1. Sebelum memulai
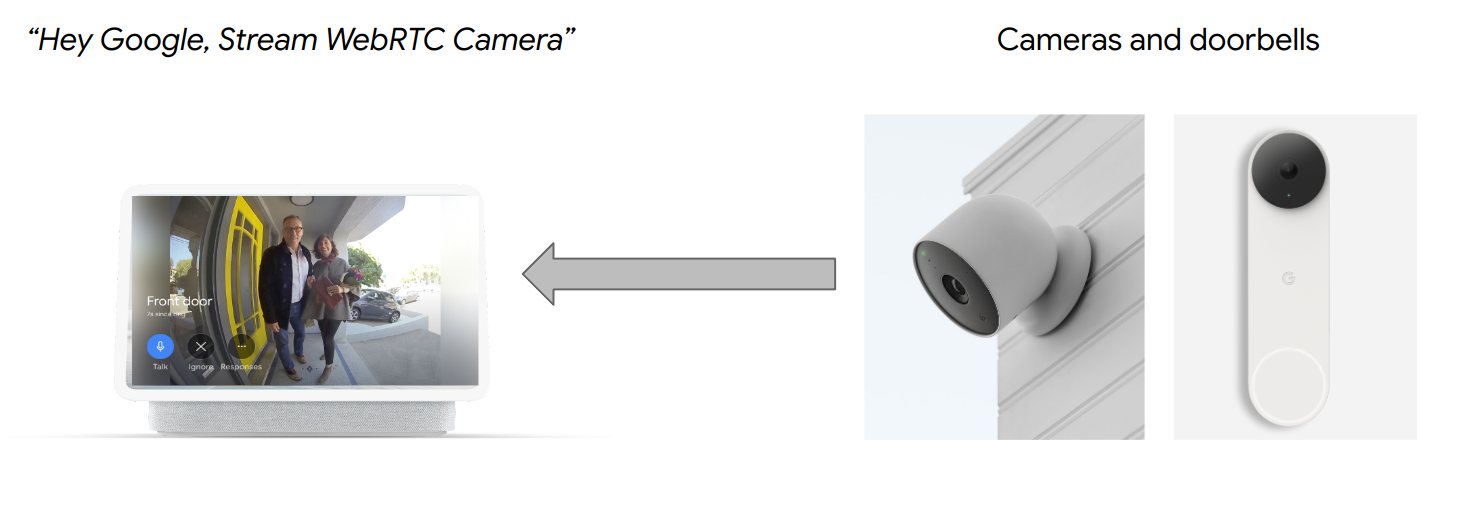
Trait CameraStream dimiliki oleh perangkat dengan kemampuan untuk melakukan streaming feed video ke layar smart, perangkat Chromecast, dan smartphone. Protokol WebRTC kini didukung dalam trait CameraStream, yang berarti Anda dapat mengurangi latensi pengaktifan dan streaming secara signifikan dari perangkat kamera ke perangkat layar Google Nest.

Prasyarat
- Tinjau Pengantar cloud ke cloud.
Yang akan Anda pelajari
- Cara men-deploy layanan cloud smart home.
- Cara menghubungkan layanan Anda ke Asisten Google.
- Cara melakukan streaming ke perangkat layar Google Nest dengan protokol WebRTC.
Yang akan Anda butuhkan
- Browser web, seperti Google Chrome.
- Perangkat iOS atau Android dengan aplikasi Google Home.
- Node.js versi 10.16 atau yang lebih baru.
- Paket Blaze (bayar sesuai penggunaan) untuk Firebase.
- Perangkat webcam bawaan atau eksternal yang dapat mendukung resolusi full HD.
- Perangkat layar Google Nest.
2. Mulai
Menginstal Firebase CLI
Dengan Firebase CLI, Anda dapat menyalurkan aplikasi web secara lokal dan men-deploy-nya ke Firebase Hosting.
Untuk menginstal Firebase CLI, ikuti langkah-langkah berikut:
- Di terminal Anda, download dan instal Firebase CLI:
$ npm install -g firebase-tools
- Pastikan CLI telah diinstal dengan benar:
$ firebase --version
- Izinkan Firebase CLI dengan Akun Google Anda:
$ firebase login
Membuat dan mengonfigurasi project Action
- Buka Konsol Actions, lalu klik Project baru.
