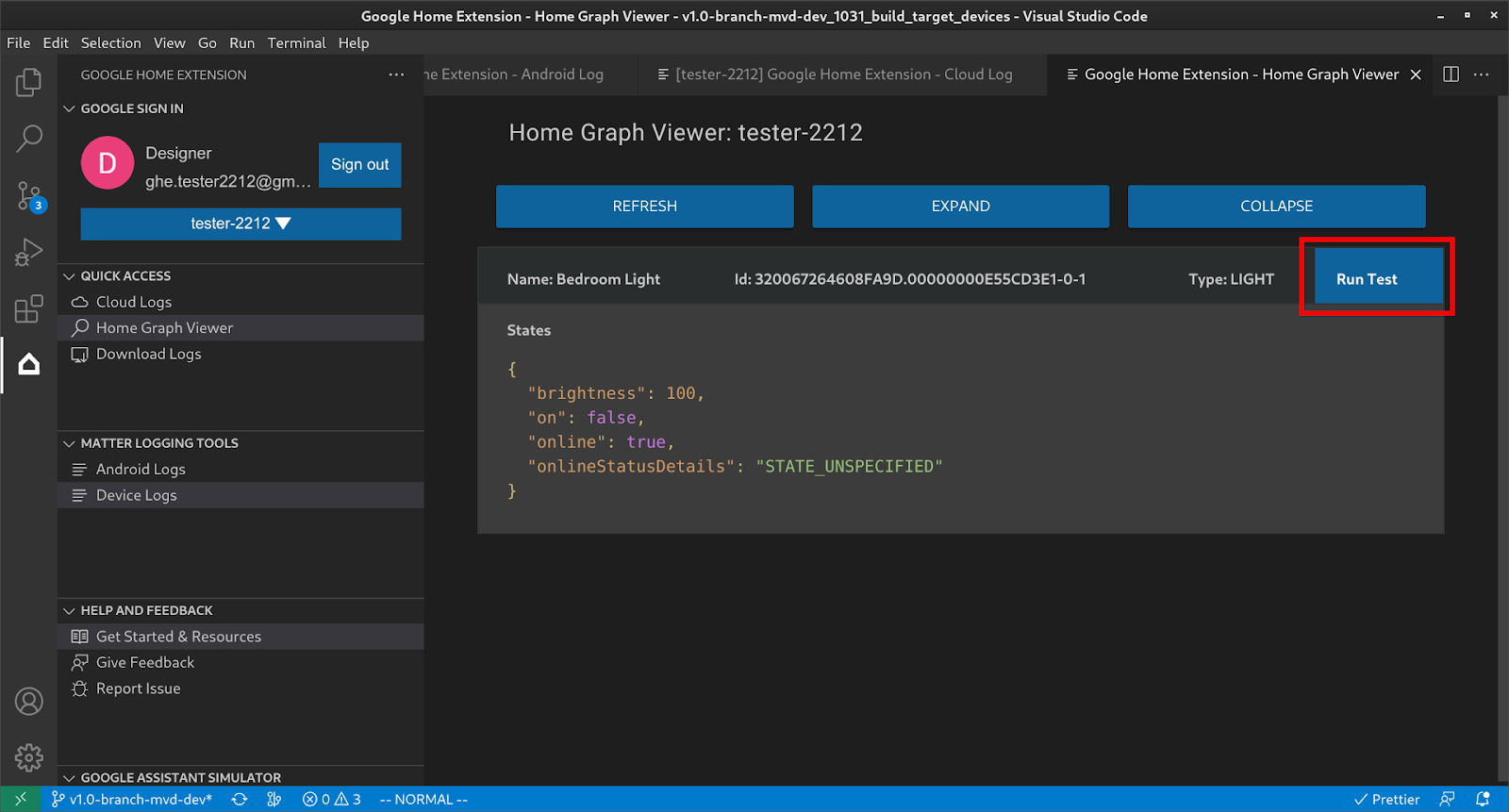
Em ACESSO RÁPIDO, clique em Visualizador do Home Graph para abrir o painel Visualizador do Home Graph, onde você encontra os dispositivos que pertencem ao projeto selecionado. Você também pode clicar em Executar teste para testar o dispositivo.