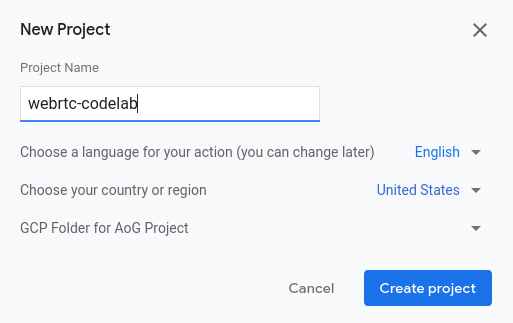
- Di kotak teks Project name, masukkan nama untuk project lalu klik Create project.

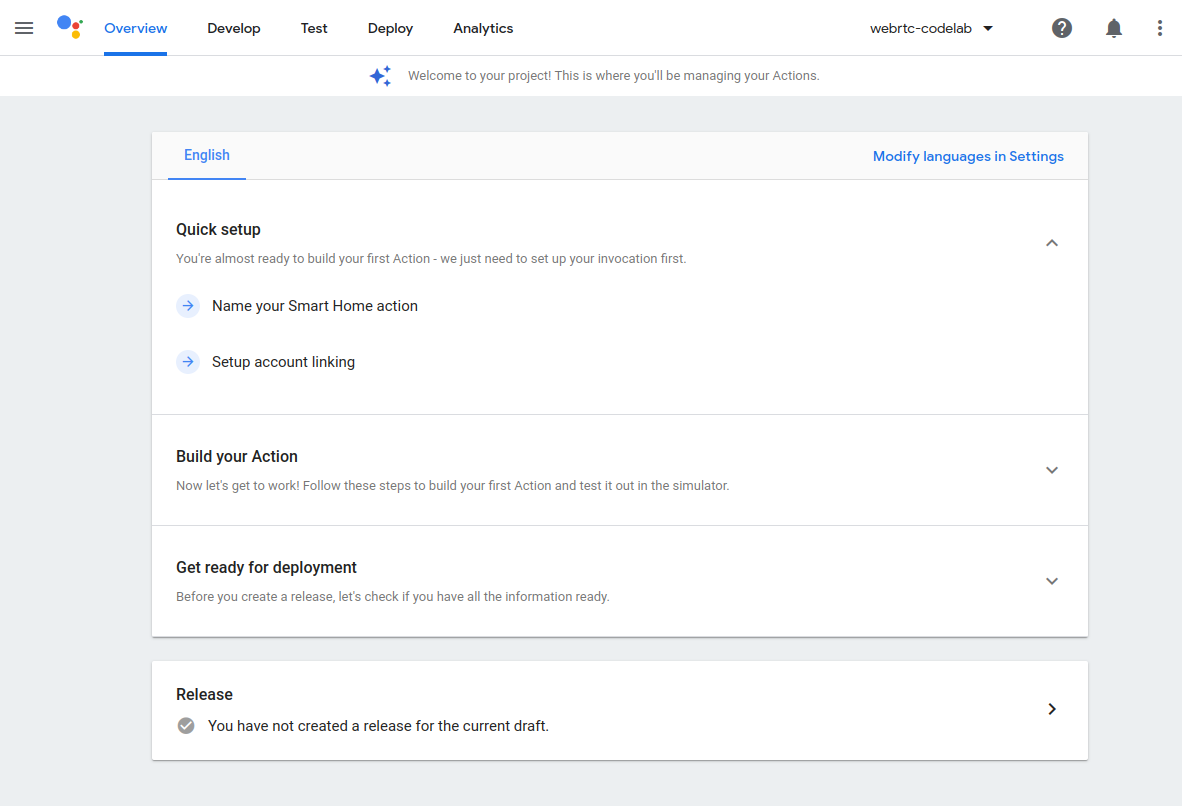
- Di halaman What type of Action do you want to build?, klik Smart home > Start building. Project akan terbuka di Konsol Actions.

- Klik Develop > Invocation.