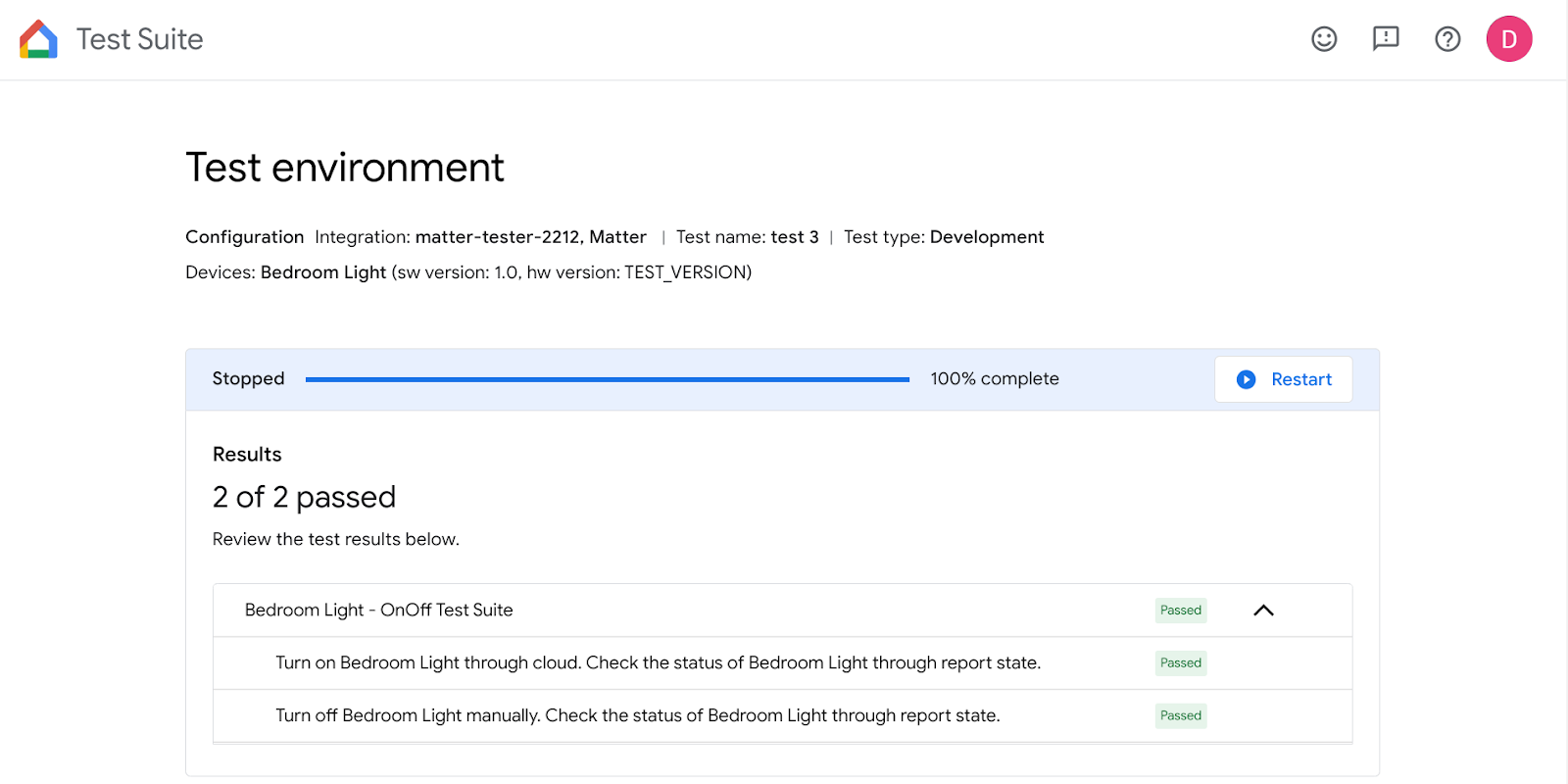
Isso vai iniciar o pacote de testes no navegador com o dispositivo selecionado e pronto para teste. Clique em Iniciar e aguarde os resultados do teste.