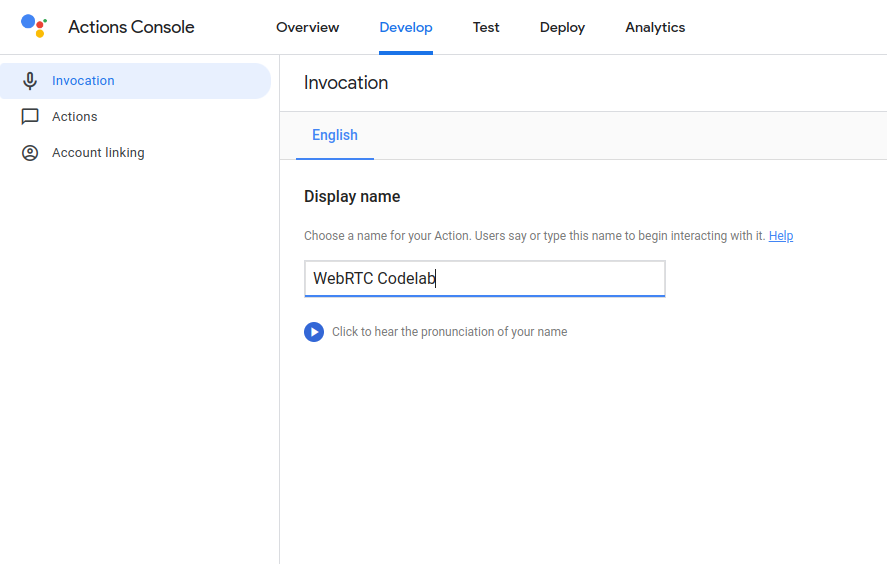
- Di kotak teks Display name, masukkan nama untuk Action, lalu klik Save. Nama ini akan muncul di aplikasi Google Home nanti saat ada perangkat untuk disiapkan. Untuk codelab ini, kita memasukkan
WebRTC Codelabsebagai nama tampilan, tetapi Anda dapat menggunakan nama yang berbeda.

- Klik Tindakan.
- Di kotak teks Fulfillment URL, masukkan URL placeholder, seperti
https://example.com.
Menjalankan aplikasi klien CameraStream
Kode sumber untuk codelab ini mencakup klien WebRTC yang menetapkan, menegosiasikan, dan mengelola sesi WebRTC antara webcam dan perangkat tampilan smart home Google.
Untuk menjalankan aplikasi klien WebRTC CameraStream, lakukan salah satu hal berikut:
- Klik tombol berikut untuk mendownload kode sumber ke mesin pengembangan Anda:
- Clone repositori GitHub ini:
$ git clone https://github.com/google-home/smarthome-camerastream-webrtc.git
Kode tersebut berisi direktori berikut:
- Direktori
camerastream-start, yang berisi kode awal yang menjadi tempat pembuatan build. - Direktori
camerastream-done, yang berisi kode solusi untuk codelab yang sudah selesai.
Direktori camerastream-start berisi subdirektori berikut:
- Subdirektori
public, yang berisi UI frontend untuk mengontrol dan memantau status perangkat kamera Anda dengan mudah. - Subdirektori
functions, yang berisi layanan cloud yang diterapkan sepenuhnya yang mengelola kamera dengan Cloud Functions for Firebase dan Realtime Database.
Kode awal berisi komentar TODO yang menunjukkan tempat Anda perlu menambahkan atau mengubah kode, seperti contoh berikut:
// TODO: Implement full SYNC response.
Menghubungkan ke Firebase
- Buka direktori
camerastream-start, lalu siapkan Firebase CLI dengan project Action Anda:
$ cd camerastream-start $ firebase use PROJECT_ID
- Di direktori
camerastream-start, buka folderfunctions, lalu instal semua dependensi yang diperlukan:
$ cd functions $ npm install
- Jika Anda melihat pesan berikut, abaikan pesan tersebut. Peringatan ini disebabkan oleh dependensi yang lebih lama. Untuk mengetahui informasi selengkapnya, lihat masalah GitHub ini.
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
- Inisialisasi project Firebase:
$ firebase init
- Pilih Functions dan Hosting. Tindakan ini akan menginisialisasi API dan fitur yang diperlukan untuk project Anda.
? Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to confirm your choices. ❯◯ Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ◯ Firestore: Deploy rules and create indexes for Firestore ◉ Functions: Configure a Cloud Functions directory and its files ◉ Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ◯ Hosting: Set up GitHub Action deploys ◯ Storage: Configure a security rules file for Cloud Storage ◯ Extensions: Set up an empty Extensions manifest
- Konfigurasikan Cloud Functions dengan file default, dan pastikan Anda tidak menimpa file
index.jsdanpackage.jsonyang sudah ada dalam contoh project:
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite ? What language would you like to use to write Cloud Functions? JavaScript ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No ? Do you want to install dependencies with npm now? Yes
- Konfigurasikan Hosting dengan direktori
publicdalam kode project dan gunakan fileindex.htmlyang ada:
? What do you want to use as your public directory? public ? Configure as a single-page app (rewrite all urls to /index.html)? Yes ? Set up automatic builds and deploys with GitHub? No ? File public/index.html already exists. Overwrite? No
3. Pesan Exchange Session Description Protocol (SDP)
Pertukaran pesan SDP merupakan langkah penting dalam pembuatan aliran WebRTC. SDP adalah protokol berbasis teks yang menjelaskan karakteristik sesi multimedia. Layanan ini digunakan di WebRTC untuk menegosiasikan parameter koneksi peer-to-peer, seperti codec yang digunakan, alamat IP peserta, dan port yang digunakan untuk transpor media.
Untuk menggunakan Realtime Database sebagai host guna bertukar pesan SDP antara webcam dan aplikasi klien CameraStream smart home, ikuti langkah-langkah berikut:
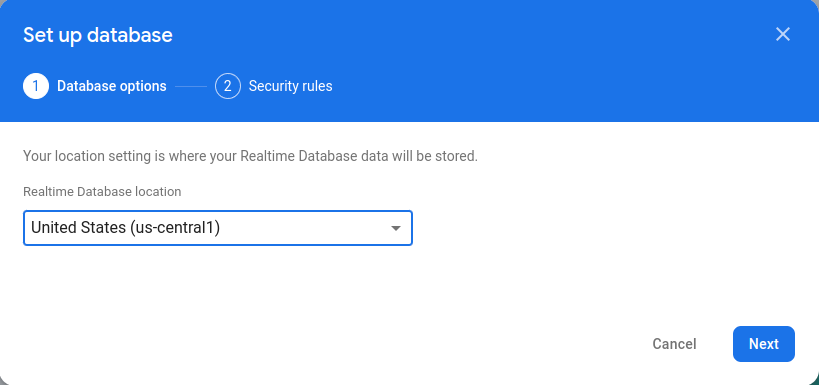
- Di Firebase console, klik Build > Realtime Database > Create database.

- Di menu drop-down Lokasi Realtime Database, pilih lokasi yang sesuai untuk menghosting database Anda.

- Pilih Start in test mode, lalu klik Enable. Dengan mengaktifkan Realtime Database, Anda perlu dapat mereferensikannya dari aplikasi klien CameraStream.
- Di Firebase console, pilih
 Project settings > Project settings >
Project settings > Project settings >  Add Firebase to your Web App untuk meluncurkan alur kerja penyiapan.
Add Firebase to your Web App untuk meluncurkan alur kerja penyiapan. - Jika Anda sudah menambahkan aplikasi ke project Firebase, klik Add app untuk menampilkan opsi platform.
- Masukkan nama panggilan untuk aplikasi, seperti
My web app, lalu klik Register app. - Di bagian Tambahkan Firebase SDK, pilih Gunakan tag <script>.
- Salin nilai dari objek
firebasebaseConfig, lalu tempelkan ke dalam filecamaerastream-start/public/webrtc_generator.js.
const firebaseConfig = {
apiKey: "XXXXX",
authDomain: "XXXXX",
projectId: "XXXXX",
storageBucket: "XXXXX",
messagingSenderId: "XXXXX",
appId: "XXXXX",
measurementId: "XXXXX"
};
- Klik Continue to console untuk menyelesaikan prosesnya. Anda akan melihat aplikasi web yang baru dibuat di halaman Project settings.
4. Membuat kamera WebRTC
Setelah mengonfigurasi Action, layanan cloud Anda perlu menangani intent berikut:
- Intent
SYNCyang terjadi saat Asisten ingin mengetahui perangkat yang telah dihubungkan oleh pengguna. Ini akan dikirim ke layanan saat pengguna menautkan akun. Anda harus merespons dengan payload JSON perangkat pengguna dan kemampuannya. - Intent
EXECUTE/QUERYyang terjadi saat Asisten ingin mengontrol perangkat atas nama pengguna. Anda harus menanggapi dengan payload JSON dengan status eksekusi setiap perangkat yang diminta.
Di bagian ini, Anda akan memperbarui fungsi yang sebelumnya di-deploy untuk menangani intent ini.