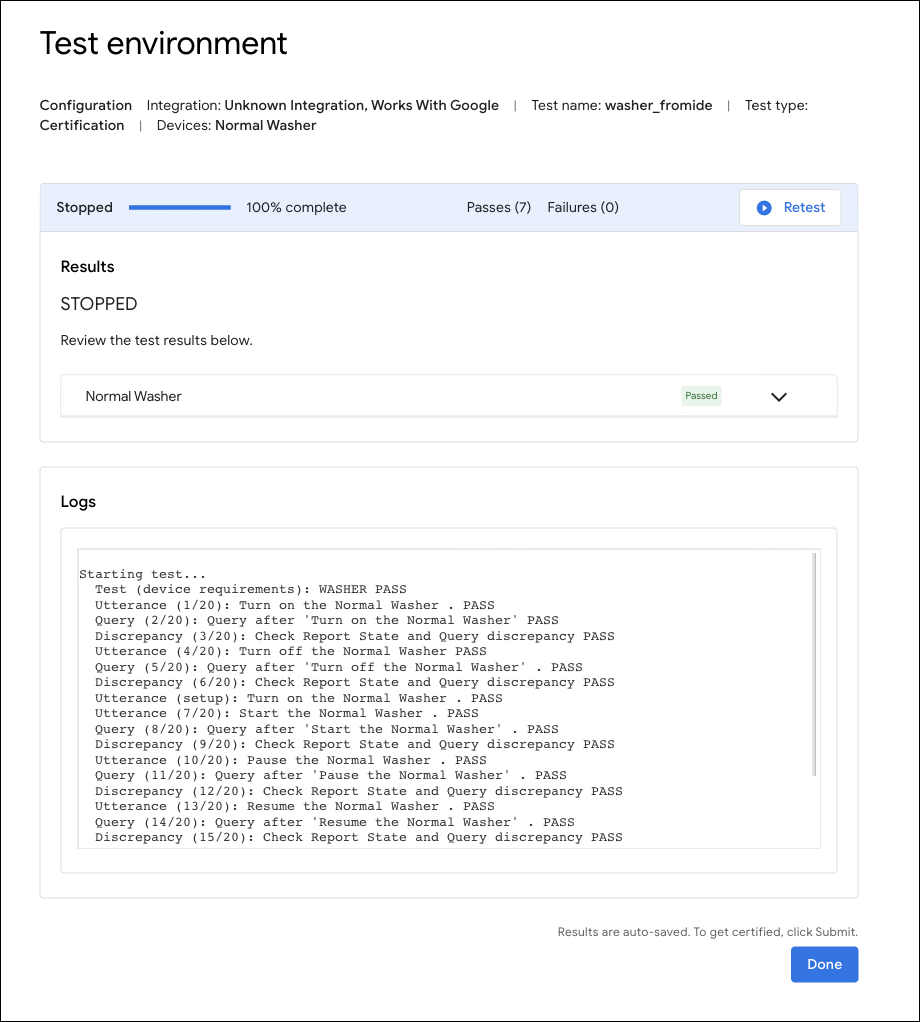
Você pode conferir os detalhes do teste e ver os registros depois que todos os testes forem concluídos.

Enviar feedback
Para enviar suas ideias ou feedback sobre como podemos melhorar a experiência de desenvolvimento com Google Home Extension, escolha uma das seguintes opções:
- No painel AJUDA E FEEDBACK, clique em Enviar feedback para dar sugestões.
- No painel AJUDA E FEEDBACK, clique em Informar problema para relatar qualquer problema encontrado com o Google Home Extension.

- Também disponibilizamos um ícone de feedback na página Recursos.