Perbarui respons SYNC
- Buka file
functions/index.js. File ini berisi kode untuk merespons permintaan dari Asisten. - Edit intent
SYNCuntuk menampilkan metadata dan kemampuan perangkat:
index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: USER_ID,
devices: [{
id: 'camera',
type: 'action.devices.types.CAMERA',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.CameraStream',
],
name: {
defaultNames: ['My WebRTC Camera],
name: 'Camera',
nicknames: ['Camera'],
},
deviceInfo: {
manufacturer: 'Acme Co',
model: 'acme-camera',
hwVersion: '1.0',
swVersion: '1.0.1',
},
willReportState: false,
attributes: {
cameraStreamSupportedProtocols:['webrtc'],
cameraStreamNeedAuthToken: true,
cameraStreamSupportsPreview: true
},
}],
},
};
});
Menangani intent EXECUTE
Intent EXECUTE menangani perintah untuk mengupdate status perangkat. Respons akan menampilkan status setiap perintah—misalnya, SUCCESS, ERROR, atau PENDING—dan status perangkat baru.
- Untuk menangani intent
EXECUTE, edit intentEXECUTEuntuk menampilkan endpointsignalingproject Firebase di filefunctions/index.js:
index.js
app.onExecute(async (body,headers) => {
var array = headers.authorization.split(' ');
var snapshot = await firebaseRef.ref('/userId/'+array[1]).once('value');
var offerGenLocation = snapshot.val().type;
const {requestId} = body;
var result = {
status: 'SUCCESS',
states: {
cameraStreamProtocol: 'webrtc',
cameraStreamSignalingUrl:'https://us-central1-<project-id>.cloudfunctions.net/signaling?token='+array[1], // TODO: Add Firebase hosting URL
cameraStreamIceServers: '',
cameraStreamOffer:'',
cameraStreamAuthToken:'',
},
ids: [
'camera'
],
};
return {
requestId: requestId,
payload: {
commands: [result],
},
};
Menangani Cross-origin resource sharing (CORS)
- Untuk menangani CORS karena penggunaan metode
POSTuntuk mengirim SDP, tambahkan URL Firebase Hosting ke arrayallowlistdi filefunctions/index.js:
index.js
'use strict';
const functions = require('firebase-functions');
const {smarthome} = require('actions-on-google');
const {google} = require('googleapis');
const util = require('util');
const admin = require('firebase-admin');
var allowList = ['https:www.gstatic.com','https://<project-id>.web.app']; //TODO Add Firebase hosting URL.
Untuk mengetahui informasi selengkapnya tentang CORS, lihat Cross-Origin Resource Sharing (CORS).
Menangani Penghentian Streaming
- Untuk menangani penghentian streaming WebRTC, tambahkan URL fungsi 'sinyal' Firebase ke file
public/webrtc_generator.js:
webrtc_generator.js
terminateButton.onclick = function(){
console.log('Terminating Stream!!')
var signalingURL = 'https://us-central1-<project-id>.cloudfunctions.net/signaling'; //TODO Add Firebase hosting URL
var http = new XMLHttpRequest();
Men-deploy ke Firebase
- Untuk men-deploy ke Firebase, deploy fulfillment cloud yang telah diupdate dengan Firebase CLI:
$ firebase deploy
Perintah ini men-deploy aplikasi web dan beberapa Cloud Functions for Firebase:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
Aktifkan penautan akun
Untuk mengaktifkan penautan akun setelah project Anda di-deploy, ikuti langkah-langkah berikut:
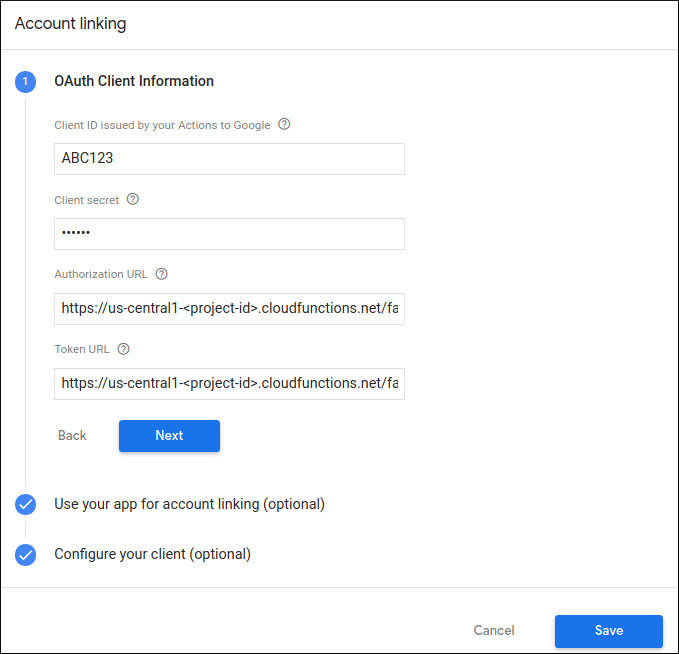
- Di Konsol Actions, pilih Kembangkan > Penautan akun.
- Di bagian OAuth client information, masukkan informasi berikut di kotak teks yang sesuai:
Client-ID |
|
Rahasia klien |
|
URL Otorisasi |
|
URL Token |
|

- Klik Simpan > Uji.
5. Menguji kamera WebRTC virtual
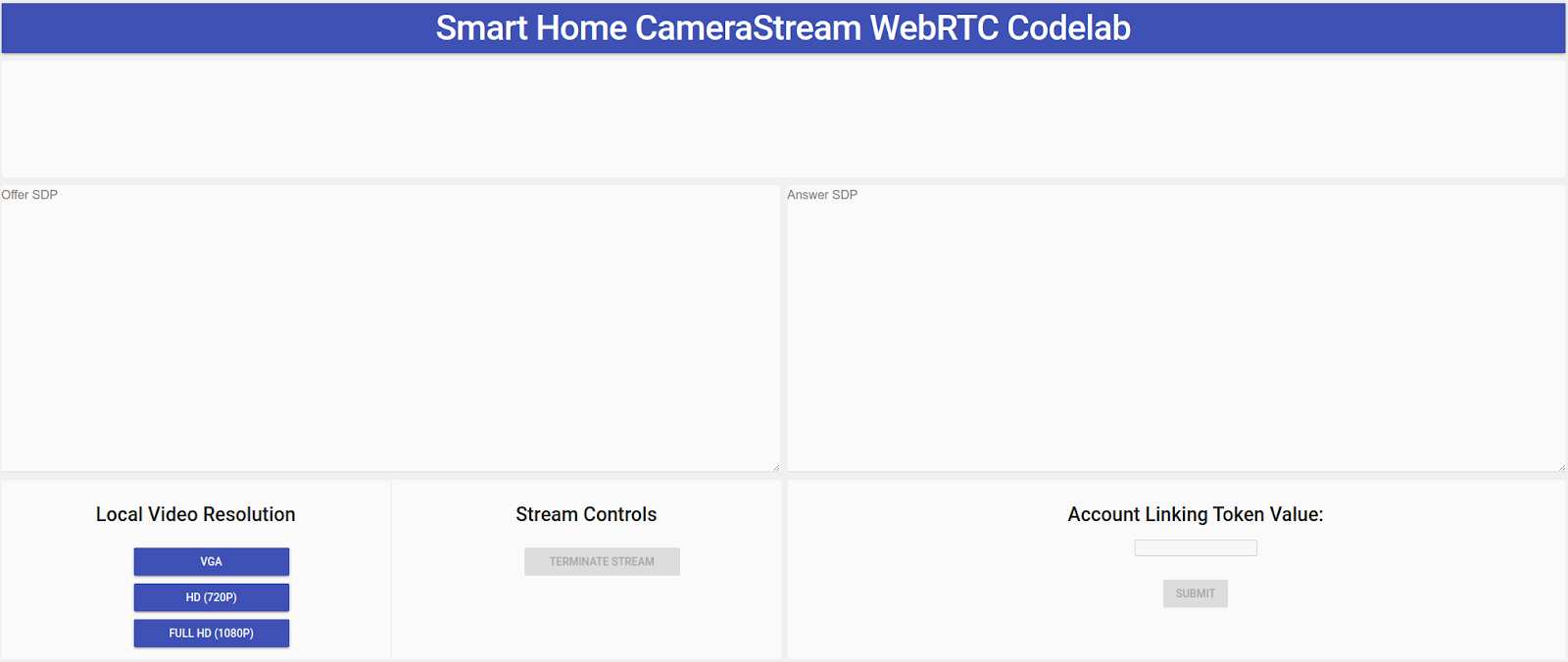
- Buka URL Hosting yang Anda lihat saat men-deploy project Firebase. Anda akan melihat antarmuka berikut, yang merupakan aplikasi klien CameraStream:

- Di panel Resolusi Video Lokal, pilih video yang diinginkan.
- Berikan izin ke aplikasi klien CameraStream untuk mengakses webcam dan mikrofon Anda. Feed video dari webcam Anda akan muncul di klien.
Tautkan ke Action CameraStream smart home
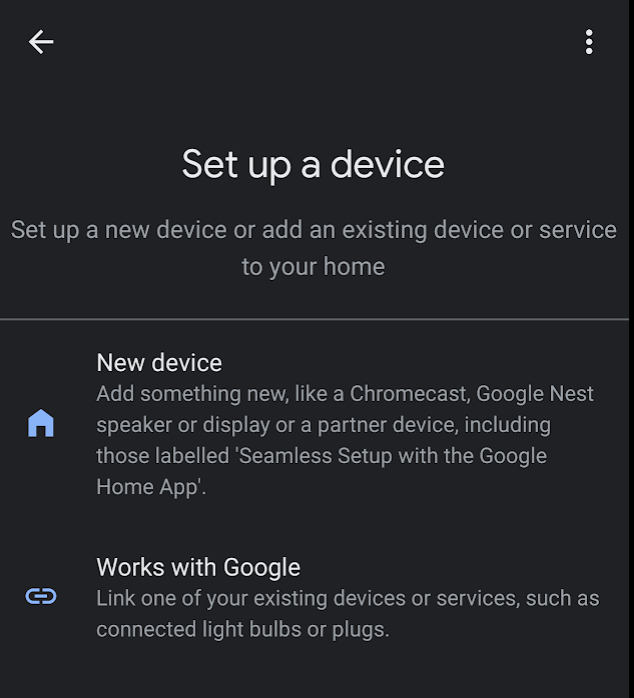
- Di aplikasi Google Home, ketuk Tambahkan > Kompatibel dengan Google.

- Telusuri Action yang Anda buat, lalu pilih Action tersebut.

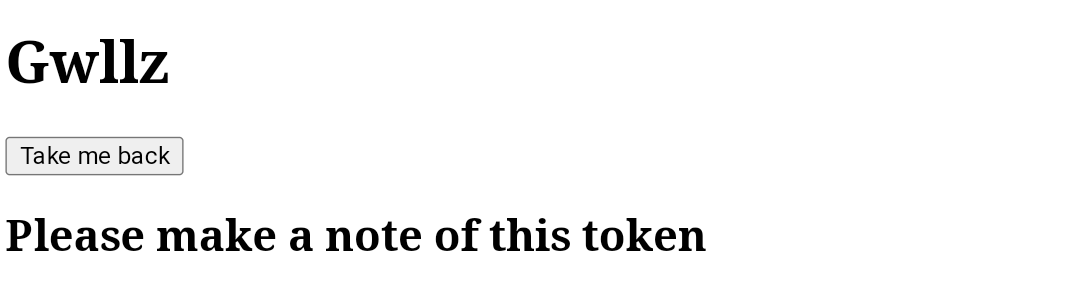
- Catat kode alfanumerik yang terdiri dari lima karakter karena Anda akan memerlukannya nanti.

- Ketuk Take me back. Kamera WebRTC ditambahkan ke struktur Anda di aplikasi Google Home.
Memulai aliran WebRTC
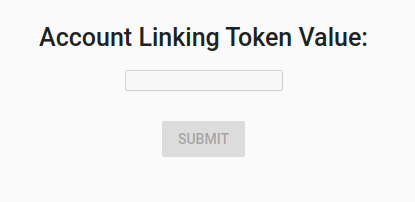
- Di halaman web aplikasi klien CameraStream, masukkan kode alfanumerik dari bagian terakhir di kotak teks Account linking token value, lalu klik Submit.

- Untuk memulai sesi WebRTC dari perangkat layar smart Google, lakukan salah satu hal berikut:
- Ucapkan "Ok Google, streaming Kamera WebRTC".
- Di perangkat layar smart Google, ketuk Kontrol rumah > Kamera > Kamera WebRTC.
Dari aplikasi klien CameraStream Google smart home, Anda akan melihat bahwa SDP Penawaran dan SPD Jawaban berhasil dibuat dan ditukarkan. Gambar dari webcam Anda akan di-streaming ke perangkat layar smart Google dengan WebRTC.
6. Selamat
Selamat! Anda telah mempelajari cara melakukan streaming dari webcam ke perangkat layar Google Nest dengan protokol WebRTC.

